ES 6 : 变量的解构赋值
1. 数组的解构赋值
[ 基本用法 ]
按照一定的模式从数组或者对象中取值,对变量进行赋值的过程称为解构。
以前,为变量赋值只能直接指定值:

而ES 6 允许写成下面这样:

上面的代码表示,可以从数组中取值,按照位置的对应关系对变量赋值。
[ 默认值 ]
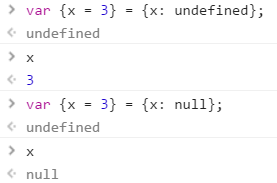
解构赋值允许使用默认值。


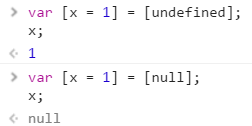
ES6内部使用严格相等运算符(===)判断一个位置是否有值。所以,如果一个数组成员不严格等于undefined,默认值是不会生效的。

上述代码中,一个数组成员是null,因此默认值不生效。因为null不严格等于undefined。
如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候才会求值。

2.对象的解构赋值

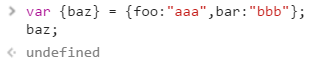
对象的解构赋值与数组有一个不同,数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。

上面代码中,变量没有对应的同名属性,导致取不到值,最后等于undefined。
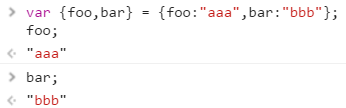
实际上,对象的解构赋值是以下形式的简写:
var { foo: foo, baz: baz } = { foo:"aaa", baz:"bbb" }
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。

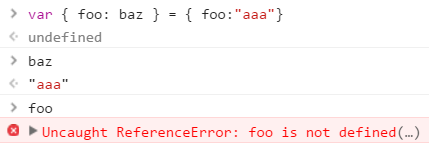
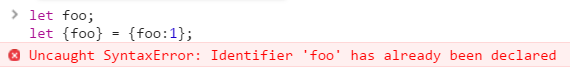
采用这种写法时,变量的声明和赋值是一体的。对于let和const而言,变量不能重新声明,所以一旦赋值的变量以前声明过,就会报错。

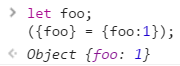
上述代码没有第二个let命令就不会报错:

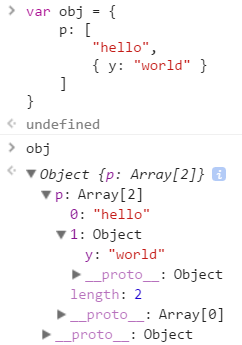
和数组一样,解构也可以用于嵌套结构的对象。

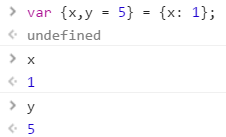
对象的解构也可以指定默认值。

默认值生效的条件是,对象的属性值严格等于undefined。

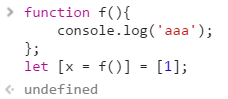
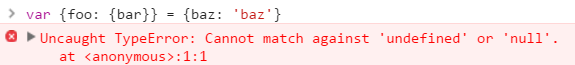
如果解构模式是嵌套的对象,而且子对象所在的父属性不存在,那么将会报错。

这时foo的值是undefined所以再取子对象会报错。
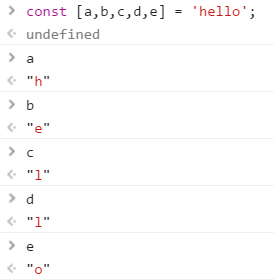
3.字符串的解构赋值
字符串的解构赋值机制是将字符串转换成一个类似数组的对象:

类似数组的对象都有length属性,因此还可以对这个属性解构赋值:

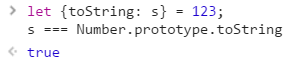
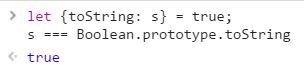
4.数值和布尔值的解构赋值
解构赋值的规则是:只要等号右边的值不是对象,就先将其转为对象。


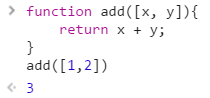
5.函数参数的解构赋值

上面代码中,函数add的参数实际上不是一个数组,而是通过解构得到的变量x和y。
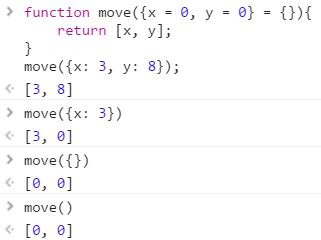
函数参数的解构也可以使用默认值。

上面的代码中,函数move的参数是一个对象,通过对这个对象进行解构,得到变量x和y的值。如果解构失败,则x和y等于默认值。
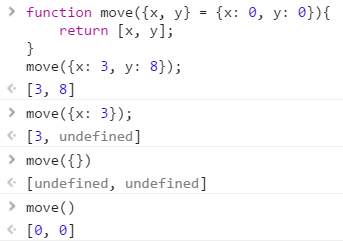
注意:下面的写法会得到不一样的结果。

6.圆括号问题
解构赋值虽然很方便,但是解析并不容易。对于编译器来说,一个式子到底是模式还是表达式,没有办法从一开始就知道,必须解析到(或解析不到)等号才能知道。由此带来的问题是,模式中出现圆括号怎么处理,ES6的规则是,只要有可能导致解构歧义,就不得使用圆括号。
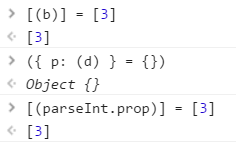
[ 不能使用圆括号的情况 ]
以下种解构赋值不得使用圆括号:
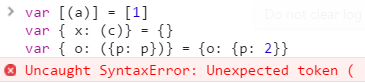
- 变量声明语句中,模式不能带有圆括号。

上面3条语句都会报错,因为它们都是变量声明语句,模式不能使用圆括号。
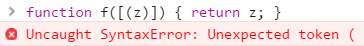
- 函数参数中,模式不能带有圆括号。
函数参数也属于变量声明,因此不能带有圆括号。

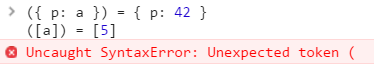
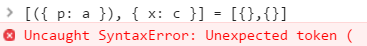
- 不能将整个模式或嵌套模式中的一层放在圆括号中。

上面的代码将整个模式放在了圆括号中,导致报错。

上面的代码将嵌套模式的一层放在了圆括号中,导致报错。
[ 可以使用圆括号的情况 ]
可以使用圆括号的情况只有一种:赋值语句的非模式部分可以使用圆括号

7.用途
[ 交换变量的值 ]
[x, y] = [y, x]
上面的代码交换了x和y的值,这样的写法不仅简洁,而且易读,语义非常清晰。
[ 从函数返回多个值 ]
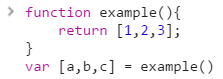
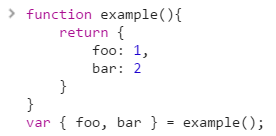
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。有了解构赋值,取出这些值就非常方便。
// 返回一个数组

// 返回一个对象

[ 函数参数的定义 ]
解构赋值可以方便地将一组参数与变量名对应起来。
// 参数是一组有次序的值
function f([x,y,z]) {...}
f([1,2,3])
// 参数是一组无次序的值
function f([x,y,z]) {...}
f({z: 3, y: 2, x: 1})
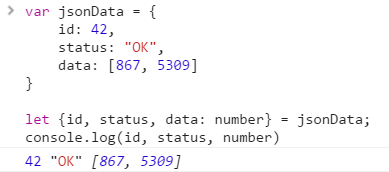
[ 提取JSON数据 ]
解构赋值对提取JSON对象中的数据尤其有用。

[ 函数参数的默认值 ]
jQuery.ajax = function (url,{
async = true,
beforeSend = function(){},
cache = true,
complete = function(){},
crossDomain = false,
global = true,
// ... more config
}){
// ... do stuff
}
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || 'default foo';这样的语句。
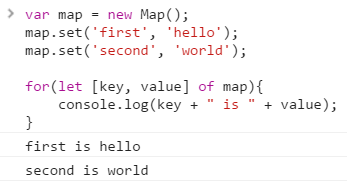
[ 遍历Map解构 ]
任何部署了Iterator接口的对象,都可以用for...of循环遍历。Map结构原声支持Iterator接口,配合变量的解构赋值,获取键名和键值就非常方便。

如果只是想获取键名,或者只是想获取键值,可以写成下面这样:
// 获取键名
for (let [key] of map) {
// ...
} // 获取键值
for (let [value] of map) {
// ...
}
[ 输入模块的指定方法 ]
加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。
const { SourceMapConsumer, SourceNode} = require("source-map")
ES 6 : 变量的解构赋值的更多相关文章
- es6之变量的解构赋值
es5中通常我们声明变量都是以下的方式: var a = 10; var b = 20; var c = 30; //或者 var a = 10,b = 20,c = 30; //或者 var arr ...
- es6分享——变量的解构赋值
变量的解构赋值:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前的写法: var a = 1; var b = 2; es6允许的写法 ...
- 变量的解构赋值////////////z
变量的解构赋值 数组的解构赋值 对象的解构赋值 字符串的解构赋值 数值和布尔值的解构赋值 函数参数的解构赋值 圆括号问题 用途 数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值, ...
- ES6 变量的解构赋值
数组的解构赋值 var [a,b,c] = [1,2,3]; 左边是变量,右边是值,根据数据结构一一对应 只要等号两边的模式相同,左边的变量就会被赋予右边对应的值,必须模式相同 如果等号 ...
- ES6 - 变量的解构赋值学习笔记
变量的解析赋值 数组的解析赋值 es6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这就称为解构. var a = 1; var b = 2; var c = 3; //在es6中允许写成 ...
- ECMAScript 6入门 - 变量的解构赋值
定义 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 解构赋值不仅适用于var命令,也适用于let和const命令. 解构赋值的规则是,只要 ...
- ES6 继续 变量的解构赋值
春节放假这几天,感觉跟梦一样,瞬间就过去了.现在上班的前几天,都感觉有点不真实,不过看到口袋里的钱,就知道,是真真实实的度过了这个假期. 现在得开始重新工作了: 变量的解构赋值 ES6 允许按照一定模 ...
- ECMAScript 6之变量的解构赋值
1,数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前,为变量赋值,只能直接指定值. var a = 1; va ...
- const命令,全局变量的属性,变量的解构赋值
const命令 1:声明常量(只在当前代码块中有效)---注意声明的常量可以是对象,但是常量储存的是对象的地址,地址声明后不可变,但是可以给常量对象添加属性 全局变量的属性 1:window和glob ...
随机推荐
- MongoDb的“not master and slaveok=false”错误及解决方法,读写分离
首先这是正常的,因为SECONDARY是不允许读写的, 在写多读少的应用中,使用Replica Sets来实现读写分离.通过在连接时指定或者在主库指定slaveOk,由Secondary来分担读的压力 ...
- [转]Jailbreak Detection Methods
Source: http://blog.spiderlabs.com/2014/10/jailbreak-detection-methods.html Many iOS applications co ...
- IceMx.Mvc 我的js MVC 框架 三、动手来写一个评论模块儿
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- Weka开发[4]-特征选择
特征选择,我对这一部分也不熟,大概讲一下,用AttributeSelection进行特征选择,它需要设置3个方面,第一:对属性评价的类(自己到Weka软件里看一下,英文Attribute Evalua ...
- 快速开发平台WebBuilder中ExtJS表格的增删改查
使用WebBuilder可实现表格的自动增删改查功能,而无需编写前台脚本和后台SQL. WebBuilder开源项目地址:http://www.putdb.com 自动生成的页面: <!DOCT ...
- Web前端Require.js
前言 前段时间粗略的扫过一次require.js,当时没怎么在意,结果昨天看到index里面的代码就傻了,完全不知道从哪开始看啦,所以require与backbone的学习还要加紧才行. 由于前端所占 ...
- 10277 - Boastin' Red Socks
描述:红黑袜子,给出的是红袜子被选到的概率,即为p/q,要计算的是在挑选出一对红袜子之前的红袜子和黑袜子的数目,假设红袜子数为n,黑袜子数为m,那么n(n-1)/(m(m-1))=p/q,求出红袜子数 ...
- [置顶] 和孩子们一起学Python编程
1. 推荐书名 Computer Programming for Kids and Other Beginners in Python, 4Ed.pdf 中文译名:<和孩子们一起学Pyt ...
- 使用kettle工具将文本文件的内容插入Linux虚拟机下的mysql表中
一. 解压kettle包 1.把包拷到Linux系统下 还有mysql的驱动包 2.解压zip后缀的包 输入命令:unzip /software/pdi-ce-7.0.0.0-25.zip ...
- [ios2][转]iOS摇动检测 (UIAccelerometer)
加速计(UIAccelerometer)是一个单例模式的类,所以需要通过方法sharedAccelerometer获取其唯一的实例. 加速计需要设置的主要有两个: 一个是设置其代理,用以执行获取加速计 ...
