redis-cli中那些或许我们还不知道的一些实用小功能
玩过redis的朋友都知道,redis中有一个叫做redis-cli的小工具,我们可以利用它在test和develop环境下进行高效的模拟测试,然而在现实环境中,
我们只知道直接键入redis-cli启动命令的交互式,而这个对redis-cli来说绝对是九牛一毛,下面我逐一给大家演示下。
一:非REPL (Read Eval Print Loop) 模式
通常我们都是使用REPL模式,就是连接上端口之后,发一条request再等待response这样一个loop的形式,如下所示:
[root@localhost Desktop]# redis-cli -h 192.168.1.216
192.168.1.216:> set username jack
OK
192.168.1.216:> set password
OK
192.168.1.216:>
其实我还可以直接在命令行中使用redis-cli再配合各种附加参数,效果和上面图示是一模一样的,比如下面这样:
[root@localhost Desktop]# redis-cli -h 192.168.1.216 set username jack
OK
[root@localhost Desktop]# redis-cli -h 192.168.1.216 set password
OK
[root@localhost Desktop]#
看到没有,这样也是可以的,是不是有点意思哈~~~
二:从本地文件中执行命令导入
乍一看还是挺酷的,就是可以把本地文件中的一组redis命令直接导入到redis-cli中执行,这样也就免去了一行一行的去键入了,对不对,工作量可以
大大的减轻,比如下面这样:
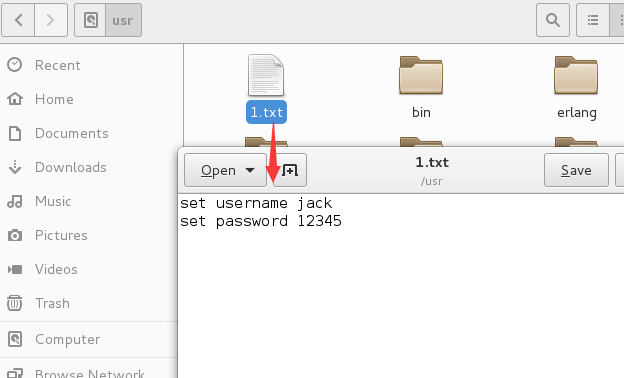
1. 首先找一个目录,这里就选择/usr/, 下面新建一个txt文件,命令还是非常的简单,执行两个set操作。

然后我们用 < 命令导入就可以了,这里126的ip是本地局域网内的一台虚拟机,是不是有点像pipeline管道操作,牛逼吧~~~ 如下所示:
[root@localhost Desktop]# redis-cli -h 192.168.1.216 < /usr/.txt
OK
OK
[root@localhost Desktop]#
三:对指定redis命令重复调用
对指定的redis命令进行重复调用,乍一看也没什么用处,但是如果你调用info命令会是咋样的呢??? 你肯定会想到,我操,监控对不对???好吧,
猜对了,命令格式如下:
redis-cli -r <count> and -i <delay> command
其中-r 是repeat的次数,-i是delay的sencond的秒数,那接下来我演示一下啊,调用info命令10次,每次延迟1s,如下所示:
[root@localhost Desktop]# redis-cli -h 192.168.1.216 -r -i INFO
# Server
redis_version:3.2.
redis_git_sha1:
redis_git_dirty:
redis_build_id:fc9ad9a14d3a0fb5
redis_mode:standalone
os:Linux 3.10.-.el7.x86_64 x86_64
arch_bits:
multiplexing_api:epoll
gcc_version:4.8.
process_id:
run_id:8d1d5cffbf81e31c6c6e0bd144186e9df9fea482
tcp_port:
uptime_in_seconds:
uptime_in_days:
hz:
lru_clock:
executable:/etc/redis/redis-server
config_file:/etc/redis/.conf # Clients
connected_clients:
client_longest_output_list:
client_biggest_input_buf:
blocked_clients: # Memory
used_memory:
used_memory_human:1.24M
used_memory_rss:
used_memory_rss_human:9.91M
used_memory_peak:
used_memory_peak_human:33.57M
total_system_memory:
total_system_memory_human:.95G
used_memory_lua:
used_memory_lua_human:.00K
maxmemory:
maxmemory_human:0B
maxmemory_policy:noeviction
mem_fragmentation_ratio:8.02
mem_allocator:jemalloc-4.0. # Persistence
loading:
rdb_changes_since_last_save:
rdb_bgsave_in_progress:
rdb_last_save_time:
rdb_last_bgsave_status:ok
rdb_last_bgsave_time_sec:
rdb_current_bgsave_time_sec:-
aof_enabled:
aof_rewrite_in_progress:
aof_rewrite_scheduled:
aof_last_rewrite_time_sec:-
aof_current_rewrite_time_sec:-
aof_last_bgrewrite_status:ok
aof_last_write_status:ok
...
可以看到,命令一下子就刷出来了很多,有点眼花缭乱,一般来说我只关注的是used_memory_human字段,也就仅仅需要知道当然redis占用了多少内存
就完事了,所以这里我需要grep一下:
[root@localhost Desktop]# redis-cli -h 192.168.1.216 -r -i INFO | grep used_memory_human
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
used_memory_human:1.24M
[root@localhost Desktop]#
可以清楚的看到,当前memory_human占用1.24M对吧。。。是不是有一种监控的效果呢?
四:--stat完整版监控
其实上面的这个监控还仅仅算是一个极简的版本,可能不能满足有些朋友的需求,比如你就看不到当前的redis中有多少的keys,有多少的clients,有多少
被blocked,有多少requests等等信息,如果这些都有了,是不是有点像mongodb中的mongostats呢?哈哈,下面我就迫不及待的给大家来演示一下吧,
非常的简单。。。
[root@localhost Desktop]# redis-cli -h 192.168.1.216 --stat
------- data ------ --------------------- load -------------------- - child -
keys mem clients blocked requests connections
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.24M (+)
1.27M (+)
1.24M (+)
1.24M (+)
1.24M (+)
看到没有,是不是非常的牛逼,一目了然。
好了,更多的好功能,等待大家去挖掘吧,希望本篇对大家有帮助~~~
redis-cli中那些或许我们还不知道的一些实用小功能的更多相关文章
- [转载]或许您还不知道的八款Android开源游戏引擎
或许您还不知道的八款Android开源游戏引擎 分类: 技术文章 2010-08-04 20:27 17430人阅读 ...
- 或许您还不知道的八款Android开源游戏引擎
很多初学Android游戏开发的朋友,往往会显得有些无所适从,他们常常不知道该从何处入手,每当遇到自己无法解决的难题时,又往往会一边羡慕于iPhone下有诸如Cocos2d-iphone之类的免费游戏 ...
- 90% 前端开发者都不知道的 JavaScript 实用小技巧
面试神器之数组去重 const a = [...new Set([1, 2, 3, 3])] >> [1, 2, 3] 操作数组担心 falsy 值? const res = myArra ...
- JS你可能还不知道的一些知识点(一)
js程序是用Unicode字符集编写的, 2.转义字符:反斜线 1 2 3 4 function Test(){ var s='you\'re right,it can\'t be a quote ...
- Android中Context详解 ---- 你所不知道的Context
转自:http://blog.csdn.net/qinjuning/article/details/7310620Android中Context详解 ---- 你所不知道的Context 大家好, ...
- Android中Context详解 ---- 你所不知道的Context(转)
Android中Context详解 ---- 你所不知道的Context(转) 本文出处 :http://b ...
- 四次挥手中你还不知道的ACK机制
为面试做准备中. 后面有对ACK机制的详细讲解. 四次挥手比较好解释. 看一下我的草图. ACK表示发来的数据已确认接收无误. 图中一个箭头代表一次挥手. 第一次挥手: 主动关闭方:发送一个FIN,表 ...
- html你可能还不知道的一些知识点
一.标签语义化 html标签语义化是让大家直观的认识标签和属性的用途和作用,好处最主要的是对搜索引擎友好. Eg: 1.如果你想在页面中突出"奥巴马"这三个字,让搜索引擎重视它,如 ...
- jdk1.8新特性,还不知道的朋友还不看看,1.9都快出来了
一.接口的默认方法 Java 8允许我们给接口添加一个非抽象的方法实现,只需要使用 default关键字即可,这个特征又叫做扩展方法,示例如下:代码如下:interface Formula { ...
随机推荐
- 基于Caffe的DeepID2实现(上)
小喵的唠叨话:小喵最近在做人脸识别的工作,打算将汤晓鸥前辈的DeepID,DeepID2等算法进行实验和复现.DeepID的方法最简单,而DeepID2的实现却略微复杂,并且互联网上也没有比较好的资源 ...
- 【Win 10应用开发】提供建议列表的输入控件(AutoSuggestBox)
AutoSuggestBox控件与TextBox控件相似,但,AutoSuggestBox控件可以提供一个下拉列表,用户可以从弹出的下拉列表中选择一个项,并把被选项的内容显示在输入框上.就类似于搜索引 ...
- 表值函数与JS中split()的联系
在公司用云平台做开发就是麻烦 ,做了很多功能或者有些收获,都没办法写博客,结果回家了自己要把大脑里面记住的写出来. split()这个函数我们并不陌生,但是当前台有许多字段然后随意勾选后的这些参数传递 ...
- Python标准模块--itertools
1 模块简介 Python提供了itertools模块,可以创建属于自己的迭代器.itertools提供的工具快速并且节约内存.开发者可以使用这些工具创建属于自己特定的迭代器,这些特定的迭代器可以用于 ...
- Java开发中的23种设计模式详解(转)
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- ASP.NET 访问共享文件夹
配置代码: var dataProtection = new Microsoft.AspNet.DataProtection.DataProtectionProvider(new DirectoryI ...
- H5图片裁剪升级版
前段时间做了个跟裁剪相关的活动<用H5中的Canvas等技术制作海报>,这次公司要做个与奥运相关的活动,扫车牌赢奖. 于是我就在上一个活动的基础上,将代码重新封装一下,并且将计算方式写的更 ...
- 【基于WPF+OneNote+Oracle的中文图片识别系统阶段总结】之篇二:基于OneNote难点突破和批量识别
篇一:WPF常用知识以及本项目设计总结:http://www.cnblogs.com/baiboy/p/wpf.html 篇二:基于OneNote难点突破和批量识别:http://www.cnblog ...
- yii2获取登录前的页面url地址--电脑和微信浏览器上的实现以及yii2相关源码的学习
对于一个有登录限制(权限限制)的网站,用户输入身份验证信息以后,验证成功后跳转到登录前的页面是一项很人性化的功能.那么获取登录前的页面地址就很关键,今天在做一个yii2项目的登录调试时发现了一些很有意 ...
- css随笔记
使用伪类写边框部分三角 右上角三角形 border-top:6px solid #c1ddf7 border-left:6px solid transparent 右下角三角形 border-bott ...
