AngularJS最理想开发工具WebStorm
http://blog.fens.me/angularjs-webstorm-ide/
Angularjs插件下载地址:http://plugins.jetbrains.com/plugin/6971
Aug 29, 2013
Tags:
Comments:
AngularJS最理想开发工具WebStorm
AngularJS体验式编程系列文章, 将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多 的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后 台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/angularjs-webstorm-ide/

前言
俗语讲:“工欲善其事,必先利其器”,为了玩转AngularJS,顺手的工具要选好。在上一篇文章中,通过yeoman我们构建了一个AngularJS的工程,通过vi编辑器和命令行操作,我们几乎可以完成整个的项目开发。但是,随着代码量和文件数的增加,文件和目录越来越难把握,代码文件各种难懂,缩进不一致,controller和directive被多少个地方所引用,。。。
我们需要一个IDE,来帮助我们更好的看懂项目,管理代码。WebStorm是目前我认为AngularJS开发最理想工具。
目录
- WebStorm介绍
- 导入Javascript工程
- 安装AngularJS插件
- WebStorm使用
1. WebStorm介绍
WebStorm 是jetbrains公司旗下一款JavaScript
开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript
IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
下载:http://www.jetbrains.com/webstorm/index.html
WebStorm可能最大的缺点就是需要付费,对于个人开发者49刀。不过,WebStorm还推出了几种免费的liences。
- Classroom License:申请课堂演示
- Open Source Project License:申请做为开源项目的贡献者
- MVP License: 申请微软的专家
可以通过购买页面找到信息:http://www.jetbrains.com/webstorm/buy/index.jsp
当然我是不会告诉大家,在google里可以找到过去版本的liences的,只是中国的程序员真是太苦逼了。
2. 导入Javascript工程
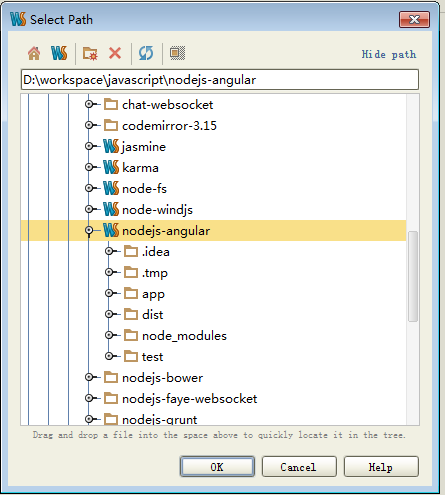
打开WebStorm后,我们可以通过操作:
"file"==>"open Directory..."==>"select Directory" ==> "ok"来选择我们已经构建好的工程。

WebStrom对Html5, javascript, css,json… 大部分的代码都支持非常好。

3. 安装AngularJS插件
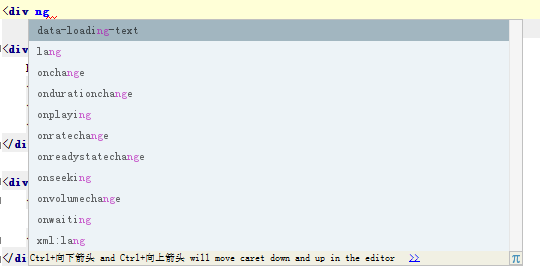
不过,默认的WebStrom并不认识,AngularJS的指令,当我尝试写代码ng-controller时,编辑器没有出现对应该的提示。
<div ng
对于特别熟悉的AngularJS的人来说,并不是那么重要。但是,如果有语法提示不是会更好吗?
安装AngularJS插件,两种办法:
- 在IDE中,自动下载自动安装
- 手动下载,手动安装
1). 在IDE中,自动下载自动安装
我们需要以下的操作:
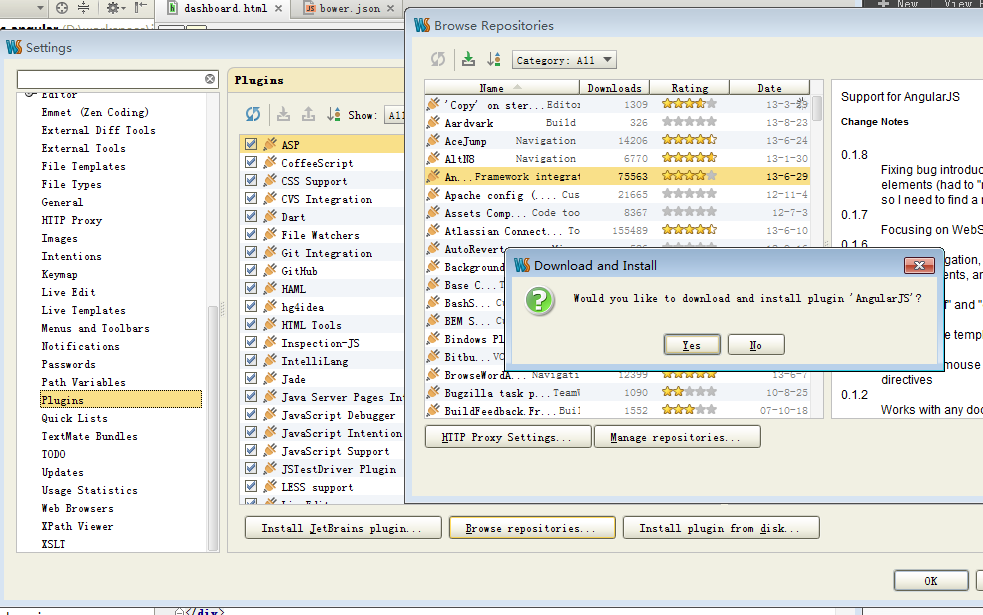
1. File->Settings->Plugins
2. 点击 “Browse Repositories”
3. 选中 “AngularJS” 双击
4. 选择 “Yes”
5. 重启WebStorm

我在使用这个方法的时候失败了
2). 手动下载,手动安装
我们在jetbrains的插入库中,找到AngularJS:http://plugins.jetbrains.com/plugin/6971
下载angularjs-plugin.zip,然后解压到D:\toolkit\WebStorm 6.0.1\plugins\目录
~ D:\toolkit\WebStorm 6.0.1\plugins\angularjs-plugin重启WebStorm
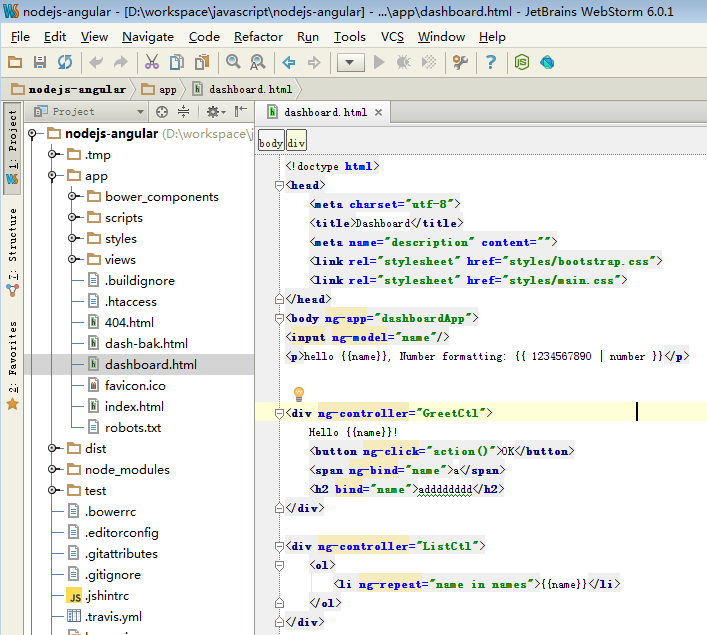
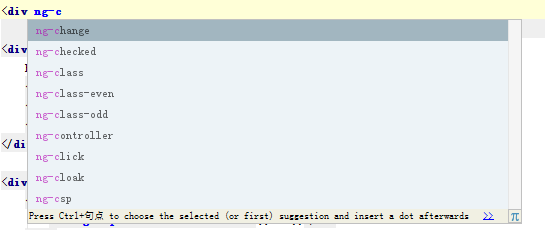
再次输入代码:
<div ng-c
语法的提示,太帅气了!!
我查了一下插件的开发者的代码,支持全部的angularJS指令语法:
ng-app,ng-bind,ng-bind-html-unsafe,ng-bind-template,ng-class,ng-class-even,ng-class-odd,
ng-cloak,ng-controller,ng-form,ng-hide,ng-include,ng-init,ng-non-bindable,ng-pluralize,
ng-repeat,ng-show,ng-submit,ng-style,ng-switch,ng-switch-when,ng-switch-default,ng-options,
ng-view,ng-transclude,ng-model,ng-list,ng-change,ng-value,ng-required,required
4. WebStorm使用
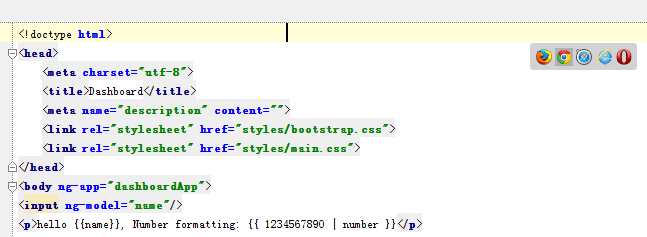
1). 对于HTML的页面:WebStorm会在右上角出现浏览器的图标方便我们打开测试

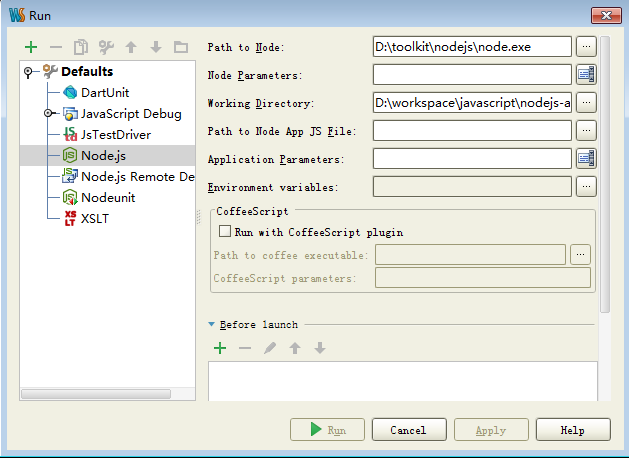
2). 对Javascript脚本:WebStorm会方便的配置NodeJS启动, UnitTest启动 等等

IDE的功能很强大,熟悉后会极大地提升我们的开发效率的,特别是对于大规模的多人项目。
AngularJS最理想开发工具WebStorm的更多相关文章
- 黄聪:AngularJS最理想开发工具WebStorm
Aug 29, 2013 Tags: angularangular.jsangularjswebstorm Comments: 23 Comments AngularJS最理想开发工具WebStorm ...
- JS开发工具WebStorm使用快捷键
快捷键可以提高开发效率,最好用的就是这些! 代码编辑 Ctrl + d 复制整行 Ctrl + '-/+' 模块折叠 Ctrl + [ ] 括号匹配 Ctrl + F12 结构展示 Shif ...
- 前端开发利器webStorm
这里推荐一个前端开发工具webStorm.用了大概快半年了,发现所有其他工具无出其右的.目前最新版本已经到4.0.2,半年前还是2.X 相比aptana.dreamweaver.sublime和vim ...
- 20个angularjs开发工具
AngularJS是那些渴望以动态方式来设计web app的web开发人员最偏爱的框架之一.如果你是一个希望启动AngularJS项目的开发人员,那么你可能需要帮助来挑选出趁手的工具…… 在Value ...
- 25个超有用的 AngularJS Web 开发工具
AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文本展示设计的声明式语言,改善了JavaScript. 下面我要说的就是25个超有用的AngularJS工具, ...
- Sublime、Webstorm,还有CLI、Atom,这些开发工具的更新你清楚吗?
APICloud App开发平台一直在不断升级开发工具库,这一年增加了众多开发工具.目的就是让开发者可以选择使用任何自己喜欢的HTML5开发工具去开发App. 那么2016年到现在,这些开发工具都有了 ...
- AngularJS的开发工具---yeoman 简易安装
AngularJS 不错,yeoman作为推荐开发工具,网上的安装步骤较烦,这里给出简易步骤. 1.安装 Ruby 自己到 Ruby 官方下载最新安装包: http://rubyinstall ...
- WebStorm开发工具设置React Native智能提示
最近在做React Native开发的时候,相信大家一般会使用WebStorm,Sublime,Atom等等开发工具.二之前搞前端的对WebStorm会很熟悉,WebStorm最新版是WebStorm ...
- ubuntu16.04下idea、webstorm等开发工具不能输入中文问题
问题: ubuntu16.04下idea.webstorm开发工具不能输入中文,就算切换到中文输入法输入的也是英文字母. 解决方案: 1.vim打开开发工具的启动文件(idea下就是idea.sh) ...
随机推荐
- Android蓝牙传感应用(转)
源:http://www.cnblogs.com/xiaochao1234/p/3753538.html Android手机一般以客户端的角色主动连接SPP协议设备(接上蓝牙模块的数字传感器),连接流 ...
- 简单的js实现网页时钟
js实现时钟. <div id="clock"></div> <script type="text/javascript"> ...
- 整理书本(book)
整理书本(book) 题目描述 小A想把他满屋子的书整理一下.书本分成若干堆.每一堆的书本都有质量w和价值V.小A的任务是将所有书合成一堆.因为小A认为合并i,j两堆的书所需要的力为w[i]-v[i] ...
- Android Studio调试功能使用总结---转
Android Studio调试功能使用总结[转] 这段时间一直在使用Intellij IDEA, 今天把调试区工具的使用方法记录于此. 先编译好要调试的程序. 1.设置断点 选定要设置断点的代码 ...
- FZU 2122 又见LKity(KMP+返回所有匹配位置)
基础kmp应用,找到所有匹配位置即可 #include<stdio.h> #include<string.h> #include<algorithm> #inclu ...
- thinkphp 5.0 模块设计
模块设计 5.0版本对模块的功能做了灵活设计,默认采用多模块的架构,并且支持单一模块设计,所有模块的命名空间均以app作为根命名空间(可配置更改). 目录结构 标准的应用和模块目录结构如下: ├─ap ...
- HDU 4081 Qin Shi Huang's National Road System 次小生成树变种
Qin Shi Huang's National Road System Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/3 ...
- python之路:进阶篇
> ) { ; } printf(;} print i >>> >>> == : name == == ...
- DIV+CSS 常见问题及解决办法整理
http://blog.shaogroup.com/divcss-%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98%E5%8F%8A%E8%A7%A3%E5%86%B3%E5% ...
- [Shell]随机数
0-1之间的随机数# awk 'BEGIN{srand();printf "%.16f\n",rand()}' 0-20之间随机数# awk 'BEGIN{srand();sum= ...
