Bootstrap入门(四)表格
<table class="table">
...
</table>
<table class="table">
<thead>
<tr>
<th>biaoti</th>
<th>biaoti</th>
<th>biaoti</th>
</tr>
</thead>
<tbody>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr>
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
</tbody>
</table>
效果:

.png)

.png)

.png)
<table class="table table-striped table-bordered">
<thead>
<tr class="active">
<th>biaoti</th>
<th>biaoti</th>
<th>biaoti</th>
</tr>
</thead>
<tbody>
<tr class="success">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="info">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="warning">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
<tr class="danger">
<th>danyuange</th>
<th>danyuange</th>
<th>danyuange</th>
</tr>
</tbody>
</table>
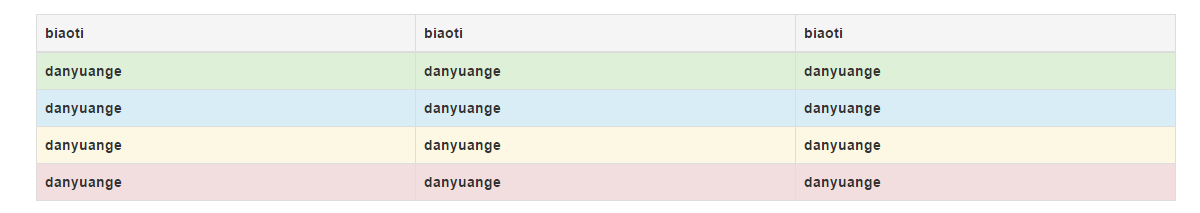
效果:

.png)

.png)
Bootstrap入门(四)表格的更多相关文章
- Bootstrap入门四:代码
1.内联代码 code: 通过 <code> 标签包裹内联样式的代码片段.灰色背景.灰色边框和红色字体. For example, <code><section>& ...
- Bootstrap入门(2)表格
Bootstrap入门(四)表格 <table>标签 首先,引入bootstrap的css文件,然后表格内容放在一个class为table的<table>标签中(class=& ...
- Bootstrap入门(二十四)data属性
Bootstrap入门(二十四)data属性 你可以仅仅通过 data 属性 API 就能使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码.这是 Bootstrap 中的一 ...
- Bootstrap入门(十四)组件8:媒体对象
Bootstrap入门(十四)组件8:媒体对象 这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等). 1.基本样式 2. ...
- Bootstrap <基础五>表格
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式. <thead> 表格 ...
- Bootstrap<基础四> 代码
Bootstrap 允许您以两种方式显示代码: 第一种是 <code> 标签.如果您想要内联显示代码,那么您应该使用 <code> 标签. 第二种是 <pre> 标 ...
- bootstrap 入门
bootstrap 入门 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&q ...
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- Bootstrap入门(二十八)JS插件5:工具提醒
Bootstrap入门(二十八)JS插件5:工具提醒 工具提示在使用过程中比较常见,但是实现起来有些麻烦,而bootstrap则很好地解决了这个问题. 我们来写一个简单的实例 先引入CSS文件和JS文 ...
随机推荐
- 最短路径问题 HDU 3790
最短路径问题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Subm ...
- JS监听input框的回车事件、属性值改变事件
一.介绍 在程序猿门的工作中,经常会遇见一些表单数据的提交,对于有表单的东西而言,input输入框是非常常见的,所以对于一些input的基本事件,我们需要去掌握 二.input的监听enter事件 比 ...
- How difficult is it to create a JavaScript framework?
分享来自 quora 的一篇文章 https://www.quora.com/How-difficult-is-it-to-create-a-JavaScript-framework https:// ...
- Java出现“Error configuring application listener of class...”类似的错误解决
错误如下: Error configuring application listener of class com.jsoft.jblog.listener.SessionListener java. ...
- mysql管理 ------查看 MySQL 数据库中每个表占用的空间大小
如果想知道MySQL数据库中每个表占用的空间.表记录的行数的话,可以打开MySQL的 information_schema 数据库.在该库中有一个 TABLES 表,这个表主要字段分别是: TABLE ...
- URL中有中文字符,转码方法
服务端返回的urlString里面有时含有中文,使用 [NSURL URLWithString:urlString]生成URL对象时,iOS客户端不能正确进行网络请求,网上找到的URLEncode方法 ...
- HTML学习(四)样式
通过使用 HTML4.0,所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表. 实例:例1:本例演示如何使用添加到 <head> 部分的样式信息对 HTML 进行格式化.& ...
- pho
PDO(PHP Data Object) 是PHP 5新出来的东西,在PHP 6都要出来的时候,PHP 6只默认使用PDO来处理数据库,将把所有的数据库扩展移到了PECL,那么默认就是没有了我们喜爱的 ...
- iOS强制切换横屏、竖屏
切换横竖屏最直接的方式是调用device的setOrientation方法.但是从sdk3.0以后,这个方法转为似有API,如果要上AppStore的话,要慎用! if ([[UIDevice cur ...
- TM一句备注讲清楚TCP3次握手
1)C要跟S建立连接,现在,C向S发送连接建立标记SYN=1已经该次请求的序列号Seq=m. 2)S收到C的请求后,有空鸟C,那么,向C回发受勾信号ACK=1,已经该次约会的请求对应好ack=m+1 ...
