《JAVASCRIPT高级程序设计》选择框脚本和富文本编辑
一、选择框脚本
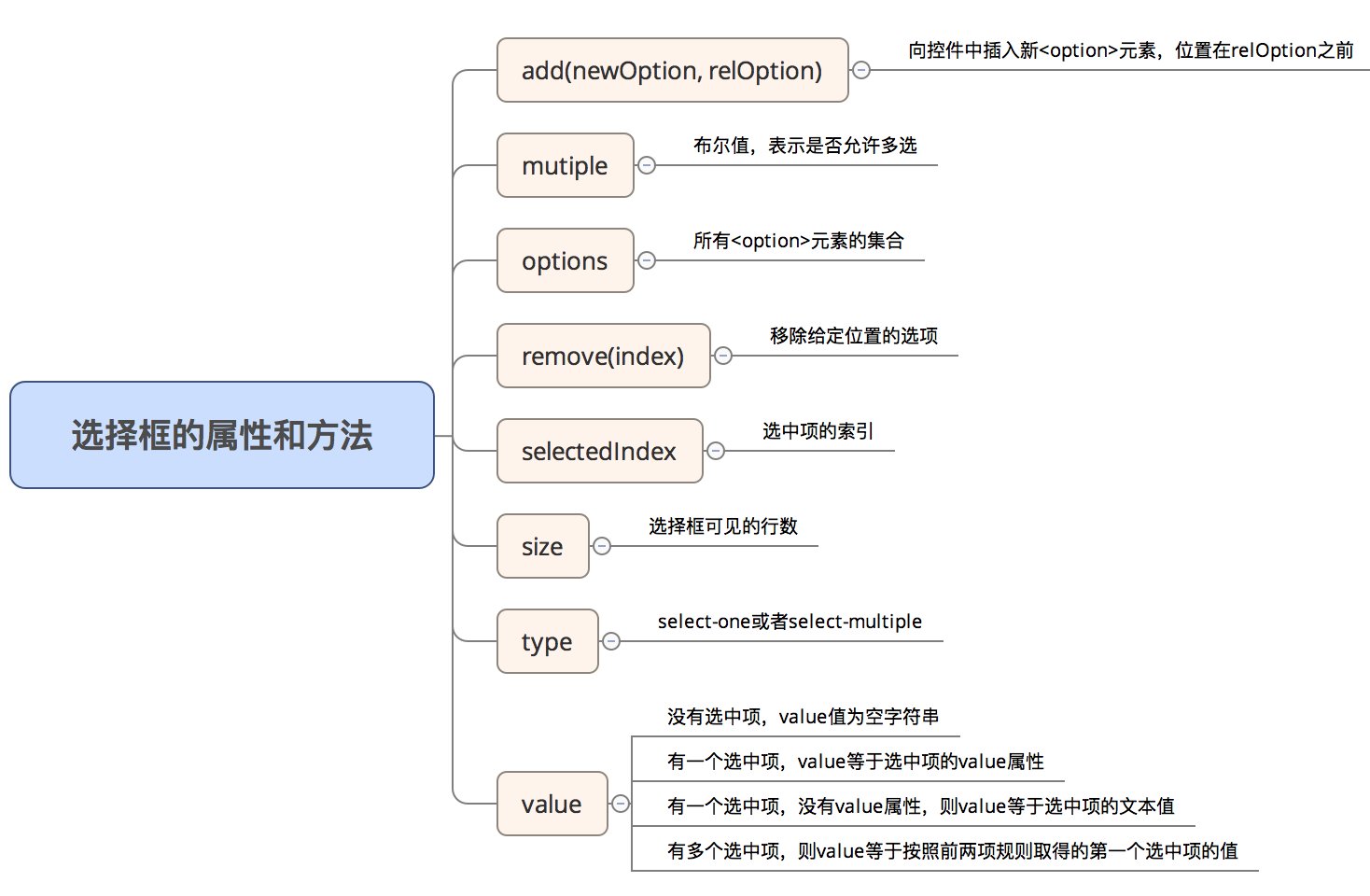
选择框也是表单的一个字段,是通过<select>和<option>元素来创建的,需要使用javascript来控制。选择框拥有以下的属性和方法:

以下介绍一些选择框的常用方法:
1、获取选择项
var selectbox = document.forms[0].elements["selectID"];
// 选择第0项的值和文本
var text = selectbox.options[0].text;
var value = selectbox.options[0].value;
//选择选项框某一项的值并显示
var selectedIndex = selectbox.selectedIndex;
var selectedOption = selectbox.options[selectedIndex];
alert("selected index: "+selectedIndex + "\nselected text:"+selectedOption.text+"\nselected value" + selectedOption.value);
// 循环遍历取得每一项的值并返回
function getSelectedOptions(selectbox){
var result = new Array();
var option = null;
for(var i = 0, len = selectbox.options.length; i < len){
option =selectbox.options[i];
if(option.selected){
result.push(option);
}
}
return result;
}
2、增/删/移动
//增:// 使用javascript的dom方式来添加一个option元素(不推荐)
var newOption = document.createElement("option");
newOption.appendChild(document.createTextNode("Option text"));
newOption.setAttribute("value", "option value");
selectbox.appendChild(newOption);
// 使用选择框的add方法来添加一个option元素(推荐)
var newOption = new Option("Option text", "Option value");
selectbox.add(newOption, undefined);
//删:// 使用javascript的dom方法来移除第一个option
selectbox.removeChild(selectbox.options[0]);
// 使用选择框的remove方法来移除第一个option
selectbox.remove(0);
// 清除选择框中的所有项
function clearSelectBox(selectbox){
for(var i = 0, len = selectbox.options.length; i < len; i++){
selectbox.remove(i);
}
}
//移动:// 把某一项向前移动一个位置 var optionToMove = selectbox.options[1]; selectbox.insertBefore(optionToMove, selectbox.options[optionTomove - 1]); // 把某一项向后移动一个位置 selectbox.insertBefore(optionToMove, selectbox.options[optionTomove +2]);
二、表单序列化
随着Ajax的出现,表单序列化已经成了一种常见需求。在编写代码前,先来了解一下,浏览器是怎么样将数据发送给服务器的。
- 对表单字段的名称和值进行URL编码,并使用和号(&)进行分隔;
- 不发送禁用的表单字段;
- 只发送勾选的复选框和单选按钮;
- 不发送type为“reset”和“submit"的按钮;
- 多选框每一个选中的值为一个条目;
- 单击提交按钮提交表单时,也会发送提交按钮;否则,不发送提交按钮;也包含type为”image“的图片;
- select元素的值,就是选中的option元素的value属性值;如果没有value属性,则为option元素的文本值;
以下是表单序列化的函数:
function serialize(form){
var parts = [];
field = null,
i,
len,
j,
optLen,
option,
optValue;
for(i=0, len=form.elements.length; i<len; i++){
field = form.elements[i];
switch(field.type){
case "select-one":
case "select-multiple":
if(field.name.length){
for(j=0, optLen=field.options.length; j<optLen; j++){
option = field.options[j];
if(option.selected){
optValue = "";
if(option.hasAttribute){
// DOM兼容的浏览器,可以使用hasAttribute方法
optValue = (option.hasAttribute("value") ? option.value:option.text);
}else{
// 兼容IE浏览器
optValue = (option.attribute["value"].specified ? option.value:option.text);
}
parts.push(encodeURIComponent(field.name)+"="+encodeURIComponent(optValue));
}
}
}
case undefined://type属性未定义,则不需要进行序列化
case "file"://文件输入
case "submit":
case "reset":
case "button"://自定义按钮
break; //以上按钮和文字输入的字段无法模仿,也不需要序列化
case "radio"://单选按钮
case "checkbox"://复选框
if(!field.checked){
break;
// 如果单选和复选框的checked属性被设置为false,则不需要序列化
}
default;
if(field.name.length){
parts.push(encodeURIComponent(field.name)+"="+encodeURIComponent(field.value));
}
}
}
return parts.join("&");
}
三、富文本编辑
富文本编辑,又称WYSIWYG(what you see is what you get,所见即所得)。javascript通过以下两种方式,实现了在网页中编辑文本内容。
1、使用iframe让加载的iframe的内容可编辑
新建一个index.html:
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
hello world
</body>
</html>
在建立一个html并执行(把这两个html都放在同一个域下,这里把这两个文件都放在本地的服务器上的):
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
<iframe name="richEdit" style="height:400px;width:400px;" src="http://127.0.0.1/index.html" frameborder="2"></iframe>
<script>
// 要让iframe的内容可编辑,需要将designMode属性设置为on
window.addEventListener("load", function(){
frames["richEdit"].document.designMode = "on";
});
</script>
</body>
</html>
2、使用contentEditable属性让div可编辑
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
<!-- 为元素设置contenteditable属性 -->
<div id="richedit" contenteditable>1111</div>
<script>
var div = document.getElementById("richedit");
// 将属性开关打开
div.contentEditable = "true";
</script>
</body>
</html>
《JAVASCRIPT高级程序设计》选择框脚本和富文本编辑的更多相关文章
- JavaScript高级程序设计--表单脚本
1.提交表单 submit onsubmit 2.表单的change事件 input与textarea元素的change事件触发在,他们失去焦点且value值改变的时候 select的change ...
- JavaScript高级程序设计之动态脚本及动态样式
1.动态加载脚本(src 原理,异步,支持跨域) var loadScript = function (url, callback) { var script = document.createEle ...
- Javascript高级编程学习笔记(79)—— 表单(7)选择框脚本
选择框脚本 选择框由<option>和<select>元素创建,为了方便选择框的交互,除了提供表单字段的公有方法之外 HTMLSelectElement 类型还提供下列特有的属 ...
- 《JavaScript高级程序设计》笔记:表单脚本(十四)
表单的基础知识 在HTML中,表单是由<form>元素来表示的,而在JS中,表单对应的是HTMLFormElement类型.HTMLFormElement继承了HTMLElement,因而 ...
- JavaScript高级程序设计第14章表单脚本 (学习笔记)
第十四章 表单脚本 1.阻止默认表单提交 1.提交表单数据 1.使用type=submit提交按钮 2.使用submit():方法 注意:当用户点击提交按钮时,会触发submit事件,从而在这里我们有 ...
- javascript高级程序设计学习笔记
javascript高级程序设计,当枕头书已经好久了~zz 现在觉得自己在js的开发上遇到了一些瓶颈,归根究底还是基础太薄弱,所以重新刷一遍js高程希望有更新的认识. 一.javascript简介 ...
- JavaScript高级程序设计(第4版)知识点总结
介绍 JavaScript高级程序设计 第四版,在第三版的基础上添加了ES6相关的内容.如let.const关键字,Fetch API.工作者线程.模块.Promise 等.适合具有一定编程经验的 W ...
- javascript高级程序设计第三版书摘
在HTML 中使用JavaScript <script>元素 在使用<script>元素嵌入 JavaScript 代码时,只须为<script>指定 type 属 ...
- Javascript 高级程序设计--总结【四】
******************************* Chapter 11 DOM扩展 ******************************* 主要的扩展是 选择符API 和 H ...
随机推荐
- fixed定位与absolute定位
相同点: 1.fixed定位和absolute定位都是绝对定位 2.fixed定位和absolute定位都脱离了标准文档流, 3.未设置偏移量时,都定位在父元素的左上角 tip:元素设置相对定位或绝对 ...
- Struts1、2种如何防止表单重复提交和两者的区别
使用token指令牌就行了.在进入标签之前的action中通过saveToken方法保存指令牌.在表单提交后的action中判断这个token是否存在,如果存在允许插入,并通过resetToken把t ...
- windows矢量字体点阵数据的提取(转)
源:windows矢量字体点阵数据的提取 问题参考:windows api 获取字库点阵的问题 1.提取原理 在windows系统当中提取矢量字体的字模有很多方法,下面介绍一种利用GetGlyphOu ...
- 转载:温故而知新 - AngularJS 1.x
原文: http://geek.csdn.net/news/detail/102405 温故而知新 - AngularJS 1.x
- PHPCMS v9 实现首页,列表页,内容页调用点击量方法
大家好,今天有点闲,看很多朋友经常问PHPCMS v9 首页,列表页,内容页调用点击怎么弄,打算抽时间把代码全部归纳出来,以便大家日后使用,如下: 1,首页调用点击量 {pc:content acti ...
- phpcms v9 在当前栏目下获取父栏目与当前栏目的名称与连接
<a href="#" target="_blank">首页</a> > <a href="{$CATEGORYS ...
- 产品需求文档写作方法(三)用例文档(UML用例图、流程图)
在产品和技术领域里都有UML的技能知识,而对于产品人员的UML则更多的是指用例图,也就是我所称呼的用户流程图.在讲PRD文档写作的第二篇文章里,我提到了用户流程图的制作,实际上用户流程图是我在产品规则 ...
- 顽强的的砂锅之——深究finally代码块与return语句的执行顺序!
当问到finally代码块的执行顺序,就算刚刚学编程的小白都能毫不犹豫的说出答案:不管异常发生与否,finally语句块的代码一定会被执行!大体上这样讲是没有错,但是finally块中的代码一定会有效 ...
- Codeforces #350
A题: 题意:判断火星上的节假日最多和最少 分析:除以7,然后我们对原数模7的余数进行判断一下即可 #include <iostream> #include <cstdio> ...
- 25、手把手教你Extjs5(二十五)Extjs5常用组件--form的基本用法
Extjs Form是一个比较常用的控件,主要用来显示和编辑数据的,今天这篇文章将介绍Extjs Form控件的详细用法,包括创建Form.添加子项.加载和更新数据.验证等. Form和Form Ba ...
