百度地图API-控件
初始化百度地图的基础方法我们已经学会了,那么,想让我们的地图展示的更美观,体验度更好,自然离不开百度地图API给我们提供的丰富的插件。同时呢,我们还可以通过Control类自定义控件。那么,百度地图API给我们提供的插件有哪些呢?
- Control:控件的抽象基类,所有控件均继承此类的方法,属性,并且通过此类可以自定义我们自己的控件。
- NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
- OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
- ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
- MapTypeControl:地图类型控件,默认位于地图右上方。
- CopyrightControl:版权控件,默认位于地图左下方。
- GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
了解了相关的控件之后,我们就可以开始给我们上节初始化的地图添加空间啦。如下:
var map = new BMap.Map("container"); //创建地图实例
var point = new BMap.Point(116.404,39.915); //创建点坐标
map.centerAndZoom(point,15); //初始化地图
map.addControl(new BMap.NavigationControl()); //向地图添加控件
我们刚刚给地图添加了一个平移缩放控件,现在我们再多添加些控件进去。如下:
map.addControl(new BMap.OverviewmapControl); //向地图添加缩略控件
map.addCoontrol(new BMap.MapTypeControl); //向地图添加地图类型控件
map.setCurrentCity("北京"); //仅当设置城市信息时,MapTypeControl的切换功能才可用
我们可以自定义这些控件的位置,如果不指定,他们会按默认的排列。
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
控件停靠位置 anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor允许的值为:
- BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
- BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
- BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
- BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。如下:
/**
* 向地图添加比例尺控件,并设置一些偏移值,防止控件重叠
*/
var opts = {offset:BMap.Size(150,5)}
map.addControl(new BMap.ScaleControl(opts));
我们除了可以控制控件的位置和偏移量之外,还可以设置控件的外观样式,例如NavigationControl 平移缩放控件的样式如下(其他还有很多控件的样式这里就不一一赘述):
- BMAP_NAVIGATION_CONTROL_LARGE 表示显示完整的平移缩放控件
- BMAP_NAVIGATION_CONTROL_SMALL 表示显示小型的平移缩放控件
- BMAP_NAVIGATION_CONTROL_PAN 表示只显示控件的平移部分功能
- BMAP_NAVIGATION_CONTROL_ZOOM 表示只显示控件的缩放部分功能
下面我们对平移缩放控件设置一下外观,如下:
/**
* 向地图添加平移缩放控件,并设置样式
*/
var opts = {type:BMAP_NAVIGATION_CONTROL_LARGE}
map.addControl(new BMap.NavigationControl(opts));
除了百度地图API给我们提供的控件外,我们还可以自定义属于我们自己的控件,步骤如下:
- 定义一个自定义控件的构造函数。
- 设置自定义控件构造函数的prototype属性为Control的实例,以便继承控件基类。
- 实现initialize()方法并提供defaultAnchor和defaultOffset属性。
下面我们在刚才地图的基础上自定义一个控件:如下:
/**
* 自定义控件类
*/
function ZoomControl(){
//设置默认停靠位置和偏移量
this.defaultAnchor = BMap_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10,10);
}
//通过javaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();
//自定义控件必须实现initialize方法,并且将控件的DOM元素返回
ZoomControl.prototype.initialize = function(map){
//创建一个DOM元素
var div = document.createDocument("div");
//添加文字说明
div.appendChild(document.createTextNode("放大2级"));
//设置样式
div.style.cursor="pointer";
div.style.border="1px solide gray";
div.style.backgroundColor="white";
//绑定事件,点击1次放大2级
div.onclick = function(e){
map.zoomTo(map.getZoom()+2);
}
//添加DOM元素到地图中,
map.getContainer.appendChild(div);
//将DOM元素返回
return div;
}
//创建控件实例
var myZoomCtrl = new ZoomControl();
map.addControl(myZoomCtrl);
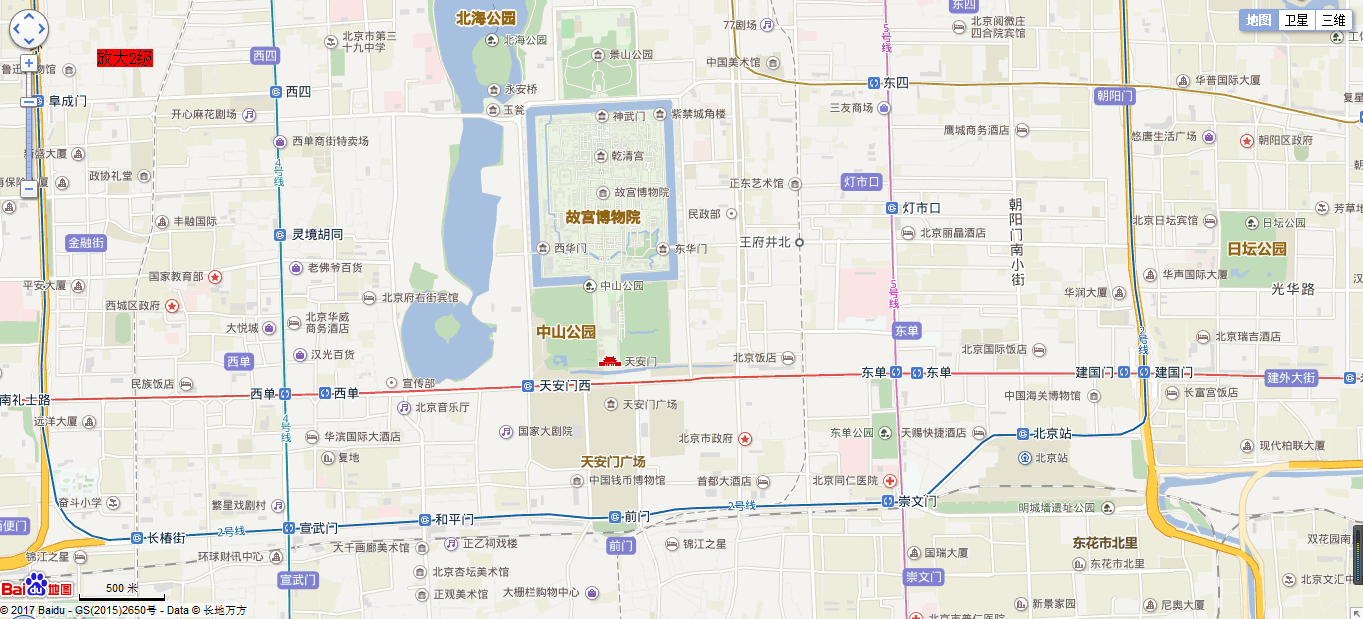
效果如下图:

好啦,今天的内容就到这里啦,总结一下:
主要掌握百度地图API给我们提供的一些控件,当然还有其他的控件,多运用他们,才能熟能生巧,另外,自定义控件部分要记住几个步骤,。总之,多练习才是熟练应用的制胜法宝。
百度地图API-控件的更多相关文章
- 百度地图API示例之添加/删除工具条、比例尺控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API示例之添加定位相关控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 【百度地图API】建立全国银行位置查询系统(二)——怎样为地图添加控件
原文:[百度地图API]建立全国银行位置查询系统(二)--怎样为地图添加控件 <摘要>你将在第二章中学会以下知识: 使用手写代码的利器——notepad++: 如何为地图添加控件——鱼骨. ...
- 百度地图API,展示地图和添加控件
1.申请百度账号和AK 点我申请 2.准备页面 根据HTML标准,每一份HTML文档都应该声明正确的文档类型,我们建议您使用最新的符合HTML5规范的文档声明: <!DOCTYPE html&g ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(四)地图导航控件模块
config.xml文件的配置如下: <widget left="10" top="50" config="widgets/Navigation ...
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- 百度地图api调用
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&am ...
- 吐槽贴:百度地图 api 封装 的实用功能 [源码下载]
ZMap 类 功能介绍 ZMap 是学习百度地图 api 接口,开发基本功能后整的一个脚本类,本类方法功能大多使用 prototype 原型 实现: 包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐 ...
- 百度地图API试用--(初次尝试)
2016-03-17: 百度地图API申请key的步骤相对简单,不做过多阐述. 初次使用百度地图API感觉有点神奇,有些功能加进来以后有点问题,注释掉等有空再解决. 代码如下: <%@ page ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
随机推荐
- Unity 绘图性能优化 - Draw Call Batching
Unity 绘图性能优化 - Draw Call Batching Unity官方链接:http://docs.unity3d.com/Manual/DrawCallBatching.html 转载请 ...
- Android 创建Library Project(库项目)与引用操作
由于在开发过程,为了实现未曾了解的某种效果与特定功能,而求助于网上优秀的开源项目,在使用过程中发现引用开源的Library Project(库项目),的确可以解决很多问题,而且也给出了一种思路,好的软 ...
- CentOS 6一键系统优化 Shell 脚本
CentOS 6一键系统优化 Shell 脚本 脚本的内容如下: #!/bin/bash#author suzezhi#this script is only for CentOS 6#check t ...
- 从0到1学习node之简易的网络爬虫
本文地址: http://www.xiabingbao.com/node/2017/01/19/node-spider.html 我们这节的目标是学习完本节课程后,能进行网页简单的分析与抓取,对抓取到 ...
- DTLS-PSK算法抓包解析
一.DTLS -PSK PSK 是DTLS 定义的密钥交换方案之一,相对于公钥证书方案(如 ECDHA_RSA) 来说,其具备更加轻量化.高效的优点: 而目前 PSK方案应用也比较广泛. 关于DTLS ...
- Javaweb程序服务器部署
话说从接触web后就想着写一个自己的站点然后别人都可以访问,这也是一个小目标吧,从之前在使用校园网的时候把自己的电脑当成服务器然后部署使用同学的电脑访问,现在想让所有人都可以访问,于是就花重金租了腾讯 ...
- Objective-c runtime方法替换引发的死循环
在OC中: API: class_addMethod往一个Class里添加method API: class_getInstanceMethod或class_getClassMethod可以判断某个S ...
- 在C++中反射调用.NET(二)
反射调用返回复杂对象的.NET方法 定义数据接口 上一篇在C++中反射调用.NET(一)中,我们简单的介绍了如何使用C++/CLI并且初步使用了反射调用.NET程序集的简单方法,今天我们看看如何在C+ ...
- 说说 bash 的 if 语句
说说 bash 的 if 语句 在开始先给大家列出几个术语,不做解释,不懂的可以参考其它资料. 术语和符号: 退出状态码 $? [...] (中括号,方括号) [[...]] (双中括号,双方括号) ...
- bootstrap_下拉菜单+头部
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
