CSS学习笔记06 简单理解line-height
在制作页面的时候,经常会遇到文本图片需要居中的情况,这时候,只要设置下文本的line-height属性等于包裹该文本的元素的高度即可让文本居中显示了,先来看看这个现象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行高</title>
<style type="text/css">
.line-height-demo {
background-color: red;
height: 100px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="line-height-demo">
这是一个测试行高的文本
</div>
</body>
</html>

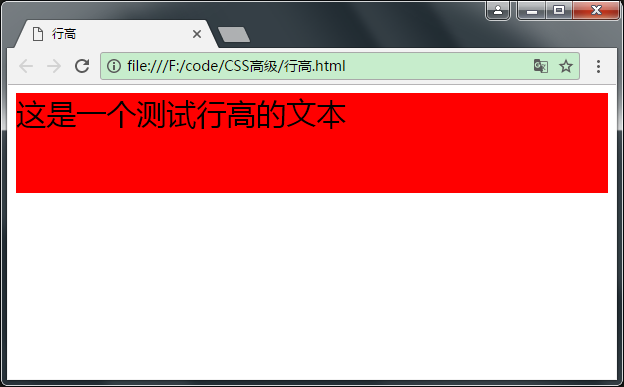
默认情况下,文本顶在了div的左上角,现在设置下文本的line-height属性


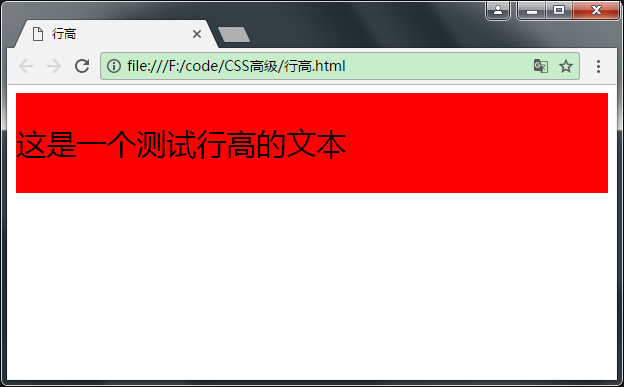
这时候可以看到文本神奇般的居中了,这是为什么呢?要知道原因,需要弄懂line-height这个属性是什么以及它所表示的含义,line-height属性用于设置行间距,就是行与行之间的距离,一般称为行高,更官方一点的解释为文本行的基线间的距离,这里有个名词需要解释下,我想你应该猜到了,没错,就是基线。那么什么又是基线呢?看看下面这张图片

印象很深吧,就是小学学习拼音时用的四线三格,这个模板跟将要介绍的line-height原理的模板非常的类似。

根据上面的图,可以很容易的得出以下的等价关系
行高=两行文本之间的基线间的距离=文本顶线到文本的基线+文本的基线到文本的底线+一倍行距=文本的顶线+文本的底线+一倍行距(上面0.5倍+下面0.5倍)
既然文本的上下各有0.5倍的行距,那么我们的文字自然而然的就被夹在中间的位置了,这也说明了为什么设置文本的行高等于包裹该文本的元素高度之后,文本就居中了。
CSS学习笔记06 简单理解line-height的更多相关文章
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- [Android学习笔记]Context简单理解
一.Context是什么?上下文对象,可以理解为一个程序的运行的环境,从中可以获取当前程序的资源:getResources,getAssets 二.常见的Context有哪些?Application ...
- CSS学习笔记08 浮动
从CSS学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样 应用display属性的inline属性可以让div与div共享一行,除了这种方法 ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
- CSS学习笔记:溢出文本省略(text-overflow)
原文:CSS学习笔记:溢出文本省略(text-overflow) 在CSS3中,text-overflow属性的基本语法如下: clip:表示不显示省略文本,简单的裁切. ellipsis:表示对象文 ...
- div+css学习笔记一(转)
div+css学习笔记一 (2011-05-12 07:32:08) 标签: div css 居中 背景图片 ie6 ie7 margin 杂谈 分类: 网页制作 1.IE6中用了float之后导致m ...
- CSS学习笔记之CSS3新特性
目录 1.边框 2.背景 3.文本 4.字体 5.转换 6.过渡 7.动画 8.多列 9.自定义尺寸 CSS 用于控制网页的样式和布局,而 CSS3 是最新的 CSS 标准,这篇文章将着重介绍 CSS ...
- CSS学习笔记之选择器
目录 1.元素选择器 2.继承 3.选择器分组 4.声明分组 5.后代选择器 6.子元素选择器 7.相邻兄弟选择器 8.类选择器 9.ID 选择器 10.属性选择器 11.伪类 12.伪元素 1.元素 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
随机推荐
- ASP.NET写的一个博客系统
由于域名闲置,正好也有服务器空间,短期内开发了一个博客系统. 大家都来谈 http://www.djdlt.com 目前是开放注册,免费发布.(限于空间有限,图片还是尽量少传些) 网站架构: ASP ...
- 【转】JS浮点数运算Bug的解决办法
37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.08499999999998 怎么会这样,两个只有一 ...
- 《基于MVC的JavaScript Web富应用开发》学习笔记
第1章 MVC和类 1. 什么是MVC? MVC是一种设计模式, 它将应用划分为3个部分: 数据(模型, Model), 展现层(视图, View) 和用户交互层(控制器, Controller). ...
- 20164317 《网络对抗技术》Exp6 信息搜集与漏洞扫描
Exp6 信息搜集与漏洞扫描 一.原理与实践说明 (1)实践原理 信息搜集:渗透测试中首先要做的重要事项之一,搜集关于目标机器的一切信息 间接收集 DNS记录扫描和枚举 CorpWatch:auxil ...
- “全栈2019”Java多线程第三十一章:中断正在等待显式锁的线程
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- Swift5 语言指南(二十三) 协议
甲协议定义的该适合特定任务或片的功能的方法,属性和其他要求的蓝图.然后,可以通过类,结构或枚举来采用该协议,以提供这些要求的实际实现.任何满足协议要求的类型都被认为符合该协议. 除了指定符合类型必须实 ...
- Redis---List(链表)
1. 基本结构 Redis 早期版本存储 list 列表数据结构使用的是压缩列表 ziplist 和普通的双向链表 linkedlist,也就是元素少时用 ziplist,元素多时用 linkedli ...
- Network - Tips
001 - 查询whois 可通过在线工具进行查询: https://www.whois365.com http://whois.aliyun.com http://whois.chinaz.com ...
- centos7安装python的MySQLdb模块
说在前面 今天装这个模块耗费了半天时间才解决,问题繁多,这里把安装方法整理如下 pip install mysql-python 如果遇到找不到mysql_config文件时,要先安装 mysql-c ...
- [0day]微软VS全版本DLL却持漏洞(VS2015 VS2013 VS2012 VS2010 VS2008)
<无敌破坏王>大师兄说的 "我不是针对谁,而是在座的各位,都是垃圾"前几天在国外论坛看到一个VS2010 DLL却持漏洞 测试发现是全版本 实际上2014年在某越南黑客 ...
