Javascript - Vue - 指令
指令
v-cloak
解决闪烁,闪烁是指在网速较慢的情况下可能会出现插值表达式{{}}还没有填充数据时会把该表达式直接显示在页面上,如果不希望看到插值表达式则可以使用v-cloak指令,具体做法如下
[v-cloak]{
display:none;
}
</style>
<body>
<div id="app" v-cloak>
{{msg}}
</div>
</body> //当网速较慢时(模拟慢网速可以通过把chrome浏览器的network选项菜单下的online改为slow 3G),v-cloak会隐藏元素直到加载完成后才会显示该元素
v-text
无闪烁问题,也即不需要使用插值表达式,它会在加载完成后自动插入纯文本的数据,与v-cloak的区别在于v-text无闪烁且会替换元素内包含的所有内容,而v-cloak只替换插值表达式内额内容,插值表达式前后如果有内容,这些内容不会被替换。如果你不需要在插入的数据前后放其它静态的内容,那么使用v-text比较方便,否则使用v-cloak。
v-html
无闪烁问题,也即不需要使用插值表达式,它会在加载完成后自动插入html数据,v-text只能插入文本,如果放入html则会当成文本插入,v-html可以渲染html
v-bind
专门向html元素的属性插入数据
<button v-bind:title="msg">你好</button> //鼠标放上去会显示hello,该指令也可以简写为一个冒号即可:
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
msg: "hello"
}
});
</script>
拼接字符串
在v-bind指令中指定的变量使用双引号包起来,如果要在双引号中使用文本,需要使用单引号。
<button v-bind:title="msg">你好</button> //鼠标放上去会显示hello
<button v-bind:title="msg+'world'">你好</button> //鼠标放上去会显示hello world
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
msg: "hello"
}
});
</script>
筛选类名
使用vue的规则为元素指定类名,好处在于可以在类名中实施判断,比如写三元运算符,符合条件则使用该类名
height: 10px;
}
.bg1 {
background: black;
}
.bg2 {
background: red;
}
<div id="box">
<div :class="['bg1',flag?'bg2':'' ]"></div>//用三元运算符筛选类名
<div :class="['bg1',{bg2:flag} ]"></div> //用三元三元运算符筛选类名简写
<div :class="{bg1:false,bg2:flag}"></div>//用匿名对象筛选类名
<div :class="classArray"></div>//用匿名对象筛选类名
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#box",
data: {
flag: true,
classArray: { bg1: true, bg2: false }
}
});
</script>
设置内联样式
<div id="box">
<div :style="{'font-size':'80px',color:'red','font-style':'italic'}">hello</div>
<div :style="[style1,style2]">world</div>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#box",
data: {
style1: { 'font-size': '80px', color: 'red' },
style2:{'font-style':'italic'}
}
});
</script>
v-for
循环,使用v-for的html元素会根据计数器或对象的属性个数、数组的元素个数自动输出N个html元素
<p v-for="i in 10">循环第{{i}}次</p> , 2, 3, 4, 5],
objList: [
{ id: 1, name: "sam" },
{ id: 2, name: "leo" },
{ id: 3, name: "korn" },
],
obj:{
id:1,
name:"tim",
age:20
}
}
});
</script>
循环时的注意
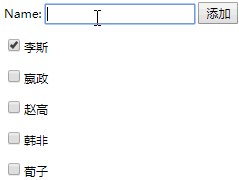
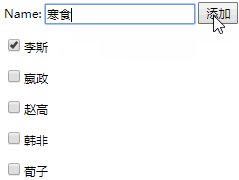
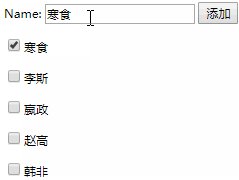
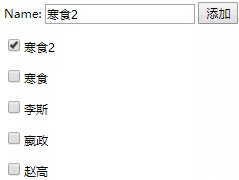
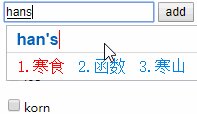
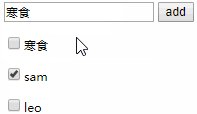
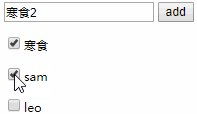
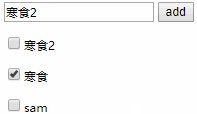
当你向一个复选组添加新项时会遇到下面的情况,假设你选中的项是索引0,此时你再往复选组添加新项后,选中的项虽然还是索引0,但因为添加的新项显示在复选组元素的最前面,这直接导致添加后多出一个复选框,所以索引为0的位置处选中项变成了新添加的项。
<input type="text" v-model="name" />
<button v-on:click="add">add</button>
<p v-for="item in objList">
<input type="checkbox" :id="item.id" />{{item.name}}
</p>
</div>
var vm = new Vue({
el: "#box",
data: {
name:"",
objList: [
{ id: 1, name: "sam" },
{ id: 2, name: "leo" },
{ id: 3, name: "korn" },
]
},
methods: {
add: function () {
this.objList.unshift({ id: this.objList.length + 1, name: this.name });
}
}
});

解决办法是指定需要循环的html元素的key,因为html只记录你选中项的索引,使用key可以改变记录目标为对象的id,如下:
<input type="checkbox" :id="item.id" />{{item.name}}
</p>

v-if
根据布尔值切换显示或隐藏,隐藏时是直接移除该元素,显示时重新渲染该元素
v-show
根据布尔值切换显示或隐藏,隐藏时是设置该元素的diaplay:none,显示时切换该元素的diaplay。性能消耗<v-if。
<button @click="flag=!flag">hideOrVisible</button>
<p v-show="flag">hello world</p>
</div>
el: "#box",
data: {
flag:true
}
});
v-model
向可输入数据的表单元素绑定vue对象中的数据,它可以根据用户对表单元素的数据的更改自动同步更新到vue对象中,实现双向绑定
<h4>{{msg}}</h4>
<input type="text" v-model="msg" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: ".box",
data: {
msg:"天下之大无奇不有"
}
});
</script>

v-on
注册事件,可简化为@click
{{msg}}
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
msg: "hello"
},
methods: {
show: function () {
alert("hello");
}
}
});
</script>
在VM中获取它内部的函数或数据,VM内部数据由VM对象实时监控,一旦发生过改变就会自动立即同步
el: "#div",
data: {
msg:"hello"
},
methods: {
show: function () {
alert(this.msg);
}
}
});//内部调用函数:this.函数名(),内部调用数据:this.msg
一个跑马灯的效果
<p>{{msg}}</p>
<button v-on:click="start">start</button>
<button v-on:click="end">end</button>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
msg: "天下之大无奇不有"
},
methods: {
start: function () {
var self = this;
this.interval= setInterval(function () {
var s = self.msg.substring(0, 1);
var e = self.msg.substring(1);
self.msg = e + s;
}, 400);
},
end: function () {
clearInterval(this.interval);
}
}
});

以上代码在连续点击多次start后,点end就不能停止这个延时调用,因为内存中有了N个setInterval函数的执行。解决办法是判断setInterval的变量是否为null,只有为null时才执行,否则不执行。
el: "#app",
data: {
msg: "天下之大无奇不有"
},
methods: {
start: function () {
var self = this;
if (this.interval != null) return;
this.interval = setInterval(function () {
var s = self.msg.substring(0, 1);
var e = self.msg.substring(1);
self.msg = e + s;
}, 400);
},
end: function () {
clearInterval(this.interval);
this.interval = null;
}
}
});
事件修饰符
阻止事件冒泡stop(vue事件的触发方式默认是事件冒泡)
<div class="father" v-on:click="show2">
<button v-on:click.stop="show1">OK</button>
</div>
</div>
阻止默认动作prevent(超链接、表单提交)
开启事件围捕capture(需要将指令写在祖先元素上)
<div class="father" v-on:click.capture="show2">
<button v-on:click.stop="show1">OK</button>
</div>
</div>
阻止冒泡与捕获self
<div class="father" v-on:click.self="show2"> //只有点击我时才会触发事件,其它由冒泡或捕获的触发机制都不会触发我的事件
<button v-on:click="show1">OK</button>
</div>
</div>
事件只触发一次once
键盘事件keydown | keyup
keyCode 8 = BackSpace BackSpace
keyCode 9 = Tab Tab
keyCode 12 = Clear
keyCode 13 = Enter
keyCode 16 = Shift_L
keyCode 17 = Control_L
keyCode 18 = Alt_L
keyCode 19 = Pause
keyCode 20 = Caps_Lock
keyCode 27 = Escape Escape
keyCode 32 = space
keyCode 33 = Prior
keyCode 34 = Next
keyCode 35 = End
keyCode 36 = Home
keyCode 37 = Left
keyCode 38 = Up
keyCode 39 = Right
keyCode 40 = Down
keyCode 41 = Select
keyCode 42 = Print
keyCode 43 = Execute
keyCode 45 = Insert
keyCode 46 = Delete
keyCode 47 = Help
keyCode 48 = 0 equal braceright
keyCode 49 = 1 exclam onesuperior
keyCode 50 = 2 quotedbl twosuperior
keyCode 51 = 3 section threesuperior
keyCode 52 = 4 dollar
keyCode 53 = 5 percent
keyCode 54 = 6 ampersand
keyCode 55 = 7 slash braceleft
keyCode 56 = 8 parenleft bracketleft
keyCode 57 = 9 parenright bracketright
keyCode 65 = a A
keyCode 66 = b B
keyCode 67 = c C
keyCode 68 = d D
keyCode 69 = e E EuroSign
keyCode 70 = f F
keyCode 71 = g G
keyCode 72 = h H
keyCode 73 = i I
keyCode 74 = j J
keyCode 75 = k K
keyCode 76 = l L
keyCode 77 = m M mu
keyCode 78 = n N
keyCode 79 = o O
keyCode 80 = p P
keyCode 81 = q Q at
keyCode 82 = r R
keyCode 83 = s S
keyCode 84 = t T
keyCode 85 = u U
keyCode 86 = v V
keyCode 87 = w W
keyCode 88 = x X
keyCode 89 = y Y
keyCode 90 = z Z
keyCode 96 = KP_0 KP_0
keyCode 97 = KP_1 KP_1
keyCode 98 = KP_2 KP_2
keyCode 99 = KP_3 KP_3
keyCode 100 = KP_4 KP_4
keyCode 101 = KP_5 KP_5
keyCode 102 = KP_6 KP_6
keyCode 103 = KP_7 KP_7
keyCode 104 = KP_8 KP_8
keyCode 105 = KP_9 KP_9
keyCode 106 = KP_Multiply KP_Multiply
keyCode 107 = KP_Add KP_Add
keyCode 108 = KP_Separator KP_Separator
keyCode 109 = KP_Subtract KP_Subtract
keyCode 110 = KP_Decimal KP_Decimal
keyCode 111 = KP_Divide KP_Divide
keyCode 112 = F1
keyCode 113 = F2
keyCode 114 = F3
keyCode 115 = F4
keyCode 116 = F5
keyCode 117 = F6
keyCode 118 = F7
keyCode 119 = F8
keyCode 120 = F9
keyCode 121 = F10
keyCode 122 = F11
keyCode 123 = F12
keyCode 124 = F13
keyCode 125 = F14
keyCode 126 = F15
keyCode 127 = F16
keyCode 128 = F17
keyCode 129 = F18
keyCode 130 = F19
keyCode 131 = F20
keyCode 132 = F21
keyCode 133 = F22
keyCode 134 = F23
keyCode 135 = F24
keyCode 136 = Num_Lock
keyCode 137 = Scroll_Lock
keyCode 187 = acute grave
keyCode 188 = comma semicolon
keyCode 189 = minus underscore
keyCode 190 = period colon
keyCode 192 = numbersign apostrophe
keyCode 210 = plusminus hyphen macron
keyCode 211 =
keyCode 212 = copyright registered
keyCode 213 = guillemotleft guillemotright
keyCode 214 = masculine ordfeminine
keyCode 215 = ae AE
keyCode 216 = cent yen
keyCode 217 = questiondown exclamdown
keyCode 218 = onequarter onehalf threequarters
keyCode 220 = less greater bar
keyCode 221 = plus asterisk asciitilde
keyCode 227 = multiply division
keyCode 228 = acircumflex Acircumflex
keyCode 229 = ecircumflex Ecircumflex
keyCode 230 = icircumflex Icircumflex
keyCode 231 = ocircumflex Ocircumflex
keyCode 232 = ucircumflex Ucircumflex
keyCode 233 = ntilde Ntilde
keyCode 234 = yacute Yacute
keyCode 235 = oslash Ooblique
keyCode 236 = aring Aring
keyCode 237 = ccedilla Ccedilla
keyCode 238 = thorn THORN
keyCode 239 = eth ETH
keyCode 240 = diaeresis cedilla currency
keyCode 241 = agrave Agrave atilde Atilde
keyCode 242 = egrave Egrave
keyCode 243 = igrave Igrave
keyCode 244 = ograve Ograve otilde Otilde
keyCode 245 = ugrave Ugrave
keyCode 246 = adiaeresis Adiaeresis
keyCode 247 = ediaeresis Ediaeresis
keyCode 248 = idiaeresis Idiaeresis
keyCode 249 = odiaeresis Odiaeresis
keyCode 250 = udiaeresis Udiaeresis
keyCode 251 = ssharp question backslash
keyCode 252 = asciicircum degree
keyCode 253 = 3 sterling
keyCode 254 = Mode_switch
//使用event对象的keyCode属性判断输入的键值
eg:if(event.keyCode==13)alert(“enter!”);
键值对应表
A 0X65 U 0X85
B 0X66 V 0X86
C 0X67 W 0X87
D 0X68 X 0X88
E 0X69 Y 0X89
F 0X70 Z 0X90
G 0X71 0 0X48
H 0X72 1 0X49
I 0X73 2 0X50
J 0X74 3 0X51
K 0X75 4 0X52
L 0X76 5 0X53
M 0X77 6 0X54
N 0X78 7 0X55
O 0X79 8 0X56
P 0X80 9 0X57
Q 0X81 ESC 0X1B
R 0X82 CTRL 0X11
S 0X83 SHIFT 0X10
T 0X84 ENTER 0XD
//如果要使用组合键,则可以判断是否同时按下了这几个键,比如ctrl键、shift键以及alt键的组合使用就可以判断是否多按下了ctrl键、shift键以及alt键
document.onkeydown=function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e && e.keyCode==27){ // 按 Esc
//要做的事情
}
if(e && e.keyCode==113){ // 按 F2
//要做的事情
}
if(e && e.keyCode==13){ // enter 键
//要做的事情
}
};
//只要你定义了这些键的动作,你在浏览器里按下这些键就会响应,兼容目前所有浏览器
键盘按键码
使用按键码
还可以将按键码赋给vue
Vue.config.keyCodes.f = 70;
总结:除了v-bind和v-on后面是跟:冒号以外,其它指令都是跟=符号。而事件修饰符是在事件名称后面跟.号。
自定义指令
vue的指令都是以v开头。你也可以自定义一些能简化dom操作的指令。
<input type="text" class="form-control" v-model="keyWords" v-color=" 'blue' "/>
Vue.directive("focus", {
//当指令绑定到元素上的时候触发,只执行一次,这个事件发生在元素插入dom之前
bind: function (el) {
},
//当元素插入到dom时触发
inserted: function (el) {
el.focus();
},
//当vue组件(vnode)发生更新时触发
updated: function (el) {
},
componentUpdated: function () {
},
unbind: function (el) {
}
});
//事件参数
//el:html元素对象
//binding:指令对象,
//binding的属性
//binding.value:指令=的值,如v-color=" 'blue' ", value返回‘blue’,如v-sum="1+1",则value返回2
//binding.name:指令的名字,如v-color指令的名字是color(不包含v前缀)
//binding.expression:指令的原始表达式,如v-color=" 'blue' ",expression返回 " 'blue' ",如v-sum="1+1",则expression返回"1+1"而不是2
//binding.arg:指令的额外参数,如v-color:alpha,arg返回"alpha"
Vue.directive("color", {
bind: function (el,binding) {
el.style.color = binding.value;
}
});
私有自定义指令
在vue实例内部编写
"color": {
bind: function (el, binding) {
el.style.color = binding.value;
}
}
}
如果不指定事件名称,则默认是将你编写的代码设置到bind和updated事件中去。所以如果你需要同时在bind和updated上设置代码,则可以如下简写
el.style.color = binding.value;
});
"color": function (el, binding) {
el.style.color = binding.value;
}
}
Javascript - Vue - 指令的更多相关文章
- 【vuejs深入一】深入学习vue指令,自定义指令解决开发痛点
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. 最近博主我沉淀了几个月,或者说懒了几个月.然而大佬的指点总是一针见血,能够让人看到方向.所以我现在有觉得,一个好的 ...
- 一个能拖动,能调整大小,能更新bind值的vue指令-vuedragx
一. 背景说明 开发一个可自定义组件化门户配置页面,期间采用了vue框架作为前端视图引擎,作为一个刚入手vue的萌新,开发第一个功能就遇到了拦路虎.需要一个拖动并且可改变大小的容器盒子.当时查看vue ...
- 深入学习vue指令,自定义指令解决开发痛点
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code v-model指令 vue.js的定义是一个mvvm框架,将它发挥到极致能够极大的提升 ...
- vue指令概览
原文 简书原文:https://www.jianshu.com/p/5fd47b7422fd 大纲 1.什么是vue指令 2.向指令中传入参数 3.指令中带入修饰符 4.指令的缩写 5.常见的vue指 ...
- 第三篇:Vue指令
Vue指令 1.文本指令相关 v-*是Vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义) v-text是原样输出渲染内容,渲染控制的 ...
- 02 Vue指令
Vue指令 1.文本相关指令 <div id="app"> <!-- 插值表达式 --> <p>{{ msg }}</p> < ...
- Vue指令及自定义指令的使用
导航列表: 一.vue指令 二.自定义指令 一.vue指令 回到顶部 1. v-text v-text主要用来更新textContent,可以等同于JS的text属性,不会解析标签,会把标签解析 ...
- Vue指令总结---小白同学必看
今天主要复习一下我们最熟悉vue指令,想要代码撸得快,就要多看书,多看看官方的文档和学习指令,学习编程是一个非常享受的过程,尤其是你不断地去解决问题,获得一项技能,实现薪水的上涨.进行Vue的指令烹饪 ...
- vue指令总结(二)
一.vue指令 1.v-text v-text是用于操作纯文本,它会替代显示对应的数据对象上的值.当绑定的数据对象上的值发生改变,插值处的内容也会随之更新.注意:此处为单向绑定,数据对象上的值改变,插 ...
随机推荐
- 小学生二元四则运算(F)
整体功能简介: 1.题目不重复: 2.可以定制数量: 3.可以自己选择输入范围: 4.可以选择是否添加乘除法: 5.可以选择除法结果是取整或商加余数形式表示或小数方式(默认小数点后两位)表示: 6 ...
- div z-index无论设置多高都不起作用
这种情况发生的条件有三个: 1.父标签position属性为relative: 2.当前标签无position属性(relative,absolute,fixed): 3.当前标签含有浮动(float ...
- Alpha冲刺第4天
Alpha第四天 1.团队成员 郑西坤 031602542 (队长) 陈俊杰 031602504 陈顺兴 031602505 张胜男 031602540 廖钰萍 031602323 雷光游 03160 ...
- Windows server 自带的 .net版本
1. Win2012r2 所带的版本: 2. Win2016 所带的版本 4.6 Win2019 自带的 .net版本为: 4.7 4. 然后比较 Win2008r2sp1 使用的是 .net3.5 ...
- BZOJ2303 APIO2011方格染色(并查集)
比较难想到的是将题目中的要求看做异或.那么有ai,j^ai+1,j^ai,j+1^ai+1,j+1=1.瞎化一化可以大胆猜想得到a1,1^a1,j^ai,1^ai,j=(i-1)*(j-1)& ...
- #LOJ2564 SDOI2018 原题识别 主席树
转载请注明原文地址:http://www.cnblogs.com/LadyLex/p/9057297.html 原题链接: 今天考试考了前天的SDOI考题 天啊我菜爆,只有T2拿了30分 然后考试后半 ...
- oracle 配置本地Net服务
1.查看当前数据库名字(前提是已经创建了),先前忘记数据库实例名乱输,然后创建一直失败 开始,程序,Oracle_xxxx_home1 ,配置和移植工具, Database Configuration ...
- 【转】电源芯片选型,容易忽略的“QC”
某公司自主研发的智能水表刚上市半年,随后此产品陆续接到用户投诉没电的情况,公司售后不得不花大量人力到用户现场更换电池,处理异常,导致公司损失惨重.但是该产品说明书中标称电池可以工作三年,为何半年左右电 ...
- 洛谷P2480 古代猪文
这道题把我坑了好久...... 原因竟是CRT忘了取正数! 题意:求 指数太大了,首先用欧拉定理取模. 由于模数是质数所以不用加上phi(p) 然后发现phi(p)过大,不能lucas,但是它是个sq ...
- 【POJ3250】Bad Hair Day 单调栈
题目大意:给定一个由 N 个数组成的序列,求以每个序列为基准,向右最大有多少个数字都比它小. 单调栈 单调栈中维护的是数组的下标. 单调栈在每个元素出栈时统计该出栈元素的答案贡献或对应的值. 单调栈主 ...
