pycharm中查找替换妙用
1、二行空格变一行(转载https://www.cnblogs.com/dreamfine/p/7760575.html)
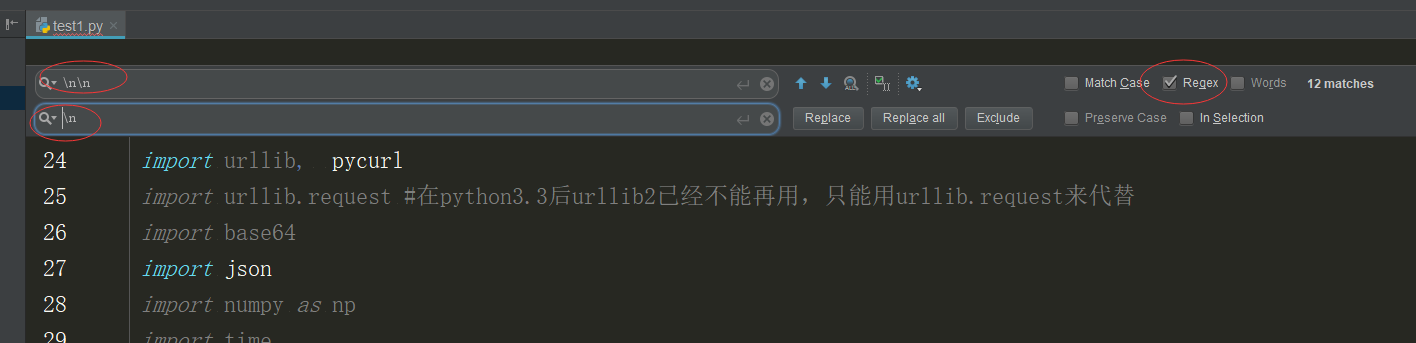
网上COPY的代码,经常多出一个空行,不用一行行删除了,用替换功能吧,查找 \n\n 替换为\n,注意选择后面的正则表达式

pycharm中查找替换妙用的更多相关文章
- pycharm中查找一个对象在哪里被引用
pycharm中查找一个对象在哪里被引用 2018年10月28日 19:22:20 vivian_wanjin 阅读数:1600 PyCharm的Find Usages功能可以查找某个对象(变量. ...
- Excel-在整个工作簿中查找/替换
13.在整个工作簿中查找/替换 调范围为:工作簿,默认是工作表:
- pycharm批量查找替换,正则匹配
ctrl + r:查找替换 ctrl+f:查找 ctrl+shift+r:全局查找替换 ctrl+alt+f:全局查找 shift+tab将代码左对齐 replace all 完成
- Linux下的vi编辑命令中查找·替换详解
一.查找 查找命令 /pattern<Enter> :向下查找pattern匹配字符串 ?pattern<Enter>:向上查找pattern匹配字符串 使用了查找命令之后,使 ...
- MFC中查找替换对话框CFindReplaceDialog类
void CCFindReplaceDialogView::OnFind() { CFindReplaceDialog* pDlg = new CFindReplaceDialog(); pDlg-& ...
- Word中查找替换软回车键和回车键
在Word中使用搜索功能搜索“^p”组合字符串可以查找文档中的所有换行符(回车键),使用“^l”(英文输入状态下shift+6与小写字符L的组合)可以搜索所有的软回车符.使用替换功能就可以搜索替换二者 ...
- Notepad++中查找替换回车符
用Nodepad++打开文件 View->Show Symbol->Show End of Line "End of Line"行结束符,由"CR" ...
- Vi编辑器中查找替换
1 第一个是替换当前行的yesterday为all 第二个是替换全局的 yesterday 为all :s/yesterday/all :s/yesterday/all/g
- VS 在文件中查找替换界面死掉。
主要问题时一个CopyAndReplace的插件引起的.卸载掉就没问题了.
随机推荐
- Mysql binlog日志的介绍
mysql的复制功能是 大规模,高性能应用的基础. 分担读负载.水平扩展 是通过二进制日志进行复制,是异步的. 只记录成功执行的修改事件,出现错误的和回滚的是不会纪录的. 日志路径 查看日志 RO ...
- 进程守护为什么选择pm2
官网::: https://pm2.io/doc/en/runtime/quick-start/ 前言 源码:https://github.com/Unitech/pm2 这里的pm2并不是大气污染 ...
- 阿里云ECS专有网络下安装flannel注意事项
参照文章http://www.cnblogs.com/lyzw/p/6016789.html在两台阿里云ECS主机安装与配置flannel,在专有网络下两台主机只能通过公网ip连通,所以flannel ...
- python中画散点图
python中画散点图 示例代码: import numpy as np import matplotlib.pyplot as plt from mpl_toolkits.mplot3d impor ...
- [UE4]纯函数的执行时机
一.纯函数是在需要的时候被调用 二.纯函数内不应当修改任何数据 三.如果同一个函数需要多个得到多个纯函数的返回值,则多个纯函数的调用顺序不是固定的,并且一个纯函数的调用顺序也不应当影响下一个纯函数的返 ...
- [UE4]更新Flag坐标
UserWidget中也是有Event Tick事件,游戏运行每一帧都会调用这个事件 一.在MiniMapFlagData结构体中,添加Slot和ImageWidget变量 二.在StaticMini ...
- 0000 - Spring 中常用注解原理剖析
1.概述 Spring 框架核心组件之一是 IOC,IOC 则管理 Bean 的创建和 Bean 之间的依赖注入,对于 Bean 的创建可以通过在 XML 里面使用 <bean/> 标签来 ...
- list函数
列表的切片: 获取: 1. [start:] 2. [:end] 3. [statr:end] 4. [statr: end: spet] 修改: listvar[:2] = ' 把0~1索引元素删除 ...
- webpack 配置案例for angular babel
1.dev.js: const webpack = require('webpack'); const webpackUglifyJsPlugin = require('webpack-uglify- ...
- cocos源码分析--用Sprite加载自定义着色器
本文写一个使用动态更新属性变量的自定义着色器.在这个例子中,小图标的位置根据手指的触摸而移动,以屏幕重点为参照物,屏幕中向下的部分根据手指的点击乘以一个绿色的颜色值,向上的部分乘以一个红色的颜色值. ...
