本地chrome调试服务器node
Node内置了V8引擎提供的 inspector 调试器,可以通过 TCP 协议从外部访问这个调试器,方便对Node程序进行调试。启动调试的标志有:
|
Flag
|
Meaning
|
|
--inspect
|
|
|
--inspect=[host:port]
|
|
|
--inspect-brk
|
|
|
--inspect-brk=[host:port]
|
|
|
node inspect script.js
|
|
|
node inspect --port=xxxx script.js
|
|

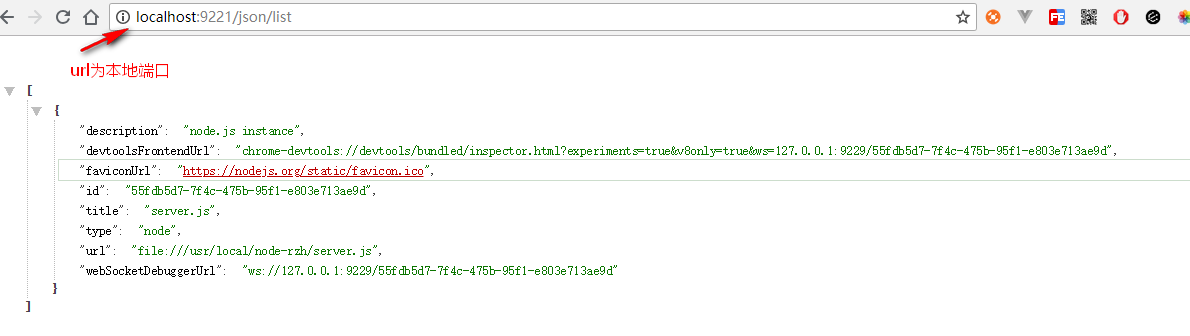
.png)

.png)

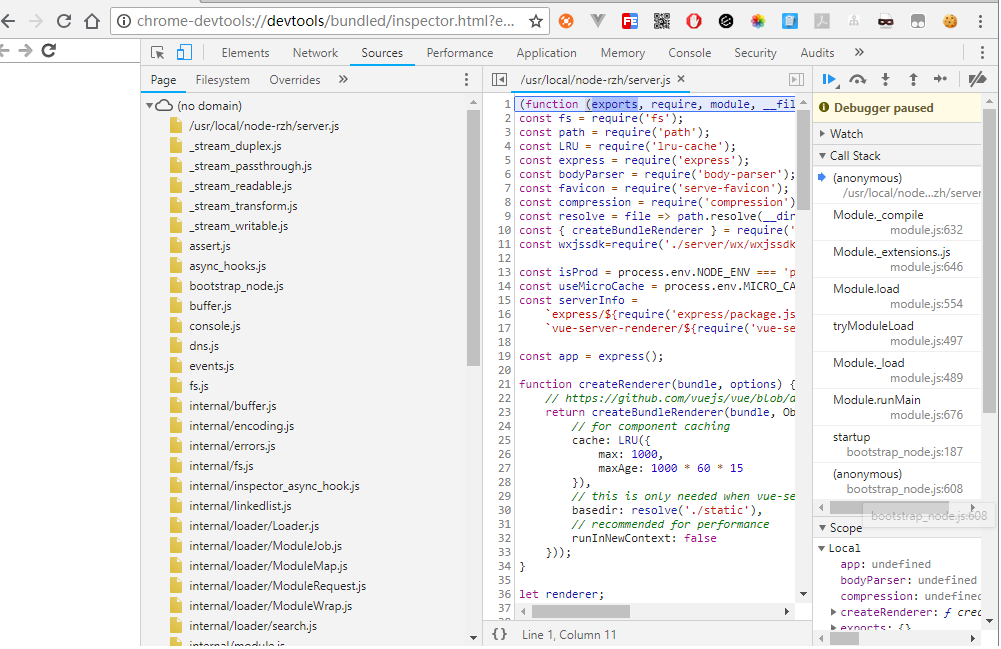
- 通过本地chrome devtool 调试远端服务器代码时,远端服务器有风险,要设置访问控制,如白名单进行限制。
- 或者通过 node inspect server.js 在服务器的CLI界面调试。
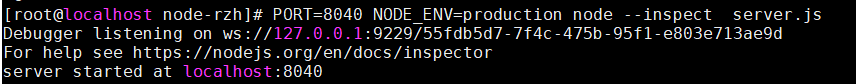
- 或者通过SSH进行端口转发,禁止任意客户端连接服务器的inspector调试器,更安全:
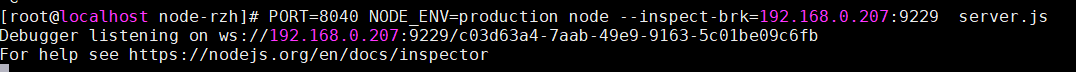
先--inspect 启动服务器端的调试器,仅限本机可以连接:
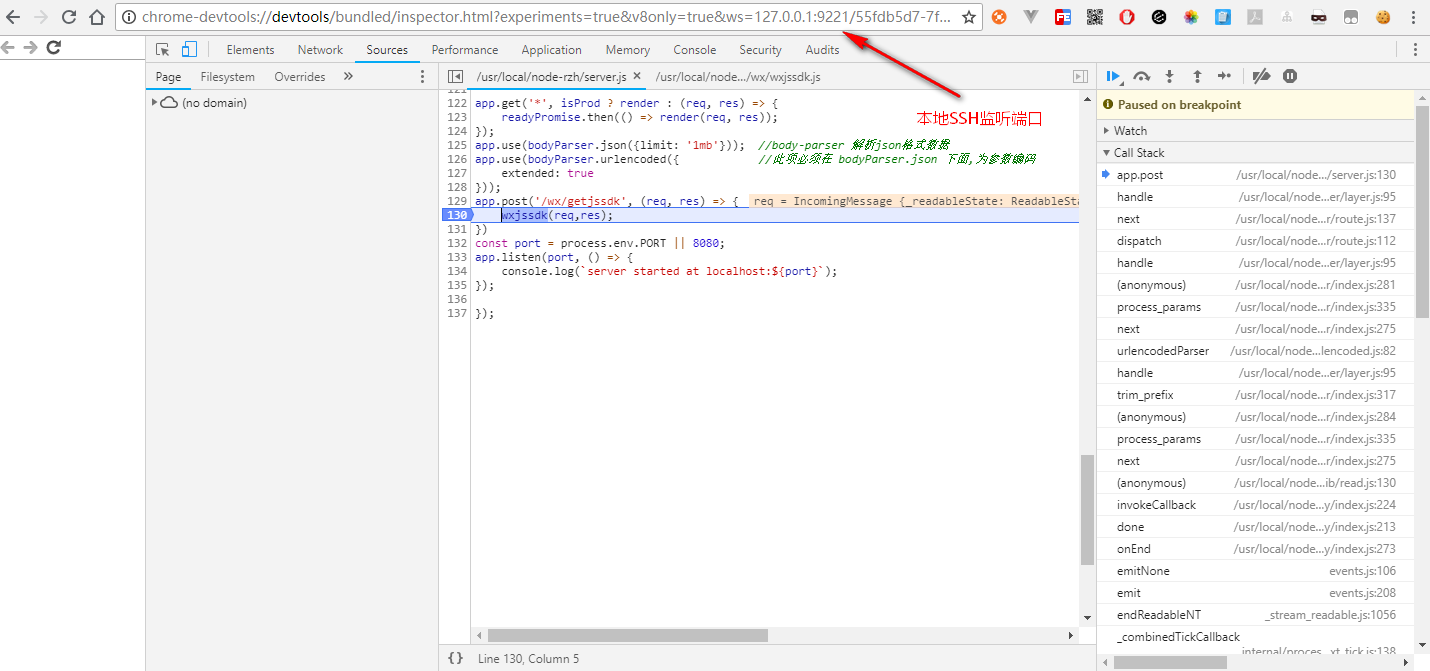
.png)

.png)

.png)

本地chrome调试服务器node的更多相关文章
- 本地VS调试服务器 IIS 程序
由于读书的关系,毕业后选择在武汉,工作三年,至今年5月份挪窝到沿海某二线城市,换城市相当于裸辞,一切从头开始,新的城市,新的居住地,新的空气,新工作,新挑战.一直忙忙碌碌,孜孜不倦的汲取着,担心脱队, ...
- chrome调试本地项目, 引用本地javascript文件
chrome调试本地项目, 引用本地javascript文件 本地文件可以访问本地文件 修改快捷方式属性 C:\Users\xxx\AppData\Local\Google\Chrome\Applic ...
- Chrome调试本地文件无法使用window.opener对象进行窗口间值传递
今天在百度BAE上建了个应用,svn上传后发现页面间互调有些问题,几经查询发现: (1)IE下正常的window.opener.object1.object2页面间对象访问方法在Chrome下不能使用 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
- 微信公众号本地断点调试(frp反向代理或Remote Debugger)
问题描述: 需要开发微信授权和订阅推送,但是感觉调试不方便,就试着几种方式.因为是用的C#开发,Visual Studio工具自带配套的远程工具 (Remote Debugger).但是感觉不稳定,容 ...
- android -chrome 调试
在chrome上 输入 chrome://inspect/ 连接手机,配置 监听8000,和8080端口 cordova默认是8000端口 如果出现白屏:原因:google在首次加载时,要进行服务器连 ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
随机推荐
- css 图片文字居中
1.单行文字居中 2.多行文字居中 3.利用background-position:center;的图片居中 4.利用display:table-cell;属性的图片居中 <!DOCTYPE h ...
- [Leetcode]931.下降路径最小和
题目链接 这一题目首先需要弄懂题目的意思,下降路径最小和指的是在方阵中可以从上往下行走,走过后获得的值最小,方向可以是走左下,右下,直下. 题目和传统的动态规划一样,把边界的值先初始化,然后通过状态转 ...
- WebDriver高级应用实例(3)
3.1自动化下载某个文件 被测网页的网址: https://pypi.org/project/selenium/#files Java语言版本的API实例代码 import java.util.Has ...
- 基于alpine用dockerfile创建的tomcat镜像
1.下载alpine镜像 [root@docker43 ~]# docker pull alpine Using default tag: latest Trying to pull reposito ...
- Vue2.5 开发去哪儿网App
Vue2.5开发去哪儿网App 技术栈和主要框架
- 08-03 java 继承
继承格式,优缺点,概述: /* 继承概述: 把多个类中相同的内容给提取出来定义到一个类中. 如何实现继承呢? Java提供了关键字:extends 格式: class 子类名 extends 父类名 ...
- (转)X-Frame-Options响应头缺失漏洞
原文:https://blog.csdn.net/ljl890705/article/details/78071601 x-frame-options响应头缺失漏洞. 故名思意,就是返回的响应头信息中 ...
- Linux 部署 ASP.NET Core 的一些问题记录
异常错误: 关闭 IP6 #修改 vi /etc/sysctl.conf # 添加如下三条设置 net.ipv6.conf.all.disable_ipv6 = 1 net.ipv6.co ...
- 公共技术点( View 事件传递)
转载地址:http://p.codekk.com/blogs/detail/54cfab086c4761e5001b253e 本文为 Android 开源项目源码解析 公共技术点中的 View 事件传 ...
- 读书笔记(03) - 性能 - JavaScript高级程序设计
作用域链查找 作用域链的查找是逐层向上查找.查找的层次越多,速度越慢.随着硬件性能的提升和浏览器引擎的优化,这个慢我们基本可以忽略. 除了层级查找损耗的问题,变量的修改应只在局部环境进行,尽量避免在局 ...
