005 jquery过滤选择器-----------(内容过滤选择器)
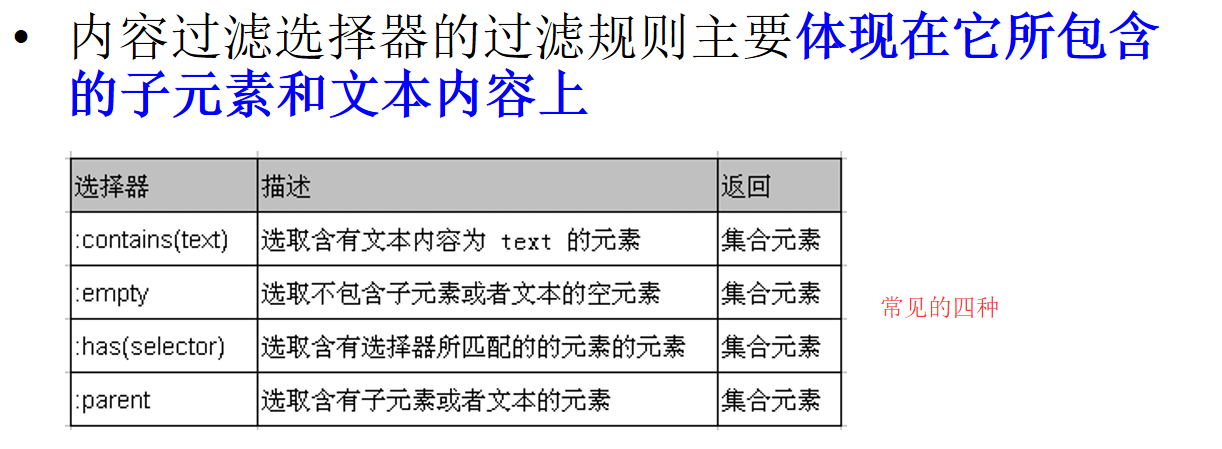
1.介绍

2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//选择 含有文本 'di' 的 div 元素
$("#btn1").click(function(){
$("div:contains('di')").css("background","#abc");
});
//选择不包含子元素(或者文本元素) 的 div 空元素
$("#btn2").click(function(){
$("div:empty").css("background","#ffa");
})
//选择含有 class 为 mini 元素的 div 元素
$("#btn3").click(function(){
$("div:has(.mini)").css("background","#ffa");
})
//选择含有子元素(或者文本元素)的div元素
$("#btn4").click(function(){
$("div:parent").css("background","#ffa");
}) })
</script>
</head>
<body>
<input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" />
<input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" />
<input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" />
<input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" /> <br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
005 jquery过滤选择器-----------(内容过滤选择器)的更多相关文章
- jQuery选择器之内容过滤选择器Demo
测试代码: 04-内容过滤选择器.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &q ...
- jquery选择器之内容过滤选择器
先写出DOM元素的HTML结构: <style type="text/css"> /*高亮显示*/ .highlight{ background-color: gray ...
- jQuery选择器(内容过滤选择器)第四节
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- jQuery 基本选择器 层次选择器 过滤选择器 内容过滤选择器 可见过滤选择器 属性过滤选择器 表单对象属性过滤选择器
- jquery表单内容过滤
效果: 输入筛选字段后显示效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http ...
- jQuery内容过滤选择器与子元素过滤选择器用法实例分析
jQuery选择器内容过滤 一.:contains(text) 选择器::contains(text)描述:匹配包含给定文本的元素返回值:元素集合 示例: ? 1 2 $("div.mini ...
- JQuery -- 介绍,选择器及其示例, 基本选择器,层次选择器,过滤选择器,表单选择器
1. 什么是jQuery对象 jQuery 对象就是通过jQuery包装DOM对象后产生的对象. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的 ...
- jQuery--内容过滤和可见性过滤
一.内容过滤 1.内容过滤选择器介绍 :empty 当前元素是否为空(是否有标签体) :contains(text) 标签体是否含有指定的文本 :has(...) ...
- JQuery 内容过滤选择器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 黑马day16 jquery&内容过滤选择器&可见度选择器
内容过滤选择器的过滤规则主要体如今它所包括的子元素和文本内容上 .:contains(text) 使用方法: $("div:contains('John')") 返回值 集 ...
随机推荐
- suoi22 WRX知识树(dfs序)
把一条路径拆成到根的四个链(两端点.lca和fa[lca]),然后给dfs序中链的端点做单点修改.区间查询它的子树和再加上它原来的权值就可以了 #include<bits/stdc++.h> ...
- 解题:SDOI 2014 重建
题面 做这个这个题需要稍微深入理解一点矩阵树定理:套矩阵树定理得到的东西是有意义的,它是“所有生成树边权乘积之和”(因为度数矩阵是点的边权和,邻接矩阵是边权),即$\sum_{t}\prod_{e∈t ...
- 解题:HAOI 2015 按位或
题面 Min-Max容斥:对于集合S $min(S)=\sum_{s∈S}(-1)^{|s|+1}max(s)$ $max(S)=\sum_{s∈S}(-1)^{|s|+1}min(s)$ 那么这个题 ...
- SqlParameter类——带参数的SQL语句
http://blog.csdn.net/woshixuye/article/details/7218770 SqlParameter 类 表示 SqlCommand 的参数,也可以是它到 DataS ...
- Java IO 类一览表
下表列出了大多数(非全部)按输/输出,基于字节或字符划分的 Java IO 类.
- spring task 实现定时执行(补充:解决定时任务执行2次问题)
首先在spring-mvc.xml配置头文件引入: xmlns:task="http://www.springframework.org/schema/task" 其次引入task ...
- webService与分布式与微服务与SOA的关系
SOA:是面向服务体系架构. webservice是SOA的一种实现技术.webservice基于两种协议:soap和rest协议.现在常用的是rest协议. web service (web 服务) ...
- unity常用小知识点
感觉自己抑郁变得更严重了,超级敏感,经常想崩溃大哭,睡眠超差,实在不想药物治疗,多看看书,多约约朋友,多出去走走. 来几句鸡汤吧,人一定要活得明白一点,任何关系都不要不清不楚,说不定最后受伤的就是自个 ...
- Java基础-通过POI接口处理xls
Java基础-通过POI接口处理xls 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- css 基础1
css 层叠样式表 css手册 样式写在head 中间 style标签 css 样式规则: 选择器 {属性:属性值:属性:属性值} 字体样式属性:font-size 字号大小 color 字体颜色 f ...
