Javascript数据类型转换规则
前言
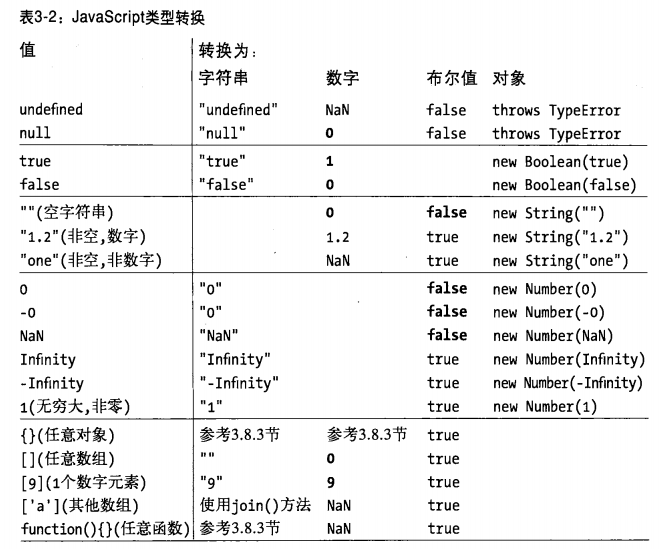
Javascript有7种数据类型,包括5种原始类型(也叫原始值)number、Boolean、string、null、undefined和2种复合类型object、array,它们之间可以根据某种规则相互转换。《Javascript权威指南》列出了在Javascript中如何进行类型转换,如下表:

其中原始值之间的转换没什么可说的,记住就好了,我们要关注的是复合值(即对象)与原始值之间的转换。原始值转换成对象直接调用Object()方法即可(null和undefined不可调用该方法),而对象转换成原始值呢?如空数组[]转换成数字为什么是0呢?
对象转换成原始值
对象转换成布尔值:所有对象转换成布尔值都是true,包括包装对象new Boolean(false)转换成布尔值也是true。
对象转换成字符串:如果对象有toString()方法,则调用这个方法,如果它返回原始值,将原始值转换成字符串后返回;如果对象没有toString()方法或调用toString()方法方法返回的不是原始值,则调用valueOf()方法,然后将valueOf()方法返回的原始值转换成字符串返回,如果valueOf()方法返回的还不是原始值,没救了,浏览器只好抛出类型异常的错误。
对象转换成数字:和对象转换成字符串过程类似,只不过先调的是valueOf()方法。
根据以上规则就可以知道为什么空数组转换成数字结果是0了:空数组先调用了valueOf()方法,返回了“”字符串,“”字符串是个原始值,再根据上面的表格,“”字符串转换成数字0。
隐式类型转换
来看一个例子:
"123" == 123
大家都知道结果是true,==运算符两边的操作数属于不同的数据类型,要判断是否相等,需要经过隐式类型转换成相同的数据类型才行。然而,是运算符左边的“123”转换成了数字123还是运算符右边的123转换成了字符串“123”呢?
规则是:
- 如果一个值是null,另一个是undefined,那么它们相等
- 如果一个值是数字,另一个是字符串,先将字符串转为数字再比较
- 如果其中一个值是true,将true转为1再比较,同理false转换成0再比较
- 如果一个值是对象,另一个是数字或字符串,则将对象转换成原始值再进行比较(日期对象转换成字符串,其它对象先尝试调用valueOf()方法再尝试使用toString())
- 其它不同类型的比较都不相等
显然上面的例子属于第二种情况,“123”被隐式转换为123了。
除了==运算符,诸如+、-、*、/、!、<、<=、>、>=等运算符两边的操作数类型不同时,都会发生隐式类型转换,还包括while()语句和if()语句内的条件语句,alert()语句会将()内的值隐式转换成字符串后再弹出。
“+”运算符
二元加法运算符“+”可以对两个数字做加法,也可以做字符串连接操作:
1 + 1 //
"hello" + "world" // "hello world"
当二元加法运算符“+”遇到下面的运算时操作数会如何转换呢?试着想想答案再往下看
1 + true
"1" + true
1 + "1"
{} + 1
{} + {}
隐式转换规则:
- 如果其中一个操作数是对象,对象会转换成原始值:日期对象通过toString()方法转换,其他对象通过valueOf()方法转换,如果valueOf()返回值不是原始值再使用toString()方法转换。
- 在进行了对象到原始值的转换后,如果其中一个操作数是字符串的话,另一个操作数也会转换为字符串,然后进行字符串拼接。
- 否则,两个操作数都将转换为数字(转换不了的将转换为NaN),然后进行加法操作。
根据规则,以上的例子结果是:
1 + true // true转换为1,然后加法得出结果2
"1" + true // true转换为"true",然后字符串拼接得出结果"1true"
1 + "1" // 数字1转换为"1",然后字符串拼接得出结果"11"
{} + 1 // {}对象调用toString()方法转换为字符串"[object Object]",变成了"[object Object]" + 1,匹配第二条规则,1将转换为字符串"1",然后字符串拼接得出结果"[object Object]1"
{} + {} // 自己想想过程吧
当“+”做为一元运算符时,会把操作数转换为数字(转不了的转成NaN)
“-”运算符
当“-”做为二元运算符时,会把操作数转换为数字(转不了的转成NaN)
当“-”做为一元运算符时,会把操作数转换为数字(转不了的转成NaN),同时改变运算结果的符合
比较运算符(">"、">="、"<"、"<=")
比较操作符的操作数可能是任意类型,然而只有数字和字符串才能真正执行比较操作,因此其它类型的操作数都将进行类型转换,具体规则如下:
- 如果操作数为对象,那么这个对象将转换为原始值:同上,日期对象通过toString()方法转换,其他对象通过valueOf()方法转换,如果valueOf()返回值不是原始值再使用toString()方法转换。
- 在对象转换为原始值后,如果两个操作数都是字符串,将依次比较每个字符串的Unicode大小。
- 在对象转换为原始值后,如果至少有一个操作数不是字符串,那么两个操作数都将转换为数字进行比较,如果其中某个操作数无法转换为数字,这个操作数将转换为NaN,比较结果为false。
"*"、"/"、"%"、"!"
"*"、"/"、"%"会把操作数转换为数字(转不了的转成NaN)
"!"会把操作数转换为布尔值
by王美建整理from:http://www.cnblogs.com/wangmeijian/p/4639112.html 转载保留署名和出处,谢谢!
Javascript数据类型转换规则的更多相关文章
- 捋一捋Javascript数据类型转换规则
一.数据类型 5种基本数据类型:Null/Undefined/String/Boolean/Number 1种复杂数据类型:Object 二.数据类型检测 传送门<几种JS数据类型方式及其局限性 ...
- Javascript:Javascript数据类型详解
要成为一个优秀的前端工程师,系统的学习Javascript,有夯实的Javascript基础,以及对语言本身的深刻的理解,是基本功.从Javascript数据类型开始,我将对Javascript知识体 ...
- JavaScript复习之--javascript数据类型隐式转换
JavaScript数据类型隐式转换.一,函数类 isNaN() 该函数会对参数进行隐式的Number()转换,如果转换不成功则返回true. alert() 输出的内容隐式的 ...
- js基础--javaScript数据类型你都弄明白了吗?绝对干货
欢迎访问我的个人博客:http://www.xiaolongwu.cn 数据类型的分类 JavaScript的数据类型分为两大类,基本数据类型和复杂数据类型. 基本数据类型:Null.Undefine ...
- JavaScript筑基篇(二)->JavaScript数据类型
说明 介绍JavaScript数据类型 目录 前言 参考来源 前置技术要求 JavaScript的6种数据类型 哪6种数据类型 undefined 类型 null 类型 boolean 类型 numb ...
- JavaScript数据类型 typeof, null, 和 undefined
JavaScript 数据类型 在 JavaScript 中有 5 种不同的数据类型: string number boolean object function 3 种对象类型: Object Da ...
- 网页、JavaScript 数据类型
JavaScript 数据类型 一.基本数据类型: 字符串.数字.布尔.日期和时间 JavaScript 拥有动态类型 JavaScript 拥有动态类型.这意味着相同的变量可用作不同的类型: 1 v ...
- javascript数据类型、初始化
Javascript数据类型有6种: 数值型数据类型(Number): 字符串(String): 布尔型数据(Boolean): 对象数据(Object): 空(Null): 未定义(Undefine ...
- 第九十九节,JavaScript数据类型
JavaScript数据类型 学习要点: 1.typeof操作符 2.Undefined类型 3.Null类型 4.Boolean类型 5.Number类型 6.String类型 7.Object类型 ...
随机推荐
- 个推基于Consul的配置管理
作者:个推应用平台基础架构高级研发工程师 阿飞 在微服务架构体系中,由于微服务众多,服务之间又有互相调用关系,因此,一个通用的分布式配置管理是必不可少的.一般来说,配置管理需要解决配置集中管理.在系统 ...
- SQL Server 性能优化详解
故事开篇:你和你的团队经过不懈努力,终于使网站成功上线,刚开始时,注册用户较少,网站性能表现不错,但随着注册用户的增多,访问速度开始变慢,一些用户开始发来邮件表示抗议,事情变得越来越糟,为了留住用户, ...
- 使用tushare的pandas进行to_sql操作时的No module named 'MySQLdb'错误处理
先写在前面,用tushare获取财经类数据时,完全没有必要用python3版本 py2功能没差别,但是py3有很多地方需要修改参数才能成功运行,无端造成时间的浪费 下面进入正题,这个问题困扰了我一个下 ...
- Hadoop Yarn源码 - day2
接着昨天的继续看hadoop-yarn-api,昨天看了api package下的4个协议,今天来看下con package下的代码 conf目录下的内容比较少,就4个文件分别是Configurati ...
- JDK1.7安装和环境配置
进行Java或者Android开发,首先必须要搭建一个开发环境,先安装JDK,然后配置jdk环境变量.JDK现在的最高版本为JDK 1.8 ,如果我们要做Android开发,我们则需要JDK1.7以上 ...
- bzoj千题计划292:bzoj2244: [SDOI2011]拦截导弹
http://www.lydsy.com/JudgeOnline/problem.php?id=2244 每枚导弹成功拦截的概率 = 包含它的最长上升子序列个数/最长上升子序列总个数 pre_len ...
- SQL语句(十一)函数查询
(十一)函数查询 1. 聚合函数 对一组值进行计算,得到一个返回值 SUM(), 求和 AVG(), 求平均 MIN(), 求最小 MAX(), 求最大 COUNT(), 计数,即个数 --例1 求所 ...
- [C]语法, 知识点总结(一. 进制, 格式化输入/出, 指针)
进制 概念: n进制, 最大的数是n-1, 逢n进1位. 数据类型 概念: 其实就是占的位数不同, 转换到计算机当中都是0和1. 常用: 类型名 占字节数 描述 char 1字节=8个二进制位 字符类 ...
- <header><footer>引用
示例:http://www.w3school.com.cn/html/html_layout.asp
- composer "Failed to decode zlib stream"
dockerFile 中安装composer.... RUN curl -s -f -L -o /tmp/installer.php https://raw.githubusercontent.com ...
