PySide图形界面开发(一)
一.为什么要使用PySide?
PySide由Qt的官方团队--Nokia Qt进行维护,集成了Qt和Python的优势。一个PySide程序员只需要使用简单的Python语言就能够发挥Qt的所有功能。PySide拥有LGPL2.1版授权许可,允许进行免费/开源软件和私有商业软件的开发。Matplotlib,PhotoGrabber,Wing IDE,Lucas Chess,Fminer等应用程序均使用PySide开发,这证明了PySide在软件行业的广泛普及和使用。另外,PySide Mobility工程还允许python访问Qt Mobile API,这对你进行移动开发是很有帮助的。现在让我们开始学习吧!
二.从创建窗口入手
一个简单的PySide程序示例:
#coding:utf-8
# 导入必须模块
import sys
from PySide.QtCore import Qt
from PySide.QtGui import QApplication, QLabel # 主函数
if __name__ == '__main__':
# 创建main application
myApp = QApplication(sys.argv)
# 创建Label并设置它的属性
appLabel = QLabel()
appLabel.setText("Hello, World!!!\n Look at my first app using PySide")
appLabel.setAlignment(Qt.AlignCenter)
appLabel.setWindowTitle("My First Application")
appLabel.setGeometry(300, 300, 250, 175)
# 显示这个Label
appLabel.show()
# 运行main application
myApp.exec_()
sys.exit()
运行后的效果如图:

上面程序实际上就是在一个标题为“My First Application”的主窗体上添加一个label控件,在上面显示“Hello, World!!! Look at my first app using PySide”。通过上面的例子我们可以看到在主程序中,我们创建了一个QApplication类的实例。QApplication类管理图形用户界面应用程序的控制流和主要设置。它包含主事件循环,在其中来自窗口系统和其它资源的所有事件被处理和调度。它也处理应用程序的初始化和结束,并且提供对话管理。它也处理绝大多数系统范围和应用程序范围的设置。
对于任何一个使用Qt的图形用户界面应用程序,都正好存在一个QApplication对象,而不论这个应用程序在同一时间内是不是有一个或多个窗口。
2.1 创建应用图标
应用程序图标是在应用程序左上角以及任务栏显示的,强调应用程序设计目的的图片,一般是72 X 72大小,PNG格式。
#coding:utf-8
import sys
import time
from PySide.QtGui import QApplication, QWidget, QIcon #QWidget是所有用户界面类的基类
class SampleWindow(QWidget):
#主窗口类
#构造函数
def __init__(self):
QWidget.__init__(self)
self.setWindowTitle("Sample Window")
#从屏幕上(300,300)位置开始(即为最左上角的点),显示一个200*150的界面(宽200,高150)
self.setGeometry(300, 300, 400, 350) def setIcon(self):
#设置icon
appIcon = QIcon("pyside_logo.png")
self.setWindowIcon(appIcon) if __name__ == "__main__":
try:
myApp = QApplication(sys.argv)
myWindow = SampleWindow()
myWindow.setIcon()
myWindow.show()
myApp.exec_()
sys.exit(0)
except NameError:
print("NameError:", sys.exc_info()[1])
except SystemExit:
print("Closing Window...")
except Exception:
print(sys.exc_info()[1])
在上面的代码中我们在类中定义了一个函数来设置图标,然后在main函数中调用。从下面的运行结果可知,图标已经设置成功。

PySide.QtGui.QIcon类提供了一组函数可以对icon设置不同的大小和模式。QIcon包括以下几种构造函数:
QIcon()
QIcon(engine)
QIcon(other)
QIcon(pixmap)
QIcon(filename)
第一种构造函数构造了一个空图标。第二种形式需要PySide.QtGui.QIconEngineas作为参数。这个类为QIcon渲染器提供了一个抽象基类。每个图标都有一个对应的引擎,负责与请求的大小,绘制图标模式,状态。第三形式简单的从其它QIcon对象复制过来,这是最快的一种方法。第四种形式是从PySide.QtGui.QPixmap类构造图标。这个类是一个离屏图像表示,可以用作涂料设备。一个使用PySide.QtGui pixmapcan容易显示在屏幕上。类、PySide.QtGui QLabelor两个按钮中的一个。QPushButtonor PySide.QtGui.QToolButton。QLabelhas象素映射属性而QPushButton / QToolButtonhas图标属性。最后一种是通过给定的文件名构造一个图标。如果文件名包含相对路径,那它一定是相对于运行时的工作路径。
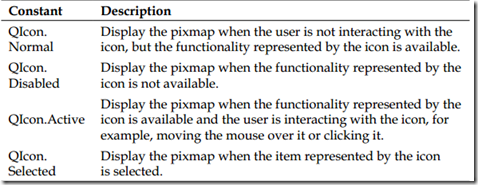
QIcon类中的pixmap函数提供了各种模式来展现icon图标。pixmap函数:PySide.QtGui.QIcon.pixmap(width, height[, mode=Normal[, state=Off]]),前两个参数表示了icon的大小,mode参数有下列四个取值可选择。

state参数表示哪个pixmap将被使用。

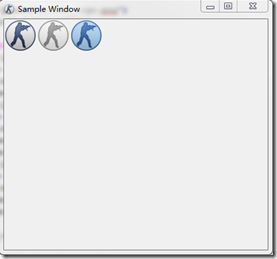
下面的函数是通过设置pixmap函数的mode参数来展现icon的各种模式的例子。我们将它添加到SampleWindow类中。
def setIconModes(self):
myIcon1 = QIcon('pyside_logo.png')
myLabel1 = QLabel('sample', self)
#图标可用,并且与用户有交互
pixmap1 = myIcon1.pixmap(50, 50, QIcon.Active, QIcon.On)
myLabel1.setPixmap(pixmap1)
myIcon2 = QIcon('pyside_logo.png')
myLabel2 = QLabel('sample', self)
#图标不可用
pixmap2 = myIcon2.pixmap(50, 50, QIcon.Disabled, QIcon.Off)
myLabel2.setPixmap(pixmap2)
myLabel2.move(50, 0)
myIcon3 = QIcon('pyside_logo.png')
myLabel3 = QLabel('sample', self)
#图标被选中
pixmap3 = myIcon3.pixmap(50, 50, QIcon.Selected, QIcon.On)
myLabel3.setPixmap(pixmap3)
myLabel3.move(100, 0)
然后在main函数中添加调用代码:
myWindow.setIconModes()
运行得到:

2.2 显示提示信息
使用PySide.QtGui.QToolTip类来显示提示信息。QToolTip类可用设置提示信息的字体、颜色和富文本展示等等。如字体设置:
QToolTip.setFont(QFont("Decorative", 8, QFont.Bold))
将提示信息添加到控件:
myLabel1.setToolTip('Active Icon')
我们对之前的代码作以下修改:
def __init__(self):
QWidget.__init__(self)
self.setWindowTitle("Icon Sample")
self.setGeometry(300, 300, 200, 150)
QToolTip.setFont(QFont("Decorative", 8, QFont.Bold))
self.setToolTip('Our Main Window')
...
def setIconModes(self):
...
myLabel1.setPixmap(pixmap1)
myLabel1.setToolTip('Active Icon')
...
myLabel2.move(50, 0)
myLabel2.setToolTip('Disabled Icon')
...
myLabel3.move(100, 0)
myLabel3.setToolTip('Selected Icon')
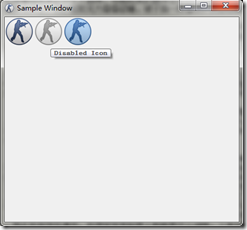
然后运行,将鼠标放到图标上就可以看到提示信息了。

2.3 增加按钮
使用最多的按钮是下压按钮或命令按钮,典型的下压按钮包括OK, Apply, Cancel, Close, Yes, No和Help几种。下压按钮在点击鼠标,按快捷键、空格键等事件时就会发出一个信号,与击键事件相关联的控件在接收到信号时就会执行,这在Qt中通常被称为槽。
除了下压按钮外,还包括QToolButton, QRadioButton, QCommandLinkButton和QCheckBox等其它按钮。
QPushButton有三种实例化方式,它包含3个不同特征的构造函数:
QPushButton(parent=None) QPushButton(text, [parent=None]) QPushButton(icon, text, [parent=None])
parent参数可以是任何控件,text参数可以是任何的字符串,icon是一个有效的QIcon对象。
在下面的例子中我们增加了一个按钮,用来实现关闭应用的功能:
def setButton(self):
"""增加退出按钮"""
myButton = QPushButton("Quit",self)
myButton.move(50, 100)
myButton.clicked.connect(myApp.quit)
在上例中,用户可能会因为失误点击了按钮而造成程序退出。所以我们在用户点击退出按钮后必须要有用户的确认才能退出程序,QMessageBox便能实现这个功能。我们创建以下函数:
def quitApp(self):
"""从用户获取确认消息"""
userInfo = QMessageBox.question(self, "Confirmation","This will quit the application. Do you want to Continue?", QMessageBox.Yes | QMessageBox.No)
if userInfo == QMessageBox.Yes:
myApp.quit()
if userInfo == QMessageBox.No:
pass
修改connect函数参数:
myButton.clicked.connect(myApp.quitApp)
在main函数中调用show函数之前添加以下语句:
myWindow.setButton()
运行后如图所示:

2.4 窗口居中
在PySide中没有现成的方法实现窗口居中显示,需要自己实现。首先需要获取窗口的大小和位置,然后再获取屏幕的中心位置,最后把窗口移到屏幕中间。
def center(self):
"""将应用居中"""
qRect = self.frameGeometry()
centerPoint = QDesktopWidget().availableGeometry().center()
qRect.moveCenter(centerPoint)
self.move(qRect.topLeft())
frameGeometry()函数返回一个PySide.QtCore.QRect对象,包含了窗口的高度、宽度、顶点和左边位置。QDesktopWidget().availableGeometry().center()返回屏幕的中心位置,接下来的两行代码实现将窗口移到屏幕中心的功能,然后在myWindow.show()之前调用这个函数。
2.5 关于对话框
关于对话框是用来显示应用程序的开发者、版权和版本信息的。QMessageBox类提供了一个内置函数来实现这个功能。
PySide.QtGui.QMessageBox.about(parent, title, text)
下面我们在以前的代码中添加一个关于对话框:
def setAboutButton(self):
"""设置about按钮"""
self.aboutButton = QPushButton("About", self)
self.aboutButton.move(150, 100)
self.aboutButton.clicked.connect(self.showAbout) def showAbout(self):
"""显示About窗口"""
QMessageBox.about(self.aboutButton, "About PySide","First PySide Program by gh0st.")
下图为运行结果:

QMessage类还提供了另外一个函数,PySide.QtGui.QMessageBox.aboutQt(parent[, title=""]),该函数用于显示开发者使用的Qt版本信息。
2.6 定时器
在Qt中使用定时器需要用到PySide.QtCore.QTimer和PySide.QtCore.QDateTime类,开启和关闭计时器的函数为QTimer.start(1000)和QTimer.stop(),计时的单位为ms。PySide.QtCore.QDateTime类提供了日历日期和时钟时间函数,是PySide.QtCore.QDate和PySide.QtCore.QTime类的组合。以下为一个数字时钟示例代码:
#coding:utf-8 import sys
from PySide.QtCore import QDateTime, QTimer, SIGNAL
from PySide.QtGui import QApplication, QWidget, QLCDNumber class MyTimer(QWidget):
"""计时器的主窗口类"""
def __init__(self):
QWidget.__init__(self)
self.setWindowTitle("My Digital Clock")
timer = QTimer(self)
self.connect(timer, SIGNAL("timeout()"), self.updtTime)
self.myTimeDisplay = QLCDNumber(self)
self.myTimeDisplay.setSegmentStyle(QLCDNumber.Filled)
self.myTimeDisplay.setDigitCount(8)
self.myTimeDisplay.resize(500, 150)
timer.start(1000) def updtTime(self):
"""更新当前时间"""
currentTime = QDateTime.currentDateTime().toString('hh:mm:ss')
self.myTimeDisplay.display(currentTime) if __name__ == "__main__":
try:
myApp = QApplication(sys.argv)
myWindow = MyTimer()
myWindow.show()
myApp.exec_()
sys.exit(0)
except NameError:
print("Name Error", sys.exe_info()[1])
except SystemExit:
print("Closing Window...")
except Exception:
print(sys.exe_info()[1])
运行显示如下:
2.7 Windows样式
未完待续,觉得好,点个赞!
PySide图形界面开发(一)的更多相关文章
- JAVA与图形界面开发(Applet应用程序、AWT库、Swing)
Applet 1)简单说,Applet就是嵌入到网页中的小程序,Java代码. 2)编写Applet程序,要继承JApplet类,并根据自己需要覆写相关方法(init.start.stop.destr ...
- Java GUI图形界面开发工具
Applet 应用程序 一种可以在 Web 浏览器中执行的小程序,扩展了浏览器中的网页功能. 缺: 1.需要下载 Applet 及其相关文件 2.Applet 的功能是受限制的 优: 3.无需 ...
- JAVA 图形界面开发基础详解
与C的win32一样,JAVA也有自己的图形界面开发,将在此篇博客中对基础部分进行讲解. 1.Java提供的图形界面类有哪些? Java提供了两套图形界面 (1)AWT组建(基础) AWT组件是jdk ...
- Java Swing 图形界面开发(目录)
Java Swing 图形界面开发(目录) 2017年05月30日 23:50:42 阅读数:5228 本文链接: http://blog.csdn.net/xietansheng/article/d ...
- Java 图形界面开发--图文并茂建立学生管理系统
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/50932501 冷血之心的博客) 图形用户界面(Graphics U ...
- Java Swing图形界面开发
本文转自xietansheng的CSDN博客内容,这是自己见过的最通俗易懂.最适合快速上手做Java GUI开发的教程了,这里整合一下作为自己以后复习的笔记: 原文地址:https://blog.cs ...
- python 图形界面开发
用python来开发图形界面,确实不是很方便,没有c#,Java,甚至VB来得容易.几个控件拖拽,然后响应事件. 用python写脚本,或者web service来处理一般工作,绰绰有余.但有的时候, ...
- Eclipse下搭建SWT与Swing图形界面开发环境
一.SWT与Swing介绍 SWT(StandardWidget Toolkit)则是由Eclipse项目组织开发的一套完整的图形界面开发包,虽然当初仅仅是IBM为了编写Eclipse的IDE环境才编 ...
- 第13.3节 图形界面开发tkinter
一. 引言 老猿最开始是准备就tkinter单独开一个章节,但学了一段时间tkinter,最后放弃了,前一阵子还准备干脆不介绍相关的内容.主要原因有三个,一是tkinter没有界面设计的工具,所有界面 ...
随机推荐
- 微信小程序开发1-入门知识准备
注:一个物联网专业的学生狗,平时学习较多的是嵌入式编程方面的知识,最近可能是闲的蛋疼,想要研究研究客户端开发,对于网页,手机Android客户端从来没有接触过,因此所有东西都要从头来过,慢慢学习.不过 ...
- Android友盟增量更新
1.增量升级的原理 增量更新的原理就是将本地apk与服务器端最新版本比对,并得到差异包.比如现在的版本是1.1.4,大小是7.2M,新版本是1.1.5.大小是7.3M.我们发现两个版本只有0.1M的差 ...
- 【Redis】Redis学习(一) Redis初步入门
一.Redis基础知识 1.1 Redis简介 Redis是一个开源(BSD许可),内存存储的数据结构服务器,可用作数据库,高速缓存和消息队列代理.它支持字符串.哈希表.列表.集合.有序集合,位图,h ...
- React Native - TextInput详细解说
1,TextInput组件介绍 TextInput 组件除了作为输入框实现基本的输入功能外,它还提供了许多其他功能,比如自动校验.占位符以及指定弹出不同的键盘类型等. 2,组件的属性 (1)autoC ...
- 最近见到一个用react native实现的标尺动画,不知道如何实现 帖两张图(新知食App)
很恶心,这款App的标尺没有做兼容,我在模拟上看不到效果,无法说明我想做出的东西的效果,无奈粘一张图吧! 就是这么一个屌样子,如何实现?
- CSS 小结笔记之滑动门技术
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本.即当文字增多时,背景看起来也会变长. 大多数应用于导航栏之中,如微信导航栏: 具体实现方法如下: 1.首先每一块文本内容是由a标签与s ...
- LeetCode题解之 Odd Even Linked List
1.题目描述 2.问题分析 将链表拆分成两个,奇数节点形成一个链表,偶数节点形成另外一个链表,最后将偶数节点链表加在奇数节点链表后面. 3.代码 ListNode* oddEvenList(ListN ...
- Python处理Windows事件日志(json)
通过NXlog将Windows事件日志保存为json格式文件,然后在Python中使用json.loads()进行处理. NXlog在将Windows事件日志保存为json格式文件,文件中带入了BOM ...
- Win7下设置护眼的电脑豆沙绿界面
控制面板\所有控制面板项\个性化\窗口颜色和外观 "色调"(Hue)设为85,"饱和度"(Sat)设为90,"亮度" (Lum)设为205. ...
- apk静态注射[转]-未实践
原文:http://free0coding.iteye.com/blog/1684263 1.将需要注入的代码块打包成jar1,释放一个公共类的静态方法a 2.反编译apk得到smali文件,在适当 ...
