c# MVC Action 如何知道 发送方给你的 Json 数据的格式内容是什么
- public class DemoModel
- {
- public string Name { get; set; }
- public int Age { get; set; }
- }
- [HttpPost]
- public ActionResult About(DemoModel model)
- {
- return Json(model);
- }
- [HttpPost]
- public ActionResult About(string Name, int Age)
- {
- return Json(model);
- }
看到本段代码是不是很熟悉,常用了是吧,现在换一种场景,A与B协作,B向A发送回调,A知道B回想自己发送回调数据,且发送的是Json格式数据,但格式内容B没有给文档,
此时测试确实可以收到B发送的回调请求,但是就是不知道数据格式很着急,这时B暂时联系不上,且B的项目已经上线运行良好不会出问题,此时怎么也得想办法知道B回调接口
到底发送了啥子呢?
有开发经验的小伙伴说好说这还不容易吗?
看招
- //Post参数来了
- StringBuilder sb = new StringBuilder();
- string[] keys = Request.Form.AllKeys;
- for (int i = ; i < keys.Length; i++)
- {
- sb.Append(keys[i] + ": " + Request.Form[keys[i]] + "<br>");
- }
- //Get参数来了
- StringBuilder sb = new StringBuilder();
- foreach (String key in Request.QueryString.AllKeys)
- {
- sb.Append("Key: " + key + " Value: " + Request.QueryString[key]);
- }
哎呦哦我去,咋全部都是空呢,不对啊根据开发经验 Post,Get两种方式总得是一种吧
但是就是没有是不是很着急呢
其实包括我在呢的许多开发小伙伴在使用MVC开发时因为太好用了好多东西微软都为大家准备好了,因为太方便了所以导致我们有些情况就想当然了
下面说出微软内部是杂实现的吧
- public override void OnActionExecuting(ActionExecutingContext filterContext)
- {
- base.OnActionExecuting(filterContext);
- DemoModel model = filterContext.ActionParameters["model"] as DemoModel;
- }
- public override void OnActionExecuting(ActionExecutingContext filterContext)
- {
- base.OnActionExecuting(filterContext);
- filterContext.HttpContext.Request.InputStream.Position = ;
- using (var reader = new StreamReader(filterContext.HttpContext.Request.InputStream))
- {
- string json = reader.ReadToEnd();
- //Json字符串得到了知道其他小伙伴发送过来的Json数据格式了
- }
- }
本文想说明的问题大家看懂了吗,喜欢的话点个赞呗!
Ps:补充下

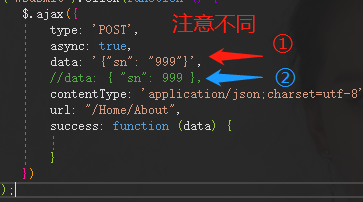
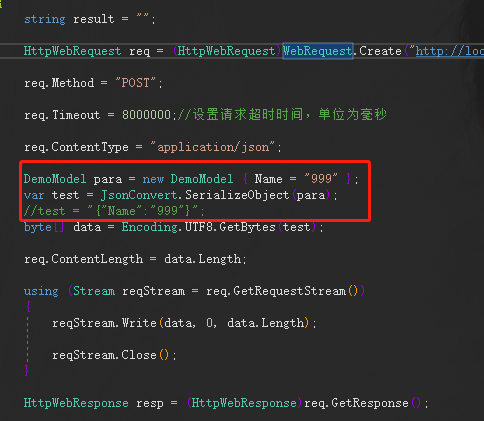
小伙伴注意①②是不一样的喽
本文想表达的是

后台Http请求时 发送给你的是json格式 当你不知道对方会发送什么格式的数据给你【虽然很扯但是但是你懂的。】
此时无论对方给不给数据文档,我们都知道他发送的啥子格式的数据了
本文想说明的问题大家看懂了吗,喜欢的话点个赞呗!
c# MVC Action 如何知道 发送方给你的 Json 数据的格式内容是什么的更多相关文章
- 使用Fiddler工具发送post请求(带有json数据)以及get请求(Header方式传参)
Fiddler工具是一个http协议调试代理工具,它可以帮助程序员测试或调试程序,辅助web开发. Fiddler工具可以发送向服务端发送特定的HTTP请求以及接受服务器回应的请求和数据,是web调试 ...
- MOOC(3)- python发送请求,返回的json数据被转码
https://www.cnblogs.com/yoyoketang/p/10339210.html 问题:发送post请求,对post请求返回的json数据格式化,但是返回的结果被转码了 json. ...
- Spring MVC与html页面的交互(以传递json数据为例)
一.导入相jar包 主要包括spring相关jar包和fastjson jar包,具体步骤略. 二.配置相关文件 1.配置web.xml文件 <?xml version="1.0&qu ...
- 使用axios发送post请求,将JSON数据改为为form类型
我的github(PS:希望star):https://github.com/thWinterSun/v-admin 通常前端通过POST请求向服务器端提交数据格式有4中,分别是"appli ...
- autojs,autojs 发送http请求,autojs 解析json数据
如题,我这个就直接上代码吧 (function () { let request = http.request; // 覆盖http关键函数request,其他http返回最终会调用这个函数 http ...
- mvc使用JsonResult返回Json数据
mvc使用JsonResult返回Json数据 controller 中定义以下方法: public JsonResult UpdateSingle(int id, string actionNa ...
- ASP.NET MVC : Action过滤器(Filtering)
http://www.cnblogs.com/QLeelulu/archive/2008/03/21/1117092.html ASP.NET MVC : Action过滤器(Filtering) 相 ...
- MVC Action 返回类型
https://www.cnblogs.com/xielong/p/5940535.html https://blog.csdn.net/WuLex/article/details/79008515 ...
- [转]Asp.Net大型项目实践(11)-基于MVC Action粒度的权限管理【续】【源码在这里】(在线demo,全部源码)
本文转自:http://www.cnblogs.com/legendxian/archive/2010/01/25/1655551.html 接上篇Asp.Net大型项目实践(10)-基于MVC Ac ...
随机推荐
- 使用JavaScript实现表现和数据分离
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8&quo ...
- js中的find(),filter(),has()的用法和区别
filter():操作当前元素集,删除不匹配的元素,得到一个新的集合 <ul> <li class="a">list item 1</li> & ...
- 为什么要用jvm .
挚享科技 2018.4.8 运行java程序字节码,实现跨平台.. Java语言使用Java虚拟机屏蔽了与具体平台相关的信息,使得Java语言编译程序只需生成 在Java虚拟机上运行的目标代码(字节码 ...
- apache反向代理设置
为了方便在内网测试微信接口API <VirtualHost *:80> ServerName wx.abc.com ProxyPreserveHost on ProxyPass / htt ...
- [Oracle]ORA-14400:插入的分区关键字未映射到任何分区
今天在使用测试库的时候发生ORA-14400:inserted partition key does not map to any partition 解决过程: 经过百度,发现出现ORA-14400 ...
- 2018.11.01 洛谷P3953 逛公园(最短路+dp)
传送门 设f[i][j]f[i][j]f[i][j]表示跟最短路差值为iii当前在点jjj的方案数. in[i][j]in[i][j]in[i][j]表示在被选择的集合当中. 大力记忆化搜索就行了. ...
- android bug笔记
昨天集成一个第三方的联盟sdk,然后执行它的代码,程序就会crash,这个第三方的sdk报错日志后面,紧跟着一个友盟分享的报错,我现在也不明白这里是为何把友盟给扯进来了,因为我这步骤操作上并没有调用任 ...
- BZOJ 1059 [ZJOI2007]矩阵游戏 (二分图最大匹配)
1059: [ZJOI2007]矩阵游戏 Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 5281 Solved: 2530[Submit][Stat ...
- php,ajax上传文件,多文件上传
HTML <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF- ...
- JS如何创建对象
js创建对象的方法很多,以下分别介绍
