使用jQuery实现一个类似GridView的编辑,更新,取消和删除的功能
先来看看下面实时效果演示:
用户点击编辑时,在点击行下动态产生一行。编辑铵钮变为disabled。
新产生的一行有更新和取消的铵钮,点击“取消”铵钮,删除刚刚动态产生的行。编辑铵钮状态恢复。
更新与删除铵钮功能没有什么特别的。
在ASP.NET MVC视图html代码如下,普通的表格table,普通的html标签:
删除的铵钮功能:
$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
});
Source Code
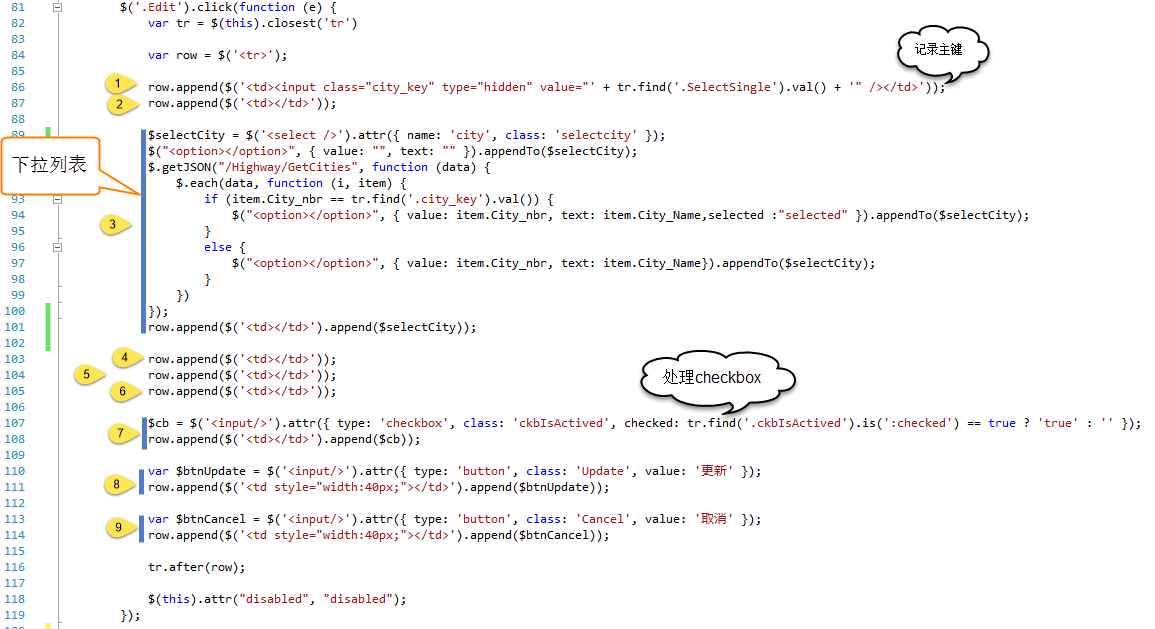
编辑的铵钮功能,需要动态产生一新行。处理每个字段的html的标签:
$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
});
Source Code
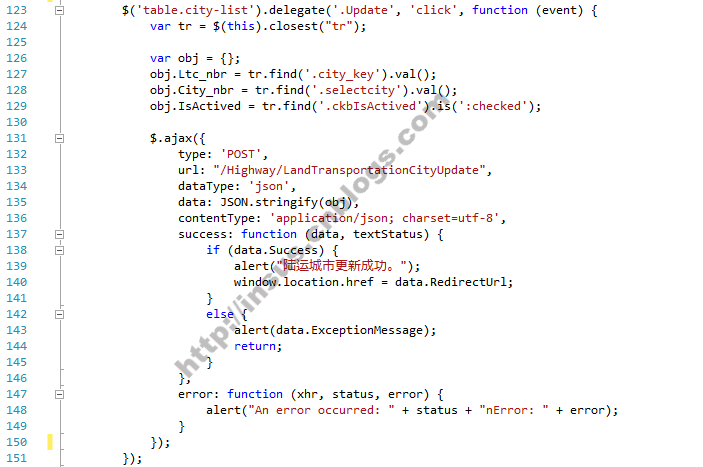
更新铵钮功能:
$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
});
Source Code
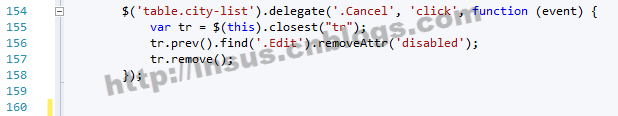
还一个取消铵钮功能:
$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
});
Source Code
使用jQuery实现一个类似GridView的编辑,更新,取消和删除的功能的更多相关文章
- gridview的编辑,更新,取消,自动分页等
gridview编辑列,把左下角的"自动生成字段"的复选框的勾去掉 添加boundfield(绑定列)将其datafield设置为productname,headertext设置为 ...
- GridView选中,编辑,取消,删除代码
原文发布时间为:2008-08-03 -- 来源于本人的百度文章 [由搬家工具导入] 2.GridView选中,编辑,取消,删除: 效果图: 后台代码:你可以使用sqlhelper,本文没用。代码如下 ...
- 如何实现GridView的选中,编辑,取消,删除功能
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { string sqlstr = &qu ...
- asp.net + Jquery 实现类似Gridview功能 (一)
不知不觉2015年就过去一半了,由于过年前后公司人员陆续离职(这个...),项目忙不过来,从过年来上班就一直在忙,最近项目终于告一段落,开始步入正轨(不用天天赶项目了).所以最近才有时间写这个东西,可 ...
- MVC 5显示、创建、编辑、删除等功能实练
MVC 5显示.创建.编辑.删除等功能实练 在前天的学习小结中<15天学习MVC后的小结(分享经历与想法)>http://www.cnblogs.com/insus/p/3369870.h ...
- 利用HttpWebRequest模拟表单提交 JQuery 的一个轻量级 Guid 字符串拓展插件. 轻量级Config文件AppSettings节点编辑帮助类
利用HttpWebRequest模拟表单提交 1 using System; 2 using System.Collections.Specialized; 3 using System.IO; ...
- 封装一个类似jquery的ajax方法
//封装一个类似jquery的ajax方法,当传入参数,就可以发送ajax请求 //参数格式如下{ // type:"get"/"post", // dataT ...
- 类似jquery的一个demo
通过以下的demo,可以大体知道jquery的一些组织结构以及一些实现方法. 实际上jquery就是一个全局变量,只是在这个变量上添加了各种属性和方法. 首先我们要理解什么是匿名函数自执行,简单点就是 ...
- GridView编辑、取消按钮自定义控件
这个需求来自于论坛一位坛友提出的问题,他希望能够自定义编辑.取消按钮,而不是用GridView自带的编辑和取消.这里只当抛砖引玉,提出一些解决方案. 首先在页面前台设置一个GridView. < ...
随机推荐
- centos配置备忘(apache\php\mysql)
1. 安装apache\php\mysql=======================================yum -y install httpd php mysql mysql-ser ...
- 斐波那契数列(NOIP1997)
题目链接:斐波那契数列 这题是数论的一个基本应用,还是很水,因为数据范围太水了,只有48,这也太小了.不过也有可能是当时的电脑速度跑得比较慢的原因.但是这个算法应该还是这个算法.主要思路就是递推求斐波 ...
- 2018.12.29 codeforces 940E. Cashback(线性dp)
传送门 题意:给出一个nnn个数的序列,要求将序列分成若干段,对于一段长度为kkk的自动删去最小的⌊kc⌋\left \lfloor \frac{k}{c} \right \rfloor⌊ck⌋个数 ...
- 2018.11.01 loj#2319. 「NOIP2017」列队(线段树)
传送门 唉突然回忆起去年去noipnoipnoip提高组试水然后省二滚粗的悲惨经历... 往事不堪回首. 所以说考场上真的有debuffdebuffdebuff啊!!!虽然当时我也不会权值线段树 这道 ...
- Codeforces Round #538 (Div. 2) F 欧拉函数 + 区间修改线段树
https://codeforces.com/contest/1114/problem/F 欧拉函数 + 区间更新线段树 题意 对一个序列(n<=4e5,a[i]<=300)两种操作: 1 ...
- D. Three Pieces(dp,array用法,棋盘模型)
https://codeforces.com/contest/1065/problem/D 题意 给你一个方阵,里面的数字从1~nn,你需要从标号为1的格子依次走到标号为nn,在每一个格子你有两个决策 ...
- 第06章:MongoDB-CRUD操作--集合
①显示现有的集合 命令:show collections 或者show tables; ②创建集合 隐示 在MongoDB中,你不需要创建集合.当你插入一些文档时,MongoDB 会自动创建集合. d ...
- spring mvc项目中导出excel表格简单实现
查阅了一些资料,才整理出spring mvc 项目导出excel表格的实现,其实很是简单,小计一下,方便以后查阅,也希望帮助有需要的朋友. 1.导入所需要依赖(Jar包).我使用的是maven,所以坐 ...
- 不同数据源之间的数据同步jdbc解决方案
最近项目中用到的数据要从一个数据源获取存进另一个数据源,简单的jdbc解决方案. package com.sh.ideal.test.syns; import java.sql.Connection; ...
- MySQL RR模式下如何加锁
锁的算法有三种,如下: record lock.gap lock.next_key lock 在不同的隔离级别下,所使用的锁的算法如下: RC:仅有record 锁 RR:有record和next_k ...
