C# MVC 使用 CKEditor图片上传 提示“不正确的服务器响应”
重点:看一下你使用的CKEditor版本
过程:
后台需要一款富文本编辑器。经过挑选后,最后选择了FCKEditor 的升级版 CKEditor 。在官网下载了4.10.1版本。
经过一番配置后,富文本可以正常显示。在上传图片的时候,出现了问题。一直提示我“不正确的服务器响应”。经过一番搜索发现配置和网上给出的配置都是一样的,却总还是错误。

后来发现一篇说新版本的CKEditor上传图片的返回值修改了。经过一番摸索,终于解决问题。
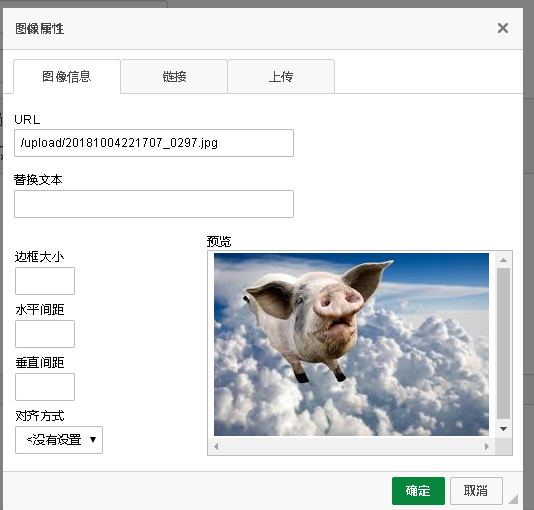
上图:

原来之前的版本使用的通过 script 控制的tab跳转并填入图片地址的方式新版本已经弃用,改用新的Json 的方式传递。下面贴上配置和后端代码:
CKEditor config.js配置
//上传图片的方法
config.filebrowserImageUploadUrl = "/Home/Upload"; //图片默认显示文字为空
config.image_previewText = ' '; //设置语言
config.language = 'zh-cn'; // 解决CKEditor图片宽度自适应的问题 p img { width: auto; height: auto; max - width: 100 %;}
config.disallowedContent = 'img{width,height};img[width,height]';
后端Upload方法
[HttpPost]
public JsonResult Upload(HttpPostedFileBase upload)
{
string savePath = "/upload/";
string dirPath = Server.MapPath(savePath); //如果目录不存在则创建目录
if (!Directory.Exists(dirPath))
Directory.CreateDirectory(dirPath); //获取图片文件名及扩展名
var fileName = Path.GetFileName(upload.FileName);
string fileExt = Path.GetExtension(fileName).ToLower(); //用时间来生成新文件名并保存
string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
upload.SaveAs(dirPath + "/" + newFileName); //上传成功后,我们还需要返回Json格式的响应
return Json(new
{
uploaded = ,
fileName = newFileName,
url = savePath + newFileName
});
}
前端调用
//引入js文件
<script src="~/Content/ckeditor/ckeditor.js"></script>
<script src="~/Content/ckeditor/config.js"></script>
//ckditor容器
@Html.TextAreaFor(model => model.ContentInfo, new { @class = "ckeditor" })
C# MVC 使用 CKEditor图片上传 提示“不正确的服务器响应”的更多相关文章
- springMVC和ckeditor图片上传
springMVC和ckeditor图片上传 http://blog.csdn.net/liuchangqing123/article/details/45270977 修正一下路径问题: packa ...
- 简单2步实现 asp.net mvc ckeditor 图片上传
1.打开ckeditor 包下的 config.js,添加一句 配置(PS:ckeditor 很多功能都在该配置文件里配置),如下: config.filebrowserImageUploadUrl ...
- .net core CKEditor 图片上传
最近在玩 asp.net core,不想用UEditor,想使用CKEditor.故需要图片上传功能. 废话不多说,先上效果图: CKEditor 前端代码: <text id="co ...
- CKEditor图片上传实现详细步骤(使用Struts 2)
本人使用的CKEditor版本是3.6.3.CKEditor配置和部署我就不多说. CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传. ...
- CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决
准备做一个文章内容网站,网页编辑器采用CKEditor,第一次用,默认安装情况下,图片无法插入,提示没有定义上传适配器(adapter),错误码提示如下: 根据提示,在官网看到有两种途径:一使用CKE ...
- .NET MVC实现多图片上传并附带参数(ajaxfileupload)
做网站呢,都免不了要做图片上传. 还记得去年做微信的时候用WebAPI+ajaxfileupload.js做了一个能够附带参数上传的功能,博文地址:.NET WebAPI 实现图片上传(包括附带参数上 ...
- .net mvc + layui做图片上传(二)—— 使用流上传和下载图片
摘要:上篇文章写到一种上传图片的方法,其中提到那种方法的局限性,就是上传的文件只能保存在本项目目录下,在其他目录中访问不到该文件.这与浏览器的安全性机制有关,浏览器不允许用户用任意的路径访问服务器上的 ...
- .net mvc + layui做图片上传(一)
图片上传和展示是互联网应用中比较常见的一个功能,最近做的一个门户网站项目就有多个需要上传图片的功能模块.关于这部分内容,本来功能不复杂,但后面做起来却还是出现了一些波折.因为缺乏经验,对几种图片上传的 ...
- MVC微信浏览器图片上传(img转Base64)
因公司业务需要,需要做一个微信公众号里的图片上传功能,主要用到的技术就是 img转base64 上到服务器 话不多说, 贴代码 先看前端显示出来的东西 OK 图片不重要,看代码 <!--微信图片 ...
随机推荐
- C# 枚举器和迭代器
一.枚举器(enumerator)和可枚举类型(enumeration) 我们都知道foreach语句可以用来遍历数组中的元素,但你有没有想过为什么它可以被foreach处理呢? 这是因为数组可以按需 ...
- Core Animation之基础介绍
了解了图层,现在学习核心动画. Core Animation是直接作用在CALayer上的,并非UIView. 一.使用步骤 1.使用它需要先添加QuartzCore.framework框架和引入主头 ...
- AssemblyInfo.cs 详解
前言 ? .net工程(包括Web和WinForm)的Properties文件夹下自动生成一个名为AssemblyInfo.cs的文件,一般情况下我们很少直接改动该文件.但我们实际上通过另一个形式操作 ...
- Eclipse中Maven WEB工程tomcat调试
最近没事了玩一下maven,使用maven管理工程中的依赖包非常的方便.建立maven web工程的时候开始不知道怎么用tomcat来调试,总是使用mave的tomcat插件发布了后来调试,觉得非常的 ...
- Magic Number (zoj3622)
Magic Number (zoj3622) Time Limit : 4000/2000ms (Java/Other) Memory Limit : 65536/32768K (Java/Oth ...
- BZOJ3884(SummerTrainingDay04-C 欧拉定理)
上帝与集合的正确用法 根据一些书上的记载,上帝的一次失败的创世经历是这样的: 第一天, 上帝创造了一个世界的基本元素,称做“元”. 第二天, 上帝创造了一个新的元素,称作“α”.“α”被定义为“元 ...
- Linux 安装Python虚拟环境,virtualenvwrapper
virtualenvwrapper工具学习 1.因为virtualenv 工具使用的并不方便 2.安装virtualenvwrapper pip3 install -i https://pypi.do ...
- JS---函数名和变量名重名
继续作用域的问题,今天上午看了一会,下午看又看到了一个类型的题,函数名和变量名相同的问题.之前还不会觉得函数名和变量名重名了会有什么冲突.也是没有去测试过..懒了.直接贴代码: 运行之后大家猜测结果是 ...
- FI配置步骤清单.枫
1. 说明 本版本的FI模块配置内容非常少,主要应用的是系统默认的配置参数,但能完成基本的总帐.应收.应付操作. 配置内容包含以下几部分: 1. 基本的组织结构定义及分配,以及公司代码的全局性 ...
- ActiveReports 报表控件V12新特性 -- 文本框和标签控件的浓缩
ActiveReports是一款专注于 .NET 平台的报表控件,全面满足 HTML5 / WinForms / ASP.NET / ASP.NET MVC / WPF 等平台下报表设计和开发工作需求 ...
