CountUp.js用法 让数字动起来的插件
CountUp.js 无依赖的、轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据。尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 startVal 和 endVal 参数判断的。 再加上滚轮事件判断……
可配置的参数:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
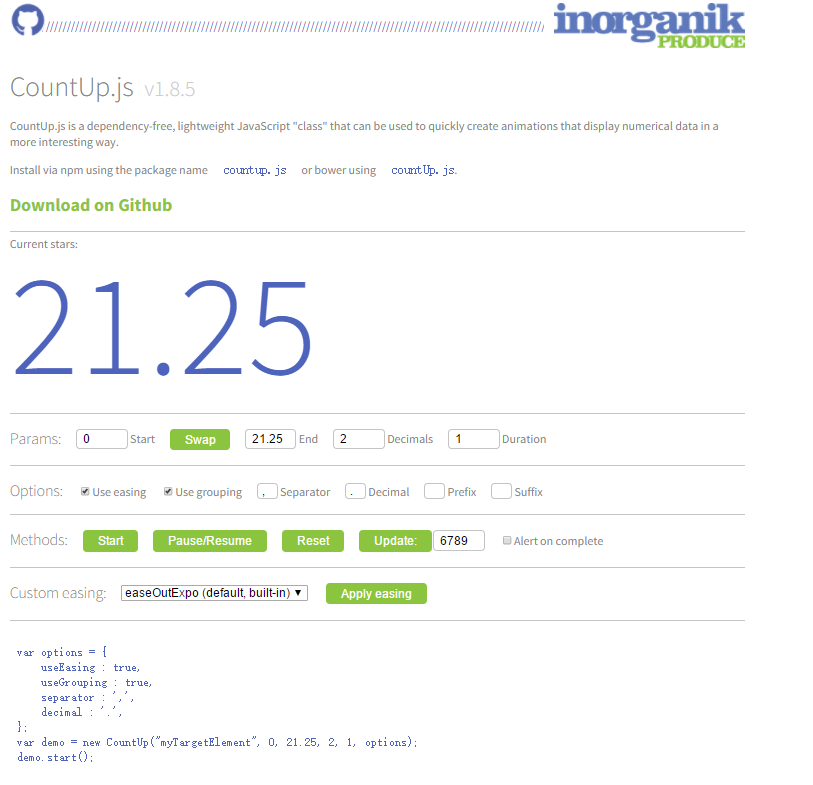
演示网址:http://inorganik.github.io/countUp.js/

- var demo = new CountUp("myTargetElement", 0, 21.25, 2, 1, options);
- demo.start();
CountUp.js用法 让数字动起来的插件的更多相关文章
- CountUp.js让页面数字跳动起来
CountUp.js 无依赖的.轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据.尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 ...
- 用TweenMax.js动画让数字动起来
html: <div class="val2">0</div> js: let val2 = document.getElementsByClassName ...
- 快速创建显示数字数据的动画——CountUp.js
由于项目需求,需要写一个数字增/减量的动画特效,最后找到了CountUp.js CountUp.js是一个无依赖,轻量级的JavaScript“类”,可用于快速创建以更有趣的方式显示数字数据的动画. ...
- JavaScript 数字滚动countup.js
1. 概述 1.1 说明 在项目过程中,有时候需要动态的去展示一些数据的加载状态,如一个数字为10000,需要5秒时间滚动加载完成.此时使用countup.js就能够很方便的处理此类功能问题. 1.2 ...
- CountUp.js – 让数字以非常有趣的动画方式显示
CountUp.js 无依赖的.轻量级的 JavaScript 类,可以用来快速创建以一种更有趣的动画方式显示数值数据.尽管它的名字叫 countUp,但其实可以在两个方向进行变化,这是根据你传递的 ...
- jquery轻量级数字动画插件jquery.countup.js
插件描述: jquery.countup.js 是一款轻量级jquery数字动画插件.该数字动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画. 插件说明 jquery.countup.js ...
- Countup.js:vue-countup-v2(npm)数字滚动插件
1.官方地址:http://inorganik.github.io/countUp.js/ 2.官方demo: 3.参数说明: params——start(开始数字).end(结束数字).decima ...
- CountUp.js 数字跳转效果小插件
CountUp.js 实现数字跳转效果的小插件 //调用方法 const easingFn = function (t, b, c, d) { var ts = (t /= d) * t; var ...
- countUp.js-让数字动起来
先上一段示例代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- 用canvas画弧形进度条
function toCanvas(id ,progress){ //canvas进度条 var canvas = document.getElementById(id), ctx = canvas. ...
- C# Thread.Abort方法真的让线程停止了吗?
大家都知道在C#里面,我们可以使用 Thread.Start方法来启动一个线程,当我们想停止执行的线程时可以使用Thread.Abort方法来强制停止正在执行的线程,但是请注意,你确定调用了Threa ...
- Selenium使用总结(Java版本)
硒在最近的发展中被广泛应用,因为它以前没有被使用过,并且已经走了太多的坑.这是一张唱片. 1.环境配置 配置要点: 1.Web驱动程序应该与浏览器版本相对应,chrome使用chrome驱动程序和ch ...
- 两车追及或相遇问题(hdu1275)数学题
两车追及或相遇问题 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Subm ...
- JS 闭包 p5
终于到闭包了,写了一晚上,好激动: 首先闭包,个人是这样理解的(比较好记):闭包是一种能力,是一种可以访问内部函数作用域的能力或者说是一种行使权力,一旦你拥有这个能力,你将可以访问内部函数的作用域.
- CentOS 7开启防火墙端口
1.开启防火墙 systemctl start firewalld 2.添加 firewall-cmd --zone=public --add-port=80/tcp --permanent 3.重新 ...
- 微信小程序 折叠效果
<view class='help'> <view class='help_item'> <view class='title' data-index='1' catch ...
- JPEG/PNG/GIF图片格式简析
JPEG/PNG/GIF是Web浏览器广泛支持的3种图片格式. 1.JPEG格式最适合保存照片和其他复杂图像. 2.GIF和PNG格式最适合保存logo和其他包含单色.线条.文本的简单图形. 3.JP ...
- CentOS7下安装caffe(包括ffmpeg\boost\opencv)
因为有项目想采用深度学习,而caffe是深度学习框架中比较理想的一款,并且跨平台,以及可以采用python/matlab的方式进行调用等优势,所以想在服务器上安装,下面就开始了血泪史... 服务器是阿 ...
- Nginx的日志剖析
1.访问日志(access.log) Nginx的访问日志就是一个文件,它存储着每个用户对网站的访问请求,这个功能是有ngx_http_log_module模块来负责的,这个文件存在的主要目的就是为了 ...
