DevExpress06、Popup Menus、RadialMenu、XtraTabControl、SplitContainerControl、GroupControl
Popup Menus 弹出菜单
使用弹出菜单(popup menus),我们可以在 控件上 显示 上下文选项 或 命令。
弹出菜单是一个显示了特定项的窗体,用户可以选择这些项以执行相应的操作。
使用PopupMenu控件就可以在我们的应用程序中使用弹出菜单。
通过BarManager的“名称”+“PopupContenxtMenu”属性绑定PopuMenus控件
注意:
在定制和使用popup menu之前,需要向窗体上添加一个bar manager并确保这个popup menu绑定 了这个bar manager。
默认情况下,在设计时(at design time)添加到窗体的弹出菜单会自动地寻找窗体内的 bar manager
如果找到的话,会通过PopupMenu.Manager属性将其绑定到bar manager。
如果没有自动绑定到bar manager,那就通过PopupMenu.Manager属性手动绑定。
以下是PopupMenu组件的使用方法:
第一步:从工具箱中将BarManager拉入窗体
第二步:在BarManager控件中点击
添加几个BarSubItem项(子项-有下一级菜单)。
第三步:在BarManager控件中点击添加几个BarBottonItem(最终项)。

第四步:从工具箱中将PopupMenu拉入窗体,设置PopupMenu的Manager属性为barManager1。
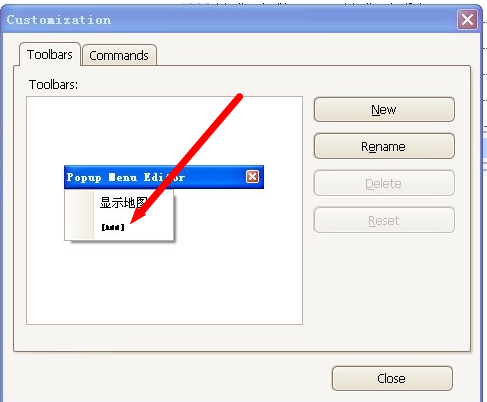
第五步:右击PopupMenu在弹出的菜单内选中Customize,
然后在弹出的对话框中, 把想要在右键菜单中显示的项 拉进PopupMenu中就OK了,或者手工添加

核心步骤 第六步:
在需要右击后弹出菜单的控件上, 监听xxxx_MouseUp事件,
添加以下代码段, 弹出PopupMenu菜单
if (e.Button == MouseButtons.Right)
{
popupMenu1.ShowPopu(Control.MousePosition);
}
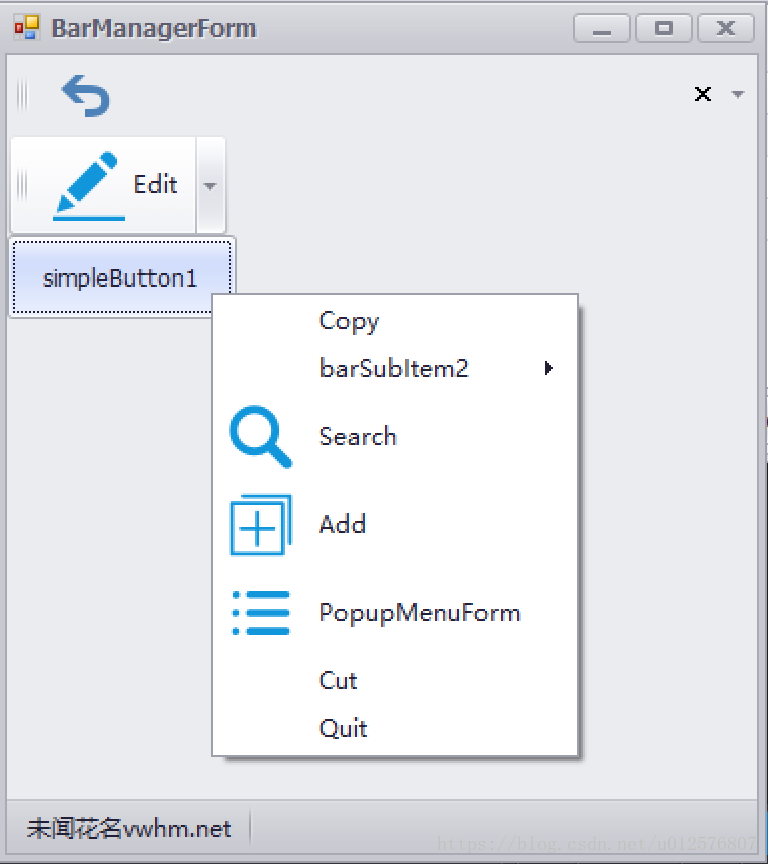
效果如下:
RadialMenu控件
该控件是圆形菜单,可以以菜单的形式添加菜单项;
该控件的ShowPopup(Point point)方法用于显示圆形菜单
该控件必须绑定到RibbonControl或者BarManager的属性上去
代码如下:
private void RadialMenuForm_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
radialMenu1.ShowPopup(Control.MousePosition);
}
}
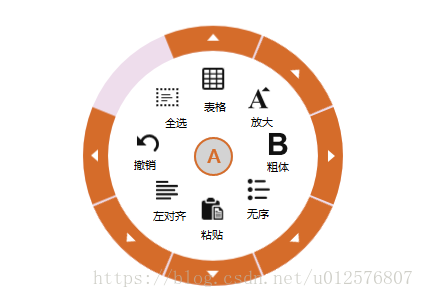
效果如下:
XtraTabControl控件
XtraTabControl:显示多个选项卡
XtraTabPage: 选项卡页
SelectedTabPage: XtraTabControl的一个属性,可设置或取得当前选项卡页。
设置Tab头部的方向:
Headerlocation=left
HeaderOrientation=Horizontal
1、TabPages属性
以集合的形式存储page页;
使用代码添加页:
using DevExpress.XtraTab; XtraTabPage page = new XtraTabPage();
page.Text = "beyond";
xtraTabControl1.TabPages.Add(page);
2、MultiLine属性
把其值设为true, 当可用空间不够显示的页标题的长度时,允许页头进行多行显示.
xtraTabControl1.MultiLine = DevExpress.Utils.DefaultBoolean.True;
3、SelectedTabPage属性
设定默认情况下显示的页(XtraTabPage对象);
获取或设置当前选定选项卡页的索引。
xtraTabControl.SelectedTabPageIndex = ;
4、ClosePageButttonShowMode属性
该属性控制哪一页上显示关闭按钮。
示例代码如下:
this.xtraTabControl1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.InActiveTabPageAndTabControlHeader;
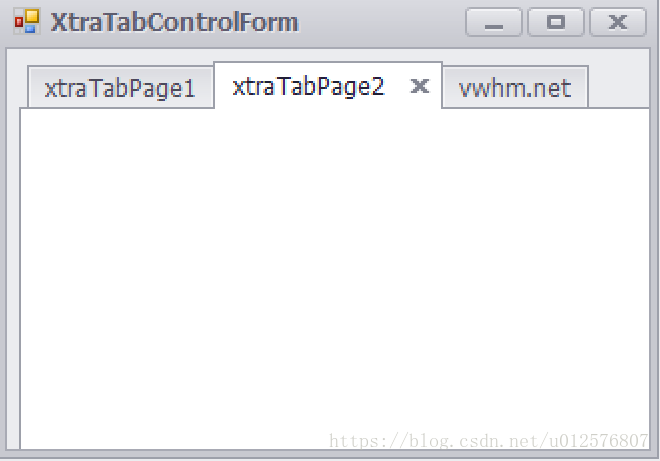
效果如图:
在Tab中显示关闭按钮:
设置xtraTabControl1的属性 ClosePageButtonShowMode 为InAllTabPageHeaders
设置XtraTabPage的属性ShowCloseButton属性为true
5、HeaderButton属性:
可以通过该属性设置该控件右上角显示的按钮,
可以添加 Close, Next 和Prev 按钮等。
6、SelectedPageChanged 事件
private void xtraTabControl1_SelectedPageChanged(object sender, DevExpress.XtraTab.TabPageChangedEventArgs e)
{
//通过不同的TabPage名称,加载对应方法
if (e.Page.Name=="xtraTabPage1")
{
InitRoleBindingSource();
SetRoleChecked();
}
else if (e.Page.Name=="xtraTabPage2")
{
InitEntSelectBindingSource();
SetEntSelectChecked();
}
}
7、添加和删除TabPage
https://blog.csdn.net/hyj_13/article/details/20314463
SplitContainerControl控件
实现效果如图:
该控件的PanelVisibility属性:
控制 面板Panel1和面板Panel2的可见性,
代码如下:
//仅Panel1可见
splitContainerControl2.PanelVisibility= DevExpress.XtraEditors.SplitPanelVisibility.Panel1; //Panel1、Panel2都可见
splitContainerControl2.PanelVisibility= DevExpress.XtraEditors.SplitPanelVisibility.Both;
该控件的Horizontal属性:
控制面板是成左右分割还是上下分割,
其值为true表示成左右分割布局;
其值为false表示成上下分割布局;
该控件的LookAndFeel属性:
提供了改变控件外观的权限,
该属性下的UseDefaultLookAndFeel为false时,可以通过该控件的Appearance属性对外观进行设置;
GroupControl控件
实现效果如图:
该控件的ShowCaption属性,是bool类型,当其值为false时,表示不显示标题;
该控件的CaptionImage属性可以设置标题前的图片显示,例如:
this.groupControl1.CaptionImage=global::WindowsDev.Properties.Resources.additem_32x32;
该控件的LookAndFeel属性下的UseDefaultLookAndFeel属性控制:
是否可对皮肤进行设置,为bool类型;
该控件的BorderStyle属性控制控件的边框样式:
示例代码如下:
groupControl1.BackColor = Color.LightGray; groupControl1.LookAndFeel.UseDefaultLookAndFeel =false ; groupControl1.ShowCaption = true; groupControl1.BorderStyle= DevExpress.XtraEditors.Controls.BorderStyles.Simple;
DevExpress06、Popup Menus、RadialMenu、XtraTabControl、SplitContainerControl、GroupControl的更多相关文章
- Leaflet:Marker、Popup类
Marker.Popup.Tooltip类都是继承自Layer类:Event与Layer Marker 1.用例 L.marker([41,123]).addTo(map); 2.实例化 L.mark ...
- MyBatis学习(二)、SQL语句映射文件(2)增删改查、参数、缓存
二.SQL语句映射文件(2)增删改查.参数.缓存 2.2 select 一个select 元素非常简单.例如: <!-- 查询学生,根据id --> <select id=" ...
- Lucene.net站内搜索—4、搜索引擎第一版技术储备(简单介绍Log4Net、生产者消费者模式)
目录 Lucene.net站内搜索—1.SEO优化 Lucene.net站内搜索—2.Lucene.Net简介和分词Lucene.net站内搜索—3.最简单搜索引擎代码Lucene.net站内搜索—4 ...
- win10如何让她闭嘴、按什麽建系统都要说话、如何让她闭嘴?
win10如何让她闭嘴.按什麽建系统都要说话.如何让她闭嘴? 开始 设置 轻松使用 讲述人,关掉……
- 传智播客JavaWeb day07、day08-自定义标签(传统标签和简单标签)、mvc设计模式、用户注册登录注销
第七天的课程主要是讲了自定义标签.简单介绍了mvc设计模式.然后做了案例 1. 自定义标签 1.1 为什么要有自定义标签 前面所说的EL.JSTL等技术都是为了提高jsp的可读性.可维护性.方便性而取 ...
- StringGrid 实例3: 本例功能: 1、修改 TStringGrid的默认宽与高; 2、添加行; 3、确认当前单元并赋值.
实例3: 本例功能: 1.修改 TStringGrid的默认宽与高; 2.添加行; 3.确认当前单元并赋值. 实例图形:
- 云计算三种服务模式SaaS、PaaS和IaaS及其之间关系(顺带CaaS、MaaS)
云计算架构图 很明显,这五者之间主要的区别在于第一个单词,而aaS都是as-a-service(即服务)的意思,这五个模式都是近年来兴起的,且这五者都是云计算的落地产品,所以我们先来了解一下云计算是什 ...
- socket异步通信-如何设置成非阻塞模式、非阻塞模式下判断connect成功(失败)、判断recv/recvfrom成功(失败)、判断send/sendto
socket异步通信-如何设置成非阻塞模式.非阻塞模式下判断connect成功(失败).判断recv/recvfrom成功(失败).判断send/sendto 博客分类: Linux Socket s ...
- MyBatis学习 之 二、SQL语句映射文件(2)增删改查、参数、缓存
目录(?)[-] 二SQL语句映射文件2增删改查参数缓存 select insert updatedelete sql parameters 基本类型参数 Java实体类型参数 Map参数 多参数的实 ...
随机推荐
- Spring-web初始化流程简图
- react高阶组件的理解
[高阶组件和函数式编程] function hello() { console.log('hello jason'); } function WrapperHello(fn) { return fun ...
- multimap多重映照容器(常用的方法总结)
multimap和map的不同之处在于前者允许重复键值的元素出现. /*关于C++STL中mulitmap的学习,与map不同的是,multimap允许插入重复键值的元素*/ #include < ...
- 如何解决WEB应用中文乱码问题
最容易出现乱码的场景是浏览器向服务器发送请求的过程,解决的策略就是强制为请求和响应设置编码格式. 一.POST 方式请求乱码 1. 在每个 Controller 中单独处理 request.setCh ...
- Java面向对象-------多态总结
1.多态:是同一个行为具有多个不同表现形式或形态的能力. 多态就是同一个接口,使用不同的实例而执行不同操作,如图所示: 多态性是对象多种表现形式的体现. 2.多态作用: 1. 消除类型之间的耦合关系 ...
- Android 7.0 以上保留数据去除锁屏密码的方法
在很多情况下,由于我们的疏忽,导致忘记了锁屏密码.也没有开启 USB 调试,内置存储中还有要保留的数据.我们需要在不清除数据的情况下删除锁屏密码.接下来我们就介绍该如何做. 注意事项 首先要注意,这个 ...
- Java面试题阶段汇总
初级面试题 Java面试题-基础篇一 Java面试题-基础篇二 Java面试题-集合框架篇三 Java面试题-基础篇四 Java面试题-基础篇五 Java面试题-javaweb篇六 Java面试题 ...
- 1.Strategy Pattern(策略模式)
策略模式(Strategy Pattern): 我的理解,将代码中每个变化之处抽出,提炼成一个一个的接口或者抽象类,让这些变化实现接口或继承抽象类成为具体的变化类.再利用多态的功能,可将变化之处用接口 ...
- POJ3090(SummerTrainingDay04-M 欧拉函数)
Visible Lattice Points Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7450 Accepted: ...
- ZOJ3209(KB3-B DLX)
Treasure Map Time Limit: 2 Seconds Memory Limit: 32768 KB Your boss once had got many copies of ...