2、Pyspider使用入门
1、接上一篇,在webui页面,点击右侧【Create】按钮,创建爬虫任务
2、输入【Project Name】,【Start Urls】为爬取的起始地址,可以先不输入,点击【Create】进入:

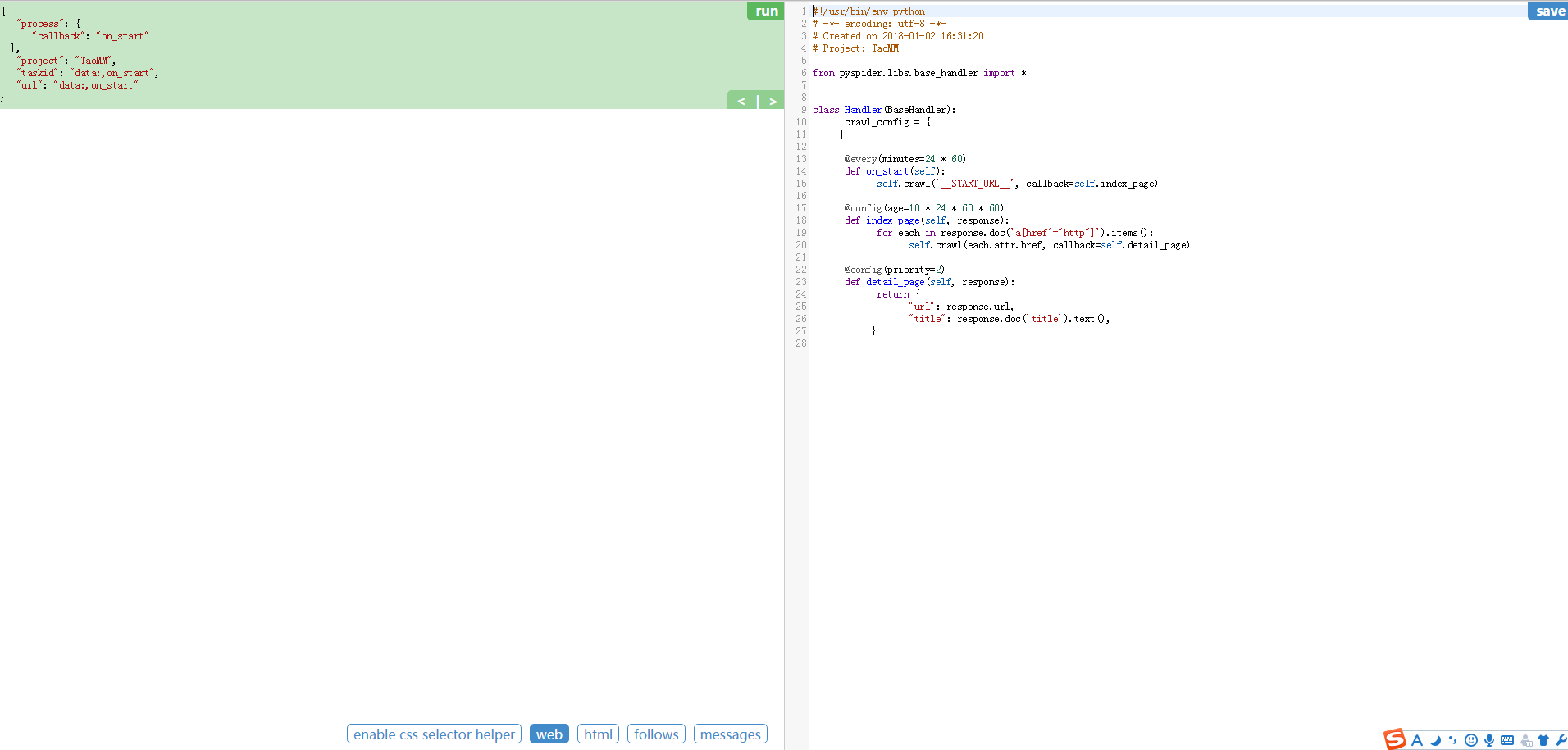
3、进入爬取操作的页面

整个页面分为两栏,左边是爬取页面预览区域,右边是代码编写区域。下面对区块进行说明:
左侧绿色区域:这个请求对应的 JSON 变量,在 PySpider 中,其实每个请求都有与之对应的 JSON 变量,包括回调函数,方法名,请求链接,请求数据等等。
绿色区域右上角Run:点击右上角的 run 按钮,就会执行这个请求,可以在左边的白色区域出现请求的结果。
左侧 enable css selector helper: 抓取页面之后,点击此按钮,可以方便地获取页面中某个元素的 CSS 选择器。
左侧 web: 即抓取的页面的实时预览图。
左侧 html: 抓取页面的 HTML 代码。
左侧 follows: 如果当前抓取方法中又新建了爬取请求,那么接下来的请求就会出现在 follows 里。
左侧 messages: 爬取过程中输出的一些信息。
右侧代码区域: 你可以在右侧区域书写代码,并点击右上角的 Save 按钮保存。
右侧 WebDAV Mode: 打开调试模式,左侧最大化,便于观察调试。
4、代码编辑区
#!/usr/bin/env python
# -*- encoding: utf-8 -*-
# Created on 2015-10-08 12:45:44
# Project: test from pyspider.libs.base_handler import * class Handler(BaseHandler):
crawl_config = {
} @every(minutes=24 * 60)
def on_start(self):
self.crawl('http://scrapy.org/', callback=self.index_page) @config(age=10 * 24 * 60 * 60)
def index_page(self, response):
for each in response.doc('a[href^="http"]').items():
self.crawl(each.attr.href, callback=self.detail_page) @config(priority=2)
def detail_page(self, response):
return {
"url": response.url,
"title": response.doc('title').text(),
}
代码简单分析:
def on_start(self) 方法是入口代码。当在web控制台点击run按钮时会执行此方法。
self.crawl(url, callback=self.index_page)这个方法是调用API生成一个新的爬取任务,这个任务被添加到待抓取队列。
def index_page(self, response) 这个方法获取一个Response对象。 response.doc是pyquery对象的一个扩展方法。pyquery是一个类似于jQuery的对象选择器。
def detail_page(self, response)返回一个结果集对象。这个结果默认会被添加到resultdb数据库(如果启动时没有指定数据库默认调用sqlite数据库)。你也可以重写on_result(self,result)方法来指定保存位置。
更多知识:
@every(minutes=24*60, seconds=0) 这个设置是告诉scheduler(调度器)on_start方法每天执行一次。
@config(age=10 * 24 * 60 * 60) 这个设置告诉scheduler(调度器)这个request(请求)过期时间是10天,10天内再遇到这个请求直接忽略。这个参数也可以在self.crawl(url, age=10*24*60*60) 和 crawl_config中设置。
@config(priority=2) 这个是优先级设置。数字越大越先执行。
2、Pyspider使用入门的更多相关文章
- 爬虫入门【11】Pyspider框架入门—使用HTML和CSS选择器下载小说
开始之前 首先我们要安装好pyspider,可以参考上一篇文章. 从一个web页面抓取信息的过程包括: 1.找到页面上包含的URL信息,这个url包含我们想要的信息 2.通过HTTP来获取页面内容 3 ...
- 爬虫入门【10】Pyspider框架简介及安装说明
Pyspider是python中的一个很流行的爬虫框架系统,它具有的特点如下: 1.可以在Python环境下写脚本 2.具有WebUI,脚本编辑器,并且有项目管理和任务监视器以及结果查看. 3.支持多 ...
- Python爬虫入门教程 27-100 微医挂号网专家团队数据抓取pyspider
1. 微医挂号网专家团队数据----写在前面 今天尝试使用一个新的爬虫库进行数据的爬取,这个库叫做pyspider,国人开发的,当然支持一下. github地址: https://github.com ...
- Python爬虫入门教程 29-100 手机APP数据抓取 pyspider
1. 手机APP数据----写在前面 继续练习pyspider的使用,最近搜索了一些这个框架的一些使用技巧,发现文档竟然挺难理解的,不过使用起来暂时没有障碍,估摸着,要在写个5篇左右关于这个框架的教程 ...
- Python爬虫入门教程 28-100 虎嗅网文章数据抓取 pyspider
1. 虎嗅网文章数据----写在前面 今天继续使用pyspider爬取数据,很不幸,虎嗅资讯网被我选中了,网址为 https://www.huxiu.com/ 爬的就是它的资讯频道,本文章仅供学习交流 ...
- pyspider入门
1.http://www.pyspider.cn/jiaocheng/pyspider-webui-12.html 2.https://blog.csdn.net/weixin_37947156/ar ...
- Pyspider的基本使用 -- 入门
简介 一个国人编写的强大的网络爬虫系统并带有强大的WebUI 采用Python语言编写,分布式架构,支持多种数据库后端,强大的WebUI支持脚本编辑器,任务监视器,项目管理器以及结果查看器 官方文档: ...
- 【Hawk】入门教程(1)——从URL开始
入门教程(1)--从URL开始 首先感谢辛苦的沙漠君 先把沙漠君的教程载过来:)可以先看一遍 Hawk-数据抓取工具:简明教程 Hawk 数据抓取工具 使用说明(二) 20分钟无编程抓取大众点评17万 ...
- python爬虫如何入门
学爬虫是循序渐进的过程,作为零基础小白,大体上可分为三个阶段,第一阶段是入门,掌握必备的基础知识,第二阶段是模仿,跟着别人的爬虫代码学,弄懂每一行代码,第三阶段是自己动手,这个阶段你开始有自己的解题思 ...
随机推荐
- 数据定义语句(DDL语句)
建立表 create table 表名( 字段名1 类型, 字段名2 类型, ........ 字段名n 类型): 类型有: char(n) 是一个类型,叫定长字符串,数据不够就补空格 v ...
- BCB 读写Word文档
void __fastcall TForm1::btn1Click(TObject *Sender) { Variant WordApp,WordDocs,WordDoc; Variant word_ ...
- 把多个js函数绑定到onload时间处理函数上
js的window.onload=function();网页加载完毕时会触发一个onload事件,这个事件与window对象相关联,是让一个函数在网页加载完毕之后得到执行.但是如果有两个韩式first ...
- Object of type 'ListSerializer' is not JSON serializable “listserializer”类型的对象不可JSON序列化
Object of type 'ListSerializer' is not JSON serializable “listserializer”类型的对象不可JSON序列化 一般原因为 序列化的对象 ...
- python 约束,异常处理与MD5加密
1. 类的约束 1. 写一个父类. 父类中的某个方法要抛出一个异常 NotImplementedError (重点) 2. 抽象类和抽象方法 # 语法 # from abc import ABCMet ...
- CSS-网站导航栏标题之间的分隔符
在一个网页上,尤其是导航栏文字与文字之间,大多数情况下都会有分隔符,也就是文字之间的一个小竖线,这个小小的分隔符,每个网站都有不同的样式,常用的写法就是用标签的边框,这个写法也比较简单,用起来也方便, ...
- 洛谷P3248 [HNOI2016]树(主席树 倍增 )
题意 题目链接 Sol 从上午九点淦到现在qwq 思路比较简单,就是把每次加入的一坨点看成一个,然后直接倍增搞.. 然后慢慢调就可以了... 最后数量级会到达\(10^{10}\),所以应该开long ...
- HTML5 简单归纳 -- 前端知识 (二)
HTML5 全屏事件 全屏事件:requestFullScreen 关闭全屏:cancelFullScreen 判断是否全屏:fullScreenElement 注意:现各大主流浏览器中由于内核不同的 ...
- Linux sudo 命令使用简介
Linux sudo 命令使用简介 by:授客 QQ:1033553122 基本语法: $ sudo [-u username] [command] -u:将身份变成username的身份 #编辑/e ...
- JavaScript实现IP地址的输入框方式
最近遇到一些这样的需求:实现一种IP地址的输入方式,就是输入3个字符或自动跳到下一个输入框内,删除的时候,一个输入框没有了字符,自动跳回上一个输入框.看到这里,相信大家都有一些想法了,没错,这种方法就 ...

