Node.js实战(十二)之Stream
Stream 是一个抽象接口,Node 中有很多对象实现了这个接口。例如,对http 服务器发起请求的request 对象就是一个 Stream,还有stdout(标准输出)。
Node.js,Stream 有四种流类型:
Readable - 可读操作。
Writable - 可写操作。
Duplex - 可读可写操作.
Transform - 操作被写入数据,然后读出结果。
所有的 Stream 对象都是 EventEmitter 的实例。常用的事件有:
data - 当有数据可读时触发。
end - 没有更多的数据可读时触发。
error - 在接收和写入过程中发生错误时触发。
finish - 所有数据已被写入到底层系统时触发。
1.从流中读取数据
(1)准备index.txt
我的博客园地址:https://www.cnblogs.com/youcong
(2)main.js
var fs = require("fs");
var data = '';
// 创建可读流
var readerStream = fs.createReadStream('input.txt');
// 设置编码为 utf8。
readerStream.setEncoding('UTF8');
// 处理流事件 --> data, end, and error
readerStream.on('data', function(chunk) {
data += chunk;
});
readerStream.on('end',function(){
console.log(data);
});
readerStream.on('error', function(err){
console.log(err.stack);
});
console.log("程序执行完毕");
(3)运行代码结果

2.写入流
(1)准备input.txt(里面可以什么都没有)
(2)main.js
var fs = require("fs");
var data ='我的思否专栏:https://segmentfault.com/blog/mybatis-plus?tag=java';
//创建一个可以写入的流,写入到文件input.txt中
var writerStream = fs.createWriteStream('input.txt');
//使用UTF8编码写入数据
writerStream.write(data,"UTF8");
//标记文件末尾
writerStream.end();
//处理流事件 --> data,end,and error
writerStream.on('finish',function(){
console.log("写入完成");
});
writerStream.on('error',function(err){
console.log(err.stack);
});
console.log("程序执行完毕");
(3)运行该main.js
结果输出:

再使用cat 命令查看input.txt

3.管理流
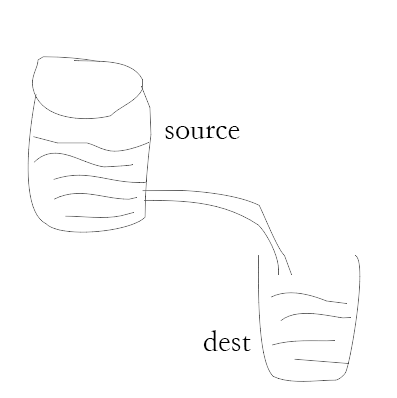
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传递到另外一个流中。、

如上面的图片所示,我们把文件比作装水的桶,而水就是文件里的内容,我们用一根管子(pipe)连接两个桶使得水从一个桶流入另一个桶,这样就慢慢的实现了大文件的复制过程。
以下实例我们通过读取一个文件内容并将内容写入到另外一个文件中。
(1)新建output.txt(内容可以为空)
(2)编写main.js
var fs = require("fs");
//创建一个可读流
var readerStream = fs.createReadStream('input.txt');
//创建一个可写流
var writerStream = fs.createWriteStream('output.txt');
//管道读写操作
//读取input.txt 文件内容,并将内容写入output.txt文件中
readerStream.pipe(writerStream);
console.log('程序执行完毕');
(3)运行main.js
运行结果:

查看对应的文件:

4.链式流
链式是通过连接输出流到另外一个流并创建多个流操作链的机制。链式流一般用于管道操作。
接下来我们就是用管道和链式来压缩和解压文件。
(1)压缩文件
compress.js
var fs = require("fs");
var zlib = require('zlib');
// 压缩 input.txt 文件为 input.txt.gz
fs.createReadStream('input.txt')
.pipe(zlib.createGzip())
.pipe(fs.createWriteStream('input.txt.gz'));
console.log("文件压缩完成。");
运行会在当前目录下产生一个input.txt.gz文件
(2)解压
decompress.js
var fs = require("fs");
var zlib = require('zlib');
// 解压 input.txt.gz 文件为 input.txt
fs.createReadStream('input.txt.gz')
.pipe(zlib.createGunzip())
.pipe(fs.createWriteStream('input.txt'));
console.log("文件解压完成。");
在执行这个脚本前把原先的input.txt删了,然后再执行,执行后你会发现在当前目录下会重新有一个input.txt。
Node.js实战(十二)之Stream的更多相关文章
- Node.js实战(十)之EventEmitter
Node.js 所有的异步 I/O 操作在完成时都会发送一个事件到事件队列. Node.js 里面的许多对象都会分发事件:一个 net.Server 对象会在每次有新连接时触发一个事件, 一个 fs. ...
- Node.js实战(二)之HelloWorld示例
经过前面的Node.js实战(一)之概述 想必你应该对Node.js的概念.应用场景.优缺点等有个大致的了解,同时你本地Windows或者Linux上已经准备好了Node.js环境. 下面我们来进入每 ...
- node.js之十大Web框架
之前接触过Node.js是因为好奇大前端越来越能干了,连我后台的饭碗都要抢了,太嚣张了,于是我想打压打压它,然后就这样接触它了.再到后来是因为Settings-Sync插件二次开发,我需要用node. ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- 《Node.js实战(双色)》作者之一——吴中骅访谈录
- iKcamp团队制作|基于Koa2搭建Node.js实战项目教学(含视频)☞ 环境准备
安装搭建项目的开发环境 视频地址:https://www.cctalk.com/v/15114357764004 文章 Koa 起手 - 环境准备 由于 koa2 已经开始使用 async/await ...
- node.js 初学(二)—— 搭建注册/登录服务器
node.js 初学(二)—— 搭建注册/登录服务器 理论上来说,代码实现在理论和实际上是一样的.但实际上来说,他们不是 做一个最简单的用户注册登录功能 1.接口定义: 注册:/user?act=re ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 错误处理
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923887518 处理错误请求 爱能遮掩一切过错. 当我们在访问一个站点的时候,如果访问的地址不存在(404), ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 记录日志
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923883523 log 日志中间件 最困难的事情就是认识自己. 在一个真实的项目中,开发只是整个投入的一小部分 ...
随机推荐
- Oracle数据库操作---入门(一)
由于工作原因,近期可能会开始多复习一些数据库相关的知识了,想深入了解的,也可以一起复习.学习~ 前期先巩固一下基础操作,后期会一点点的加深向运维方向深入.开篇主要介绍一些数据库理论知识,不感兴趣的可以 ...
- IDE MAC下的快捷键,自定义代码块。
快捷键 参考博客:http://blog.csdn.net/iguiyi/article/details/51853728 alt+f7查找在哪里使用 相当于eclipse的ctrl+shift+G ...
- 撩课-Web大前端每天5道面试题-Day30
1.什么叫优雅降级和渐进增强? 优雅降级: Web站点在所有新式浏览器中都能正常工作, 如果用户使用的是老式浏览器, 则代码会针对旧版本的IE进行降级处理了, 使之在旧式浏览器上以某种形式降级体验却不 ...
- java设计模式-----23、命令模式
概念: Command模式也叫命令模式 ,是行为设计模式的一种.Command模式通过被称为Command的类封装了对目标对象的调用行为以及调用参数. 命令模式(Command Pattern)是一种 ...
- hadoop学习之hdfs文件系统
一.hdfs的概念 Hadoop 实现了一个分布式文件系统(Hadoop Distributed File System),简称HDFS. Hadoop是Apache Lucene创始人Doug Cu ...
- JavaScript弹出窗口方法
本文实例汇总了常用的JavaScript弹出窗口方法,供大家对比参考,希望能对大家有所帮助.详细方法如下: 1.无提示刷新网页: 大家有没有发现,有些网页,刷新的时候,会弹出一个提示窗口,点“确定”才 ...
- Vue中改变对象的注意事项
数组更改注意事项 Vue无法检测到以下方式变动的数组 当你利用索引直接设置一个项时,例如:vm.items[index] = newValue 当你修改数组的长度时,例如:vm.items.lengt ...
- xxl-job 实现高可用
xxl-job-Admin是一个服务调度中心,管理所有的任务的触发. 1.如果xxl-job-Admin平台如果宕机了,该如何处理? 需要搭建集群. 2.xxl-job-Admin 如何搭建集群? 使 ...
- Java 社区平台 - Sym 1.7.0 发布
English | 中文 简介 Symphony([ˈsɪmfəni],n.交响乐)是一个现代化的社区平台,因为它: 实现了面向内容讨论的论坛 包含了面向用户分享.交友.游戏的社交网络 集成了聚合独立 ...
- 使用ArcGIS Runtime 100 进行本地GIS数据处理的注意事项
如下图所示,如果需要使用ArcGIS Runtime 100 进行本地GIS数据处理,则需要依赖Local Server通过发布GP服务实现. 一.ArcGIS Runtime所使用的GPK是有版本限 ...
