Expo大作战(二十四)--expo sdk api之Accelerometer
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网
我猜去全部机翻+个人修改补充+demo测试的形式,对expo进行一次大补血!欢迎加入expo兴趣学习交流群:597732981
【之前我写过一些列关于expo和rn入门配置的东i西,大家可以点击这里查看:从零学习rn开发】
相关文章:
Expo大作战(一)--什么是expo,如何安装expo clinet和xde,xde如何使用
Expo大作战(二)--expo的生命周期,expo社区交流方式,expo学习必备资源,开发使用expo时关注的一些问题
Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
Expo大作战(四)--快速用expo构建一个app,expo中的关键术语
Expo大作战(五)--expo中app.json 文件的配置信息
Expo大作战(六)--expo开发模式,expo中exp命令行工具,expo中如何查看日志log,expo中的调试方式
Expo大作战(七)--expo如何使用Genymotion模拟器
Expo大作战(八)--expo中的publish以及expo中的link,对link这块东西没有详细看,大家可以来和我交流
写在二十三章以后的话,之前的翻译,不管shen'ru好与不好,终究是告一段落,也把expo基础理论的东西又深入的理解了一遍,后续expo大作战系列将主要介绍expo sdk的api。
SDK API参考
Expo SDK提供对系统功能的访问,如联系人,相机和社交登录。 它由npm package expo提供。 通过在项目的根目录中运行npm install --save expo来安装它。 然后你可以在你的JavaScript代码中从它导入模块,如下所示:
- import { Contacts } from 'expo';
您还可以导入所有Expo SDK模块:
- import Expo from 'expo';
例如,这允许您编写Expo.Contacts.getContactsAsync()。
SDK版本
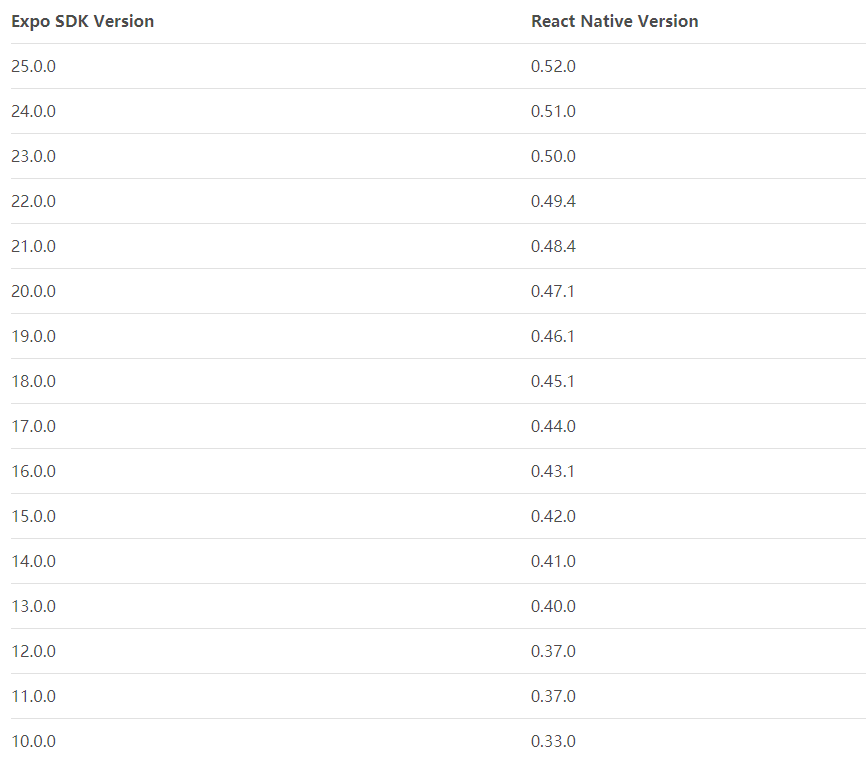
每个月都会有一个新的Expo SDK版本,通常更新为最新版本的React Native,并包含各种对expo API的错误修正,功能和改进。 了解您的Expo项目正在运行的React Native版本通常很有用,因此下表将expoSDK版本映射到其包含的React Native版本。
加速度计(Accelerometer)
访问设备加速计传感器以响应三维空间中加速度的变化。
Expo.Accelerometer.addListener(listener)订阅加速计的更新。
参数
- 侦听器(函数)(listener (function)) - 加速度计更新可用时调用的回调函数。 当被调用时,监听器被提供一个包含键x,y,z的对象的单个参数。
返回
- 一个EventSubscription对象,当您想要取消订阅侦听器时,您可以调用remove()。
Expo.Accelerometer.removeAllListeners()删除所有听众(监听器)。
Expo.Accelerometer.setUpdateInterval(intervalMs)订阅加速计的更新。
参数
- intervalMs(数字)加速度计更新之间的期望间隔(以毫秒为单位)。
例如:基本订阅(可以运行这段代码看看效果)
- import React from 'react';
- import { StyleSheet, Text, TouchableOpacity, View } from 'react-native';
- import { Accelerometer } from 'expo';
- export default class AccelerometerSensor extends React.Component {
- state = {
- accelerometerData: {},
- }
- componentDidMount() {
- this._toggle();
- }
- componentWillUnmount() {
- this._unsubscribe();
- }
- _toggle = () => {
- if (this._subscription) {
- this._unsubscribe();
- } else {
- this._subscribe();
- }
- }
- _slow = () => {
- Accelerometer.setUpdateInterval();
- }
- _fast = () => {
- Accelerometer.setUpdateInterval();
- }
- _subscribe = () => {
- this._subscription = Accelerometer.addListener(accelerometerData => {
- this.setState({ accelerometerData });
- });
- }
- _unsubscribe = () => {
- this._subscription && this._subscription.remove();
- this._subscription = null;
- }
- render() {
- let { x, y, z } = this.state.accelerometerData;
- return (
- <View style={styles.sensor}>
- <Text>Accelerometer:</Text>
- <Text>x: {round(x)} y: {round(y)} z: {round(z)}</Text>
- <View style={styles.buttonContainer}>
- <TouchableOpacity onPress={this._toggle} style={styles.button}>
- <Text>Toggle</Text>
- </TouchableOpacity>
- <TouchableOpacity onPress={this._slow} style={[styles.button, styles.middleButton]}>
- <Text>Slow</Text>
- </TouchableOpacity>
- <TouchableOpacity onPress={this._fast} style={styles.button}>
- <Text>Fast</Text>
- </TouchableOpacity>
- </View>
- </View>
- );
- }
- }
- function round(n) {
- if (!n) {
- return ;
- }
- return Math.floor(n * ) / ;
- }
- const styles = StyleSheet.create({
- container: {
- flex:
- },
- buttonContainer: {
- flexDirection: 'row',
- alignItems: 'stretch',
- marginTop: ,
- },
- button: {
- flex: ,
- justifyContent: 'center',
- alignItems: 'center',
- backgroundColor: '#eee',
- padding: ,
- },
- middleButton: {
- borderLeftWidth: ,
- borderRightWidth: ,
- borderColor: '#ccc',
- },
- sensor: {
- marginTop: ,
- paddingHorizontal: ,
- },
- });
下一张继续介绍,这一篇主要介绍了:expo sdk api之Accelerometer,欢迎大家关注我的微信公众号,这篇文章是否被大家认可,我的衡量标准就是公众号粉丝增长人数。欢迎大家转载,但必须保留本人博客链接!
Expo大作战(二十四)--expo sdk api之Accelerometer的更多相关文章
- Expo大作战(三十四)--expo sdk api之LinearGradient(线性渐变),KeepAwake(保持屏幕不休眠),IntentLauncherAndroid,Gyroscope,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十九)--expo sdk api之registerRootComponent(注册跟组件),ScreenOrientation(屏幕切换),SecureStore,
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十八)--expo sdk api之Speach(语音文字转换),Segment
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十六)--expo sdk api之Video和WebBrowser
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(二十五)--expo sdk api之Admob
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十九)--expo sdk api之 DocumentPicker,Contacts(获取手机联系人信息),Branch
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十八)--expo sdk api之 FileSystem(文件操作系统)
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十六)--expo sdk api之 ImagePicker,ImageManipulator,Camera
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- Expo大作战(三十五)--expo sdk api之Location!
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
随机推荐
- Windows7下无法打开chm(mk:@MSITStore:路径[cannot open the file mk@MSITstore:路径]),chm索引就关闭的解决办法
解决方法1是: 1,右键关联chm文件的“打开方式”到\Windows\HH.exe 2,在命令行运行regsvr32 itss.dll 3,在命令行运行regsvr32 hhctrl.ocx 方法2 ...
- idea自己用得到的命令
1.注释 Ctrl + / 单行注释 . 取消注释 Ctrl + Shift + / 多行注释 .取消注释 2.查找 Ctrl + N 通过输入类名打开类(标准说法是查找类文件) Ctrl + Shi ...
- 六、CLR下的托管代码应用程序与非托管代码程序之间的性能对比
1.托管程序二次编译的问题,以及微软做的优化 五.CLR加载程序集代码时,JIT编译器对性能的产生的影响中介绍了CLR下托管应用程序的二次编译对性能产生的影响.事实上,在IL编译成本机代码的时候的时候 ...
- vue父组件传参给子组件
其实组件之间传参有很多种方法: 1.通过本地存储 2.使用vuex状态管理 今天记录一下第三种方法 1.首页我们先创建一个项目(创建项目自行百度) 2.打开项目,在components文件夹下新建一个 ...
- http错误代码含义
"100" : Continue "101" : witching Protocols "200" : OK "201" ...
- ES6常用语法总结
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015.也就是说,ES6就是ES2015.虽 ...
- mysqldump主要参数探究
在数据库的日常维护中,对于数据量小的备份,我们常常采用的是逻辑备份,也就是使用mysqldump导出.数据量比较大的备份会使用percona的xtrabackup,关于xtrabackup工具的使用以 ...
- [USACO 06DEC]Milk Patterns
Description 题库链接 给定一个长度为 \(n\) 的字符串,求至少出现 \(k\) 次的最长重复子串,这 \(k\) 个子串可以重叠. \(1\leq n\leq 20000\) Solu ...
- ASP.NET MVC验证码演示
我们在网站登录或理一个评论时,可以放置一个验证码(Captcha),可以为系统免去那些恶意刷新等功能. 今次Insus.NET在asp.net mvc应用程序实现与演示验证码的产生以及应用等 . 前天 ...
- 使用 SQLServer On Linux 作为开发数据库遇到的编码问题
在维护旧的项目的时候,遇到了使用 varchar 类型存储中文的情况,本地数据库是直接使用来自上古时期的 T-SQL 创建的.为了方便,我就没有安装 Windows 版的 SQLServer,直接用的 ...