User-Defined Components Must Be Capitalized
【User-Defined Components Must Be Capitalized】
When an element type starts with a lowercase letter, it refers to a built-in component like<div> or <span> and results in a string 'div' or 'span' passed to React.createElement. Types that start with a capital letter like <Foo /> compile to React.createElement(Foo) and correspond to a component defined or imported in your JavaScript file.
We recommend naming components with a capital letter. If you do have a component that starts with a lowercase letter, assign it to a capitalized variable before using it in JSX.
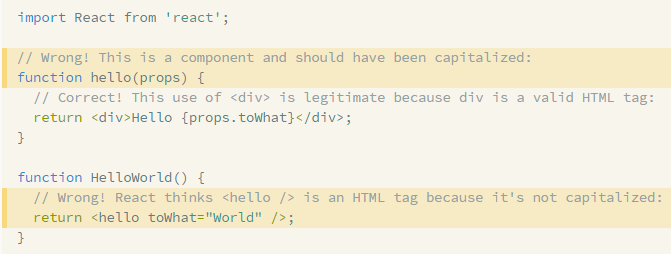
For example, this code will not run as expected:

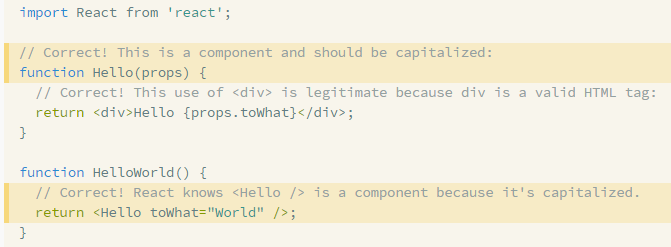
To fix this, we will rename hello to Hello and use <Hello /> when referring to it:

参考:https://facebook.github.io/react/docs/jsx-in-depth.html#user-defined-components-must-be-capitalized
User-Defined Components Must Be Capitalized的更多相关文章
- Cesium原理篇:Material
Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网站,我觉得他写的已经够好了.在开始普及概念前,推荐一首我此刻想到的歌<光---陈粒>. ...
- Cesium原理篇:Material【转】
https://www.cnblogs.com/fuckgiser/p/6171245.html Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网 ...
- Property or method "openPageOffice" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by
Property or method "openPageOffice" is not defined on the instance but referenced during r ...
- Property or method "previewUrl" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components,
Property or method "previewUrl" is not defined on the instance but referenced during rende ...
- PTA Strongly Connected Components
Write a program to find the strongly connected components in a digraph. Format of functions: void St ...
- ExtJS笔记5 Components
参考 :http://blog.csdn.net/zhangxin09/article/details/6914882 An Ext JS application's UI is made up of ...
- RFIDler - An open source Software Defined RFID Reader/Writer/Emulator
https://www.kickstarter.com/projects/1708444109/rfidler-a-software-defined-rfid-reader-writer-emul h ...
- [Angular 2] Angular 2 Smart Components vs Presentation Components
Both Smart Components and Presentation Components receive data from Services in entirely different w ...
- Spring Filter components in auto scanning
In this Spring auto component scanning tutorial, you learn about how to make Spring auto scan your c ...
随机推荐
- java 日期排序。。。。
Collections.sort(list, new Comparator<Map<Object, Object>>() { public int compare(Map< ...
- Ruby学习笔记1 -- 基本语法和数据类型, Class
Ruby 有4种数据类型:String, Boolen, Array, Hashes Ruby 有3种操作方法:Method, attribute, ?? Ruby 有xxx: Classes, Ob ...
- openstack placement
- 【Social listening实操】作为一个合格的“增长黑客”,你还得重视外部数据的分析!
本文转自知乎 作者:苏格兰折耳喵 ----------------------------------------------------- 在本文中,作者引出了"外部数据"这一概 ...
- 7. Orcle树形结构(类似数据字典有父子类关系),查询末节点的所有记录
SELECT a.*FROM tablename aWHERE NOT EXISTS (SELECT 1 FROM tablename b WHERE b.Fid = a.id)START WITH ...
- log4js_Node.js中的日志管理模块使用
{ "appenders": [ // 下面一行应该是用于跟express配合输出web请求url日志的 {"type": "console" ...
- $tojson和json.stringify的区别
JSON.stringify(),将value(Object,Array,String,Number...)序列化为JSON字符串 JSON.parse(), 将JSON数据解析为js原生值 toJS ...
- leetcode1018
根据题目的hint,使用单层循环计算: class Solution(object): def prefixesDivBy5(self, A: 'List[int]') -> 'List[boo ...
- linux 任务调度
crontab 定时任务 -e 编辑 -l 查看 -r 删除 参数 * * * * * 分钟 小时 天数 月 星期几
- javascript:FileReader对象(读取文件)
FileReader对象 1.检测浏览器对FileReader的支持 1 if(window.FileReader) { 2 var fr = new FileReader(); 3 // add y ...
