AngularJS理论知识
两个核心概念

三个架构
MVC

一切应用程序都是数据的增删改查 那么总要有东西装数据吧
Model就是干这个事(数据表现和操作)

View(展现数据)

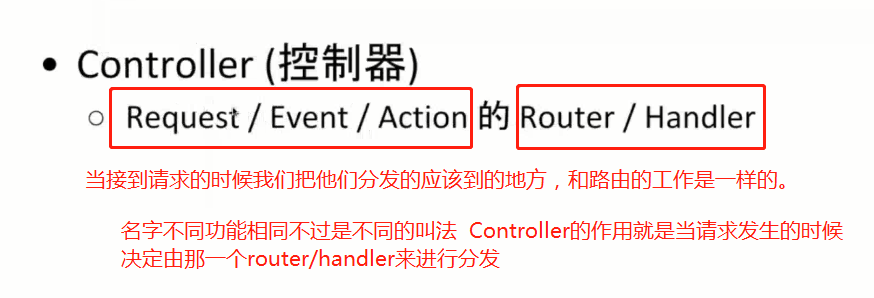
Controller(逻辑)

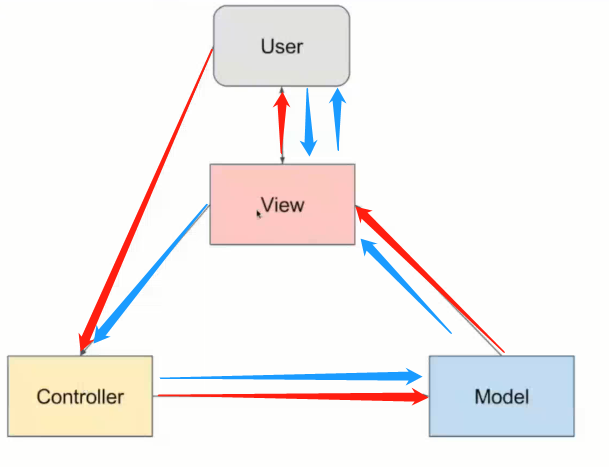
那么M- V- C三个模块是如何交互的呢?
第一个阶段

红色是第一次请求的时候,蓝色是第二次以后的走向。
第一次请求,比如键入www .baidu.com 这个http请求 来到C (分析需要啥数据)
来到M(准备相应数据)
V(展示数据)
第二次请求,比如你在页面点击了个按钮,那么V直接和C交互然后M,最后来到V。
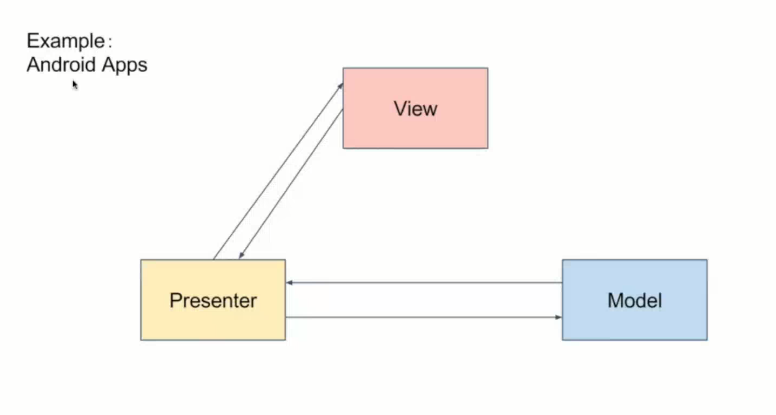
M- V- P


User略了(和上面一样) ,不是没有。
和刚才不同的是 我们的Model准备好数据后直接发给Presenter,而不是给View,由P发给V
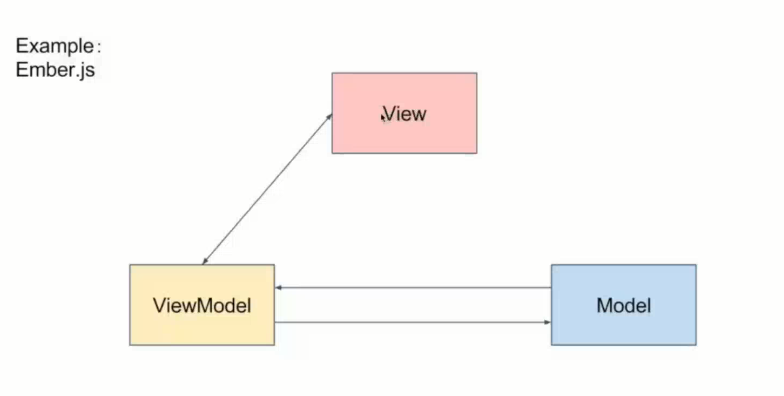
M-V-V-M


User略了 ,
V(很多变量)
ViewModel(为V里面的变量建模),他和V一一对应。数据绑定!举个例子 View 页面有个input 标签 里面有个属性field
field的值一变,ViewModel里面的对应的变量的值也跟着改变。反之亦然,这叫做双向数据绑定。这些都是架构帮我们做的。
其实就是,Ember.js或者angular.js(版本1)这些架构,一直checkoutView,一旦属性field改变,那么ViewModel的变量值改变,同样
一直watch ViewModel的变量,一旦改变,field跟着改变,反应在页面上。
到了angular2.0以后,又取消这个强制的双向绑定。后边就演变成,反正都是View和Model交互,所以就有了
Model-View-*(Whatever)


那么回到我们最初的问题:以前我们有html.CSS.JS就能做这些事了,为啥还要弄个Angular架构出来?
因为,我们发现所有的,都需要View和Model那么,我们Angular就替你做好了,你只需要准备页面和数据就可以了。
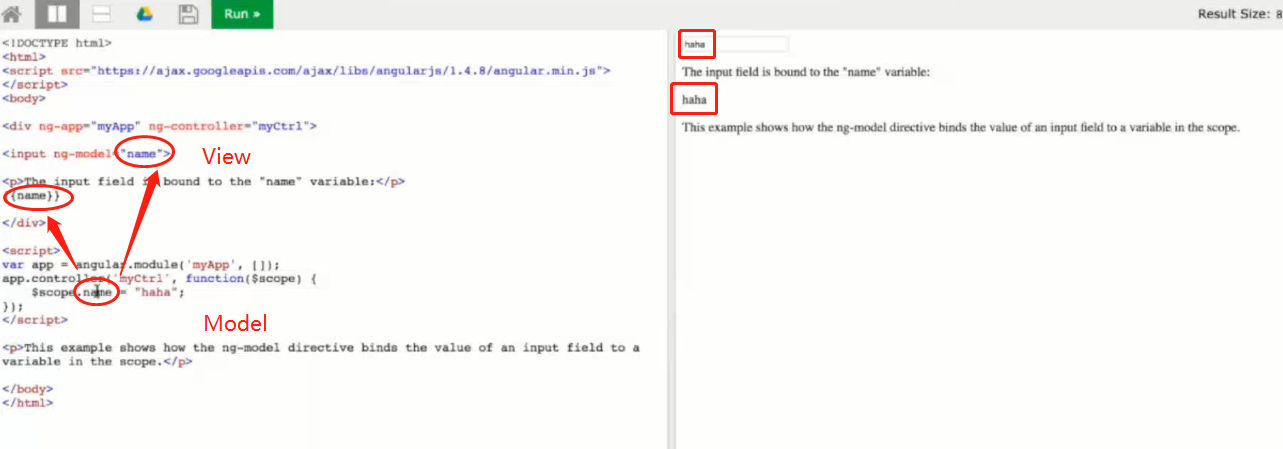
那么第二个核心概念叫双向数据绑定


请忽略Angular1.x的语法,因为View里面的属性ng-model=“name”,Model里面有个变量name=“haha”,所以input栏的值变成了haha
同样View里面的变量{{name}}也变成了haha
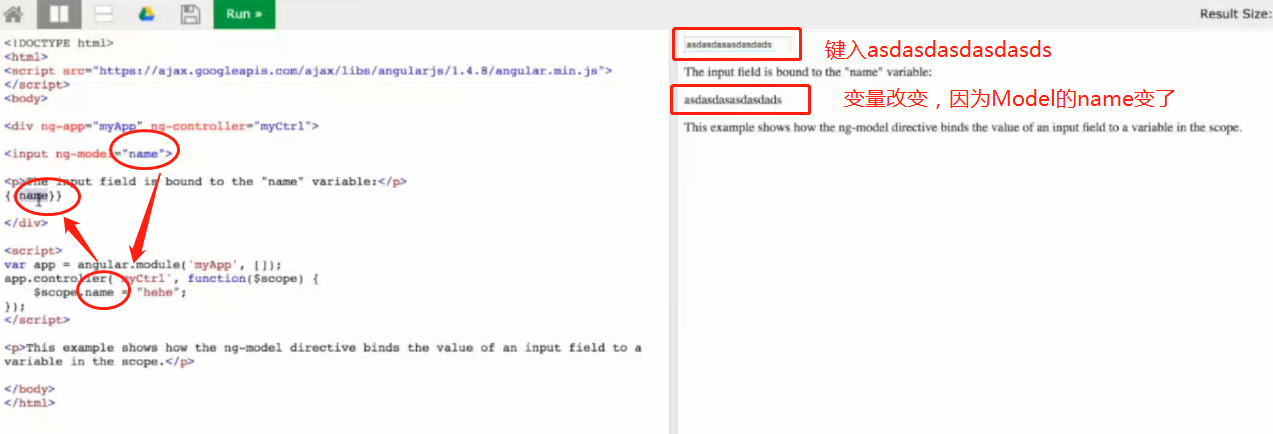
下面,在框内键入asdasdadasdasds,因为View的input标签的属性ng-modle=“name”的值变成了asdasdadasdasds,所以Model的name变成了asdasdadasdasds
因为name变了,所以View里面的变量{{name}}=asdasdadasdasds

到了Angular后,就变的很灵活,不强制双向绑定,可以单向绑定,比如,我们input标签的属性的值改变了,Model的name值改变,但是我们name的值再变,input的属性值不变。这就是event binding 和 property binding
AngularJS理论知识的更多相关文章
- js中函数的一些理论知识
函数的一些理论知识 1. 函数: 执行一个明确的动作并提供一个返回值的独立代码块.同时函数也是javascript中的一级公民(就是函数和其它变量一样). 2.函数的 ...
- 用VC进行COM编程所必须掌握的理论知识
一.为什么要用COM 软件工程发展到今天,从一开始的结构化编程,到面向对象编程,再到现在的COM编程,目标只有一个,就是希望软件能象积方块一样是累起来的,是组装起来的,而不是一点点编出来的.结构化编程 ...
- 图形学理论知识 BRDF 双向反射分布函数(Bidirectional Reflectance Distribution Function)
图形学理论知识 BRDF 双向反射分布函数 Bidirectional Reflectance Distribution Function BRDF理论 BRDF表示的是双向反射分布函数(Bidire ...
- TestNG学习-001-基础理论知识
此 文主要讲述用 TestNG 的基础理论知识,TestNG 的特定,编写测试过程三步骤,与 JUnit4+ 的差异,以此使亲对 TestNG 测试框架能够有一个简单的认知. 希望能对初学 TestN ...
- [转] DDD领域驱动设计(三) 之 理论知识收集汇总
最近一直在学习领域驱动设计(DDD)的理论知识,从网上搜集了一些个人认为比较有价值的东西,贴出来和大家分享一下: 我一直觉得不要盲目相信权威,比如不能一谈起领域驱动设计,就一定认为国外的那个Eric ...
- Winsock网络编程笔记(4)----基本的理论知识
前面的笔记记录了Winsock的入门编程,领略了Winsock编程的乐趣..但这并不能算是掌握了Winsock,加深理论知识的理解才会让后续学习更加得心应手..因此,这篇笔记将记录一些有关Winsoc ...
- Android初级教程对大量数据的做分页处理理论知识
有时候要加载的数据上千条时,页面加载数据就会很慢(数据加载也属于耗时操作).因此就要考虑分页甚至分批显示.先介绍一些分页的理论知识.对于具体用在哪里,会在后续博客中更新. 分页信息 1,一共多少条数据 ...
- Android初级教程理论知识(第四章内容提供器)
之前第三章理论知识写到过数据库.数据库是在程序内部自己访问自己.而内容提供器是访问别的程序数据的,即跨程序共享数据.对访问的数据也无非就是CRUD. 内容提供者 应用的数据库是不允许其他应用访问的 内 ...
- AngularJS进阶(十二)AngularJS常用知识汇总(不断更新中....)
AngularJS常用知识汇总(不断更新中....) 注:请点击此处进行充电! app.controller('editCtrl',['$http','$location','$rootScope', ...
随机推荐
- CentOS之Shell基础
Linux默认的shell版本是bash. 我们所敲的命令都是有记录的:被保存在.bash_history文件中.只有当用户正常突出shell时,命令才会保存至.bash_history中. !!:连 ...
- OpenJuege 兔子与星空
总时间限制: 1000ms 内存限制: 10000kB 描述 很久很久以前,森林里住着一群兔子.兔子们无聊的时候就喜欢研究星座.如图所示,天空中已经有了n颗星星,其中有些星星有边相连.兔子们希望删 ...
- c#语言---数据类型
整型 值类型 名称 CTS类型 说明 ...
- 让MySql支持表情符号(MySQL中4字节utf8字符保存方法)
UTF-8编码有可能是两个.三个.四个字节.Emoji表情是4个字节,而MySQL的utf8编码最多3个字节,所以数据插不进去. 解决方案:将编码从utf8转换成utf8mb4. 1. 修改my.in ...
- python开发学习(元组、字符串、列表、字典深入)
https://www.cnblogs.com/songqingbo/p/5129116.html(转载学习)
- [Unity插件]AI行为树使用总结
参考链接: https://blog.csdn.net/linxinfa/article/details/72937709 https://blog.csdn.net/wanghaodiablo/ar ...
- 轻松解决oracle11g 空表不能exp导出的问题。
解决方法: 1插入一条数据(或者再删除),浪费时间,有时几百张表会累死的.2创建数据库之前使用代码: Sql代码 alter system set deferred_segment_creation ...
- 事件冒泡及事件委托的理解(JQuery Dom操作)
jQuery事件冒泡: click mouseenter 等事件没有绑定 也会触发,只是触发后没有任何结果 子元素触发事件后,会把触发事件传递给父元素,那么父元素也会被触发. 不管有没有绑定事件,都会 ...
- Analysis of Web.xml in Hello1project
一下是hello1 web inf 里的 web.xml <?xml version="1.0" encoding="UTF-8"?><w ...
- Android悬浮窗及其拖动事件
主页面布局很简单,只有一个RelativelyLayout <?xml version="1.0" encoding="utf-8"?> <R ...
