Swift - 多个mask的动画效果
Swift - 多个mask的动画效果

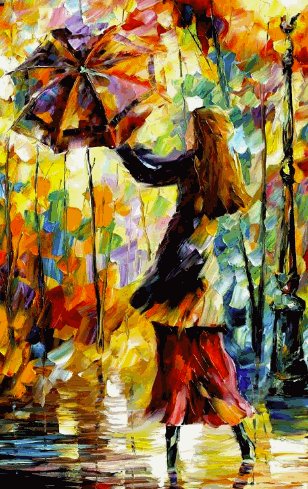
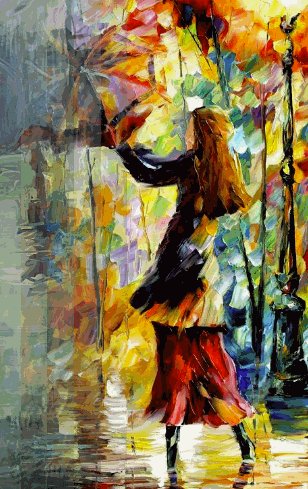
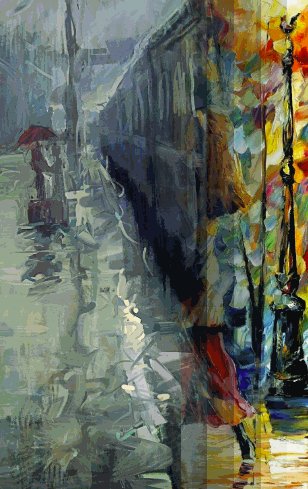
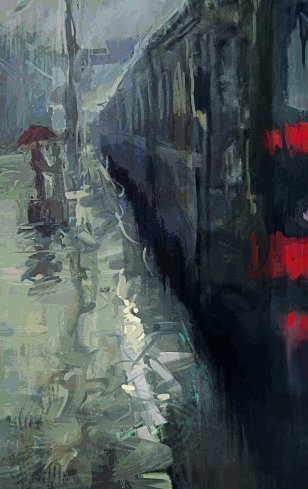
效果

源码
https://github.com/YouXianMing/Swift-Animations
//
// TranformFadeView.swift
// Swift-Animations
//
// Created by YouXianMing on 16/8/20.
// Copyright © 2016年 YouXianMing. All rights reserved.
// import UIKit enum TranformFadeViewAnimatedType : Int { case Fade, Show
} // MARK: TranformFadeView class TranformFadeView: UIView { // MARK: Convenience init. convenience init(frame: CGRect, verticalCount : Int, horizontalCount : Int, fadeDuradtion : NSTimeInterval, animationGapDuration : NSTimeInterval) { self.init(frame: frame)
self.verticalCount = verticalCount
self.horizontalCount = horizontalCount
self.fadeDuradtion = fadeDuradtion
self.animationGapDuration = animationGapDuration
self.makeConfigEffective()
} // MARK: Properies & funcs. /// The content imageView's image.
var image : UIImage? { get { return imageView.image}
set(newVal) { imageView.image = newVal}
} /// The content imageView's contentMode.
var imageContentMode: UIViewContentMode { get { return imageView.contentMode}
set(newVal) { imageView.contentMode = newVal}
} /// Vertical direction view's count.
var verticalCount : Int! /// Horizontal direction view's count.
var horizontalCount : Int! /// One of the maskView's animation duration, default is 1.0
var fadeDuradtion : NSTimeInterval! = /// The animation duration two subViews from allMaskView, default is 0.2
var animationGapDuration : NSTimeInterval! = 0.2 /**
Make the config effective.
*/
func makeConfigEffective() { if verticalCount < || horizontalCount < { return;
} if allMaskView != nil { allMaskView.removeFromSuperview()
} countNumArray.removeAll() allMaskView = UIView(frame: bounds)
maskView = allMaskView let height = bounds.size.height
let width = bounds.size.width
let maskViewHeight = height / CGFloat(verticalCount)
let maskViewWidth = width / CGFloat(horizontalCount) var count : Int =
for horizontal in ..< horizontalCount { for vertical in ..< verticalCount { let frame = CGRectMake(maskViewWidth * CGFloat(horizontal), maskViewHeight * CGFloat(vertical), maskViewWidth, maskViewHeight)
let maskView = UIView(frame: frame)
maskView.tag = maskViewTag + count
maskView.backgroundColor = UIColor.blackColor()
allMaskView.addSubview(maskView) count = count + ;
}
} maskViewCount = count for i in ..< maskViewCount { countNumArray.append(i)
}
} /**
Start transform to fade or show state. - parameter animated: Animated or not.
- parameter transformTo: Show or fade.
*/
func start(animated animated : Bool, transformTo : TranformFadeViewAnimatedType) { if animated == true { let tmpFadeDuradtion = fadeDuradtion < ? 1.0 : fadeDuradtion
let tmpGapDuration = animationGapDuration < ? 0.2 : animationGapDuration for i in ..< maskViewCount { let tmpView = allMaskView.viewWithTag(maskViewTag + i) UIView.animateWithDuration(tmpFadeDuradtion, delay: NSTimeInterval(i) * tmpGapDuration, options: .CurveLinear, animations: { switch transformTo { case .Fade :
tmpView?.alpha = 0.0 case .Show :
tmpView?.alpha = 1.0
} }, completion: nil)
} } else { for i in ..< maskViewCount { let tmpView = allMaskView.viewWithTag(maskViewTag + i) switch transformTo { case .Fade :
tmpView?.alpha = 0.0 case .Show :
tmpView?.alpha = 1.0
}
}
}
} // MARK: System methods & Private properties private var imageView : UIImageView!
private var allMaskView : UIView!
private var maskViewCount : Int!
private var countNumArray : [Int]!
private var maskViewTag : Int = override init(frame: CGRect) { super.init(frame: frame) imageView = UIImageView(frame: bounds)
imageView.layer.masksToBounds = true
countNumArray = [Int]()
self.addSubview(imageView)
} required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented")
}
}
Swift - 多个mask的动画效果的更多相关文章
- Swift - 用UIScrollView实现视差动画效果
Swift - 用UIScrollView实现视差动画效果 效果 源码 https://github.com/YouXianMing/Swift-Animations // // MoreInfoVi ...
- Swift - 使用atlas图集实现动画效果(SpriteKit游戏开发)
我们通常继承SKSpriteNode来实现游戏中的元素,除了可以使用图片作为纹理皮肤外.我们还可以使用动画纹理集来实现动画播放. 动画纹理集的制作也很简单,首先要有一套动画序列图,然后把它们放到一个文 ...
- Swift 添加到TableView实现动画效果
let indexPath = NSIndexPath(forRow:0 ,inSection:0) self.tableView.insertRowsAtIndexPaths([indexPath] ...
- Swift - CALayer的contents属性动画
Swift - CALayer的contents属性动画 效果 源码 https://github.com/YouXianMing/Swift-Animations // // LiveImageVi ...
- iOS开发——动画篇Swift篇&动画效果的实现
Swift - 动画效果的实现 在iOS中,实现动画有两种方法.一个是统一的animateWithDuration,另一个是组合出现的beginAnimations和commitAnimation ...
- Swift - 使用CABasicAnimation实现动画效果
1,CABasicAnimation类只有三个属性: fromValue:开始值 toValue:结束值 Duration:动画的时间 2,通过animationWithKeyPath键值对的方式设置 ...
- [Swift通天遁地]五、高级扩展-(11)图像加载Loading动画效果的自定义和缓存
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Swift 带有动画效果的TabBarItem
额...貌似挺长时间没有总结新知识了,最近在看swift,之前swift刚出来的时候大体看了一遍,后来时间长了没看加之swift2.0做了比较大的调整,公司项目也不是用swift写的,也就没怎么看了, ...
- Swift - 动画效果的实现方法总结(附样例)
在iOS中,实现动画有两种方法.一个是统一的animateWithDuration,另一个是组合出现的beginAnimations和commitAnimations.这三个方法都是类方法. 一,使用 ...
随机推荐
- CAS5.2x单点登录(一)——搭建cas服务器
系列文章列表: https://blog.csdn.net/u013825231/article/category/7517313 单点登录的介绍 单点登录(Single Sign On ,简称SSO ...
- hdu 1394 求一个序列的最小逆序数 单点增 区间求和
题目的意思就好比给出一个序列 如:0 3 4 1 2 设逆序数初始n = 0: 由于0后面没有比它小的,n = 0 3后面有1,2 n = 2 4后面有1,2,n = 2+2 = 4: 所以该序列逆序 ...
- 用Fiddler对Android应用进行抓包
前言 Fiddler是一款非常流行并且实用的http抓包工具,它的原理是在本机开启了一个http的代理服务器,然后它会转发所有的http请求和响应,因此,它比一般的firebug或者是chrome自带 ...
- Linux 获取目录中最后一个文件的名字
find /application/docker_hub/logs/fof1private/amount_dev -type l | xargs basename
- C语言中对数组名取地址
在C/C++中,数组名相当于一个指针,指向数组的首地址.这里“相当于”不代表等于,数组名和指针还是有很多区别的,这个在<C陷阱与缺陷>里有详尽的讲述.而这里要说的是对于数组名取地址的这么一 ...
- java集合类TreeMap和TreeSet
看这篇博客前,可以先看下下列这几篇博客 Red-Black Trees(红黑树) (TreeMap底层的实现就是用的红黑 ...
- Harbor 企业级镜像仓库搭建
Habor是由VMWare公司开源的容器镜像仓库.事实上,Habor是在Docker Registry上进行了相应的 企业级扩展,从而获得了更加广泛的应用,这些新的企业级特性包括:管理用户界面,基于角 ...
- 大数据技术之_16_Scala学习_02_变量
第二章 变量2.1 变量是程序的基本组成单位2.2 Scala 变量的介绍2.2.1 概念2.2.2 Scala 变量使用的基本步骤2.3 Scala 变量的基本使用2.4 Scala 变量使用说明2 ...
- Python异常处理回顾与总结
1 引言 在我们调试程序时,经常不可避免地出现意料之外的情况,导致程序不得不停止运行,然后提示大堆提示信息,大多是这种情况都是由异常引起的.异常的出现一方面是因为写代码时粗心导致的语法错误,这种错误在 ...
- 七夕情人节表白-纯JS实现3D心形+图片旋转
七夕情人节就快到了,这里献上纯js表白神器-心里都是你,预览: 技术点:css-3d.js-随机色.js-transform 1.html: <div class="heart&quo ...
