Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上。官方文档中竟然给出了500种配色方案进行选择。就是为了给不同的手机、电视、手表上带来一直的用户体验。

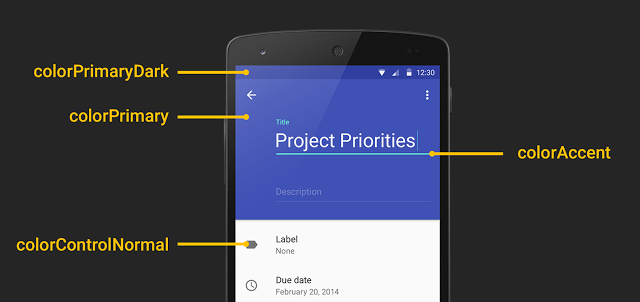
更多用于控制色彩的属性,可以参考:colorControlNormal.colorControlActivated.colorControlHighlight, colorButtonNormal, colorSwitchThumbNormal, colorEdgeEffect, statusBarColor and navigationBarColor.
AppCompat 为以上功能提供了大量的子集,允许你为Lollipop之前的系统控制色彩。具体可以到compat包中values中colors_material.xml进行查看
一、动态取色
对于这个方法的详细实现,可以参考这篇: 利用Palette库来取得图片中的主要色彩
Palette这个类中提取以下突出的颜色:
Vibrant (有活力)
Vibrant dark(有活力 暗色)
Vibrant light(有活力 亮色)
Muted (柔和)
Muted dark(柔和 暗色)
Muted light(柔和 亮色)
比如有下面这张图片,我们通过这个类久可以得到圆圈中所示的几种颜色。

//目标bitmap,代码片段
Bitmap bm = BitmapFactory.decodeResource(getResources(),
R.drawable.kale);
Palette palette = Palette.generate(bm);
if (palette.getLightVibrantSwatch() != null) {
//得到不同的样本,设置给imageview进行显示
iv.setBackgroundColor(palette.getLightVibrantSwatch().getRgb());
iv1.setBackgroundColor(palette.getDarkVibrantSwatch().getRgb());
iv2.setBackgroundColor(palette.getLightMutedSwatch().getRgb());
iv3.setBackgroundColor(palette.getDarkMutedSwatch().getRgb()); }
通过这个类我们可以很方便的取得相应的颜色,然后通过代码动态设置。动态设置主题,或是设置瀑布流中的相片遮罩都很实用。
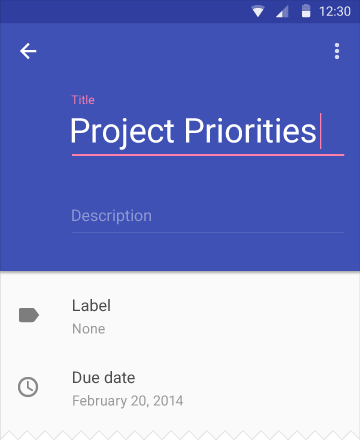
二、配色方案
基本的颜色要求是饱和度500,对于顶部的工具栏,需要用饱和度700的颜色。还要记得给灰色的文字、图标和分隔线加上alpha值。
同时,为了有效地传达信息的视觉层次,应该使用深浅不同的文本。

(1)对于白色背景上的文字,标准alpha值为87%(#000000)。
(2)视觉层次偏低的次要文字,应该使用54%(#000000)的alpha值。
(3)像正文和标签中用于提示用户的文字,视觉层次更低,应该使用26%(#000000)的alpha值。
(4)其他元素,比如说图标和分割线,也应该设置透明度,效果要比纯色好,这样的透明度设置(下图),能适应任何背景色。而有色背景上的黑白色文本,请参考配色表,来设置透明度,提高对比感。

其实上面得颜色都是#000000, 通过改变透明度来产生上面得效果。上面已经对分割线、隐藏型Text,二级文字,普通文字的透明度做了详细得说明。以后完全可以参考这个色板。
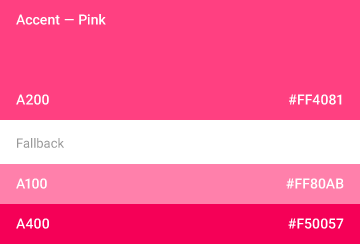
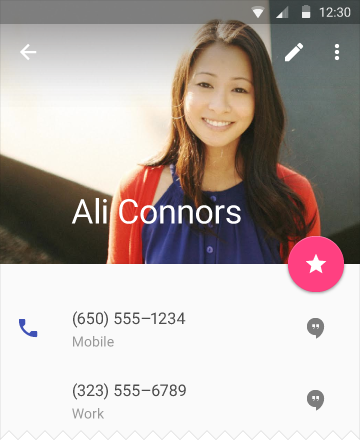
三、强调色
强调色是用来强调某种操作的,比如开关开启状态的颜色或者是悬浮按钮的颜色就应该用强调色。像是EditText在输入时,输入框变色也可以用强调色。这里的强调色在以后我们设置控件的时候会通过常见的backgroundColor,thumbColor进行设置。



Material Designer的低版本兼容实现(三)——Color的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(十一)—— Switch
5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了.实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替.我感觉兼容包的效果是 ...
- Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button
5.0一个新特性就是出现了这么一个圆形的悬浮指示按钮,这个按钮可以用来体现一个全局的重要功能,比如添加账户什么的.这个按钮有两种大小,一种是正常的按钮大小,一种是小型的按钮.官方文档中介绍的是小心的按 ...
- Material Designer的低版本兼容实现(四)—— ToolBar
Toolbar其实是一个ActionBar的变体,大大扩展了Actionbar.我们可以像对待一个独立控件一样去使用ToolBar,可以将它放到屏幕的任何位置,不必拘泥于顶部,还可以将它改变高度 ...
随机推荐
- 再议mysql 主从配置
1.创建用户: grant replication slave,replication client on *.* to repl@'192.168.1.%' IDENTIFIED By 'p4ssw ...
- net mvc webapi 实用
asp.net mvc webapi 实用的接口加密方法 在很多项目中,因为webapi是对外开放的,这个时候,我们就要得考虑接口交换数据的安全性. 安全机制也比较多,如andriod与webap ...
- java学习之借书系统
实现的图书借阅系统要处理用户输入的非法参数,并引导用户正确使用 测试结果: 主要目的就是练习异常处理中的Exception类的使用 使用的相关语法 try{ //可能产生异常的代码块 }catch(E ...
- maven打包时包含本地jar
项目中需要使用maven的打包工具,生成zip压缩包,使用的插件是assembly-plugin.因为一些特殊的原因,需要使用一些本地的jar进行依赖,加载外部jar后编码过程中没有任何问题,但是打包 ...
- 大数据小视角4:小议Lambda 与 Kappa 架构,不可变数据的计算探索
这个系列文章之前因为私事荒废了很久,继续更新--之前与老大谈论架构时,老大和我聊了聊分布式数据处理之中的Lambda结构,之前在<Designing Data-Intensive Applica ...
- JavaScript实现链式调用
学习Jquery的时候,我们通常会看到链式调用的写法 $(window).addEvent('load', function(){ $('test').show().setStyle('color', ...
- jquery 下拉列表选择值
选择下拉列表值样例方式 $("#updateAppName").get(0).selectedIndex = 0; $("#updateAppName").ge ...
- HDU 4709 3-idiots FFT 多项式
http://acm.hdu.edu.cn/showproblem.php?pid=4609 给一堆边,求这一堆边随便挑三个能组成三角形的概率. 裸fft,被垃圾题解坑了还以为很难. 最长的边的长度小 ...
- 【BZOJ-2329&2209】括号修复&括号序列 Splay
2329: [HNOI2011]括号修复 Time Limit: 40 Sec Memory Limit: 128 MBSubmit: 1007 Solved: 476[Submit][Statu ...
- 20172319 2018.10.12《Java程序设计教程》第6周课堂实践(补写博客)
20172319 2018.10.12 <Java程序设计教程>第6周课堂测验 课程:<程序设计与数据结构> 班级:1723 学生:唐才铭 学号:20172319 指导老师:王 ...
