关于elment-ui树形控件Tree的使用
如果简单使用的tree树形控件,按照Element ui Tree 树形控件 官方文档使用即可,基本上能够完成大部分的需求。
但是如果需要对树形结构进行额外操作,仅仅根据官方文档提供的方案的话,可能就不太够了,需要我们更深入的研究树形控件。
关于树形结构的增删改查操作,官方提供了append和remove两个方法,可以很方便的实现添加节点和删除节点,关键还有一个重命名的操作,并没有提供直接的方法,那就需要我们去变通。
以下提供两个方案:
1、利用append方法
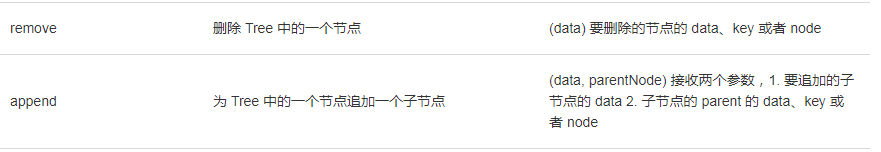
官方说明:

说提供两个参数,但是经过验证
- <el-button type="text" size="mini" icon="el-icon-edit" @click.stop.prevent="() => append(node, data)">重命名</el-button>
所以需要为当前节点进行重命名的时候,可以依赖parentNode参数,获取父节点,然后操作就类似于为当前节点添加子节点差不多了,需要注意的是:
添加节点,是对当前节点的子节点children通过数组方法push,或者unshift;
重命名节点,是对当前节点的父节点的子节点children通过数组方法splice替换当前节点,需要先确定当前数据在该数组中的index
- const index = children.findIndex(d => d.cId === data.cId);
然后才可以 $parants.nodes.splice(i, 1, item),其实也就是在该节点的父节点中找到子节点的数组,然后确定该数据在子节点数组中的位置,修改名称,利用splice在数组中进行替换。
2、利用getNode方法
- <el-button type="text" size="mini" icon="el-icon-edit" @click.stop.prevent="() => renameTreeNode(data)"></el-button>
- renameTreeNode(data){
- this.$prompt('', '通过getNode分组重命名', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- inputValue: data.name,
- inputValidator: function(val){
- return val.trim() != "" ? true : "分组名称不能为空";
- },
- inputPlaceholder:"请输入重命名组名称"
- }).then(({ value }) => {
- let dataNode = this.$refs.tree.getNode(data.cId);
- this.$set(dataNode.data, "name", value)
- })
- }
其实关键点在于 let dataNode = this.$refs.tree.getNode(data.cId);获取到当前树节点之后,也就是设置其name值了,反倒没有什么好说的了。
通过上述两种方案,其实可以看出来,必然还有其他方案可以实现。
主要明白elment-ui官方文档上面关于方法和Events怎么使用,基本上能够玩出各种花样来的。
Events也就是在template上面可以使用v-on绑定的,与click之类的使用方法一致,而方法,事实上也就是@click=“getData”这里面的getData,但是除了这种调用该方法的方案外,还可以通过this.$refs[refName].getData()的方法在javascript中调用。
关于elment-ui树形控件Tree的使用的更多相关文章
- VS2010/MFC编程入门之三十一(常用控件:树形控件Tree Control 下)
前面一节讲了树形控件Tree Control的简介.通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件的创建.CTreeCtrl类的主要成员函数和应用实例. 树形控件的创建 MFC为树形控件提 ...
- VS2010/MFC编程入门之三十(常用控件:树形控件Tree Control 上)
前面两节为大家讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Control. 树形控件简介 树形控件在Windows系统中是很常见的,例如资源管理器左侧的 ...
- Visual studio C++ MFC之树形控件Tree Control
背景 本篇旨在MSDN帮助文档下总结树形控件Tree Control的使用,并列出碰到的具体问题. 正文 树形控件Tree Control的类则是CTreeCtrl,具体成员对象详见链接,以下则描述一 ...
- VS2010-MFC(常用控件:树形控件Tree Control 下)
转自:http://www.jizhuomi.com/software/203.html 前面一节讲了树形控件Tree Control的简介.通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件 ...
- VS2010-MFC(常用控件:树形控件Tree Control 上)
转自:http://www.jizhuomi.com/software/200.html 前面两节讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Contr ...
- ELementUI 树形控件tree 获取子节点同时获取半选择状态的父节点ID
使用element-ui tree树形控件的时候,在选择一个子节点后,使用getCheckedKeys 后,发现只能返回子节点的ID,但是其父节点ID没有返回. 解决办法有三种: 1.element ...
- 1. mvc 树形控件tree + 表格jqgrid 显示界面
1.界面显示效果 2.资源下载 地址 1. jstree https://www.jstree.com/ 2.表格jqgrid https://blog.mn886.net/jqGrid/ ...
- 使用 elementUI 树形控件Tree 编辑数据
操作新增/编辑功能时初始化数据: 应用属性 default-checked-keys 给Tree节点赋默认值(赋值数据为节点数组Arr)前,应先清空数组Arr,并且配合使用 this.$refs.tr ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
随机推荐
- 应用间通信方式HTTP和RPC
一.HTTP和RPC 1.Dobbo RPC框架 2.Sping Cloud 微服务架构下的一站式解决方案. 微服务直接使用的是 Http restful方式 二.SpringCloud中服务间两种 ...
- sparkSQL以JDBC为数据源
一.环境准备 安装oracle后,创建测试表.数据: create table test ( username varchar2(32) primary key , password varchar2 ...
- RedHat6.5安装zookeeper单机
版本号: Redhat6.5 zookeeper-3.4.6 JDK1.8 zookeeper下载 官网下载地址:https://mirrors.tuna.tsinghua.edu.cn/apac ...
- iOS开发 SourceTree将develop合并到master分支的详细步骤
- ML: 聚类算法R包 - 密度聚类
密度聚类 fpc::dbscan fpc::dbscan DBSCAN核心思想:如果一个点,在距它Eps的范围内有不少于MinPts个点,则该点就是核心点.核心和它Eps范围内的邻居形成一个簇.在一个 ...
- Azure SQL Database (26) 使用Query Store对Azure SQL Database监控
<Windows Azure Platform 系列文章目录> 我们在使用Azure SQL Database的时候,需要对数据库的性能进行监控,这时候就可以有两种方法: 1.第一种方法, ...
- 纯css3实现文字间歇滚动效果
场景: 假设有4条数据或者标题,视口中只显示两条,采用每次向上滚动一条数据来展示所有的数据.效果如图: 用JavaScript也很容易实现,但是需要操作DOM,可以参考这篇博客.考虑到项目中经常使用V ...
- AndroidStudio相关经验记录
1.初次打开Gradle工程特别慢,一直提示下载更新Gradle 解决办法:打开Gradle工程子目录:“\gradle\wrapper” 下的 “gradle-wrapper.properties” ...
- js中的 Table 对象
Table 对象Table 对象代表一个 HTML 表格.在 HTML 文档中 <table> 标签每出现一次,一个 Table 对象就会被创建. Table 对象集合cells[] ...
- spring 整合Junit学习
测试一般是测试的局部功能,使用时需要自己写个测试相关的spring配置文件,比较费劲,所以常用的是纯配置的方式来实现测试. @RunWith(SpringJUnit4ClassRunner.class ...
