更优雅的使用Git
JavaScript之禅已经发过两篇 Git 相关的文章了。一篇文章,教你学会Git :浅显易懂,如果你还不会 Git 可以先去看看、Git的奇技淫巧 :介绍了一些实用的操作。今天为大家带来第三篇,如何更优雅的使用 Git
写好 commit message
Git 每次提交代码,都要写 Commit message,否则提交不了。我们不光得写 Commit message 而且还应该写的清晰明了,说明本次提交的目的。
$ git commit -m "提交信息"
在编辑器中写commit message
$ git commit
写好 Commit message 好处多多:
1、统一团队Git commit 日志风格
2、方便日后 Reviewing Code
3、帮助我们写好 Changelog
4、能很好的提升项目整体质量
Commit 提交规范
业界比较推崇 Angular 的 commit 规范 http://suo.im/4rsYee
Commit message 包括三个部分:Header,Body 和 Footer。完整格式如下:
<type>(<scope>): <subject><BLANK LINE><body><BLANK LINE><footer>
1) type
提交 commit 的类型,包括以下几种
- feat: 新功能
- fix: 修复问题
- docs: 修改文档
- style: 修改代码格式,不影响代码逻辑
- refactor: 重构代码,理论上不影响现有功能
- perf: 提升性能
- test: 增加修改测试用例
- chore: 修改工具相关(包括但不限于文档、代码生成等)
2) scope
修改文件的范围,比如:视图层、控制层、docs、config, plugin
3) subject
- subject 是 commit 目的的简短描述(用一句话清楚的描述这次提交做了什么),不超过50个字符
4) body
- 补充 subject 添加详细说明,可以分成多行,适当增加原因、目的等相关因素,也可不写
5 ) footer
- 当有非兼容修改(Breaking Change)时必须在这里描述清楚
- 关闭issue或是链接到相关文档,如 Closes #1, Closes #2, #3
使用 commitzen
commitzen 这个工具可以帮助我们写出规范的 Commit message。
GitHub:https://github.com/commitizen/cz-cli

使用npm 全局安装
$ npm install -g commitizen
在项目中使用 angular 的 commit 规范
$ commitizen init cz-conventional-changelog --save-dev --save-exact
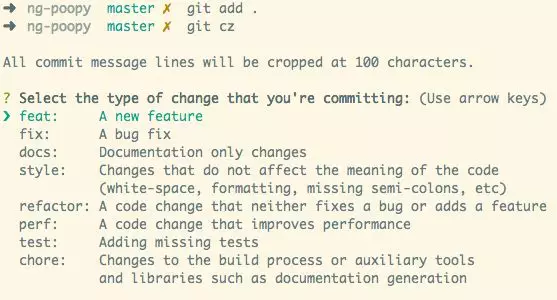
然后我们就可以愉快的使用 git cz 代替 git commit 命令了。当然我们也可也将其加到npm script 中
"script": {"commit": "git cz"}
然后直接使用npm run commit
使用 gitmoji
gitmoji 和 commitzen的作用都是帮助我们写出规范的commit message,不过gitmoji有更好玩的 moji表情。( 用moji来表示type )
GitHub:https://github.com/carloscuesta/gitmoji-cli
安装使用
# 安装$ npm i -g gitmoji-cli# 使用$ gitmoji -c
挑选个符合场景的moji 提交本次更改
使用Git hooks
与其他版本控制系统一样,当某些重要事件发生时,Git 可以调用自定义脚本,Git 有很多钩子可以用来调用脚本自定义 Git。在 .git -> hooks 目录下可以看到示例。 例如:pre-commit就是在代码提交之前做些事情。如果你打开了 hooks 目录里面的 *.sample 文件,你可以看见里面写的shell脚本。但是我想用 Js 写 hooks 咋办?husky、pre-commit就能满足你。
现在我们想实现一个提交代码时使用 Eslint 进行代码检查的功能
先来看pre-commit
GitHub:https://github.com/observing/pre-commit
# 下载安装$ npm install --save-dev pre-commit
在package.json 中配置pre-commit
"scripts": {"lint": "eslint [options] [file|dir|glob]*",},"pre-commit": ["lint",]
现在提交代码试试
$ git commit -m 'Keep calm and commit'
再试试 husky
GitHub:https://github.com/typicode/husky
开始还是下载,不过这儿我们用的是 @next 版,使用方法与正式版略有不同。
$ npm install husky@next --save-dev
和 pre-commit 一样,还是在package.json中配置。但是处理pre-commit钩子它还可以做的更多。
// package.json{"scripts": {"lint": "eslint [options] [file|dir|glob]*",},"husky": {"hooks": {"pre-commit": "npm lint","pre-push": "..."}}}
本文介绍了如何规范的编写Commit message,以及使用commit zen与gitmoji这两个工具来帮助我们写出规范的Commit message。最后介绍了下Git hooks,并通过 husky 或是 pre-commit 与 Eslint结合使用来构建一个代码检测工作流。当然,你还可以做的更多。
本文完.
更优雅的使用Git的更多相关文章
- git rebase VS git merge? 更优雅的 git 合并方式值得拥有
写在前面 如果你不能很好的应用 Git,那么这里为你提供一个非常棒的 Git 在线练习工具 Git Online ,你可以更直观的看到你所使用的命令会产生什么效果 另外,你在使用 Git 合并分支时只 ...
- PostCSS一种更优雅、更简单的书写CSS方式
Sass团队创建了Compass大大提升CSSer的工作效率,你无需考虑各种浏览器前缀兼,只需要按官方文档的书写方式去写,会得到加上浏览器前缀的代码,如下: .row { @include displ ...
- 少年,是时候换种更优雅的方式部署你的php代码了
让我们来回忆下上次你是怎么发布你的代码的: 1. 先把线上的代码用ftp备份下来 2. 上传修改了的文件 3. 测试一下功能是否正常 4. 网站500了,赶紧用备份替换回去 5. 替换错了/替换漏了 ...
- 使用 Promises 编写更优雅的 JavaScript 代码
你可能已经无意中听说过 Promises,很多人都在讨论它,使用它,但你不知道为什么它们如此特别.难道你不能使用回调么?有什么了特别的?在本文中,我们一起来看看 Promises 是什么以及如何使用它 ...
- async 更优雅异步体验
上一篇<让 Generator 自启动>介绍了通过起动器让 Generator 跑起来,而本篇采用 async 实现更优雅的异步编程. 从例子开始 借用上一篇例子中的例子说起. funct ...
- [改善Java代码]集合运算时使用更优雅的方式
在初中代数中,我们经常会求两个集合的并集.交集.差集等,在Java中也存在着此 类运算,那如何实现呢? 一提到此类集合操作,大部分的实现者都会说:对两个集合进行遍历,即可求出结果.是的,遍历可以实现并 ...
- Lambda表达式, 可以让我们的代码更优雅.
在C#中, 适当地使用Lambda表达式, 可以让我们的代码更优雅. 通过lambda表达式, 我们可以很方便地创建一个delegate: 下面两个语句是等价的 Code highlighting p ...
- 使用Castle扩展Ibatis.Net,面向接口编程-更优雅的代码
使用Ibatis.Net做项目半年了,甚是喜欢,感觉确实是个简单.轻巧的O/R Mapping框架,特别是将Sql配置在Xml文件中,相当于直接将Dao层抽离了出来. 本文假定读者对Ibatis.Ne ...
- 框架基础:ajax设计方案(五)--- 集成promise规范,更优雅的书写代码
距离上一篇博客书写,又过去了大概几个月了,这段时间暂时离开了这个行业,让大脑休息一下.一个人旅行,一个人休息,正好也去完成一个目标 --- 拥有自己的驾照.当然,也把自己晒的黑漆马虎的.不过这一段时间 ...
随机推荐
- 收藏一篇 Python 文本框操作命令
原文地址:https://www.cnblogs.com/onlyfu/archive/2013/03/07/2947473.html 属性(Options) background(bg) borde ...
- 学习concurrency programming进展
看了一段时间的actor model,goroutine之类的东东,最近在github上写了个简单的框架, 注:未做大量测试,仅供学习用,勿用于生产用途 链接: https://github.com/ ...
- How to Export to Excel
https://simpleisbetterthancomplex.com/tutorial/2016/07/29/how-to-export-to-excel.html Export data to ...
- npm安装教程(vue.js)
https://www.cnblogs.com/goldlong/p/8027997.html 首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Googl ...
- Jenkins入门-部署gitlab 项目(8)
目前很多公司代码管理已经迁入到了git上,大多数的公司使用的代码管理服务器是gitlab,目前持续交付的流行很多公司都采用Jenkins完成持续交付工作.首先我们需要通过Jenkins来获取我们的项目 ...
- Zookeeper 三台主机 Ha集群的搭建
前期准备1.修改Linux主机名 2.修改IP 3.修改主机名和IP的映射关系 /etc/hosts ######注意######如果你们公司是租用的服务器或是使用的云主机(如华为用主机.阿里云主机等 ...
- 集群RedHat6.5+JDK1.8+Hadoop2.7.3+Spark2.1.1+zookeeper3.4.6+kafka2.11+flume1.6环境搭建步骤
1.RHEL 6.5系统安装配置图解教程(rhel-server-6.5) 2.在Linux下安装JDK图文解析 3.RedHat6.5上安装Hadoop集群 4.RedHat6.5安装Spark集群 ...
- 黄聪:VS2017调试时提示“运行时无法计算表达式的值”
具体操作: 工具-选项-调试-常规,选中“使用托管兼容模式”,问题解决
- python中pip和pygame的安装
1.安装pip和pygame都很简单.首先咱们来安装pip,官网https://pypi.python.org/pypi/pip#download,下载pip的压缩文件,并将其解压. 我们在cmd的p ...
- webscoket通信初步(一)
只要动手做起来,多投入时间和精力.耐心去研究,以大多人的智商加google,平时遇到的大部分问题我们都是可以自己解决的,大部分的知识我们都是可以掌握的. 我们都知道http协议是单向请求的,无法实现双 ...
