JFinal Web开发学习(九)后台添加前台显示博客
效果:
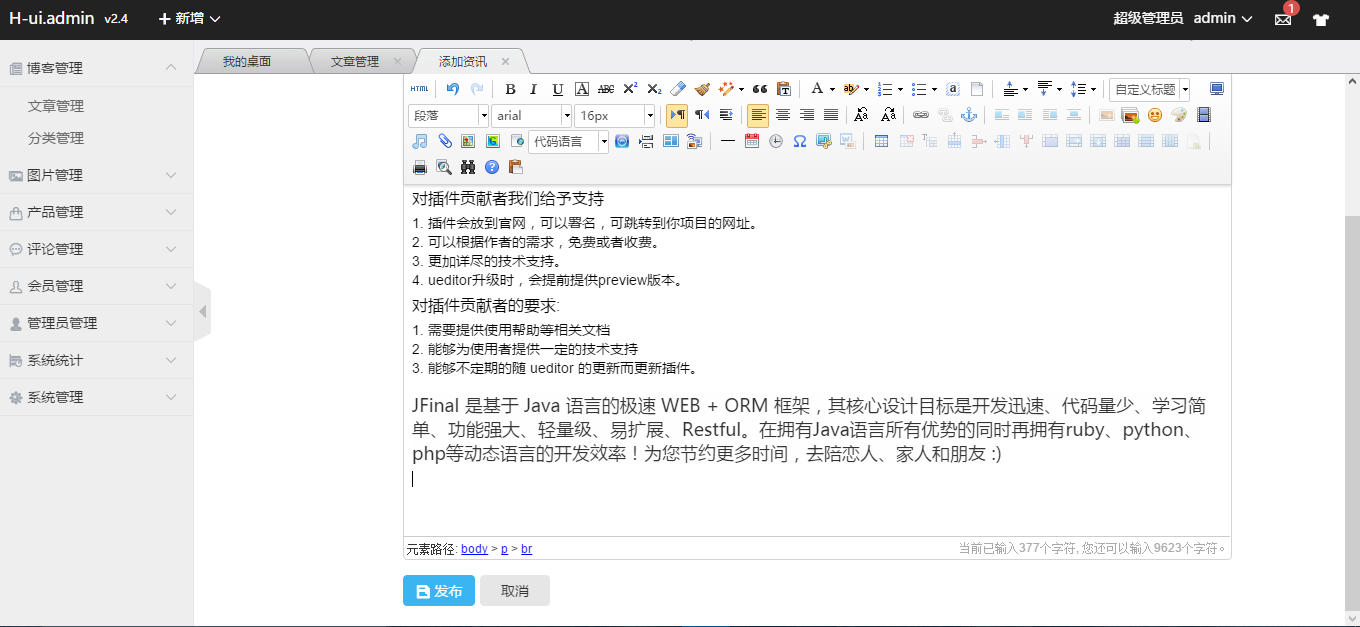
发博客:

显示博客:

后台:使用hui-admin,文章编辑器是百度开源的ueditor
前台:使用layui前端框架
1.写控制器BlogController
controller包中
package cn.pangpython.controller; import com.jfinal.core.Controller; import cn.pangpython.model.Blog;
import cn.pangpython.utils.DateUtils; /**
* @author pangPython
* 博客模块控制器
*
*/
public class BlogController extends Controller{ //访问URL:/blog/
public void index(){
} //访问URL:/blog/adminAddBlog
//后台添加博客文章
public void adminAddBlog(){
Blog blog = getModel(Blog.class);
blog.setTitle(getPara("blog.title"));
blog.setAuthor(getPara("blog.author"));
blog.setContent(getPara("blog.content"));
blog.setCreateDate(DateUtils.getNowTime());
blog.setUpdateDate(DateUtils.getNowTime());
if(blog.save()){
renderText("添加成功!");
}else{
renderText("添加失败!");
} } // 访问URL:/blog/article/1
//前台根据传入id显示博客页面
public void article(){
//获取博客id
int blog_id = getParaToInt(0);
//查询实例化blog对象
Blog blog = Blog.dao.findById(blog_id);
//设置模板携带参数
setAttr("blog", blog);
//渲染模板
render("../admin/article.html"); } }
2.写后台html模板
后台发布文章页面
WebRoot/admin/article-add.html
<!--_meta 作为公共模版分离出去-->
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<LINK rel="Bookmark" href="/favicon.ico" >
<LINK rel="Shortcut Icon" href="/favicon.ico" />
<!--[if lt IE 9]>
<script type="text/javascript" src="lib/html5.js"></script>
<script type="text/javascript" src="lib/respond.min.js"></script>
<script type="text/javascript" src="lib/PIE_IE678.js"></script>
<![endif]-->
<link rel="stylesheet" type="text/css" href="static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="lib/Hui-iconfont/1.0.7/iconfont.css" />
<link rel="stylesheet" type="text/css" href="lib/icheck/icheck.css" />
<link rel="stylesheet" type="text/css" href="static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="static/h-ui.admin/css/style.css" />
<!--[if IE 6]>
<script type="text/javascript" src="http://lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<!--/meta 作为公共模版分离出去--> <title>新增文章 - 资讯管理 - H-ui.admin v2.3</title> </head>
<body>
<article class="page-container">
<form class="form form-horizontal" id="form-article-add" action="/blog/adminAddBlog" method="POST">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>文章标题:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="blog.title" name="blog.title">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">作者:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="blog.author" name="blog.author">
</div>
</div> <div class="row cl">
<label class="form-label col-xs-4 col-sm-2">文章内容:</label>
<div class="formControls col-xs-8 col-sm-9">
<script id="editor" name="blog.content" type="text/plain" style="width:100%;height:400px;"></script>
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-2"> <button onClick="article_save();" class="btn btn-secondary radius" type="submit"><i class="Hui-iconfont"></i> 发布</button>
<button onClick="removeIframe();" class="btn btn-default radius" type="button"> 取消 </button>
</div>
</div>
</form>
</article> <!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/layer/2.1/layer.js"></script>
<script type="text/javascript" src="lib/icheck/jquery.icheck.min.js"></script>
<script type="text/javascript" src="lib/jquery.validation/1.14.0/jquery.validate.min.js"></script>
<script type="text/javascript" src="lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript" src="lib/jquery.validation/1.14.0/messages_zh.min.js"></script>
<script type="text/javascript" src="static/h-ui/js/H-ui.js"></script>
<script type="text/javascript" src="static/h-ui.admin/js/H-ui.admin.js"></script>
<!--/_footer /作为公共模版分离出去--> <!--请在下方写此页面业务相关的脚本--> <script type="text/javascript" src="lib/webuploader/0.1.5/webuploader.min.js"></script>
<script type="text/javascript" src="lib/ueditor/1.4.3/ueditor.config.js"></script>
<script type="text/javascript" src="lib/ueditor/1.4.3/ueditor.all.min.js"> </script>
<script type="text/javascript" src="lib/ueditor/1.4.3/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
$(function(){
$('.skin-minimal input').iCheck({
checkboxClass: 'icheckbox-blue',
radioClass: 'iradio-blue',
increaseArea: '20%'
}); $list = $("#fileList"),
$btn = $("#btn-star"),
state = "pending",
uploader; var uploader = WebUploader.create({
auto: true,
swf: 'lib/webuploader/0.1.5/Uploader.swf', // 文件接收服务端。
server: 'fileupload.php', // 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker', // 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
uploader.on( 'fileQueued', function( file ) {
var $li = $(
'<div id="' + file.id + '" class="item">' +
'<div class="pic-box"><img></div>'+
'<div class="info">' + file.name + '</div>' +
'<p class="state">等待上传...</p>'+
'</div>'
),
$img = $li.find('img');
$list.append( $li ); // 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
} $img.attr( 'src', src );
}, thumbnailWidth, thumbnailHeight );
});
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress-box .sr-only'); // 避免重复创建
if ( !$percent.length ) {
$percent = $('<div class="progress-box"><span class="progress-bar radius"><span class="sr-only" style="width:0%"></span></span></div>').appendTo( $li ).find('.sr-only');
}
$li.find(".state").text("上传中");
$percent.css( 'width', percentage * 100 + '%' );
}); // 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).addClass('upload-state-success').find(".state").text("已上传");
}); // 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).addClass('upload-state-error').find(".state").text("上传出错");
}); // 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress-box').fadeOut();
});
uploader.on('all', function (type) {
if (type === 'startUpload') {
state = 'uploading';
} else if (type === 'stopUpload') {
state = 'paused';
} else if (type === 'uploadFinished') {
state = 'done';
} if (state === 'uploading') {
$btn.text('暂停上传');
} else {
$btn.text('开始上传');
}
}); $btn.on('click', function () {
if (state === 'uploading') {
uploader.stop();
} else {
uploader.upload();
}
}); var ue = UE.getEditor('editor'); });
</script>
<!--/请在上方写此页面业务相关的脚本-->
</body>
</html>
前台显示博客页面
WebRoot/blog/article.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>${blog.title?if_exists}</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
</head>
<body> <ul class="layui-nav">
<li class="layui-nav-item"><a href="">Logo</a></li>
<li class="layui-nav-item "><a href="">首页</a></li>
<li class="layui-nav-item layui-this"><a href="">博客</a></li>
<li class="layui-nav-item"><a href="">关于我们</a></li>
</ul> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>BLOG</legend>
</fieldset> <br>
<div class="layui-main"> <fieldset class="layui-elem-field">
<legend>${blog.title?if_exists}</legend>
作者: ${blog.author?if_exists} 创建时间:${blog.create_date?if_exists} 更新时间:${blog.update_date?if_exists}
<hr>
<blockquote class="layui-elem-quote">${blog.content?if_exists}</blockquote> </fieldset> </div> <script src="/static/layui/layui.js"></script> <script>
//配置自己的js加载路径
layui.config({
base:'/static/js/modules/'
}).use('index'); </script> </body>
</html>
3.配置路由
routers包中
FrontRouters.java
config方法中添加
add("/blog",BlogController.class);
4.简单测试
添加文章:
localhost/admin/index
博客管理->文章管理->添加资讯
注:此处添加文章的方法未做权限控制
查看文章:
localhost/blog/article/1
注:此处article后边是博客id,根据自己添加的博客的id进行查看,此处未做异常处理,试图访问不存在的id后台会报错.
参考原文:https://blog.csdn.net/u012995856/article/details/53457428
JFinal Web开发学习(九)后台添加前台显示博客的更多相关文章
- JFinal Web开发学习(八)后台集成H-ui-admin前端框架
h-ui-admin是一个很不错的前端框架h-ui实现的一个后台管理系统的前端. 1.在WebRoot目录下新建admin目录 2.下载h-ui-admin(当前最新是2.5版本)并解压至admin文 ...
- JFinal Web开发学习(六)验证码验证和注册细节
效果: 实现了注册界面的验证码验证.确认密码.密码md5加盐加密.C3P0插件数据库操作.读取外部配置文件. 1.在注册页面添加了确认密码输入框,修改了字段名称 <!DOCTYPE html&g ...
- JFinal Web开发学习(三)前后台路由设计
效果图: 一.写控制器 1.在controller包中新建AdminController后台控制器,继承Controller,实现一个index方法,作为的处理方法. /admin 后面,这个控制器中 ...
- JFinal Web开发学习(五)注册界面和后端验证
效果: 直接点击注册后 : 后端验证是可靠地,前端js验证是不可靠的.只需要在浏览器删除js验证代码即可突破js验证. 1.注册界面 在WebRoot下新建regist.jsp <%@ page ...
- JFinal Web开发学习(二)目录、架构、package设计
package分类 config是JFinal的项目配置 controller是控制器 handler可以设置全局处理器,例如判断用户请求中是否直接请求 FreeMarker的模板文件ftl或者htm ...
- JFinal Web开发学习(一)开启HelloWorld
初次接触JFinal框架,接触过MVC思想,接触过Spring. JFinal官网: http://www.jfinal.com/ 之前很嫌弃JavaWeb开发,主要原因是繁琐的xml配置. 官方推荐 ...
- JFinal Web开发学习(四)数据库连接与自动生成model
1.新建数据库jfinal_test,user表 /* Navicat MySQL Data Transfer Source Server : . Source Server Version : 50 ...
- JFinal Web开发学习(七)使用layUI美化的登录功能
效果: 验证码还是没有布局好.背景比较怀古. 1.写前端html login.jsp <!DOCTYPE html> <html> <head> <meta ...
- ASP.NET Core Web开发学习笔记-1介绍篇
ASP.NET Core Web开发学习笔记-1介绍篇 给大家说声报歉,从2012年个人情感破裂的那一天,本人的51CTO,CnBlogs,Csdn,QQ,Weboo就再也没有更新过.踏实的生活(曾辞 ...
随机推荐
- 【362】python 正则表达式
参考:正则表达式 - 廖雪峰 参考:Python3 正则表达式 - 菜鸟教程 参考:正则表达式 - 教程 re.match 尝试从字符串的起始位置匹配一个模式,如果不是起始位置匹配成功的话,match ...
- Delphi动态配置ODBC数据源--SQL Server版本
(摘自)http://jxlearnew.blog.163.com/blog/static/549786592007102451431413/ 这里介绍一种用Delphi来实现动态注册的方法,希望对各 ...
- Delphi 语言
自1995年Borland公司发布Delphi 1.0以来,Delphi受到很多开发者的亲睐,到1999年发布Delphi5,Delphi以其开发快捷.控件丰富.易于上手等优势吸引了众多的开发者,用户 ...
- kdump内核
什么是kdump? kdump 是一种先进的基于 kexec 的内核崩溃转储机制.当系统崩溃时,kdump 使用 kexec 启动到第二个内核.第二个内核通常叫做捕获内核,以很小内存启动以捕获转储 ...
- 解决python3.6的UnicodeEncodeError: 'gbk' codec can't encode character '\xbb' in position 28613: illegal multibyte sequence
这是python3.6的print()函数自身有限制,不能完全打印所有的unicode字符. 主要的是windows下python的默认编码不是'utf-8',改一下python的默认编码成'utf- ...
- Android Studio 统计行数
开发中常常会想看看自己累积在这个项目中写了多少代码了,以下就是在Android Studio查看统计项目代码总行数的方法. 打开Android Studio,按快捷键Ctrl+Shift+A 输入fi ...
- win10 壁纸路径
C:\用户\用户名\AppData\Roaming\Microsoft\Windows\Themes\CachedFiles 原文: https://blog.csdn.net/qq_35040828 ...
- target=_blank攻击
[target=_blank攻击] 在<a>标签中加入 rel="noopener noreferrer" 来避免. 参考:https://mathiasbynens. ...
- 基本数据类型(list,tuple)
基本数据类型(list,tuple)内容: 1. 列表2. 列表的增删改查3. 列表的嵌套4. 元组和元组嵌套5. range⼀. 列表1.1 列表的介绍列表是python的基础数据类型之⼀,其他编程 ...
- pta l2-16(愿天下有情人都是失散多年的兄妹)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805061769609216 题意:两个异性的人五服之内不得通婚 ...
