9.js入门
1.Js介绍
◆js是一款运行在客户端的网页编程语言。
◆组成部分
★ecmascript js标准
★dom 通过js操作网页元素
★bom 通过api操作浏览器
◆特点
★简单易用
★解释执行
★基于对象
面向过程
作用
◆表单验证
◆轮播特效
◆开发游戏
2. Js书写位置
◆内嵌式

◆外链式

★先创建一个外部JS文件
★通过src将外部js调用。
◆写js代码的时候,分号不能省略。
◆推荐将JS代码写在html结束标签后边
将多个JS文件合成为一个JS文件
3.输出消息的几种方式
alert() 在页面弹出一个对话框,早期JS调试使用。

confirm() 在页面弹出一个对话框, 常配合if判断使用。

console.log() 将信息输入到控制台,用于js调试。

prompt() 弹出对话框,用于接收用户输入的信息。

document.write()在页面输出消息

document.write不仅能输出信息,还能输出标签。
◆转义字符
\” 转双引
\’转单引
\n转换行
\r 转回车
Js注释
快捷键 ctrl+/ 单行注释 // 多行注释 /* */
变量
会变化的量。
变量是用来存储数据的容器。
◆定义变量

◆给变量赋值

“=”是赋值运算符
◆定义并赋值
1.1 变量的命名规范
◆不能以数字或者纯数字开头来定义变量名。
◆不推荐使用中文来定义变量名。
◆不能使用特殊符号或者特殊符号开头(-除外);
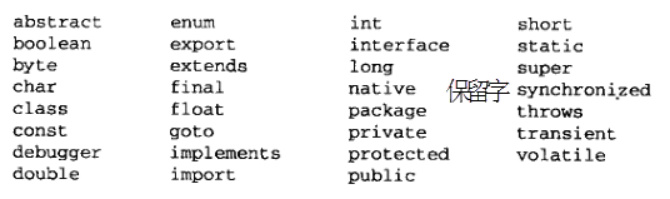
◆不推荐使用关键字和保留字来定义变量名。

★在JS中严格区分大小写的!!!
数据类型
1.1 简单数据类型
◆Number 数字类型
包含正数 负数 小数

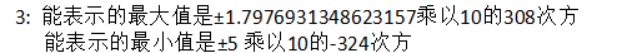
数字类型的表达方式
★十进制表示法

★十六进制表示法
从0-9,a(A)-f(F)表示数字。以0x开头。

★八进制表示法
0开头,0-7组成。

◆字符串 String
凡是用双引号或者单引号引起的都是字符串。

◆布尔数据类型 Boolean
只有2个值一个是true, 一个是false. 实际运算中true=1,false=0

◆undefined 变量未初始化
定义了变量,没有给变量赋值

◆null 变量未引用 值为空 object

复杂数据类型
★ object 对象
★ array 数组
判断数据类型
typeof()

比较运算符
< > <= >= == !=
算术运算符
◆+ 加号
★两个数字类型的变量相加,得到的是一个数字类型。
★一个数字类型和一个字符串相加,得到的是一个字符串。
◆— 减号
★两个数字类型的变量相减,得到的是一个数字类型。
★一个数字类型和一个数字字符串相减,得到的是一个数字类型。
★一个数字类型和一个非数字字符串相减,得到的是NaN,是一个数字类型。
NaN, not a number
◆/ 除号
★两个数字类型的变量相除,得到的是一个数字类型。
★一个数字类型和一个数字字符串相除,得到的是一个数字类型。
★一个数字类型和一个非数字字符串相除,得到的是NaN,是一个数字类型。
★0做为除数的时候,得到结果 Infinity (无限大),是一个数字类型。
◆% 取余数
◆优先级 有()先计算()里边的
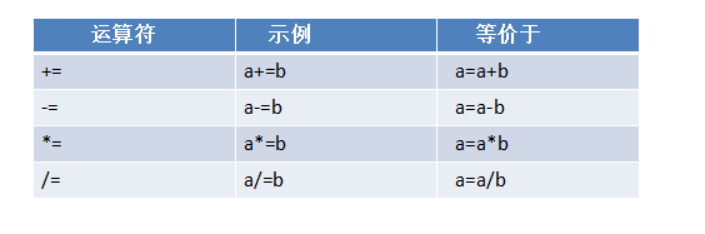
带操作的赋值运算


9.js入门的更多相关文章
- 1. web前端开发分享-css,js入门篇
关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人与人的教育背景与成长环境心理活动都有差别,但就别人的心得再结合自己的特点,然后探索适合自己的学 ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- Ember.js入门教程、博文汇总
第一章 对象模型 Ember.js 入门指南——类的定义.初始化.继承 Ember.js 入门指南——类的扩展(reopen) Ember.js 入门指南——计算属性(compute properti ...
- JS入门之ActiveXObject对象(转载)
JS入门之ActiveXObject对象 此对象提供自动化对象的接口. function ActiveXObject(ProgID : String [, location : String] ...
- Node.js 入门手册:那些最流行的 Web 开发框架
这篇文章与大家分享最流行的 Node.js Web 开发框架.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用程序,编 ...
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- 让我们一起学习《Node.js入门》一书吧!
Node.js入门 读完本书之后,你将完成一个完整的web应用,该应用允许用户浏览页面以及上传文件. 里面对一些知识的讲解,让你略窥Node.js的门径.最好一段代码一段代码的写下来,我的习惯是手里拿 ...
- web前端开发分享-css,js入门篇(转)
转自:http://www.cnblogs.com/jikey/p/3600308.html 关注前端这么多年,没有大的成就,就入门期间积累了不少技巧与心得,跟大家分享一下,不一定都适合每个人,毕竟人 ...
- Node.js入门实例程序
在使用Node.js创建实际“Hello, World!”应用程序之前,让我们看看Node.js的应用程序的部分.Node.js应用程序由以下三个重要组成部分: 导入需要模块: 我们使用require ...
- Underscore.js(1.7.0) 中文文档 Underscore.js 入门
原文地址:http://www.css88.com/doc/underscore/ Underscore.js 入门 http://www.tuicool.com/articles/jQ3IfeR
随机推荐
- 判断and ,or
and 和 or 是条件 与和或,记住一条,and 是两边同时都满足,or 是只有满足一个条件就成立. # print(1 or False) #条件1成立,条件2不成立.打印条件1 #返回: 1# ...
- Linux 终端设备
<Linux终端设备详解> https://www.cnblogs.com/shineshqw/articles/2423989.html
- 接口没添加@responseBody注解
今天在重写springaop小demo时,发现调用接口时,可以在控制台上正常返回结果,但是页面报错,debug半天,可以看到是调用了modelview的时候出错,找不到视图了.. debug的时候控制 ...
- windows 与 Linux SOCKET通讯
windows client 端口 // Def_win_client_socket_test.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" ...
- php服务器---IIS一些问题
配置网上很多博客都介绍过..这里不作详细说明了..将PHP目录(D:\PHP\PHP)下的php.ini-recommended或者php.ini-dist改名为php.ini,并找到extensio ...
- 使用django发送邮件(smtp)
首先在 seeting 最下面+上 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'EMAIL_USE_TLS = False ...
- 嵌入式C编程代码优化笔记
[优化永远是追求某种平衡而不是走极端,优化是有侧重点的,优化是一门平衡的艺术,它往往要以牺牲程序的可读性或者增加代码长度为代价] 1.选择合适的算法和数据结构 选择一种合适的数据结构很重要,如果在一堆 ...
- Linux日志文件总管——logrotate
日志文件包含了关于系统中发生的事件的有用信息,在排障过程中或者系统性能分析时经常被用到.对于忙碌的服务器,日志文件大小会增长极快,服务器会很快消耗磁盘空间,这成了个问题.除此之外,处理一个单个的庞大日 ...
- MyBatis 实现新增
MyBatis实现新增 1.概念学习:(角度不同) 1.1 功能:从应用程序角度出发,软件具有哪些功能 1.2 业务:完成功能时的逻辑,对应Service中一个方法 1.3 事务:从数据库角度出发,完 ...
- Codeforces gym 102062 简要题解
文章目录 A. Bob and BoB B. Vibranium Gift C. The Blood Moon D. Palindrome and Chocolate E. Jumpy Robot F ...
