shell入门练习

**定义局部变量, 局部变量在退出Shell客户端时会失效**

**单引号:原样输出**
**双引号:如果里面有变量,会输出变量**
**没有引号:输出变量**


可以在调用脚本的时候给脚本传递参数,脚本内使用$1 $2 ...... 接受传递的参数,当参数超过9的时候,需要用花括号括起来 ${10}
特殊的调用参数:
$0:返回Shell文件名称$$:当前脚本的PID$#:传递的所有参数$@:程序中的所有参数,这是将参数传递给其他程序的最佳方式。$! :执行的上一个命令的PID$?:上一次指令的返回值$_:此命令前面的最后一个参数$* :获取所有的参数



**使用sh命令启动的脚本,则在脚本结束其内部的属性都会消失,其他的脚本不能访问其内部的属性。
使用source 命令启动脚本,则在脚本结束后其属性不会失效,同时其他的脚本也能访问到。
经过验证,使用 ./ 也可以执行脚本
使用unset可以取消变量,这个变量包括环境变量和局部变量**


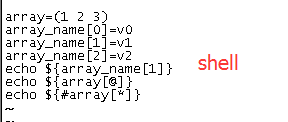
定义数组 array=(value1 value2 value3) array_name[0]=value0
读取数组${array_name[index]}
获取数组中全部的元素${my_array[@]}
获取数组的长度${#my_array[*]}
流程控制
if
如果else语句中没有执行语句,不可以写
if conditionthencommand1command2...commandNfi------------------if conditionthencommand1command2...commandNelsecommandfi------------if condition1thencommand1elif condition2thencommand2elsecommandNfifor
for var in item1 item2 ... itemNdocommand1command2...commandNdonewhile
while conditiondocommanddoneuntil
类似do-while循环,在最后判断条件,最少执行一次
until conditiondocommanddonecase
case 值 in
模式1) command1 command2 ... commandN ;;
模式2) command1 command2 ... commandN ;; esac
函数
demoFun(){ // 定义echo "这是我的第一个 shell 函数!"}echo "-----函数开始执行-----"demoFun // 调用,如果需要传递参数直接在后面跟就好 demoFun 1 2 3echo "-----函数执行完毕-----"
运算符
expr 是一款表达式计算工具,使用它能完成表达式的求值操作。
expr 2 + 2使用方法 , 需要注意的为1.表达式和运算符之间要有空格 2. 需要用``引起来
关系运算符

使用方法
if [ $a -lt 100 -a $b -gt 15 ]thenecho "$a 小于 100 且 $b 大于 15 : 返回 true"elseecho "$a 小于 100 且 $b 大于 15 : 返回 false"fi- 逻辑运算符

shell入门练习的更多相关文章
- Linux shell入门基础(六)
六.Shell脚本编程详解 将上述五部分的内容,串联起来,增加对Shell的了解 01.shell脚本 shell: # #perl #python #php #jsp 不同的脚本执行不同的文本,执行 ...
- Linux shell入门基础(一)
Linux shell入门基础(一): 01.增加删除用户: #useradd byf userdel byf(主目录未删除) userdel -r byf 该用户的属性:usermod 用 ...
- Shell - 简明Shell入门
本文以示例和注释的方式,对Shell编程的基本知识点进行了总结和回顾,所有脚本均已做了基本的调试和验证. Shell - 简明Shell入门 01 - 第一个脚本 脚本的定义.执行方法以及echo命令 ...
- linux shell 入门
本文是本人学习linux shell入门收集整理,不完全原创. 参考博文: http://www.cnblogs.com/suyang/archive/2008/05/18/1201990.html ...
- shell 入门学习
目录 shell 入门学习 注释 执行与启动 变量 语法 调试 title: shell 入门学习 date: 2019/7/16 15:47:49 toc: true --- shell 入门学习 ...
- Shell入门02
Shell入门-02 1.重定向 标准输入(<) 标准输出 标准错误重回定向 程序 = 指令 + 数据 命令 变量 在程序中,数据如何输入?又如何输出? 数据输入:键盘 – 标准输入,但是并 ...
- Shell入门01
Shell入门 1.基于硬件的虚拟化 2.基于平台的虚拟化 3.基于服务的虚拟化 4.基于库的虚拟化 5.基于操作系统的虚拟化 管理员使用Shell程序与操作系统进行交互,之前学习的shell脚本都是 ...
- 自学linux——11.shell入门
shell 基础 1.shell介绍(内置脚本) 程序开发的效率非常高,依赖于功能强大的命令可以迅速地完成开发任务(批处理) 语法简单,代码写起来比较轻松,简单易学 (1)什么是shell shell ...
- 10_Linux基础-SHELL入门1
@ 目录 10_Linux基础-SHELL入门1 一. 输入输出重定向 二. 2个特殊文件 三. here document 四. tee命令 五. 清空文件内容 六. SHELL入门 SHELL的变 ...
- Shell入门
前言 日常用Python多一些,不过很多时候shell脚本更简单实用一些,所以有必要熟悉一下shell脚本.当然shell有他特定的一些场景,比方说我曾经改过一个vpn断线自动重连的脚本,简单实用. ...
随机推荐
- NAT和Proxy的区别
在internet共享上网技术上,一般有两种方式,一种是proxy代理型,一种是NAT网关型,关于两者的区别与原理,身边很多人都不是很明白,下面我来讲讲我的理解,如有不对的,欢迎指正. 1.先说应用例 ...
- Python 学习笔记---基础篇
1. 简单测试局域网中的电脑是否连通.这些电脑的ip范围从192.168.0.101到192.168.0.200 import subprocess cmd="cmd.exe" b ...
- unity项目开发必备插件Asset Hunter 2(资源猎人2)
unity必备插件 Asset Hunter 2 2.4 , 工程项目过大,垃圾太多之后的清洁利器,能识别 ,移除你用不到的资源 扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop ...
- latex安装及基本使用
安装 需要两个文件,texlive2018.iso和texstudio-2.12.14-win-qt5.exe. 首先安装texlive2018.iso,管理员权限运行其中的install-tl-ad ...
- SQLServer BI 学习笔记
MSBI 学习库: https://ask.hellobi.com/blog/biwork SSAS库部署的几种方式 http://www.cnblogs.com/aspnetx/archive/20 ...
- c#发送短信
短息计费平台:http://sms.webchinese.cn/User/?action=key 代码: using System;using System.Collections.Generic;u ...
- composer 安装新包失败的原因之一
各种方法都尝试过了,然而最大的可能就是不能访问国外的资源! 1.使用vpnFQ下载 2.修改一下composer的配置,命令如下: composer config -g repo.packagist ...
- [Mysql]——通过例子理解事务的4种隔离级别(转)
第1级别:Read Uncommitted(读取未提交内容) 第2级别:Read Committed(读取提交内容) 第3级别:Repeatable Read(可重读) 第4级别:Serializab ...
- 在BCH硬分叉后防止重放攻击-2
重放攻击原理和防范措施——如何安全分离BCH的分来源:巴比特018-11-18 16:49:37 热度 12390 第0章 引言 即将面临的比特币分裂,如何保证你的币在分裂后肯定留下两种币?一个重点要 ...
- android 开发概述以及相关背景知识
参考链接:http://www.runoob.com/android/android-architecture.html http://www.runoob.com/android/android-a ...

