前端之前端介绍或html的常用标签1
一 web服务器的本质
由浏览器发送一个请求。服务器接收到,然后在回应一个响应。
由于浏览器的不同,web服务器响应的内容不一定被浏览器接收。
HTTP/1.1 201 OK\r\n\r\n需要发送的内容:是为了给浏览器看的。http协议名称;201:状态码
如下:
import socket
sock=socket.socket()
sock.bind(('127.0.0.1',8888))
sock.listen(5)
while True:
conn,addr=sock.accept()
res=conn.recv(1024)
print(res.decode('utf8'))
conn.send(b'HTTP/1.1 201 OK\r\n\r\n<h1>hello</h1>')
conn.close()
二 html介绍
什么是html:放一些标签文件,通过标签文件来显示网页中的各个部分。不是编程语言,而是一种标签语言,它使用标签来显示网页。
浏览器根据不同的标签语言显示相对应的渲染效果。但是不同的浏览器对于同一个标签文件渲染的效果不同。
HTML注意事项的是一个静态的网页效果。
文件的后缀名是给人看的,不同的后缀名的文件类型不同。
1 web 服务本质
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello Yuan</h1>","utf8"))
conn.close()
if __name__ == '__main__':
main()
=
2 html 是什么?
2.1 超本文标记语言(Hypertext Markup Language , HTML) 通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
2.2 浏览器按照顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一个标签可能会有不完全相同的解释(兼容性)
2.3 静态网页文件扩展名:html 或 .htm
3 html不是什么?
3.1HTML 不是一种编程语言,而是一种标记语言 (markup language)
3.2HTML 使用标记标签来描述网页


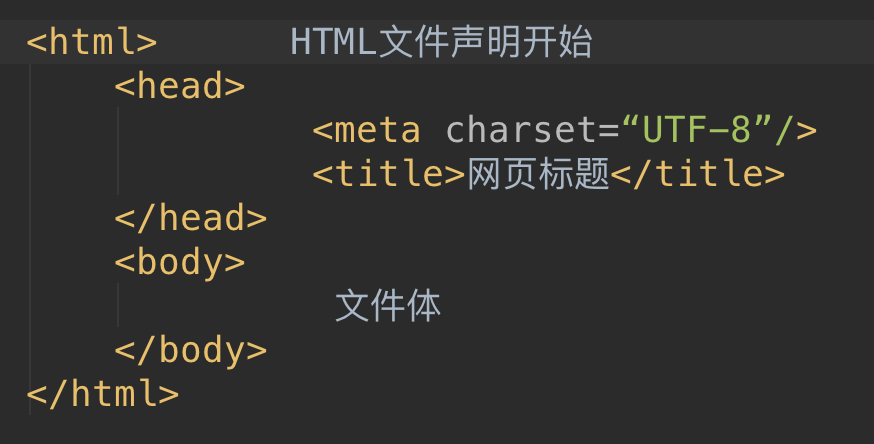
4 html 结构
4.1 基本骨架
组成了网页最主要的部分:html , head , body , title。

4.1.1 <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
4.1.2 <html></html> :是网页文件的根标签,所有的标签都要书写在html标签内部。也是文档开始标记和结束标记。此元素告诉浏览器其自身是一个HTML文档,在他们之间是文档的头部<head>和主体<body>
4.1.3 <head></head>:网页的头部,内部的内容是对整个网页文件进行的配置,所有的配置的内容在网页中都不会显示,但是在其间有特殊的意义。
4.1.4 <title></title>:网页的标题内容,加载网页时显示在网页名称部分。实际工作中最好写title,title中的关键字可以作为搜索引擎抓取时的关键字,提高SEO。title内部的内容会显示在搜索结果的标题部分,还可以作为收藏夹默认网页标题。
4.1.5 <body></body>网页主体部分,是用户可以看到的区域。所有结构相关的标签,都是书写在body内部。
4.2html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
5 基本标签
三 HTML结构
!DOCTYPE html:标签格式,h5的格式。
html标签:构建了一套规则,是给浏览器看的一套规则,里面放所有的标签,显示的内容,是根节点。
head标签:是html标签的子标签,里面放的是一些解释型的类容。head标签里面的内容不会在浏览器页面上显示,但是有其特殊的意义。
meta标签:解析编码给浏览器看,提供网页相关的内容信息。针对搜索引擎和更新频度的描述和关键字。
title标签:定义的是网页标题,在标题栏显示。
body标签:里面存放的即使自己想要显示在网页的内容,所有的标签都要放在这个里面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> </body>
</html>
标签与标签之间是可以嵌套的。html里面的标签是不区分大小写的
补充:在python2中头一行的格式是解析编码,是给解释器看的。
meta标签的属性
content属性:主要用于搜索引擎机器人查找信息和分类信息用的,其实就是各个参数的变量值。
name属性:主要是描述网页与sontent属性相对应。
http-equiv属性高:相当于http文件头作用。向浏览器传回一些有用信息,帮助显示正确的网页内容。也与content相对应。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="meta总结,html meta meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是有一个很老很老的男人创建的">
<title>老男孩</title>
</head>
<body>
<h1>hahha</h1>
</body>
</html>
导入标签:
link标签:导入css文件里面的内容,同时这里面还可以放网页标题的图标。
href:放网页标题图标。
css文件:主要是为了渲染网页,给网页布局。
script:导入js文件里面的内容
js文件:主要做网页的动态效果。
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
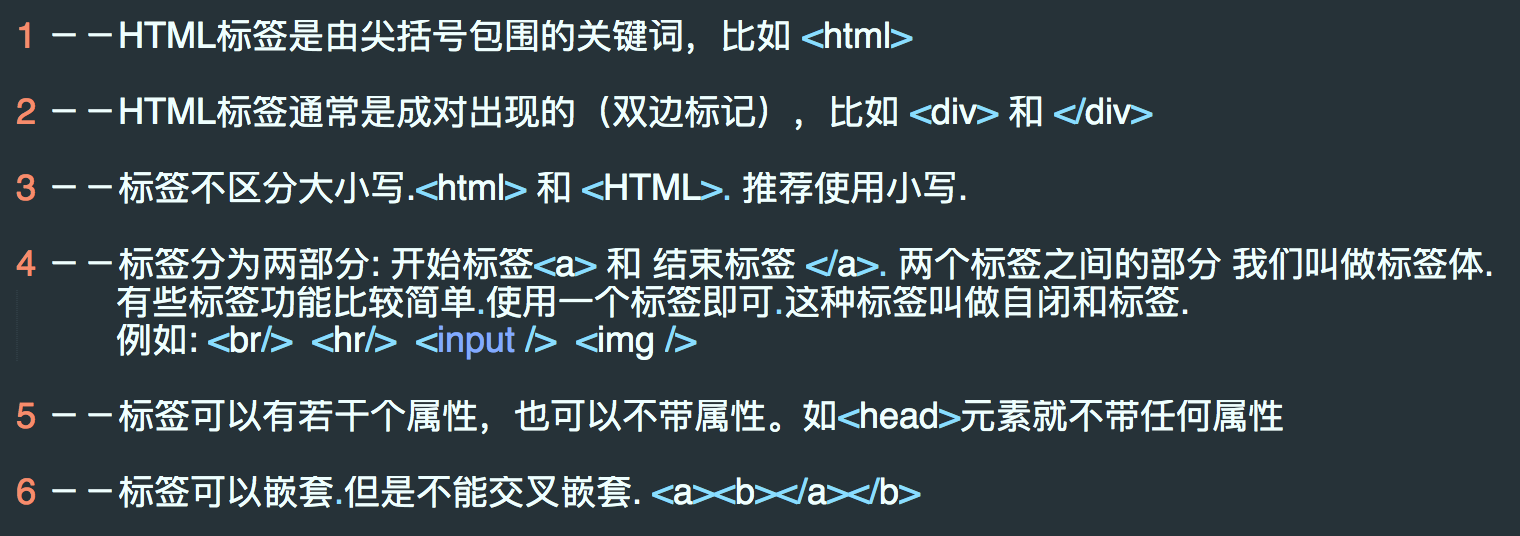
标签语法格式分为:自定义标签和闭合标签
闭合标签:<标签名 >闭合体</标签名>
自定义标签:<标签名 属性1='属性值1' 属性2='属性值2'........> 自定义标签,也叫做自闭合标签。
标签属性必须放在前面的那一个,不能加到后面。
四 body标签下的常用标签
hn系列的标签:h1到h6标签
根据h后面的数字的大小,h后面数字越大,标签里面的字体就会越小
p标签:段落标签,一个标签代表一个段落
br标签:换行标签
b标签:加粗标签
strong标签:加粗标签
strike标签:给内容加上一横线
hr标签:做分割线的标签,也叫做水平线
em标签:文字变成斜体
sup:上角标
sub:下角标
img标签:添加图片
属性:src属性:后面加上图片的链接。title:鼠标悬浮时提示的信息。alt:图片没有加载成功的提示。width:图片的宽度。height:图片的高度。(width和height属性如果只用一个就会自动灯笔缩放)
a标签:超链接标签,可以点击进入下一个网页页面。
属性:href:写入需要跳转的页面或内容。target='-blank':跳出一个新的面页显示内容。
a标签的抛锚功能:就是在同一个网页内跳转。
div标签:整个网页用的最多的一个标签,没有任何特点,但是在css里面最好操作的一个块级标签。
span标签:和div标签一样,没有任何特点,但是在css里面最好操作,是一个内敛标签。
大多数标签的通用属性
background-color:背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="meta总结,html meta meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是有一个很老很老的男人创建的">
<title>老男孩</title>
<style>
div{
background-color:red;
}
span{
background-color:red;
}
</style>
</head>
<body>
<h1>fang</h1>
<h2>fang</h2>
<h3>fang</h3>
<h4>fang</h4>
<h5>fang</h5>
<h6>fang</h6> <p>美女啊</p>
<p>美女啊</p>
<p>美女啊</p>
<p>美女啊</p> haha<br>heihei <b>昊哥骚</b> <strong>骚昊哥</strong> <strike>臭昊子</strike> <hr> <em>昊哥骚臭</em> <sup>耗子</sup>
<sub>昊子</sub> <img src="111.png" alt="老左" title="老左" width='190' height='200' > <a href="111.png" target="_blank">点击</a> <div>fang</div>
<span>fang</span>
</body>
</html>
id:相当于身份证号,方便查找,不能重复
class:类属性,可以用相同的类查找。可以重复
在a。href标签中,如果查找的是id,就需要在id号的前面加上一个#号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body>
<a href="#d1">第1章</a>
<a href="#d2">第2章</a>
<a href="#d3">第3章</a>
<hr>
<div id="d1" style="height:500px;background-color: #2b47ff">第一章</div>
<div id="d2" style="height:500px;background-color: darkcyan">第二章</div>
<div id="d3" style="height:800px;background-color: darkgoldenrod">第三章</div>
</body>
</html>
table标签:表格标签
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
table标签下的标签:
tr标签:行级标签;td标签:单元格标签,列标签;th标签:标题标签。
table标签里面的属性:
border属性: 加上边框线;cellspacing属性:边框与边框的距离;callpadding属性:文件与边框的距离。
td下面的属性:
rowspan属性:独占几行;colspan属性:独占几列。align属性:调字体位置(
| left | 左对齐内容(默认值)。 |
| right | 右对齐内容。 |
| center | 居中对齐内容。 |
| justify | 对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。 |
| char | 将内容对准指定字符。 |
)
详细信息:http://www.w3school.com.cn/tags/att_td_align.asp
使用格式:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr> <tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3">星期一菜谱</th>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td >青草茄子</td>
<td >花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td >油闷大虾</td>
<td >海参鱼翅</td>
</tr>
<tr>
<td>红烧肉 <img src="222.png" width="100" height="75"></td>
<td>烤全羊</td>
</tr> </table>
<br>
<table border="1">
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
标签的分类分为两大类:块级标签和内联标签
块级标签就是独占一行;内联标签就是只占用文本的大小。
块级标签(block)有:h系列 div p br hr table tr
内联标签(inline)有:b strong strike em sup sub img a span td th
标签的嵌套规则:块级标签可以嵌套块级标签和内联标签,内联标签只能够嵌套内联标签。而p标签不能嵌套其他的块级标签
超链接标签(锚标签): <a> </a>
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。


'''
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
'''

5 常用符号和颜色
符号:
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
|---|---|---|---|---|---|
| Α | Α | Α | Β | Β | Β |
| Γ | Γ | Γ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ζ | Ζ | Ζ |
| Η | Η | Η | Θ | Θ | Θ |
| Ι | Ι | Ι | Κ | Κ | Κ |
| Λ | Λ | Λ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Π | Π | Π |
| Ρ | Ρ | Ρ | Σ | Σ | Σ |
| Τ | Τ | Τ | Υ | Υ | Υ |
| Φ | Φ | Φ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ω | Ω | Ω |
| α | α | α | β | β | β |
| γ | γ | γ | δ | δ | δ |
| ε | ε | ε | ζ | ζ | ζ |
| η | η | η | θ | θ | θ |
| ι | ι | ι | κ | κ | κ |
| λ | λ | λ | μ | μ | μ |
| ν | ν | ν | ξ | ξ | ξ |
| ο | ο | ο | π | π | π |
| ρ | ρ | ρ | ς | ς | ς |
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| σ | σ | σ | τ | τ | τ |
| υ | υ | υ | φ | φ | φ |
| χ | χ | χ | ψ | ψ | ψ |
| ω | ω | ω | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϖ | ϖ | ϖ |
| • | • | • | … | … | … |
| ′ | ′ | ′ | ″ | ″ | ″ |
| ‾ | ‾ | ‾ | ⁄ | ⁄ | ⁄ |
| ℘ | ℘ | ℘ | ℑ | ℑ | ℑ |
| ℜ | ℜ | ℜ | ™ | ™ | ™ |
| ℵ | ℵ | ℵ | ← | ← | ← |
| ↑ | ↑ | ↑ | → | → | → |
| ↓ | ↓ | ↓ | ↔ | ↔ | ↔ |
| ↵ | ↵ | ↵ | ⇐ | ⇐ | ⇐ |
| ⇑ | ⇑ | ⇑ | ⇒ | ⇒ | ⇒ |
| ⇓ | ⇓ | ⇓ | ⇔ | ⇔ | ⇔ |
| ∀ | ∀ | ∀ | ∂ | ∂ | ∂ |
| ∃ | ∃ | ∃ | ∅ | ∅ | ∅ |
| ∇ | ∇ | ∇ | ∈ | ∈ | ∈ |
| ∉ | ∉ | ∉ | ∋ | ∋ | ∋ |
| ∏ | ∏ | ∏ | ∑ | ∑ | − |
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| − | − | − | ∗ | ∗ | ∗ |
| √ | √ | √ | ∝ | ∝ | ∝ |
| ∞ | ∞ | ∞ | ∠ | ∠ | ∠ |
| ∧ | ∧ | ⊥ | ∨ | ∨ | ⊦ |
| ∩ | ∩ | ∩ | ∪ | ∪ | ∪ |
| ∫ | ∫ | ∫ | ∴ | ∴ | ∴ |
| ∼ | ∼ | ∼ | ≅ | ≅ | ≅ |
| ≈ | ≈ | ≅ | ≠ | ≠ | ≠ |
| ≡ | ≡ | ≡ | ≤ | ≤ | ≤ |
| ≥ | ≥ | ≥ | ⊂ | ⊂ | ⊂ |
| ⊃ | ⊃ | ⊃ | ⊄ | ⊄ | ⊄ |
| ⊆ | ⊆ | ⊆ | ⊇ | ⊇ | ⊇ |
| ⊕ | ⊕ | ⊕ | ⊗ | ⊗ | ⊗ |
| ⊥ | ⊥ | ⊥ | ⋅ | ⋅ | ⋅ |
| ⌈ | ⌈ | ⌈ | ⌉ | ⌉ | ⌉ |
| ⌊ | ⌊ | ⌊ | ⌋ | ⌋ | ⌋ |
| ◊ | ◊ | ◊ | ♠ | ♠ | ♠ |
| ♣ | ♣ | ♣ | ♥ | ♥ | ♥ |
| ♦ | ♦ | ♦ | | ||
| ¡ | ¡ | ¡ | ¢ | ¢ | ¢ |
| £ | £ | £ | ¤ | ¤ | ¤ |
| 特殊符号 | 命名实体 | 十进制编码 | 特殊符号 | 命名实体 | 十进制编码 |
| ¥ | ¥ | ¥ | ¦ | ¦ | ¦ |
| § | § | § | ¨ | ¨ | ¨ |
| © | © | © | ª | ª | ª |
| « | « | « | ¬ | ¬ | ¬ |
| | ­ | | ® | ® | ® |
| ¯ | ¯ | ¯ | ° | ° | d° |
| ± | ± | ± | ² | ² | ² |
| ³ | ³ | ³ | ´ | ´ | ´ |
| µ | µ | µ |
颜色表:
CSS颜色代码大全
| FFFFFF | #DDDDDD | #AAAAAA | #888888 | #666666 | #444444 | #000000 |
| #FFB7DD | #FF88C2 | #FF44AA | #FF0088 | #C10066 | #A20055 | #8C0044 |
| #FFCCCC | #FF8888 | #FF3333 | #FF0000 | #CC0000 | #AA0000 | #880000 |
| #FFC8B4 | #FFA488 | #FF7744 | #FF5511 | #E63F00 | #C63300 | #A42D00 |
| #FFDDAA | #FFBB66 | #FFAA33 | #FF8800 | #EE7700 | #CC6600 | #BB5500 |
| #FFEE99 | #FFDD55 | #FFCC22 | #FFBB00 | #DDAA00 | #AA7700 | #886600 |
| #FFFFBB | #FFFF77 | #FFFF33 | #FFFF00 | #EEEE00 | #BBBB00 | #888800 |
| #EEFFBB | #DDFF77 | #CCFF33 | #BBFF00 | #99DD00 | #88AA00 | #668800 |
| #CCFF99 | #BBFF66 | #99FF33 | #77FF00 | #66DD00 | #55AA00 | #227700 |
| #99FF99 | #66FF66 | #33FF33 | #00FF00 | #00DD00 | #00AA00 | #008800 |
| #BBFFEE | #77FFCC | #33FFAA | #00FF99 | #00DD77 | #00AA55 | #008844 |
| #AAFFEE | #77FFEE | #33FFDD | #00FFCC | #00DDAA | #00AA88 | #008866 |
| #99FFFF | #66FFFF | #33FFFF | #00FFFF | #00DDDD | #00AAAA | #008888 |
| #CCEEFF | #77DDFF | #33CCFF | #00BBFF | #009FCC | #0088A8 | #007799 |
| #CCDDFF | #99BBFF | #5599FF | #0066FF | #0044BB | #003C9D | #003377 |
| #CCCCFF | #9999FF | #5555FF | #0000FF | #0000CC | #0000AA | #000088 |
| #CCBBFF | #9F88FF | #7744FF | #5500FF | #4400CC | #2200AA | #220088 |
| #D1BBFF | #B088FF | #9955FF | #7700FF | #5500DD | #4400B3 | #3A0088 |
| #E8CCFF | #D28EFF | #B94FFF | #9900FF | #7700BB | #66009D | #550088 |
| #F0BBFF | #E38EFF | #E93EFF | #CC00FF | #A500CC | #7A0099 | #660077 |
| #FFB3FF | #FF77FF | #FF3EFF | #FF0 0FF | #CC00CC | #990099 | #770077 |
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| maroon | #800000 | |
| darkred | #8B0000 | |
| brown | #A52A2A | |
| firebrick | #B22222 | |
| crimson | #DC143C | |
| red | #FF0000 |
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| mediumvioletred | #C71585 | |
| palevioletred | #D87093 | |
| deeppink | #FF1493 | |
| fuchsia(magenta) | #FF00FF | |
| hotpink | #FF69B4 | |
| pink | #FFC0CB | |
| lightpink | #FFB6C1 | |
| mistyrose | #FFE4E1 | |
| lavenderblush | #FFF0F5 |
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| indigo | #4B0082 | |
| purple | #800080 | |
| darkmagenta | #8B008B | |
| darkorchid | #9932CC | |
| blueviolet | #8A2BE2 | |
| darkviolet | #9400D3 | |
| slateblue | #6A5ACD | |
| mediumpurple | #9370DB | |
| mediumslateblue | #7B68EE | |
| mediumorchid | #BA55D3 | |
| violet | #EE82EE | |
| plum | #DDA0DD | |
| thistle | #D8BFD8 | |
| lavender | #E6E6FA |
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| saddlebrown | #8B4513 | |
| sienna | #A0522D | |
| chocolate | #D2691E | |
| indianred | #CD5C5C | |
| rosybrown | #BC8F8F | |
| lightcorol | #F08080 | |
| salmon | #FA8072 | |
| lightsalmon | #FFA07A | |
| orangered | #FF4500 | |
| tomato | #FF6347 | |
| coral | #FF7F50 | |
| darkorange | #FF8C00 | |
| sandybrown | #F4A460 | |
| peru | #CD853F | |
| tan | #D2B48C | |
| burlywood | #DEB887 | |
| wheat | #F5DEB3 | |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| peachpuff | #FFDAB9 | |
| bisque | #FFE4C4 | |
| antuquewhite | #FAEBD7 | |
| papayawhip | #FFEFD5 | |
| cornsilk | #FFF8DC | |
| oldlace | #FDF5E6 | |
| linen | #FAF0E6 | |
| seashell | #FFF5EE | |
| snow | #FFFAFA | |
| floralwhite | #FFFAF0 | |
| ivory | #FFFFF0 | |
| mintcream | #F5FFFA |
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| darkgoldenrod | #B8860B | |
| goldenrod | #DAA520 | |
| gold | #FFD700 | |
| yellow | #FFFF00 | |
| darkkhaki | #BDB76B | |
| khaki | #F0E68C | |
| palegoldenrod | #EEE8AA | |
| beige | #F5F5DC | |
| lemonchiffon | #FFFACD | |
| lightgoldenrodyellow | #FAFAD2 | |
| lightyellow | #FFFFE0 |
~黃
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| darkslategray | #2F4F4F | |
| darkolivegreen | #556B2F | |
| olive | #808000 | |
| darkgreen | #006400 | |
| forestgreen | #228B22 | |
| seagreen | #2E8B57 | |
| green(teal) | #008080 | |
| lightseagreen | #20B2AA | |
| madiumaquamarine | #66CDAA | |
| mediumseagreen | #3CB371 | |
| darkseagreen | #8FBC8F | |
| yellowgreen | #9ACD32 | |
| limegreen | #32CD32 | |
| lime | #00FF00 | |
| chartreuse | #7FFF00 | |
| lawngreen | #7CFC00 | |
| greenyellow | #ADFF2F | |
| mediumspringgreen | #00FA9A | |
| springgreen | #00FF7F | |
| lightgreen | #90EE90 | |
| palegreen | #98F898 | |
| aquamarine | #7FFFD4 | |
| honeydew | #F0FFF0 |
藍
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| midnightblue | #191970 | |
| navy | #000080 | |
| darkblue | #00008B | |
| darkslateblue | #483D8B | |
| mediumblue | #0000CD | |
| royalblue | #4169E1 | |
| dodgerblue | #1E90FF | |
| cornflowerblue | #6495ED | |
| deepskyblue | #00BFFF | |
| lightskyblue | #87CEFA | |
| lightsteelblue | #B0C4DE | |
| lightblue | #ADD8E6 | |
| steelblue | #4682B4 | |
| darkcyan | #008B8B | |
| cadetblue | #5F9EA0 | |
| darkturquoise | #00CED1 | |
| mediumturquoise | #48D1CC | |
| turquoise | #40E0D0 | |
| skyblue | #87CECB | |
| powderblue | #B0E0E6 | |
| paleturquoise | #AFEEEE | |
| lightcyan | #E0FFFF | |
| azure | #F0FFFF | |
| aliceblue | #F0F8FF | |
| aqua(cyan) | #00FFFF |
黑~灰~白
| 顏色名稱 | 代碼 |
顏色 |
|---|---|---|
| black | #000000 | |
| dimgray | #696969 | |
| gray | #808080 | |
| slategray | #708090 | |
| lightslategray | #778899 | |
| dakgray | #A9A9A9 | |
| silver | #C0C0C0 | |
| lightgray | #D3D3D3 | |
| gainsboro | #DCDCDC | |
| whitesmoke | #F5F5F5 | |
| ghostwhite | #F8F8FF | |
| white | #FFFFFF |
前端之前端介绍或html的常用标签1的更多相关文章
- 前端学习笔记之HTML body内常用标签
阅读目录 一 HTML语义化 二 字符实体 三 h系列标签 四 p标签 五 img标签 六 a标签 七 列表标签 八 table标签 九 form标签 一 HTML语义化 body中的标签是会显示到浏 ...
- html常用标签有哪些
html看似复杂,其实常用的标签并不多,这里总共介绍一些html的常用标签 文字处理: ①标题:<h1> to <h6> ②段落:<p>文字段落</p> ...
- html常用标签有哪些?
html看似复杂,其实常用的标签并不多,这里总共介绍一些html的常用标签 文字处理: ①标题:<h1> to <h6> ②段落:<p>文字段落</p> ...
- 对HTML的理解及常用标签使用介绍--来自我的百度前端技术学院的笔记
HTML是什么,HTML5是什么? ——HTML:超文本标记语言,一种用于创建网页的标准标记语言: ——HTML5:目前最新的HTML标准,包含新的元素.属性.行为,基于它们的功能特征将他们分成不同的 ...
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
- web标准 浏览器介绍 开发工具介绍 HTML介绍 HTML颜色介绍 规范 HTML结构详解 {前端之前端初识}
前端之前端初识 前端初识 本节目录 一 web标准 二 浏览器介绍 三 开发工具介绍 四 HTML介绍 五 HTML颜色介绍 六 规范 七 HTML结构详解 一 web标准 web准备介绍: 1. ...
- Sublime Text前端开发工具介绍
Sublime Text前端开发工具介绍.. Sublime Text这款前端开发工具中的非常优秀的特性进行介绍 ------------ sublime text 3 3114 注册码 —– BEG ...
- [原创]H5前端性能测试工具介绍
[原创H5前端性能测试工具介绍 一 网络抓包工具 网络抓包工具选择原则,可以捕获网络请求,抓取具体请求信息流,同时可以针对网络请包进行修改或拦截: 1.Fiddler(推荐) 2.Charles(推荐 ...
- 前端基础之html常用标签
前言: 1.在B-S模式下,server服务端和客户端之间 使用http协议(规定 客户端应该怎么请求服务端,服务端应该怎么响应)通信: 2.传输过程 浏览器 向服务端发起 post/get请求 服务 ...
随机推荐
- Ubuntu下ssh的安装
1.安装 Ubuntu缺省安装了openssh-client,,如果没有安装,可用apt-get安装上即可. 安装ssh-server sudo apt-get install openssh-ser ...
- NYOJ-1058 DFS部分求和
原题链接 本题思路:暴力深搜,具体见代码. #include <iostream> #include <stack> using namespace std; + ; int ...
- Date 时间 日期 常用方法函数
转载自https://www.cnblogs.com/lcngu/p/5154834.html 一.java.util.Date对象用来表示时间,基本方法如下: Date mDate = new Da ...
- stm32学习基本知识点
1.AHB系统总线分为APB1(36MHz)和APB2(72MHz),其中2>1,意思是APB2接高速设备 2.Stm32f10x.h相当于reg52.h(里面有基本的位操作定义),另一个为st ...
- [剑指Offer]47-礼物的最大价值(DP)
题目描述 在一个m*n的棋盘每个格有一个礼物,每个礼物有一定价值(>0).从棋盘左上角到右下角,只能向下或向右走,问能拿到的礼物最大价值. 解题思路 dp. 可将二维数组版优化为一维数组版. 代 ...
- 【校招面试 之 网络】第2题 TCP的可靠传输、流量控制、滑动窗口
1.可靠传输 (1)三次握手 TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接: (1)第一次握手:建立连接时,客户端A发送SYN包(SYN=j)到服务器B,并进入SYN_S ...
- 从mysql导入及导出csv
csv导入: load data local infile 'D:/pcode/shu/data/a.csv' into table a fields terminated by ','; csv导出 ...
- redis集群的ruby环境
redis-4.0.3.gem 下载 https://rubygems.org/gems/redis/ 按照视频在这个地方出错: [root@lx opt]# gem install redis- E ...
- docker-ce-17.09 数据卷和数据卷容器
docker容器中管理数据两种方式:1.数据卷(Data Volumes)2.数据卷容器(Data Volume Dontainers) 一.数据卷特性:1.数据卷可以在容器之间共享和重用2.对数据卷 ...
- netcore sqlserver linq contains生成的sql语句不是使用like而是charIndex
在ef中使用linq调用了contains,结果怎么都查不到值,打开sqlserver profiler 发现生成的sql语句不是使用like...而是CharIndex 参考文档:https://s ...
