关于子元素的margin-top对父级容器无效
如果不想看那么长,看下面这句话就好了。
刚开始我没看到这个总结时一直是使用自己摸索出来paddin-top解决,发现该方式并不好。亲测给父级加一个overflow不为visiable的属性就直接解决了,简单明了。
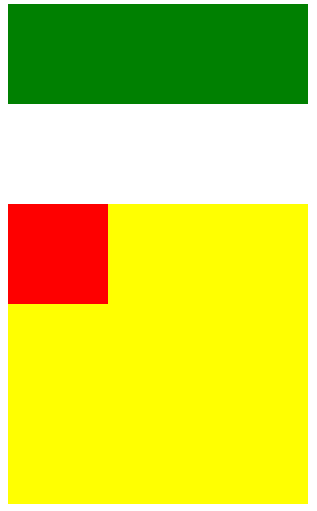
这是在做布局时的一个经典问题。那这个问题是怎么产生的呢?主要是合并margin的问题,红色层(子层)的margin-top与黄色层(父层)相合并,产生了共同的margin-top。其实合并margin还有其他的形式,比如说:
- 父层的margin-top与一系列子层中第一个层的margin-top合并
- 上层的margin-bottom与下层的margin-top合并,此时margin值为合并margin值中的最大值。至于负margin,就从正相邻margin的最大值中减去负相邻margin的绝对值的最大值。如果没有正margin,就用0减去相邻margin的绝对值的最大值
- 层高为0时,自身的margin-top和margin-bottom合并
那如何解决这个问题呢,w3.org给出了思路:
- 一个浮动的盒与任何其它盒之间的margin不会合并(甚至一个浮动盒与它的流内子级之间也不会)
- 建立了新的块格式化上下文的元素(例如,浮动盒与’overflow’不为’visible’的元素)的margin不会与它们的流内子级合并
- 绝对定位的盒的margin不会合并(甚至与它们的流内子级也不会)
- 内联盒的margin不会合并(甚至与它们的流内子级也不会)
- 一个流内块级元素的bottom margin总会与它的下一个流内块级兄弟的top margin合并,除非兄弟有空隙
- 一个流内块级元素的top margin会与它的第一个流内块级子级的top margin合并,如果该元素没有top border,没有top padding并且该子级没有空隙
- 一个’height’为’auto’并且’min-height’为0的流内块级盒的bottom margin会与它的最后一个流内块级子级的bottom margin合并,如果该盒没有bottom padding并且没有bottom border并且子级的bottom margin不与有空隙的top margin合并
- 盒自身的margin也会合并,如果’min-height’属性为0,并且既没有top或者bottom border也没有top或者bottom padding,并且其’height’为0或者’auto’,并且不含行盒,并且其所有流内子级的margin(如果有的话)都合并了
简单的来讲,就是
- 都用float来定位(有条件要求,适用范围较广)
- 为父元素添加overflow不为visiable 的属性 (适用范围极广,推荐使用)
- 为元素添加border(一般不用)
- 使用绝对定位(适用范围较窄)
- 父元素增加padding-top属性(改变尺寸,不建议使用)
关于子元素的margin-top对父级容器无效的更多相关文章
- ng-change事件中如何获取$event和如何在子元素事件中阻止调用父级元素事件(阻止事件冒泡)
闲聊: 今天小颖要实现一个当改变了select内容后弹出一个弹框,并且点击select父元素使得弹框消失,这就得用到阻止事件的冒泡了:$event.stopPropagation(),然而小颖发现,在 ...
- margin传递,子元素的上下margin会传递给父级
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- div设置overflow-scroll滚动之后,jq获取其子元素的offset.top出现问题。
先上个图: 布局很简单,左右超过屏幕的部分自行滚动. 1. html <div class="ce-container"> <div class="ce ...
- 子元素设置margin-top后,父元素跟随下移的问题
子元素设置margin-top后,父元素跟随下移的问题 <!DOCTYPE html> <html lang="en"> <head> < ...
- 子元素margin-top为何会影响父元素?
子元素margin-top为何会影响父元素? 引用地址:https://blog.csdn.net/sinat_27088253/article/details/52954688 2016年10月28 ...
- CSS子元素设置margin-top作用于父容器?
CSS子元素设置margin-top作用于父容器? 原因: In this specification, the expression collapsing margins means that ad ...
- 行内元素的margin只能左右有效。上下无效。
行内元素的margin只能左右有效.上下无效.
- width:100%与绝对定位同时存在,偏移出父级容器
当父级容器内的子元素width设为100%,而子元素又有绝对定位时,子元素伸展超出父级容器,像下面 出现这种情况的原因,width:100%,这个百分之百是相对其定位父级而言的,其定位父级有多宽,这个 ...
- 子元素设定margin值会影响父元素
有些情况下,我们设定父元素下的子元素margin值时,父元素会被影响. 这是个常见问题,而且只在标准浏览器下 (FirfFox.Chrome.Opera.Sarfi)产生问题,IE下反而表现良好. 例 ...
随机推荐
- graphite custom functions
尊重作者的劳动,转载请注明作者及原文地址 http://www.cnblogs.com/txwsqk/p/6522854.html 参考 https://graphite.readthedocs.io ...
- 使用httpClient模拟http请求
在很多场景下都需要用到java代码来发送http请求:如和短信后台接口的数据发送,发送数据到微信后台接口中: 这里以apache下的httpClient类来模拟http请求:以get和Post请求为例 ...
- 修改ssh远程默认端口
修改ssh远程默认端口 Linuxssh端口修改 1. 修改ssh配置文件 [root@distzabbix ~]# vim /etc/ssh/sshd_config 找到第17行附近#Port 22 ...
- Tools - 浏览器Firefox
简介 http://www.mozilla.org/ 中文官网:http://www.firefox.com.cn/ https://www.mozilla.org/zh-CN/firefox/ Mo ...
- 微信小程序自定义组件的使用以及调用自定义组件中的方法
在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说 ...
- iOS数据持久化--用户属性
一.简介 NSUserDefaults类是一个单例类,每个程序只有一个 NSUserDefaults对象,可以用来存储用户的属性,比如自动登录时候的账号密码等小型的数据. 二.使用 1.NSUserD ...
- ES使用org.elasticsearch.client.transport.NoNodeAvailableException: No node available 错误解决方法
1) 端口错 client = new TransportClient().addTransportAddress(new InetSocketTransportAddress(ipAddress, ...
- java—单例设计模式
单例设计模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点. 1.构造方法私有化 2.声明一个本类对象 3.给外部提供一个静态方法获取对象实例 什么时候使用? 1.通过在工具类的设计中使用: ...
- node.js的
node.js入门 http://www.cnblogs.com/rubylouvre/archive/2010/07/15/1778403.html 专题:Node.js专区http://devel ...
- vue 运行npm run dev报错
npm run dev运行时报错,原因有很多. 一般用下面这种方法都能解决的. 最简单粗暴的方法: 1.删除依赖包node_modules 2.然后重新npm install就行了 (如果这步报错了, ...