JS实现文本中查找并替换字符
JS实现文本中查找并替换字符
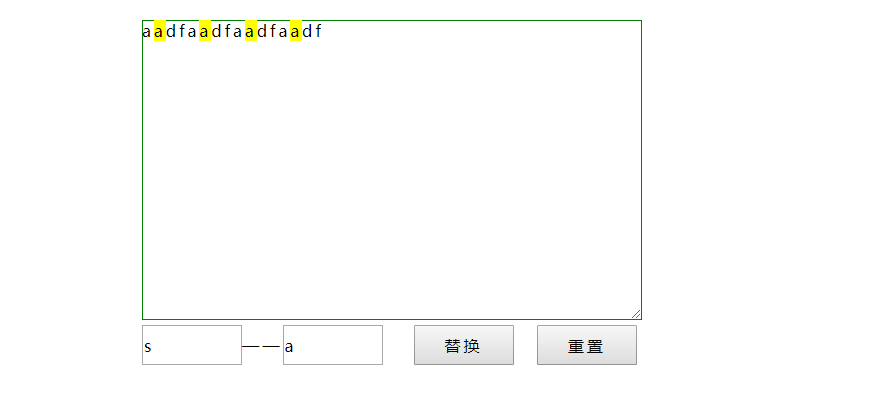
效果图:

代码如下,复制即可使用:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
*{font-family:"微软雅黑";font-size:16px;margin:0;padding:0;letter-spacing:3px;line-height:22px;}
#wrap{width:500px;height:300px;margin:20px auto;position:relative;}
#text{width:500px;height:300px;border:1px solid green;}
#result{width:500px;position:absolute;left:0px;top:0px;display:none;}
input{width:100px;height:40px;margin-top:5px;}
span{background-color:yellow;}
</style>
</head>
<body>
<div id="wrap">
<div id="result"></div>
<textarea id="text" placeholder="请在此输入文本。。。。"></textarea>
<input type="text" id="val" placeholder="被查找字符"/>——<input type="text" id="new_val" placeholder="替换后字符"/>
<input type="button" id="btnFind" value="替换"/> <input type="button" value="重置" id="reset"/>
</div>
<script type="text/javascript"> function replace(){
var inner=null;
var txt=document.getElementById('text').value.toString();
var val=document.getElementById('val').value.toString();
var newVal=document.getElementById('new_val').value.toString();
newInner="<span>"+newVal+"</span>";
for(var i=0;i<=txt.length-val.length;i++){
if(txt==""||val=="") {
alert("请输入内容!");
return false;
}
if(txt.length<val.length) {
return false;
}
if(i+val.length>=txt.length){
if(txt.substring(i)==val){
inner=txt.split('');
inner.splice(i,val.length,newInner);
txt=inner.join("");
i=i+newInner.length-1;
} }
else {
if(txt.substring(i,i+val.length)==val) {
inner=txt.split('');
inner.splice(i,val.length,newInner);
txt=inner.join("");
i=i+newInner.length-1;
}
}
}
document.getElementById("result").innerHTML=txt;
document.getElementById("text").value=null;
document.getElementById("text").placeholder="";
document.getElementById("result").style.display="block";
} document.getElementById('btnFind').onclick=function(){
replace();
}
document.getElementById('reset').onclick=function(){
document.getElementById("result").style.display="none";
document.getElementById("val").value=null;
document.getElementById("new_val").value=null;
document.getElementById("text").placeholder="请在此输入文本。。。。"; } </script>
</div>
</body>
</html>
如有错误,欢迎联系我改正,非常感谢!!!
JS实现文本中查找并替换字符的更多相关文章
- C# 在word中查找及替换文本
C# 在word中查找及替换文本 在处理word文档时,很多人都会用到查找和替换功能.尤其是在处理庞大的word文档的时候,Microsoft word的查找替换功能就变得尤为重要,它不仅能让我们轻易 ...
- 【python cookbook】【字符串与文本】6.以不区分大小写的方式对文本做查找和替换
问题:以不区分大小写的方式对文本做查找和替换 解决方法:使用re模块,并对各种操作都添加上re.IGNORECASE标记 text='UPPER PYTHON,lower python,Mixed P ...
- Linux中在vim/vi模式下对文本的查找和替换
查找: 1.vim filename 进入一般模式下 2.查找和替换方法 /word 向下查找word 的字符串 例如 /chengtingting 向下查找字符chengtingt ...
- C# 在excel中查找及替换数据
在使用Excel处理数据时,有时候工作表内容很多,如果手动地一行一行的找数据很难发现它们在哪个地方.微软Excel给我们提供了一个很强大的数据处理功能-查找和替换,通过这个功能,我们可以快速地找到想要 ...
- [LeetCode] Find And Replace in String 在字符串中查找和替换
To some string S, we will perform some replacement operations that replace groups of letters with ne ...
- [转]grep 在文本中查找内容
转自: http://www.lampweb.org/linux/3/27.html 功能:grep系列是Linux中使用频率最高的文本查找命令.主要功能在一个或者多个文件中查找特定模式的字符串.如果 ...
- 使用SQL除掉文本中特殊的ascll字符比如Enter,Tab,空格键
一.在SQL查询的字段中如果包含tab.enter.空格键,可以使用ascii码进行替换: --替换了文本中含有tab键,Enter键,空格键的ascii码 select REPLACE(REPLAC ...
- Sublime 、NotePad++中查找匹配中文字符
在Sublime .NotePad++中可以使用正则表达式 [\x{4e00}-\x{9fa5}] 查找匹配中文字符.
- 在LoadRunner中查找和替换字符串
参考<Search & Replace function for LoadRunner>: http://ptfrontline.wordpress.com/2009/03/13/ ...
随机推荐
- Java == ,equals 和 hashcode 的区别和联系(阿里面试)
今天阿里的人问我 equals 与hashcode的区别,我答不上来, 仔细查了一下,做了总结: (1) == 这是Java 比较内存地址,就是内存中的对象: java中的==是比较两个对象在JVM中 ...
- clear & file input & reset & file input
clear & file input & reset & file input Clear <input type="file"> docume ...
- angular学习总结
因为学习需要,要配置一系列环境,中间又出了很多各种各样的花式错误,因此当做个人总结记录一下.一.vs1. 完全卸载VS2013找到vs2013的安装包,如图 打开cmd命令行窗口,cd到安装包下的vs ...
- How do you add? UVA - 10943(组合数的隔板法!!)
题意: 把K个不超过N的非负整数加起来,使它们的和为N,有多少种方法? 隔板法...不会的可以买一本高中数学知识清单...给高中班主任打个广告.... 隔板法分两种...一种是不存在空集 = C(n- ...
- MT【200】一道自招的不等式
(2018武汉大学自招)设$x,y,z\ge0,xy+yz+zx=1$证明:$\dfrac{1}{x+y}+\dfrac{1}{y+z}+\dfrac{1}{z+x}\ge \dfrac{5}{2}$ ...
- 做前端好还是Java好?
做前端好还是Java好?看这三方面 转载 2017年11月14日 00:00:00 1047这几年来伴随着互联网的迅速发展,新兴互联网产业的兴起,传统行业也逐渐开始互联网化,使得互联网职业在这样的背景 ...
- CF888G Xor-MST 解题报告
CF888G Xor-MST 题意翻译 给定一个\(n\)个节点的完全图,每个节点有个编号\(a_i\),节点\(i\)和节点\(j\)之间边的权值为\(a_i\ xor\ a_j\),求该图的最小生 ...
- 前端学习 -- Css -- 文本标签
em和strong - 这两个标签都表示一个强调的内容, em主要表示语气上的强调,em在浏览器中默认使用斜体显示 strong表示强调的内容,比em更强烈,默认使用粗体显示 <!DOCTYPE ...
- NO.1: 视C++为一个语言联邦
C++由4个部分组成: 1.C part of C++; 2.Object-Oriented C++; 3.Template C++; 4.STL 请记住:C++的高效编程视状况而变化,取决你使用C+ ...
- duilib踩坑记录
duilib官方 https://github.com/duilib/duilib duilib他人扩展 https://github.com/qdtroy/DuiLib_Ultimate 关于两者的 ...
