webpack 安装,打包使用
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
全局安装webpack
打开文件夹amd输入指令
npm i webpack -g 这里i是 install 简写 后面都是用 i 表示
npm i webpack-cli -g 全局安装
webpack -v 查询webpack版本
一.打包js多个文件
在自己的文件夹(这个文件夹是你要打包的文件夹,我的因为是一个测试的文件夹,demo1,所以我在demo1里面按住shift点击鼠标右键,在此次打开命令窗口)打开命令:
1. npm init 这个是初始化package.json 自动将package.json中的模块安装到node-modules文件夹下 ,初始化后一直回车 ,一直回车, 回到显示你的文件夹后在下一步
2. 回到文件夹demo1下创建一个main1.js 和 main1.js ,在创建一个webpack.config.js 一定要这样的格式名字
3. 然后在你创建的这个webpack.config.js文件夹里面加载node的原有模块
4. const path = require('path'); //加载node原有模块path paths是用来对一些路径配置
一. entry: 用来写入口文件,它将是整个依赖关系的根 当我们需要多个入口文件的时候,可以把entry写成一个对象我建议使用后面一种方法,因为他的规模会随你的项目增大而变得繁琐
二.output: 即使入口文件有多个,但是只有一个输出配置 如果你定义的入口文件有多个,那么我们需要使用占位符来确保输出文件的唯一性
//加载nide原有模块path path是对一些路径配置的
const path = require('path'); //导出webpack的配置 ,
module.exports = {
entry:{
main1 : './main1.js',
main2 : './main2.js'
},//配置入口main.js作为打包入口
output:{
//配置输出路径 , 输出到当前目录的dist文件夹 , 现在没有文件夹,他会自己帮你创建
path:path.resolve(__dirname,'dist'), //把dirname当前目录 ,dirname前面是两个下划线
filename:'bundle-[name]-[hash].js' //包的名称 ,自己定义名称,打包的名字就是你自己定义的这个 ,name是一个变量,就是你自定义名称加上你要打包的js文件名字,hash是版本号
}, mode : 'development' //配置环境 : 开发环境和生产环境
}
//执行命令在命令器里输入指令webpack ,让他生成打包文件
一.打包css多个文件
1. npm init
2.创建app1.css
app2.css 
在创建min.js 
还有webpack.config.js 下面代码
const path = require('path');//加载nide原有模块path path是对一些路径配置的
module.exports = { //导出webpack的配置 ,
entry: {
//配置入口main.js作为打包入口
main :'./main.js',
},
output:{
//配置输出路径 , 输出到当前目录的dist文件夹 , 现在没有文件夹,他会自己帮你创建
path : path.resolve(__dirname,'dist'),//把dirname当前目录 ,dirname前面是两个下划线
filename : 'bundle.js' //包的名称 ,自己定义名称,打包的名字就是你自己定义的这个 ,name是一个变量,就是你自定义名称加上你要打包的js文件名字,hash是版本号
},
//配置模块
module :{
//配置解析规则 ,什么什么文件对应什么loaders
rules :[
//配置不同的loaders
{ //配置css
test : /\.css$/, //设置以.css结尾的文件
use:['style-loader','css-loader'] //这个固定格式
}
]
},
}
3.另外配置css还得下载loaders 和css-loader
指令: npm i style-loader --save-dev
npm i css-loader --save-dev
下载完后执行webpack指令进行打包
三. 打包less文件
1.创建less文件
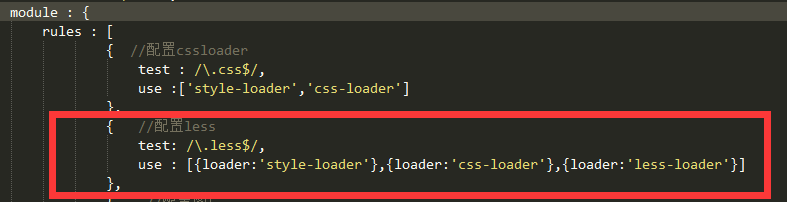
2 .配置less入口文件的loader
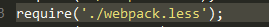
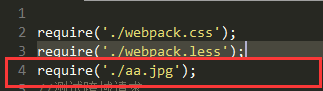
3.在mian.js 引用模块  webpack.less是我less文件名字
webpack.less是我less文件名字
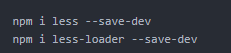
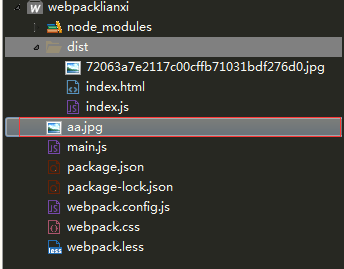
4. 配置完入口就要安装less和less-loader  安装完成 执行打包webpack 然后创建一个html引入js文件 测试有效果没
安装完成 执行打包webpack 然后创建一个html引入js文件 测试有效果没
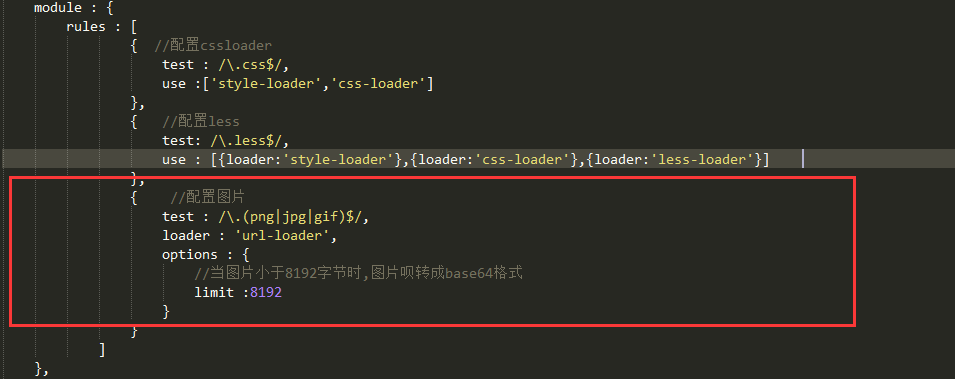
四 . 配置打包图片和url-loader
老样子 , 准备工作 图片.mian文件的引用 ,webpackgonfig的配置
图片
2 配置url-loader 
3 . main.js引用模块 或者说引用图片
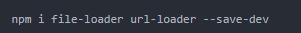
4 .在cmd里面安装url-loader  然后打包webpack
然后打包webpack
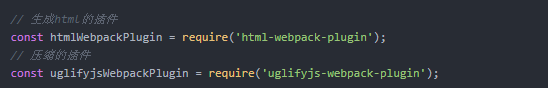
五.配置压缩文件和html文件
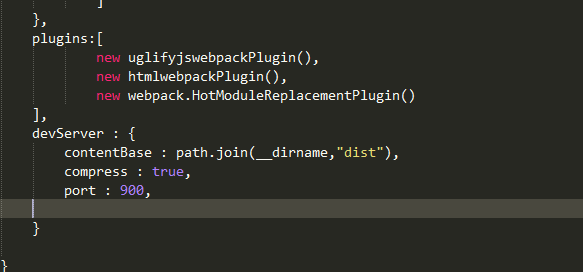
1.在wbepackconfig头部添加插件
2.在module后面添加以下代码:
3.安装htmlWebpackPlugin和uglifyjsWebpackPlugin插件,同时还需要局部安装webpack  运行打包命令 webpack,打开dist里面的index.html和index.js检查配置是否成功
运行打包命令 webpack,打开dist里面的index.html和index.js检查配置是否成功
六.配置dev-server
- 在webpack配置文件加上

- 安装webpack-dev-server 和webpack-cli

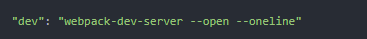
- 在package.json的scripts里面加上下面这一句
 ,这样我们就能直接通过npm run dev 快捷让他自动打开网页显示内容
,这样我们就能直接通过npm run dev 快捷让他自动打开网页显示内容
七 配置热模块替换(热更新) {实时更新内容,修改一下代码网页就给刷新}
1.在wbapckconfig文件配置
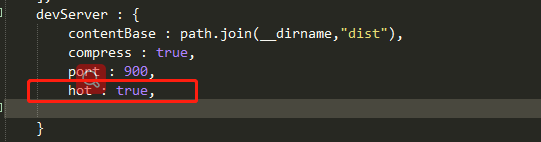
2.在devServer加上
3. 在plugins里加上 
运行npm run dev检查控制台是否有打印以下信息[WDS] Hot Module Replacement enabled.有的话就成功
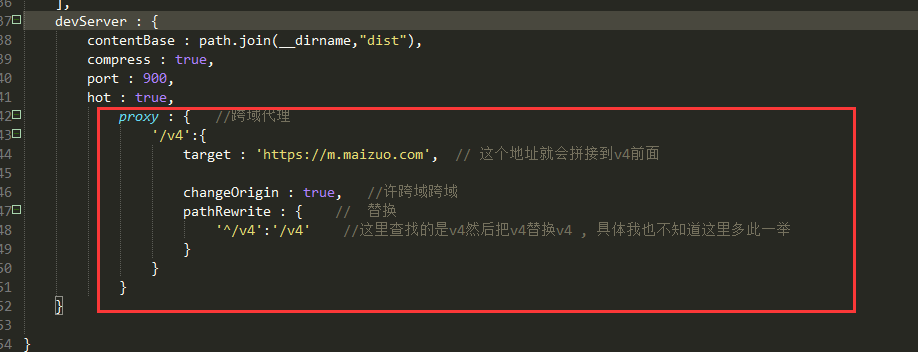
八.配置webpack跨域
看图片添加 
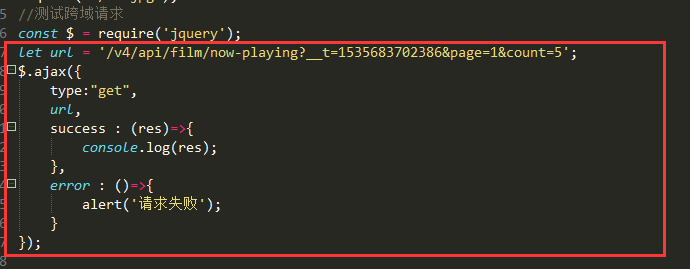
然后就可以拿数据啦 , 去main.js里面用jq的ajax方法拿数据
这样是拿不到的 , 因为你用的jq方法 , 所以我们要安装jq  安装jq 然后引用模块
安装jq 然后引用模块 ,出去页面看是否打印数据
,出去页面看是否打印数据
webpack 安装,打包使用的更多相关文章
- webpack 安装 打包
一, 下载node.js https://nodejs.org/zh-cn/ 二, //全局安装 npm install -g webpack //npm init 刷新webpack.json 文 ...
- 【JavaScript】 Webpack安装及文件打包
背景 最近开启一个新项目,需要对前端的各类资源文件进行打包,经过多方调研后,决定使用webpack工具.但是网上的教程多是将webpack直接作为服务器使用,而我只是想将其作为单纯的资源打包工具而已. ...
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- Webpack 入门(一):安装 / 打包 / 命令行
一:安装webpack和基本环境搭建 新建一个工作的文件夹(我取的名字叫Webpack) 打开命令行,cd进入该文件夹 //初始化一下npm > E:\work\Webpack>npm i ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
- webpack独立打包与缓存处理
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 先前写了一篇webpack入门的文章<webpack入门必知必会>,简单介绍了webpa ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
随机推荐
- Sonya and Exhibition 1004B
B. Sonya and Exhibition time limit per test 1 second memory limit per test 256 megabytes input stand ...
- 尚硅谷springboot学习10-@PropertySource,@ImportResource,@Bean
@PropertySource 使用指定的属性文件而不一定是application.xxx 同样可以注入相关内容 @ImportResource 导入Spring的配置文件,让配置文件里面的内容生效: ...
- 初级java程序员-各公司技能要求
熟悉tomcat部署和性能调试,开发常用linux 命令,有性能调优(tomcat,sql等)经验优先: 熟练使用SSH.springmvc.mybatis.Hibernate.jquery等框架,了 ...
- Linux:简单的并发服务器实现
我前两天实现了一个简单的服务器和一个对应的客户端,也简单的解决了一些错误检查和常用的函数的封装,但是那个服务器的一次只能连接一个客户端,鸡肋,太鸡肋了,今天我来实现可以连接多个客户端的服务器实例:多进 ...
- python环境和工具
1.版本问题 python2.X和python3.X是不兼容,所以选择如果选择了2.X版本,那么为了避免兼容性的问题,在以后使用其他python库或者工具时,也需要选择相对应的版本. 下载地址:htt ...
- Linux安装卸载jdk1.8
首先到官网下载 Linux x64 182.87 MB jdk-8u191-linux-x64.tar.gz https://www.oracle.com/technetwork/java/java ...
- getElementsByTagName
1.getElementsByTagName * document.getelementByID(id名称)* 通过id名称获取元素,它只有一个主语,docment(整个文档)** getElemne ...
- swift重写导航控制器类的 initialize 方法
//这个方法,是当这个类第一次被创建时调用,且只调用一次 override class func initialize() { let navBar = UINavigationBar.appeara ...
- Redis入门及主从配置
1.Redis入门简介 Redis是一个开源的使用ANSI C语音编写.支持网络.可基于内存亦可持久化的日志型,Key-Value数据库.支持存储的value类型包括 string(字符串).list ...
- Codeforces Round #499 (Div. 2) D. Rocket题解
题目: http://codeforces.com/contest/1011/problem/D This is an interactive problem. Natasha is going to ...
