Bootstrap(4) 表单和图片
1、表单
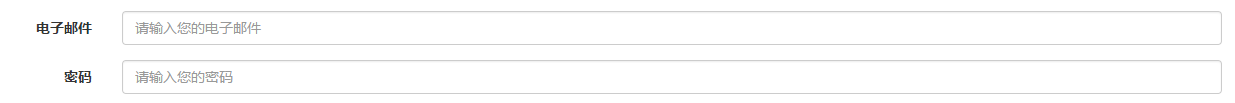
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">电子邮件</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入您的电子邮件">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入您的密码">
</div>
</div>
</form>

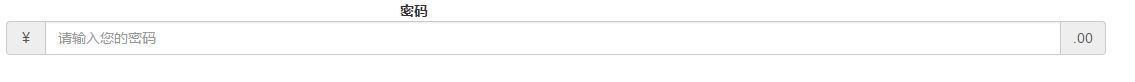
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-6 control-label">电子邮件</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入您的电子邮件">
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">密码</label>
<div class="col-sm-10">
<div class="input-group">
<div class="input-group-addon">¥</div>
<input type="password" class="form-control" placeholder="请输入您的密码">
<div class="input-group-addon">.00</div>
</div> </div>
</div>
</form>

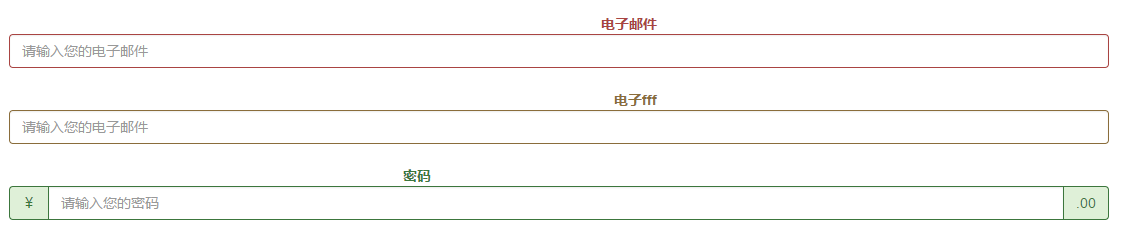
<form class="form-horizontal">
<div class="form-group has-error">
<label class="col-sm-6 control-label">电子邮件</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入您的电子邮件">
</div>
</div> <div class="form-group has-warning">
<label class="col-sm-6 control-label">电子fff</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入您的电子邮件">
</div>
</div> <div class="form-group has-success">
<label class="col-sm-4 control-label">密码</label>
<div class="col-sm-10">
<div class="input-group">
<div class="input-group-addon">¥</div>
<input type="password" class="form-control" placeholder="请输入您的密码">
<div class="input-group-addon">.00</div>
</div> </div>
</div>
</form>

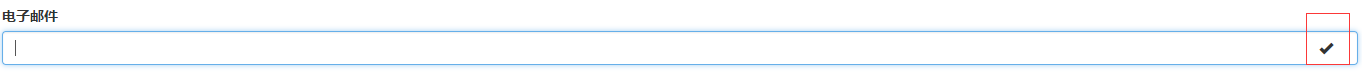
<div class="form-group has-feedback">
<label>电子邮件</label> <input type="email" class="form-control">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>

<!-- 设置复选框 -->
<div class="checkbox">
<label> <input type="checkbox">体育 </label>
</div>
<div class="checkbox">
<label> <input type="checkbox">音乐 </label>
</div> <!-- 设置禁用的复选框 -->
<div class="checkbox disabled">
<label> <input type="checkbox" disabled>音乐 </label>
</div> <!-- 设置内联一行显示的复选框 -->
<label class="checkbox-inline"> <input type="checkbox">体育</label>
<label class="checkbox-inline disabled"> <input type="checkbox" disabled>音乐 </label> <!--设置单选框 -->
<div class="radio">
<label> <input type="radio" name="sex" disabled>男 </label>
</div>

<!-- 设置下拉列表 -->
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>

2、图片
<!--圆角 圆形 缩略图 -->
<img src="Bootstrap/img/1.jpg" alt="图片" class="img-rounded">
<img src="Bootstrap/img/2.jpg" alt="图片" class="img-circle">
<img src="Bootstrap/img/3.jpg" alt="图片" class="img-thumbnail">
<!-- //响应式图片 -->
<img src="Bootstrap/img/4.jpg" alt="图片" class="img-responsive">

Bootstrap(4) 表单和图片的更多相关文章
- bootstrap之表单和图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 第二百三十四节,Bootstrap表单和图片
Bootstrap表单和图片 学习要点: 1.表单 2.图片 本节课我们主要学习一下 Bootstrap 表单和图片功能,通过内置的 CSS 定义,显示各 种丰富的效果. 一.表单 Bootstrap ...
- BootStrap 智能表单系列 九 表单图片上传的支持
本章介绍如何在生成表单后,可以支持上传图片后可以及时预览图片 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/maste ...
- bootstrap 智能表单 demo示例
1.基本配置,支持的元素类型 2.自动布局 3.自定义布局 4.自定义表单 5.数据绑定 6.带验证的表单 7.智能搜索 8.级联下拉 9.图片上传 图片有点大了,屏幕不够大的话可能看的不习惯,没事 ...
- bootstrap课程6 bootstrap的表单注意事项有哪些
bootstrap课程6 bootstrap的表单注意事项有哪些 一.总结 一句话总结: 1.bootstrap中的表单中的每一项是什么样的形式? div.form-group>label +i ...
- Bootstrap之表单控件状态
Bootstrap中的表单控件状态主要有三种:焦点状态,禁用状态,验证状态. 一.焦点状态:该状态告诉用户可输入或选择东西 焦点状态通过伪类“:focus”以实现. bootstrap.css相应 ...
- BootStrap 智能表单系列 首页 (持续更新中...)
背景:本码农.NET后端工程师,在项目开发中发现写了很多重复的代码, 于是自己整了一套根据配置来生成form表单的插件,针对表单的改动仅需要修改配置的json即可 使用中发现还是蛮实用的,于是开源出来 ...
- BootStrap 智能表单系列 十一 级联下拉的支持
像省市县选择的这种,但凡是个人肯定都见过,实现方式有很多种 1.有在第一级选择的时候去加载或者从本地对象中拿第一级对应的数据源显示到列表中,第二级以此类推 2.也有将所有的项都加载到select中,然 ...
- BootStrap 智能表单系列 十 自动完成组件的支持
web开发中,肯定遇到像百度.google这种搜索的功能吧,那智能表单中的自动完成可以做什么呢,下面来揭晓: 1.包含像google.百度等类似的简单搜索 2.复杂结构的支持,比如说 输入产品编号,需 ...
随机推荐
- C++17尝鲜:variant
variant variant 是 C++17 所提供的变体类型.variant<X, Y, Z> 是可存放 X, Y, Z 这三种类型数据的变体类型. 与C语言中传统的 union 类型 ...
- [ SHELL编程 ] 远程服务器传输文件
在shell编程中经常需要获取远程服务器文件.手工操作中使用scp命令完成.为避免脚本执行scp输入密码进行交互,需先建立本机服务器当前用户和远程服务器指定用户的信任关系.具体代码见操作实例,重点关注 ...
- [PHP]更新中间关联表数据的两种思路
---------------------------------------------------------------------------------------------------- ...
- KVM虚拟化技术(四)安装虚拟机
一.首先用比较简单的virt-manager来安装 # virt-manager 后面就是一般的安装系统流程了,这里不再复述 二.用virt-install命令行来安装 还是通过本地IOS文件来进行安 ...
- @PathVariable 与@RequestParam
http://localhost:8080/Springmvc/user/page.do?pageSize=3&pageNow=2 你可以把这地址分开理解,其中问号前半部分:http://lo ...
- C# 图像处理:复制屏幕到内存中,拷屏操作
/// <summary> /// 复制屏幕到内存中 /// </summary> /// <returns>返回内存流</returns> publi ...
- yii Nav:widget 配置参数encodeLabels
echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'encodeLabels' => f ...
- Linux命令_1
文件和目录命令 从P19开始的笔记 目标 查看目录内容 ls 切换目录 cd 创建和删除操作 touch mkdir rm 拷贝和移动文件 cp mv 查看文件内容 cat more grep 其他 ...
- HttpClient之EntityUtils对象
最近在学习安卓并用thinkphp做后台,为了抵抗自己的烂记性,就在这里记录一下当我从tp后台获取到json串传到安卓客户端所用到的一个方法函数. EntityUtils对象是org.apache.h ...
- 外购半成品报SHORT问题(非验货客户)
外购半成品报SHORT问题(验货客户)https://www.cnblogs.com/Snowfun/p/8660646.html 下面看非验货客户: 1.检查采购类型是否为F(SAP_MARC),为 ...
