深入理解ajax系列第六篇——头部信息
前面的话
每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用。XHR对象提供了操作头部信息的方法。本文将详细介绍HTTP的头部信息
默认信息
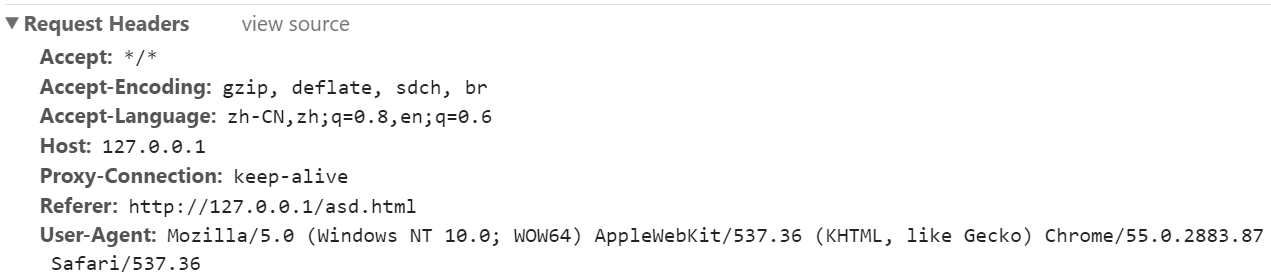
默认情况下,在发送XHR请求的同时,还会发送下列头部信息
Accept: 浏览器能够处理的内容类型
Accept-Charset: 浏览器能够显示的字符集
Accept-Encoding: 浏览器能够处理的压缩编码
Accept-Language: 浏览器当前设置的语言
Connection: 浏览器与服务器之间连接的类型
Cookie: 当前页面设置的任何Cookie
Host: 发出请求的页面所在的域
User-Agent: 浏览器的用户代理字符串
Referer: 发出请求的页面的URI
[注意]HTTP规范将这个头部字段拼错了,而为保证与规范一致,也只能将错就错(正确拼写应该是referrer)

设置头部
使用setRequestHeader()方法可以设置自定义的请求头部信息。这个方法接受两个参数:头部字段的名称头部字段的值。要成功发送请求头部信息,必须在调用open()方法之后且调用send()方法之前调用setRequestHeader()方法
setRequestHeader()方法的一个常用用途是使用POST请求时,将Content-Type的头部信息设置为表单提交的内容类型
xhr.open('post','service.php',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send('data=test123');
[注意]尽量使用自定义头部字段名称,不要使用浏览器正常发送的字段名称,否则可能会影响服务器的响应
xhr.open('get','test.php',true);
xhr.setRequestHeader('myHeader','myValue');
xhr.send();
经测试,浏览器无法将自定义的头部字段添加到报文中
获取头部
调用XHR对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。而调用getAllResponseHeaders()方法则可以取得一个包含所有头部信息的长字符串
var xhr;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP');
}
//异步接受响应
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
/*
Date: Wed, 01 Mar 2017 14:00:21 GMT
Server: Apache/2.4.9 (Win32) PHP/5.5.12
Connection: Keep-Alive
X-Powered-By: PHP/5.5.12
Content-Length: 1134
Keep-Alive: timeout=5, max=99
Content-Type: text/html
*/
console.log(xhr.getAllResponseHeaders());
console.log(xhr.getResponseHeader('keep-alive'));//timeout=5, max=99
}else{
alert('发生错误:' + xhr.status);
}
}
}
//发送请求
xhr.open('get','test.php',true);
xhr.send();
在PHP中,可以调用apache_request_headers()方法来获取请求报文的头部信息
/*
array (size=8)
'Host' => string '127.0.0.1' (length=9)
'Connection' => string 'keep-alive' (length=10)
'Upgrade-Insecure-Requests' => string '1' (length=1)
'User-Agent' => string 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36' (length=109)
'Accept' => string 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8' (length=74)
'Referer' => string 'http://127.0.0.1/box.html' (length=25)
'Accept-Encoding' => string 'gzip, deflate, sdch, br' (length=23)
'Accept-Language' => string 'zh-CN,zh;q=0.8,en;q=0.6' (length=23)
*/
var_dump(apache_request_headers());
深入理解ajax系列第六篇——头部信息的更多相关文章
- 深入理解ajax系列第三篇——头部信息
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解ajax系列第六篇
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- 深入理解ajax系列第四篇——请求实例
前面的话 在使用ajax的过程中,常用的请求方式是GET和POST两种.本文将以实例的形式来详细说明这两种请求方式 GET GET是最常见的请求类型,最常用于向服务器查询某些信息.必要时,可以将查询字 ...
- 深入理解ajax系列第八篇——表单提交
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第八篇
前面的话 在以前,网站的用户与后端交互的主要方式是通过HTML表单的使用.表单的引入在1993年,由于其简单性和易用性,直到电子商务出现之前一直保持着重要位置.理解表单提交,对于更深入地理解ajax是 ...
- 深入理解ajax系列第三篇——响应解码
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
- 深入理解ajax系列第七篇——传递JSON
前面的话 虽然ajax全称是asynchronous javascript and XML.但目前使用ajax技术时,传递JSON已经成为事实上的标准.因为相较于XML而言,JSON简单且方便.本文将 ...
- 深入理解ajax系列第七篇
前面的话 虽然ajax全称是asynchronous javascript and XML.但目前使用ajax技术时,传递JSON已经成为事实上的标准.因为相较于XML而言,JSON简单且方便.本文将 ...
- 深入理解ajax系列第三篇
前面的话 我们接收到的响应主体类型可以是多种形式的,包括字符串String.ArrayBuffer对象.二进制Blob对象.JSON对象.javascirpt文件及表示XML文档的Document对象 ...
随机推荐
- js 对于jquery each 多层循环的问题和原生js多层循环问题
一.在jquery中,我们使用循环的时候,提供两种方式:jquery.each 和(循环体).each 两种方式不是同. 对于return 在作用这两个的函数的时候需要注意: 首先我们需要知道我们的 ...
- JAVA框架 Spring junit整合单元测试
一.准备工作 1:Junit的需要的jar包: 2.spring的整合的jar包:spring-test-4.2.4.RELEASE.jar 3.代码实现 1) //导入整合的类,帮我们加载对应的配置 ...
- Linux SSH免密登录
SSH无密码登录要使用公钥与私钥.Linux可以用ssh-keygen生成公钥/私钥对,下面以Ubuntu为例说明配置过程. 有两个节点:node01(172.17.0.14)和node02(172. ...
- oracle 在存储过程或函数中得到异常sql
BEGIN SQLSTR := 'UPDATE TBL ...'; EXECUTE IMMEDIATE SQLSTR; EXCEPTION WHEN OTHERS INSERT INTO LOG_TA ...
- ORA-02291: 违反完整约束条件 - 未找到父项关键字
由于大意,在设置数据库表时将外键字段的类型与外键表的主键字段类型不一致,造成此错误. 我的情况是: 1.将一个为number(10)的外键设置成了number(19) 2.将外键字段对应的主键表设置成 ...
- Oracle 批量修改某个用户下表的表空间
说明:一般来说要修改表的表空间需要同时修改表的表空间和其对应的索引表空间,并且在修改含有BOLB字段的表的表空间时又不一样,具体请参考末尾的链接 思路:拼凑一个满足条件的批处理查询语句,将查询的结果复 ...
- Docker学习笔记 — 开启Docker远程访问
默认情况下,Docker守护进程会生成一个socket(/var/run/docker.sock)文件来进行本地进程通信,而不会监听任何端口,因此只能在本地使用docker客户端或者使用Docker ...
- [SDOI2012]任务安排 BZOJ2726 斜率优化+二分查找
网上的题解...状态就没有一个和我一样的...这让我有些无从下手... 分析: 我们考虑,正常的斜率优化满足x(i)单调递增,k(i)单调递增,那么我们就可以只用维护一个单调队列满足对于当前的x(i) ...
- 从0开始学golang--2.1--如何去爬园子的数据
20天过去了,才开始写...主要还是因为自己懒吧.之前一边上班一边也有挤时间练习golang,可是写博客却老是不能行动,跑步也没跑了.突然的就懈怠了快一个月.可能也和开始玩the elder scro ...
- 带Alpha通道的色彩叠加问题
css3的rgba色彩模式.png/gif图片的alpha通道.canvas的rgba色彩模式.css3的阴影.css3的opacity属性等等,这些应用在网页中,有意无意间,我们的页面多了许多半透明 ...
