用node编写cli工具
cli是command-line interface的缩写,即命令行工具,常用的vue-cli, create-react-app, express-generator 等都是cli工具。
本文以自己开发my-cli为例,将开发到发布过程完整记录下来,看完本文,你将学会如何从零开发一个cli项目,如何上传到github库,以及如何使用npm发布自己的包。
准备
开发一个cli工具前首先要想好它能做什么。以我自己为例,我需要一个工具,让我能只输入一行命令就帮我快速搭建好项目结构,就像这样:

是不是很炫酷?放心,很简单。
开始
首先创建你的cli项目,并使用npm init创建一个package.json。
$ mkdir my-cli && cd my-cli
$ npm init
根据提示一步步创建好package.json。name属性就是你发布到npm上的名字,这个是不能与npm上现有项目重名的,一个小技巧是使用npm info查看你想要起的包名字,如果报错404,那么你的包名是可用的。最后创建好的package.json文件像这样子:
{
"name": "my-cli",
"version": "0.0.1",
"description": "Auto generate project template",
"main": "index.js",
"bin": {
"my-cli": "./index.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/hlme/my-cli.git"
},
"keywords": [
"cli"
],
"author": "798400626@qq.com",
"license": "MIT",
"bugs": {
"url": "https://github.com/hlme/my-cli/issues"
},
"homepage": "https://github.com/hlme/my-cli#readme"
}
编写可执行文件
package.json中有一个"bin"字段,配置后才可以在控制台使用你的命令。
"bin": {
"my-cli": "./index.js"
}
我们配置了"my-cli"命令来执行index.js文件。用你喜欢的编辑器,在项目主目录下创建一个index.js文件。

注意第一行的"#! node"很重要,表示用node来执行这个文件。如果没有这句声明,就会在记事本中打开index.js文件。补充:linux/unix 下应该是#!/usr/bin/env node,参考这篇百度知道
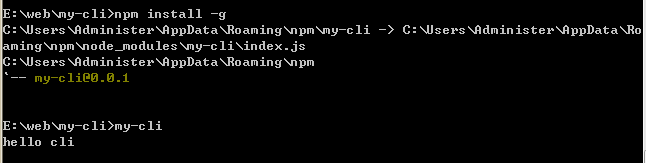
全局安装你的包
使用 npm install -g 将你当前的项目安装到全局环境,现在你可以在命令行使用"my-cli"命令了。

用fs模块快速生成项目模板
我们自定义的指令可以执行了,接下来编写代码实现功能。my-cli的主要功能就是生成项目模板,一个思路是用一个templates文件夹保存项目模板,然后通过fs.mkdir()来创建项目目录,最后把文件从templates文件夹拷贝到项目中去。
var fs = require('fs');
var path = require('path');
function copyTemplate (from, to) {
from = path.join(__dirname, 'templates', from);
write(to, fs.readFileSync(from, 'utf-8'))
}
function write (path, str, mode) {
fs.writeFileSync(path, str)
}
function mkdir (path, fn) {
fs.mkdir(path, function (err) {
fn && fn()
})
}
核心代码就这么点,是不是非常简单?
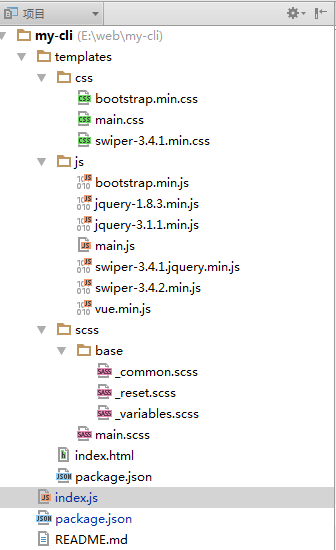
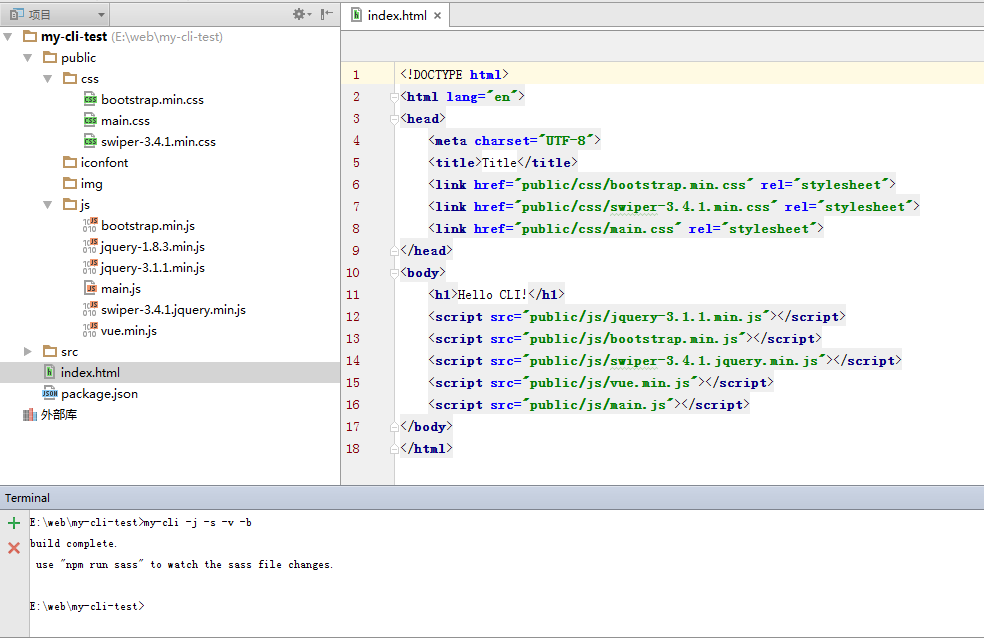
整个项目文件结构差不多就这个样子,把你需要的文件放到templates文件夹,然后用copyTemplate方法将文件拷贝到项目目录下。

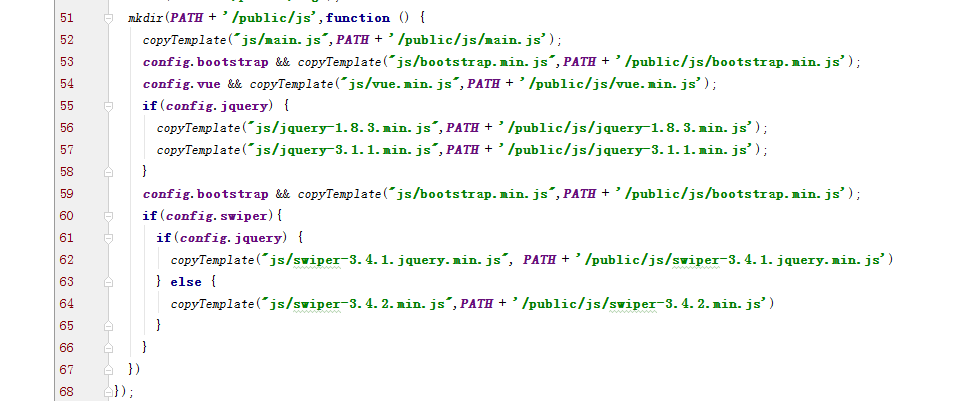
创建文件目录和拷贝文件的过程,代码看着比较丑陋

接收命令行参数
平常我们使用命令行工具时都会用到参数,如 webpack -p, express -e 等,现在我们来为自己的cli添加接收命令行参数的功能。为my-cli设计四个参数,用来向项目中添加类库。
$ my-cli -j -s -v -b
//-j :添加jQuery
//-s :添加Swiper
//-v :添加Vue
//-b :添加Bootstrap
使用commander包可以方便的解析命令行参数,但是本项目不打算引入其他依赖,顺便学习如何手动解析命令行参数。
我们可以使用process.argv来获取命令行参数,process.argv是一个参数数组,第一项为node.exe的绝对路径,第二项为执行该js的绝对路径,使用process.argv.slice(2)即可获取输入的参数数组。

通过遍历参数数组来检查命令中输入了哪些参数。如果输入了预设的参数,就为config对象添加对应的属性,在生成文件时根据onfig判断是否将模板文件拷贝到项目中。继续丑陋的代码:

本地运行
至此我们的项目已经基本完成了,使用 npm install -g 将项目安装到全局环境,然后新建一个项目文件夹,使用my-cli命令来生成项目模板。

发布到npm仓库
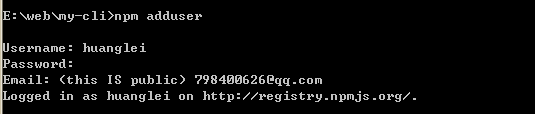
要想将自己的包发布到npm上,首先得有一个npm账号,创建账号非常简单,输入npm adduser,简单三步即可完成创建。

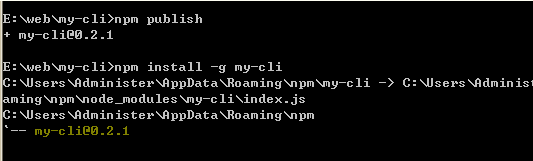
创建好user后,使用npm publish即可将当前项目发布到npm上了,以后就可以使用npm install -g my-cli 来安装你的cli工具。

上传到github
开发了自己的npm包,如果想获得更多人的关注,上传到github上是个比较好的办法,推荐一篇教程:GitHub 教程。
结束语
相信大家看完本文后知道如何根据自己的需求制作cli工具了。本文中的my-cli功能比较简单,只为做一个简单的例子。查看源码可以点这里:my-cli。
更加实用一点的有 init-react - 参考vue-cli开发的react项目生成工具,主要考虑create-react-app生成的项目隐藏了配置不方便修改,eject后又过于混乱。。(逃)
用node编写cli工具的更多相关文章
- 使用nodejs编写cli工具
1.创建一个文件夹(my-cli); 2.在当前文件夹打开命令行输入 npm init,创建一个package.json,并配置bin字段,配置后才可以在控制台使用你的命令 "bin&quo ...
- 用一次就会爱上的cli工具开发
本文转载自用一次就会爱上的cli工具开发 写在前面 最近接手任务--使用nodejs开发一个公司内部使用的cli工具,简而言之就是输入一行命令快速搭建好项目结构,也可以通过不同的命令引入不同的文件. ...
- 用node编写自己的cli工具
工作中接到新项目,开发前都需要先规划项目目录,然后一个个创建文件,搭建sass编译环境,下载jquery,Swiper等类库... 这些准备工作都要花上不少时间.每做一个项目,都会遇到同样的问题,再重 ...
- 如何用Node编写命令行工具
0. 命令行工具 当全局安装模块之后,我们可以在控制台下执行指定的命令来运行操作,如果npm一样.我把这样的模块称之为命令行工具模块(如理解有偏颇,欢迎指正) 1.用Node编写命令行工具 在Node ...
- Node.js编写CLI的实践
导语:通常而言,Node.js的应用场景有前后端分离.海量web页面渲染服务.命令行工具和桌面端应用等等.本篇文章选取CLI(Command Line Tools)这子领域,来谈谈Node.js编写C ...
- node编写自己的cli
用node编写自己的cli工具 工作中接到新项目,开发前都需要先规划项目目录,然后一个个创建文件,搭建sass编译环境,下载jquery,Swiper等类库... 这些准备工作都要花上不少时间.每 ...
- 如何用node编写命令行工具,附上一个ginit示例,并推荐好用的命令行工具
原文 手把手教你写一个 Node.js CLI 强大的 Node.js 除了能写传统的 Web 应用,其实还有更广泛的用途.微服务.REST API.各种工具……甚至还能开发物联网和桌面应用.Java ...
- 如何用node开发自己的cli工具
如何用node开发自己的cli工具 灵感 写这个工具的灵感以及场景源于youtube的一次闲聊 github 地址 blog首发 使用场景 原本我们写博客展示shell,例如:安装运转docker,一 ...
- 十分钟用 Node 命令行工具打造 react-cli 脚手架
如果你有以下想法: 每次新开项目需要copy一堆文件/文件夹,太烦!想要快速建立工程 用了vue-cli.react-app,羡慕!想要自己做一个 你只需花十分钟时间,做一个Node命令行工具,打造属 ...
随机推荐
- expect 批量执行命令
在跳板机上执行脚本,登录到远程机器分区格式化挂载命令 #!/bin/bashpasswd='engine'/usr/bin/expect <<-EOFset time 40spawn ss ...
- mysql中唯一约束用法
以前比较naive,有次同事一定要在表里建唯一约束的时候,我就很纳闷为啥非要在db层面做限制,在自己的业务代码里做啊,就是说入库的时候先查一遍有没有,没有记录的情况再准许入库. 后来发现如果只是自己处 ...
- SSIS ->> Excel Destination无法接受大于255个字符长度的字符字段
从下文的链接中找到一些背景,因为Excel会以前8行作为参考,如果某个字段前8行的最长长度没有超过255个字符,就会报错.如果知道某个字段属于描述性字段,而且字段的数据长度很可能超过255个字符长度, ...
- ASP.NET Core 3.0 实战:构建多版本 API 接口
第一次在博客写分享,请多多捧场,如有歧义请多多包含! 因为业务需求发展需要,所以API接口的变更升级是必不可少的事情,而原有的接口是不可能马上停止使用的.例如:Login接口为例,1.0版本之返回用户 ...
- WPF的Style的TargetType不同写法的异同
原文:WPF的Style的TargetType不同写法的异同 <Style TargetType="TextBlock"> <Setter Property=&q ...
- python + selenium webdriver 自动化测试 之 环境异常处理 (持续更新)
1.webdriver版本与浏览器版本不匹配,在执行的时候会抛出如下错误提示 selenium.common.exceptions.WebDriverException: Message: unkno ...
- git常用命令学习总结
英语真是我的硬伤啊,提示都要用百度翻译看一遍,费劲... 下面是我日常工作中遇到的各种问题汇总 1.远程服务器分支与本地代码合并 我第一次打出 git pull 显示下面的错误 就怪我英语太差,都懒得 ...
- PAT-1004 Counting Leaves
1004 Counting Leaves (30 分) A family hierarchy is usually presented by a pedigree tree. Your job is ...
- VRP基础及操作
VRP基础及操作 前言 通用路由平台VRP(Versatile Routing Platform)是华为公司数据通信产品的通用操作系统平台,它以IP业务为核心,采用组件化的体系结构,在实现丰富功能特性 ...
- Daily Scrumming* 2015.12.17(Day 9)
一.团队scrum meeting照片 二.成员工作总结 姓名 任务ID 迁入记录 江昊 任务1077 https://github.com/buaaclubs-team/temp-front/com ...
