javascript实现代码高亮-wangHighLighter.js
1. 引言
(先贴出wangHighLighter.js的github地址:https://github.com/wangfupeng1988/wangHighLighter注意,程序和使用说明的更新,都参见该网址为准)
wangHighLighter demo演示地址:http://www.cnblogs.com/wangfupeng1988/p/4192911.html
可能有朋友关注过我的wangEditor——基于bootstrap的富文本编辑器。做一个富文本编辑器其实没多大意思,网上有的是编辑器插件。但是带插入代码并且支持代码高亮的富文本编辑器就不多见了。这是其一。
其二,网上的代码高亮工具(如:SyntaxHighlighter),一般需要引用js和css到页面,页面中本来就有静态的文本,这样结合起来显示出高亮效果。而这种情况应用到富文本编辑器是不行的,因为富文本编辑器编辑出来的东西一旦保存起来,还指不定在什么样的环境下加载显示呢,怎么能指望所有的页面都去引用第三方的高亮插件?因此我们需要来一步转换:

上图表示的内容,不知道大家能不能明白。其实就是说,我们需要用富文本框编辑出来的代码,到哪里都能通吃,而不是依赖于第三方的插件(如:SyntaxHighlighter)
于是,我为wangEditor开发了一个用于代码高亮的插件——wangHighLighter——下载地址:https://github.com/wangfupeng1988/wangHighLighter
2. 使用wangHighLighter.js
wangHighLighter.js目前支持常用的20多种语言,并提供了7种常见的主题风格供选择。
应用起来也非常简单,只需要三步:
第一:引用wangHighLighter.js
在页面中引用wangHighLighter.js
<script src="js/wangHighLighter-1.0.0-min.js" type="text/javascript"></script>
第二,绑定语言和主题
将wangHighLighter.js所支持的语言和主题,绑定到下拉列表中,供使用者选择,如下图:

通过wangHighLighter.getLangArray()方法可以获取所有语言的数组;通过wangHighLighter.getThemeArray()方法可以获取所有主题的数组。因此可以用如下代码来绑定语言和主题:
语言:
<select id="sltLang"></select>
主题:
<select id="sltTheme"></select> <script type="text/javascript">
$(function () {
var $sltLang = $('#sltLang'),
langArray = wangHighLighter.getLangArray(),
$sltTheme = $('#sltTheme'),
themeArray = wangHighLighter.getThemeArray(),
item,
for (item in langArray) {
$sltLang.append($('<option>' + langArray[item] + '</option>'));
}
for (item in themeArray) {
$sltTheme.append($('<option>' + themeArray[item] + '</option>'));
}
});
</script>
第三,应用
通过wangHighLighter.highLight(lang, theme, code)方法可以高亮处理代码,并返回。只需要传入语言、主题和准备高亮的字符串,执行一步方法即可解决,是不是非常简单?
$btn1.click(function () {
var code = $txt1.val(), //获取textarea中原始字符串
lang = $sltLang.val(), //获取语言
theme = $sltTheme.val(), //获取主题
highLightCode;
highLightCode = wangHighLighter.highLight(lang, theme, code); //高亮处理代码
$div1.html(highLightCode);
});
这段代码实现效果如下图:

3. 在wangEditor中应用
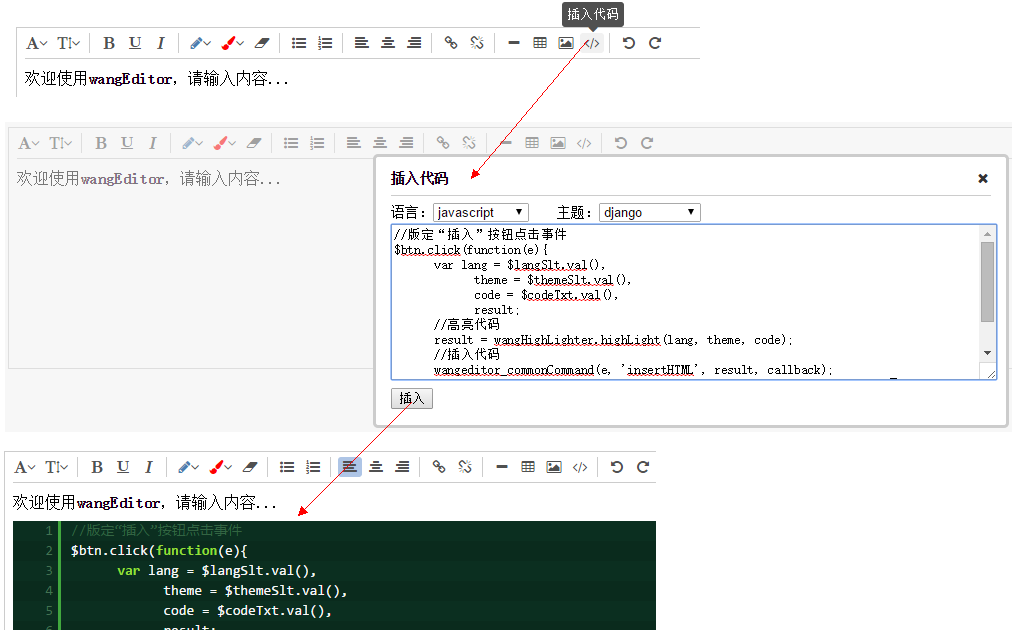
wangEditor是一款轻量化web富文本编辑器, 现在已经利用wangHighLighter.js为wangEditor实现了“插入代码”的功能!使wangEditor成为一款互联网上不多见的开源的可插入代码的富文本编辑器。demo演示地址:http://www.cnblogs.com/wangfupeng1988/p/4198513.html

4. 升级 & 更新
wangHighLighter.js 目前为1.0.0版本,尚有一些bug和缺陷有待修复,我会在业余时间不断更新完善,是它成为富文本编辑器插入代码功能的得力助手!
另外,如果有时间,我会把wangHighLighter.js的源码设计写一篇文章说明一下,包括程序的结构以及其中正则表达式的应用。
QQ群 164999061 ,欢迎加入讨论!
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
javascript实现代码高亮-wangHighLighter.js的更多相关文章
- javascript实现代码高亮
javascript实现代码高亮-wangHighLighter.js 1. 引言 (先贴出wangHighLighter.js的github地址:https://github.com/wangfup ...
- 五、Google Code Prettify:实现代码高亮的JS库
介绍 code prettify 解释为 “代码修饰”. 他由JS代码和CSS代码构成,用来高亮显示HTML页面中的代码. 支持:C, Java, Python, Bash, HTML, XML, J ...
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- [转]7个高性能JavaScript代码高亮插件
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高 ...
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
子曰: 工欲善其事,必先利其器.作为码农一枚,再加上站长这个已经不再光鲜的称呼,岂能没有一款经济实用.操作简单.而且功能必须强大.样式也必须好看的Wordpress代码高亮插件?!作为一个视代码如生命 ...
- JavaScript嗅探执行神器-sniffer.js,你值得拥有!
一.热身--先看实战代码 a.js 文件 // 定义Wall及内部方法 ;(function(window, FUNC, undefined){ var name = 'wall'; Wall.say ...
- 【highlight.js】页面代码高亮插件
[highlight.js] 很多博客都支持页面插入各种语言的代码,而这些代码肯定是有高亮设置的.那么在我们自己的页面上如何进行代码高亮设置?有现成的这个highlight.js插件我们可以使用. h ...
- 代码高亮插件——wangHightLighter.js——demo演示
wangHighLighter.js demo 语言: 主题: 转换 说明: wangHightLighter.js是一个可以将代码高亮显示的javascript小插件,支持常用的20多语言. ...
- 9个实用的Javascript代码高亮脚本
代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候.我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,增加用户阅读代码的良好体验. 目 ...
随机推荐
- (转)C# 中使用分布式缓存系统Memcached
转自:http://blog.csdn.net/devgis/article/details/8212917 缘起: 在数据驱动的web开发中,经常要重复从数据库中取出相同的数据,这种重复极大的增加了 ...
- jenkins+maven+svn构建项目,及远程部署war包到tomcat上
要使用jenkins构建项目,当然要使用jenkins了,我使用的war版本的jenkins jenkins的官网 http://jenkins-ci.org/ 点击latest下载,但是可能因为天朝 ...
- Uval4726-数形结合的思想
题意:给定一段01序列,求一段长度不小于L的连续序列,使其平均值最大 思路:一看就想到了斜率优化,但是用基本的推公示一直没推出来,看了别人的代码,像推出斜率的式子一直没弄出来..后来一看别人写的题解, ...
- hive 修复分区、添加二级分区
我们在之前的文章中,介绍了二级分区,混合分区,静态分区,动态分区的区别和建表. 今天我们聊下,当我们建好分区表.并且通过程序在表的分区目录(location)下,写入了文件. 如何在hive中查询到插 ...
- spring boot mybatis sql打印到控制台
如何设置spring boot集成 mybatis 然后sql语句打印到控制台,方便调试: 设置方法: 在application.properties文件中添加: logging.level.com. ...
- Change tab position of PageControl to bottom
Hi, Try: UniPageControl1 -> ClientEvents -> UniEvents : function tabPanel.beforeInit(sender, c ...
- Android-xliff
先看以下这个案例,然后在分析: string.xml 使用xliff,需要导入命名空间 xmlns:xliff="urn:oasis:names:tc:xliff:document:1.2& ...
- QuartzNet使用
quartz.config # You can configure your scheduler in either <quartz> configuration section # or ...
- Python--随机生成指定长度的密码
在浏览别人博客时学习了random模块,手痒自我练习下,写个随机生成指定长度的密码字符串的函数,拿出来供各位参考: 废话不多说,上代码: # coding: utf-8 import random i ...
- JS学习笔记3_函数表达式
1.函数表达式与函数声明的区别 函数声明有“提升”(hoisting)的特性,而函数表达式没有.也就是说,函数声明会在加载代码时被预先加载到context中,而函数表达式只有在执行表达式语句时才会被加 ...
