jQuery总结或者锋利的jQuery笔记二
第三章 jQuery 中 DOM 操作 , 进入这一章,你必须先要有 选择器的基础,
最好是基本选择器 (id,class,*,div,p 组合等) , 层次选择器(div ul),(div>ul) ,(firstDiv+secondDiv),(firstDiv~nextAllDiv) 都要会,
然后,过滤选择器要会常用的,过滤选择器太过强大,一定要多花时间掌握,具体参看笔记一。
基本过滤选择器: (:first) (:last) (:not(:last)) , (tr:even) ,(li:eq(0)) , (li:gt(4)) ,(:focus)
内容过滤选择器:(div:contains('登录')) , div:empty,div:has(p),div:parent
可见性过滤选择器: $("div:visible") , $("div:hidden")
属性过滤选择器: div[title=test] , div[class=subContainer]
子元素过滤选择器 :nth-child(1) 下标从1 开始 中间的 1可以改为 even,odd 奇偶 ,甚至倍数都行,6 到不行,老夫就是一把梭。。。然而还是不会只用jq啦!

:last-child ,:first-child ,注意区分 :last 与 :last-child ,前者返回最后一个元素, 后者为每一个匹配的父元素返回最后一个子元素
表单对象属性过滤选择器: input:checked , $("input").is(":checked") 筛选器也可以实现同样功能哦 (select:selected)
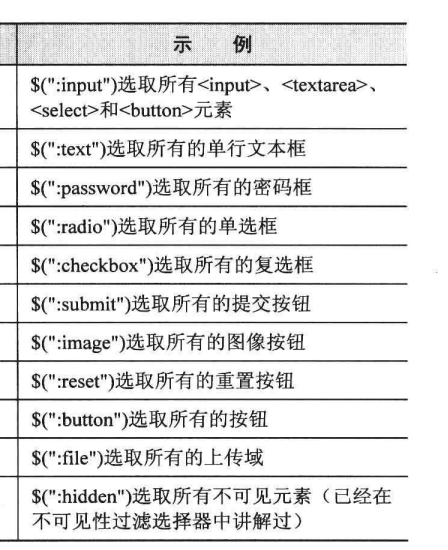
终于脱离过滤的苦海, 接下来就是 表单选择器了,好理解 $(":input") , $(":text") 选取所有单行文本框

至此: 正式进入第三章。。。。 噔噔噔噔噔噔噔噔。。。。。
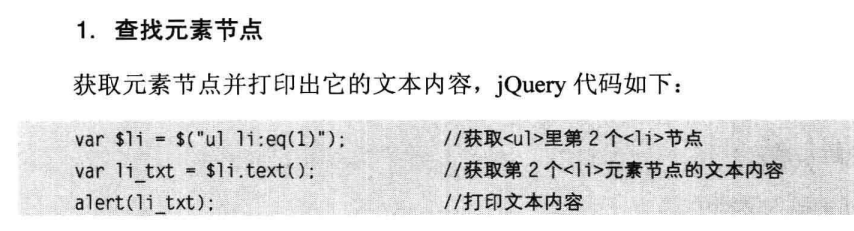
1 查找元素节点:

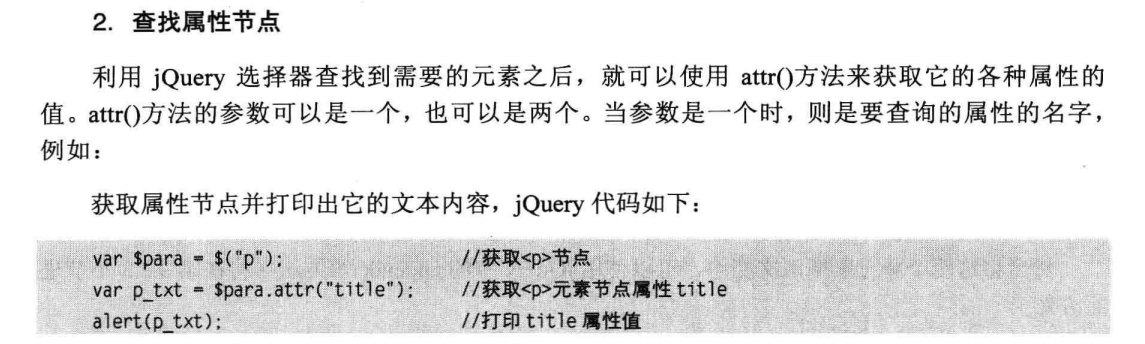
2、 查找属性节点

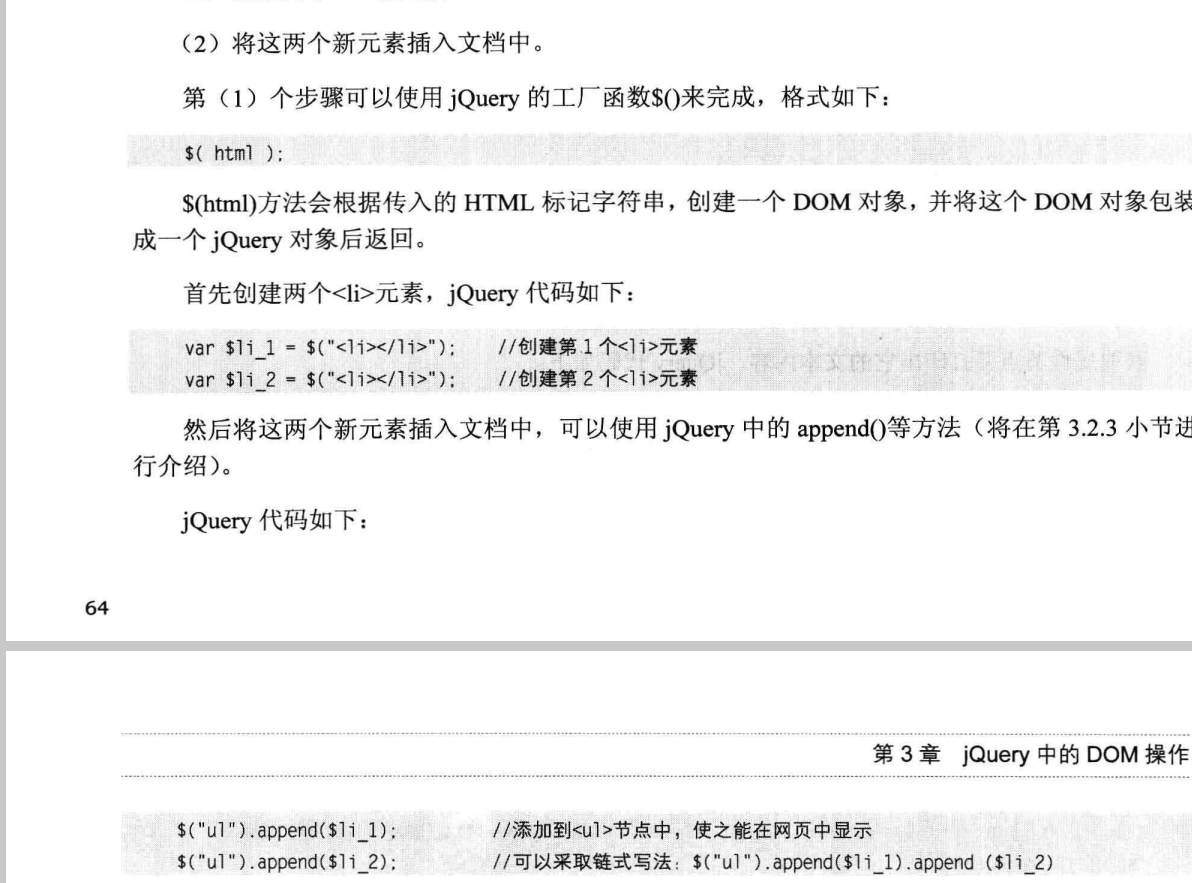
3、 创建新元素节点

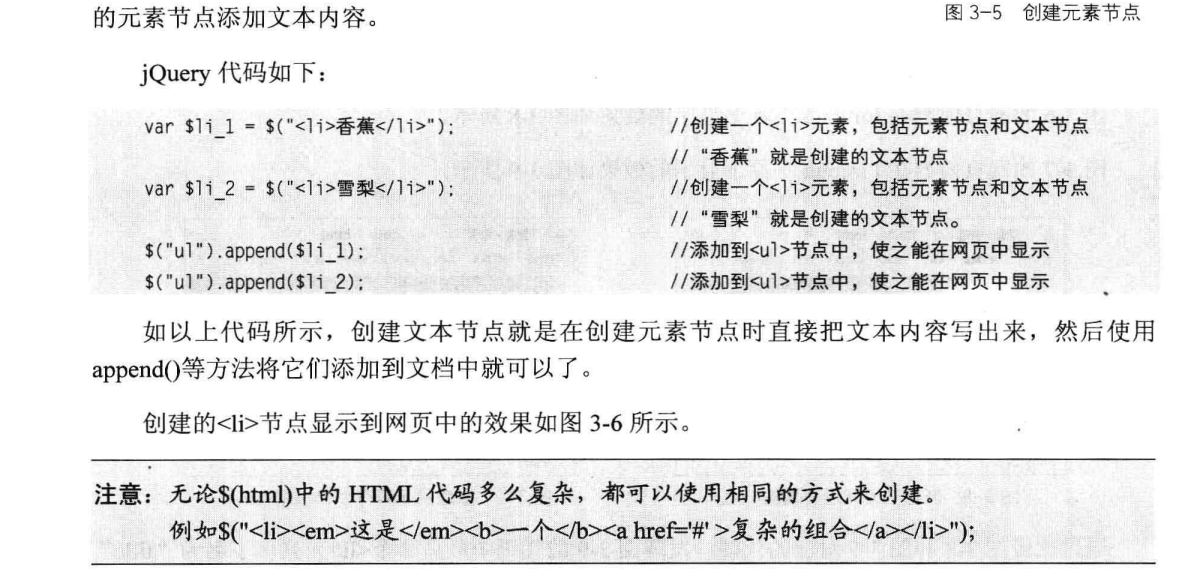
创建带文本的节点

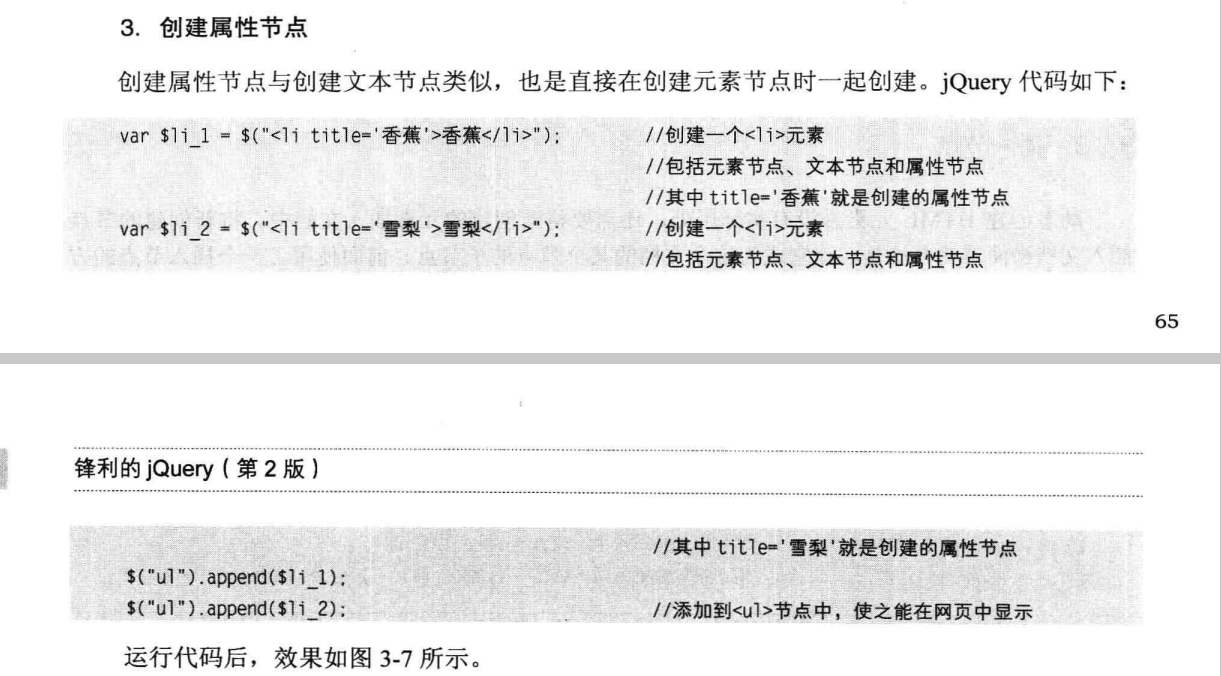
创建带属性的节点

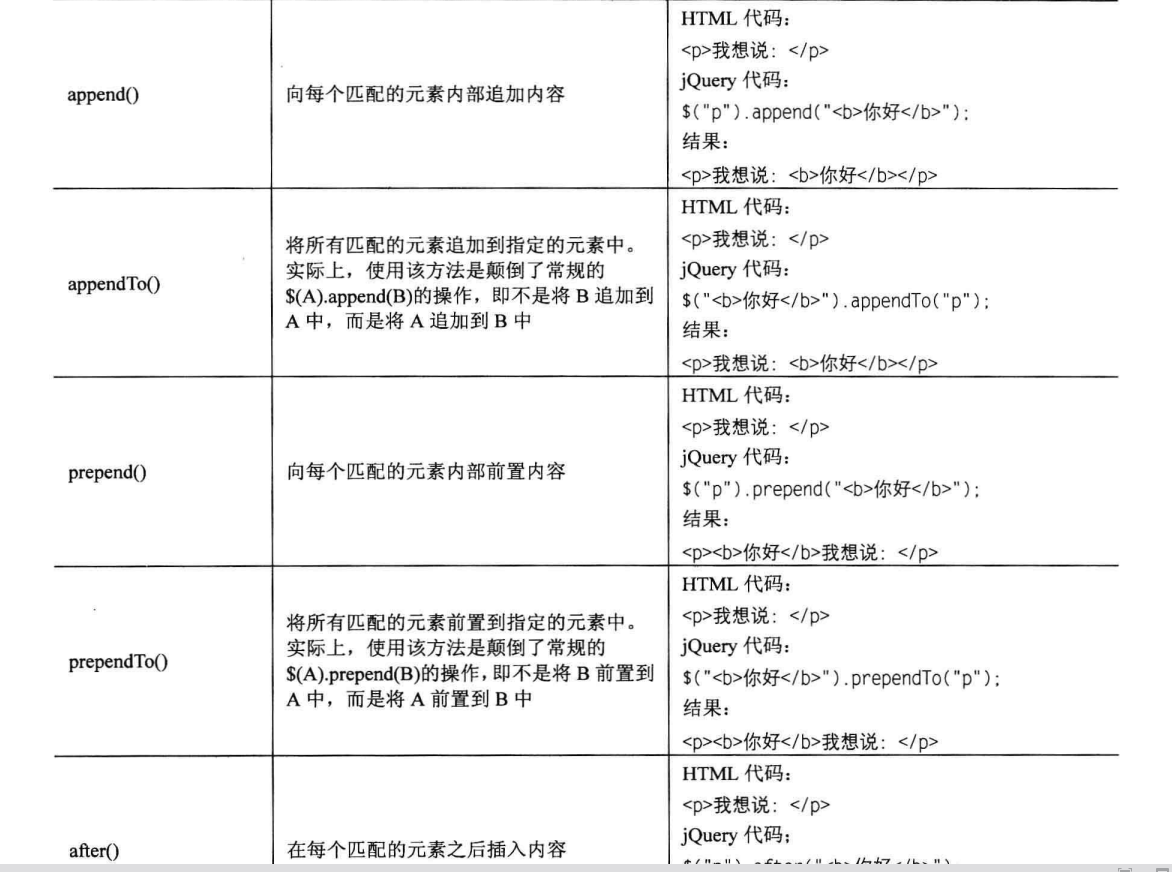
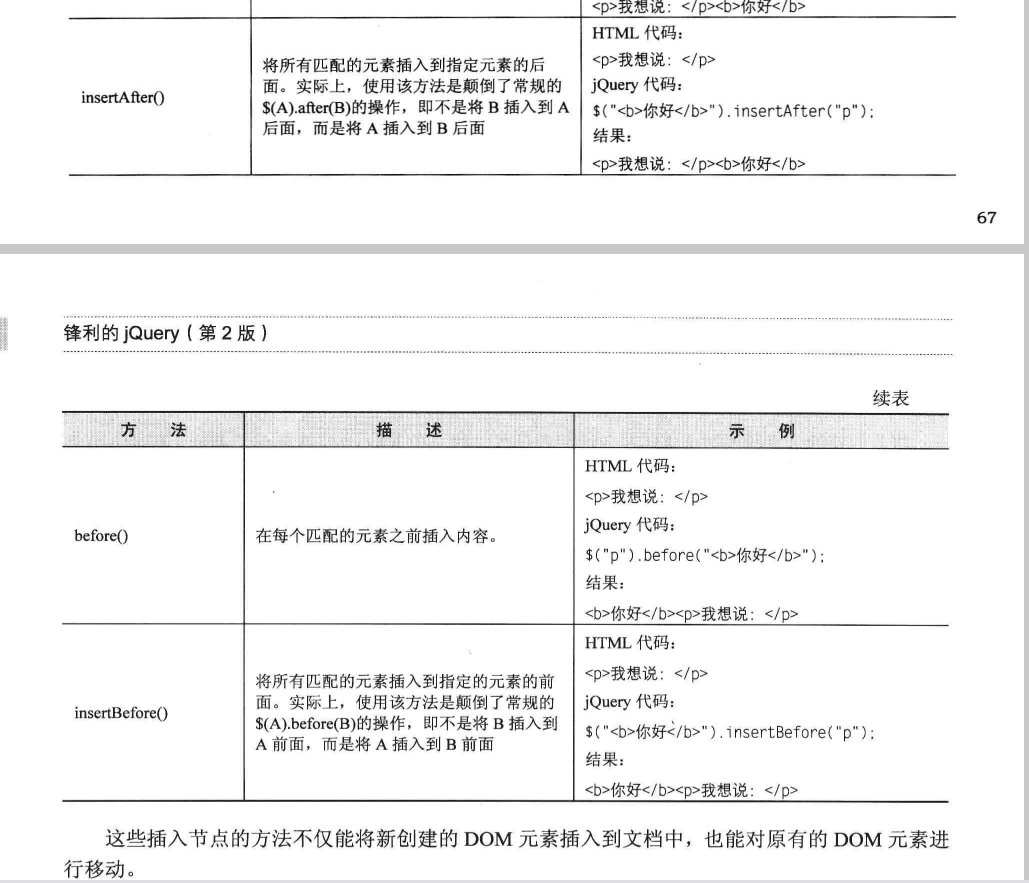
其他插入节点的方法:


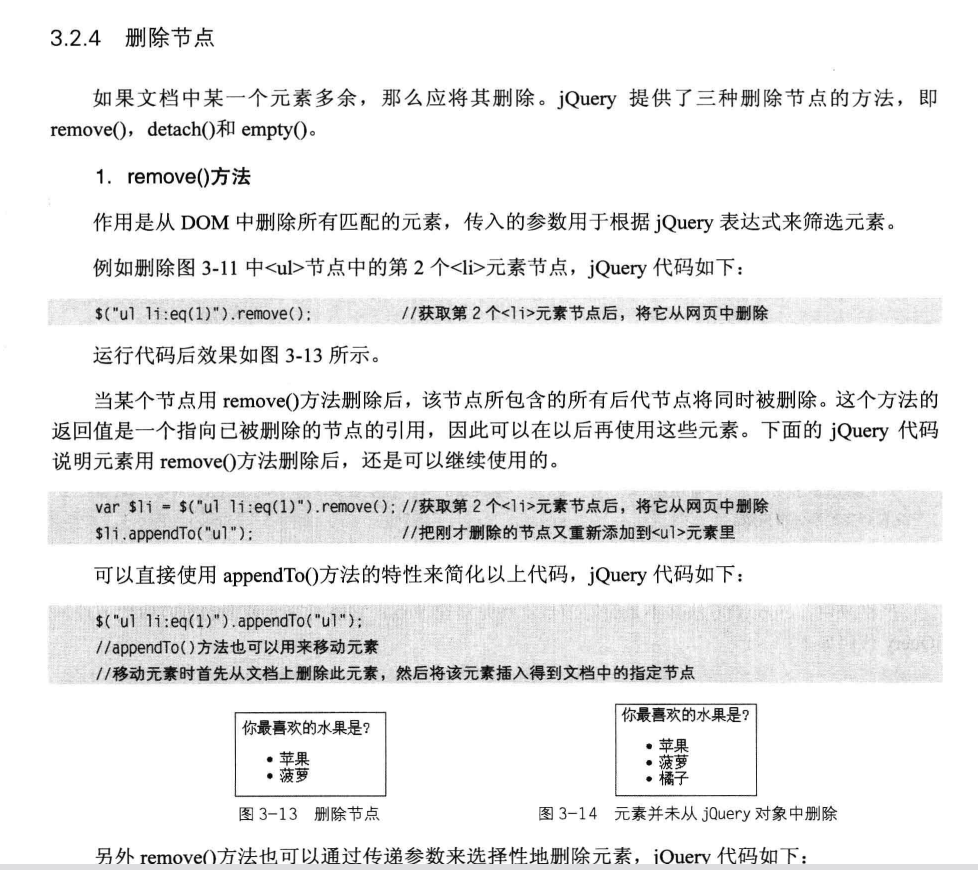
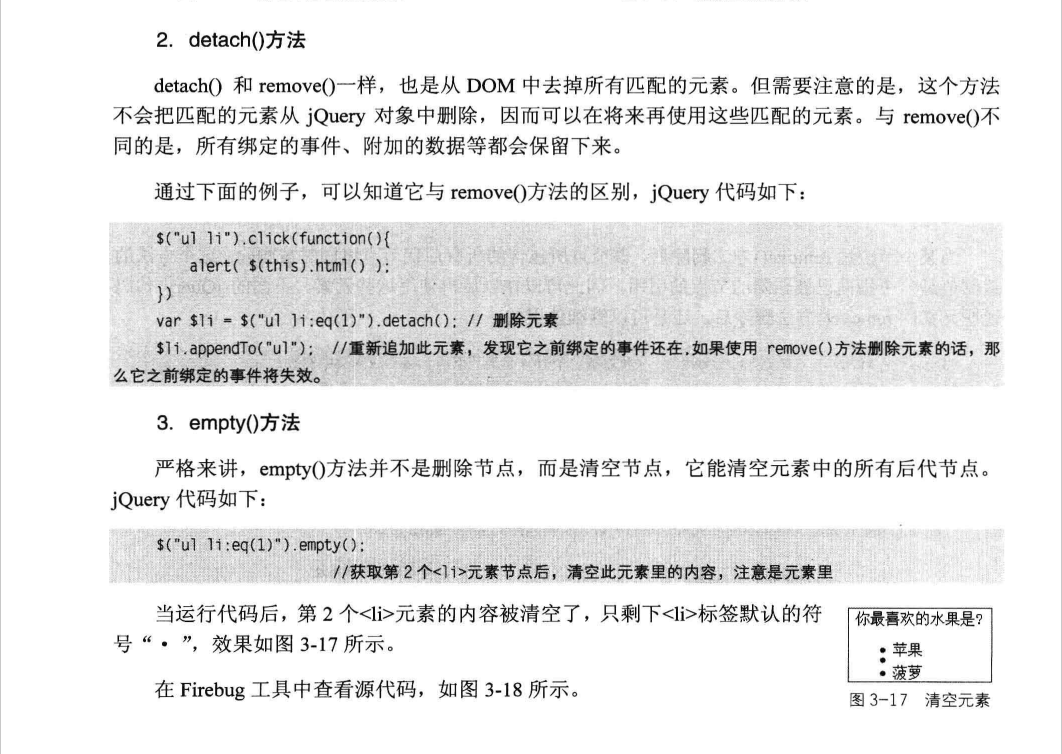
删除节点:















遍历节点:







那么最后 来一个 综合例子即可:


jQuery总结或者锋利的jQuery笔记二的更多相关文章
- JavaScript权威设计--jQuery,Ajax.animate,SVG(简要学习笔记二十)[完结篇]
1.$和jquery在全局命名空间中定义的唯一两个变量. 2.jquery是工厂函数,不是构造函数.他返回一个新创建的对象. 3.jquery的四种调用方式: <1>传递C ...
- jQuery总结或者锋利的jQuery笔记一
在线测试脚本网站 层次 选择器要多花时间看看. 第一章: hover = enter+leave jQuery对象 jQuery产生的对象时jQuery独有的,只能自己调用 var $c=$(&q ...
- JQuery选择器——《锋利的JQuery》
刚学CSS的时候我们已经接触了选择器,其实就是按照一定的规则选择出来我们想要获取到的元素.在这里,既然选择了用jQuery选择器,首先来谈谈JQuery选择器的优势: 1.简洁的写法:$()函数在很多 ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 《锋利的jQuery》读书笔记(DOM+事件)
前阵子买了一批书,就从锋利的jQuery看起吧,书中一些太过常规以及没有强记必要性的操作就不记录了. 1.DOM加载后执行JS $(document).ready(function(){ //.... ...
- 《锋利的jQuery》读书笔记
jQuery理念:write less, do more! 第 一 章一:jQuery简介 a:轻量级 b:强大选择器 c:DOM封装 d:ajax封装 e:不污染顶级变量 只建立一个jQuery对象 ...
- 【锋利的jQuery】学习笔记01
第一章 认识jQuery 一.常见的JS库 Prototype 最早的js库之一.把好用JS方法组合,缺点结构松散. Dojo 离线存储API.生成图标组件.矢量图形库.Comet支持.企业级JS库, ...
- 【锋利的Jquery】读书笔记一
封面镇楼: 读这本书应该是7月份,二周读完,经典的好书,一直没怎么复习.so....温故而知新下. 一.jquery的风格 链式风格 <div class="box"> ...
随机推荐
- HTML 背景实例
71.HTML 背景实例好的背景使站点看上去特别棒.背景(Backgrounds)<body> 拥有两个配置背景的标签.背景可以是颜色或者图像.<body> 标签中的背景颜色( ...
- fiddler之会话数据的修改
fiddler之会话数据的修改 fiddler记录http的请求,并且针对特定的http请求,可以分析请求数据.修改数据.调试web系统等,功能十分强大.本篇主要讲两种修改的数据的方法,断点和Unlo ...
- OpenCV调整彩色图像的饱和度和亮度
问题 如何调整彩色图像的饱和度和亮度 解决思路 详细步骤: 将RGB图像值归一化到[0, 1] 然后使用函数cvtColor进行色彩空间的转换 接下来可以根据处理灰度图像对比度增强伽马变换或者线性变换 ...
- Ubuntu 18.04下Couldn't connect to Docker daemon at http+docker://localunixsocket解决办法
一台服务器系统为:Ubuntu 18.04 LTS,上面建了git裸仓库,用于开发吧代码push到这里.同时WEB测试环境通过docker也部署在这台.通过git钩子post-receive,当有新代 ...
- error: Build input file cannot be found: '*******/node_modules/react-native/Libraries/WebSocket/libfishhook.a' 问题解决记录
解决了刚才的'config.h' file not found问题,本以为就可以顺畅的跑起来,谁知道又被恶心到了,Build input file cannot be found!!! 问题: err ...
- No.1110_第十一次团队会议
今天项目进展很多,第一轮迭代基本已经完成了,但是产品还没有发布,主要是因为大家还是太困了,所以再等一等明天再发布吧. 现在队员们急需补觉,因为最近实在是太辛苦了,很多人都没有休息好.现在已经基本完成了 ...
- Python网络数据采集
一.正则表达式 * 表匹配0次或者多次 a*b* + 表至少一次 [ ] 匹配任意一个 ( ) 辨识一个编组 {m,n} m或者n 次 [^] 匹配任意不在中括号里的字符 | ...
- Mininet安装
Mininet 安装 根据SDNLAB上的实验进行安装.连接地址 需要注意的是切换到用户目录下进行clone github上的源码. 1.卸载之前安装的Mininet 最好是先到目录下看是否有这些文件 ...
- Data Plane
2015-2018,部分关于SDN数据平面的故障恢复文献粗读 SHEAR: A highly available and flexible network architecture marrying ...
- 用户场景模拟+Spec
场景模拟: Spec: 浏览包车信息-->登录-->选择包车城市-->选择去/回程-->选择路线-->预定-->选择包车日期-->出发时间和地点--> ...
