bootstrap css-网格系统
前言:第一次记录点东西,只能勉强算是笔记吧。博主自学前端,深知自己水水的,但还是向把自己学到的东西记录下来,这不刚学习了bootstrap的css部分,现在整理出笔记。
1,Bootstrap网格系统的基本网格结构
bootstrap网格的基本结构如下:
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>
<div class="container">....
其中,Bootstrap中的container class用于包裹页面上的内容。它所代表的样式如下
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
从bootstrap的基本网格结构,不难看出,bootstrap是使用行来创建列的水平组的。为了获得适当的内边距和对齐,行必须放在 .container class内。通过向行内添加带有 .col-*-* class 的<div>元素,可以快速创建网格布局。因为网格系统是通过横跨十二个可用的列来创建的,因此每一行中横跨的列数和始终是不大于十二。所以要创建三个宽度相等的列,则需要使用三个 .col-*-4 class。
2,网格选项
Bootstrap网格系统可以跨多个设备工作:

在超小设备上对行进行分列时,使用 .col-xs-* class ; 在小型设备上对行进行分列时,使用 .col-sm-* class ;
在中型设备上对行进行分列时,使用 .col-md-* class ; 在大型设备上对行进行分列时,使用 .col-lg-* class ;每一行的列数量和要确保是12列!
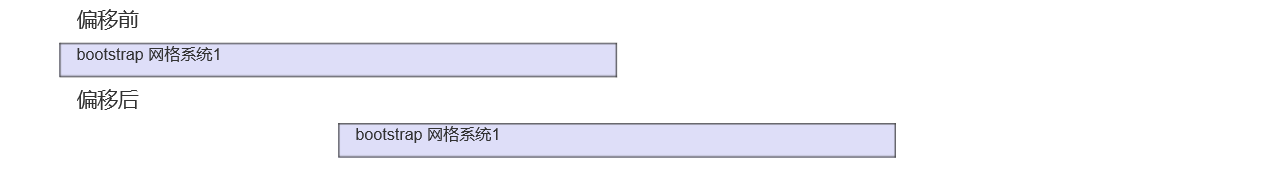
3,偏移
Bootstrap中偏移使用 .col-*-offset-* 类,该类通过增加列的左外边距来进行偏移,第一个*表示设备大小:xs,sm,md,lg.一般情况下是在大屏幕显示器上使用偏移,即 .col-md-offset-*。第二个*表示偏移量,范围是1~11.
例如:
<div class="container">
<h4>偏移前</h4>
<div class="row" >
<div class="col-md-6"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>bootstrap 网格系统1</p>
</div> </div>
<h4>偏移后</h4>
<div class="row" >
<div class="col-md-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>bootstrap 网格系统2</p>
</div> </div>
</div>
网页表现为:
4,嵌套
在一个已有的 .col-md-*列内新添加一个.row,并对其进行分列。被嵌套的行应包含一组列,同样这组列的个数不能超过12(没有必要12列全部占满)
例如下面(一行两列中的第二列被嵌套两行两列):
<div class="container">
<h3>列嵌套</h3>
<div class="row">
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;" >
<p>网格系统的第一列</p>
<p>在每一列中都可以添加一些内容</p>
</div>
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<div class="row">
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>嵌套列中的第一行第一列</p>
</div>
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>嵌套列中的第一行第二列</p>
</div>
</div>
<div class="row">
<div class="col-md-5" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>第二行第一列</p>
</div>
<div class="col-md-7" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>第二行第二列</p>
</div>
</div>
</div>
</div>
</div>
网页表现为:
5,排序
利用 .col-md-push-* 和 .col-md-pull-*类可以实现内置网格列的顺序,其中*的范围是1~11。
例如,在上面例子的基础上,交换第二列中,第二行中的两列:
<div class="container">
<h3>列嵌套</h3>
<div class="row">
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;" >
<p>网格系统的第一列</p>
<p>在每一列中都可以添加一些内容</p>
</div>
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<div class="row">
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>嵌套列中的第一行第一列</p>
</div>
<div class="col-md-6" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>嵌套列中的第一行第二列</p>
</div>
</div>
<div class="row">
<div class="col-md-5 col-md-push-7" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>第二行第一列</p>
</div>
<div class="col-md-7 col-md-pull-5" style="background-color: #dedef8; box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>第二行第二列</p>
</div>
</div>
</div>
</div>
</div>
表现为:
6,总结
使用类有:
容器: .container 行: .row 列: .col-*-* 偏移:.col-*-offset-* 排序: .col-*-push-* .col-*-pull-*。
bootstrap css-网格系统的更多相关文章
- Bootstrap CSS 栅格、代码和表格
一.bootstrap栅格 Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. Bootstrap 网格系统(G ...
- Bootstrap CSS概览代码文字标注篇
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Jeet – 先进,直观,灵活的 CSS 网格系统
Jeet 是一个先进的,直观的 CSS 网格系统.通过使用预处理器的强大功能,我们现在可以通过实际分数(或者浮点数)来生成一个基于百分比宽度和间隔的网格.让你用更少的代码,更快的速度构建页面布局. 您 ...
- bootstrap布局 网格系统
Bootstrap 网格系统 本章节我们将讲解 Bootstrap 的网格系统(Grid System). Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewp ...
- bootstrap部分---网格系统;(几天没写博客了,为了潜心研究一下bootstrap)
1工作原理: (1)行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding). (2)使用行来创建列的水平组. (3)内容应该放置在列内, ...
- (二)Bootstrap CSS 概览
在这一章中,我们将讲解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践. HTML 5 文档类型(Doctype) Bootstrap 使用了一些 H ...
- 3.Bootstrap CSS 概述
1.HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 ...
- 2.Bootstrap CSS
Bootstrap CSS 一.Bootstrap CSS概览 移动设备优先 移动设备优先是 Bootstrap 3 的最显著的变化. 在之前的 Bootstrap 版本中(直到 2.x),您需要手动 ...
- Bootstrap.css 中请求googleapis.com/css?family 备忘录
问题描述: Web中引入bootstrap.css中头部有访问Google服务器的请求 @import url("//fonts.googleapis.com/css?family=Open ...
- Bootflat – 基于 Bootstrap CSS 框架的扁平化界面
Bootflat 是一个开源的扁平化的 UI 工具包,基于 Bootstrap 3.1.0 CSS 框架.它为 Web 开发人员提供了一个创建优雅的 Web 应用程序的更快,更容易和更少的重复任务的途 ...
随机推荐
- 压力测试以及编译安装httpd2.4
压力测试以及编译安装httpd2.4 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.使用 deflate_module模块压缩页面优化传输速度 我们的httpd软件自带的有一个 ...
- nginx 重写URL尾部斜杠
1. 在URL结尾添加斜杠 在虚拟主机中这么添加一条改写规则: rewrite ^(.*[^/])$ $1/ permanent;或者rewrite ^([/\w-_]*[^/])$ $1/ perm ...
- Linux命令(一)grep查询
grep -n as test1.txt -n : 显示行号 -v: 显示没有搜索字符的一行 -i:忽视大小写 搜索字符串 模式查找
- JS面向对象编程之对象(简化版)
上次网上看了一篇这个文章,然后乱七八糟晕头转向把我晕的够呛.看了半天没找到错的地方但是浏览器Hello world就是没有定义...我也是醉了,最后发现我认为是废话的话一句话竟然有用!!!所以我还是简 ...
- CodeForces 1059C
Description Let's call the following process a transformation of a sequence of length nn . If the se ...
- ffmpeg查看音频文件信息
查看音频文件的信息(基于本地路径) import subprocess import json path = r'D:\learn\download\NosVJ60QCIs0b8PVHMPomZJsr ...
- spring的普通类中获取session和request对像
在使用spring时,经常需要在普通类中获取session,request等对像. 1.第一钟方式,针对Spring和Struts2集成的项目: 在有使用struts2时,因为struts2有一个接口 ...
- MySQL V5.6.37升级到V5.6.38
简单!万事先备份 cp /usr/my.cnf /home/xx/ cp -r /var/lib/mysql/dbname /home/xx/ mysqldump -u root -ppasswd - ...
- oracle数据库查询重复记录
1.row_number()方法 1 2 3 4 5 6 7 8 9 10 11 SELECT row_number () over ( PARTITION BY v.acti ...
- javascript-词法分析解析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
