14 道 JavaScript 题?
http://perfectionkills.com/javascript-quiz/
https://www.zhihu.com/question/34079683
(function(){
return typeof arguments;
})();
答案:"object"
arguments 是对象,虽然像数组
<img src="https://pic2.zhimg.com/d1060419e0efe0f6e02ca48a7a2e4879_b.png" data-rawwidth="276" data-rawheight="61" class="content_image" width="276">
但不是数组
<img src="https://pic1.zhimg.com/e41ea6fbe2621de55f07168f1d60b8a8_b.png" data-rawwidth="262" data-rawheight="57" class="content_image" width="262"> 此外,就算是数组,typeof 返回的也是 "object"
此外,就算是数组,typeof 返回的也是 "object"
2.
var f = function g(){ return 23; };
typeof g();
答案:Error
g 未定义。
在 JS 里,声明函数只有 2 种方法:
第 1 种: function foo(){...} (函数声明)
第 2 种: var foo = function(){...} (等号后面必须是匿名函数,这句实质是函数表达式)
除此之外,类似于 var foo = function bar(){...} 这样的东西统一按 2 方法处理,即在函数外部无法通过 bar 访问到函数,因为这已经变成了一个表达式。
但为什么不是 "undefined"?
这里如果求 typeof g ,会返回 undefined,但求的是 g(),所以会去先去调用函数 g,这里就会直接抛出异常,所以是 Error。
3.
(function(x){
delete x;
return x;
})(1);
答案:1
delete 操作符用于删除对象的成员变量,不能删除函数的参数。
4.
var y = 1, x = y = typeof x;
x;
答案:"undefined"
先定义了 y 并赋值为 1,然后将 typeof x 赋值给 y ,此时 x 未定义,故为 "undefined",最后将 y 的值赋给 x
5.
(function f(f){
return typeof f();
})(function(){ return 1; });
答案:"number"
在函数里的 f() 其实是参数的那个 f 的执行结果,所以是 typeof 1,也就是 "number"
6.
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();
})(foo.bar);
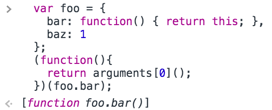
答案:"undefined"
经
指出,这里的 this 指的是 arguments,经测试确实如此:
<img src="https://pic3.zhimg.com/c0b632cfebb84edc5203898efc092b7a_b.png" data-rawwidth="272" data-rawheight="110" class="content_image" width="272"> 注意方括号。
注意方括号。
7.
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();
答案:"undefined"
这个题我不懂,直接上
的回答:
第7题的是因为CallExpression是不带有上下文信息,this会指向global;
当你以foo.bar() 调用时,被调用的function是「MemberExpression」,而如果进行了f=foo.bar()赋值之后,那么function就会变成「CallExpression」了,因此this绑定就失效了。
8.
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;
答案:"number"
只有最后面的函数会被执行。
<img src="https://pic2.zhimg.com/d5631b125543b90d274aa126d1fdac95_b.png" data-rawwidth="883" data-rawheight="98" class="origin_image zh-lightbox-thumb" width="883" data-original="https://pic2.zhimg.com/d5631b125543b90d274aa126d1fdac95_r.jpg">
9.
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;
答案:"1undefined"
括号内的 function f(){} 不是函数声明,会被转换成 true ,因此 f 未定义。
10.
var x = [typeof x, typeof y][1];
typeof typeof x;
答案:"string"
第一行执行完后 x === "undefined" ,所以连续求 2 次 typeof 还是 "string"
11.
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });
答案:"undefined"
typeof foo.bar 中的 foo 是参数,不多解释了。
12.
(function f(){
function f(){ return 1; }
return f();
function f(){ return 2; }
})();
答案:2
由于声明提前,后面的 f() 会覆盖前面的 f()
13.
function f(){ return f; }
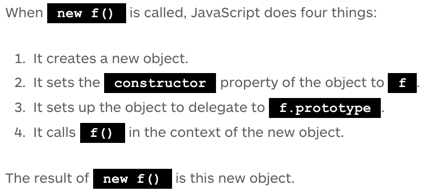
new f() instanceof f;
答案:false
<img src="https://pic1.zhimg.com/6cda3c676c64c3225dade3994c059630_b.png" data-rawwidth="434" data-rawheight="196" class="origin_image zh-lightbox-thumb" width="434" data-original="https://pic1.zhimg.com/6cda3c676c64c3225dade3994c059630_r.jpg">
来自 @日月 的补充说明:构造函数不需要显式声明返回值,默认返回this值。当显式声明了返回值时,如果返回值是非对象(数字、字符串等),这个返回值会被忽略,继续返回this值。但是如果返回值是对象,那么这个显式返回值会被返回。
因为 f() 内部返回了自己,故此时 new f() 的结果和 f 相等。
14.
with (function(x, undefined){}) length;
答案:2
with 限定了作用域是这个函数,function.length 返回函数的参数个数,所以是 2。
来自
的备注:undefined 虽然是关键词,但可以被覆写。但 null 不能。
14 道 JavaScript 题?的更多相关文章
- 汤姆大叔的6道javascript编程题题解
看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试. 1.找出数字数组中最大的元素(使用Math.max函数) var a = [1, 2, 3, 6, 5, 4 ...
- 你应该知道的25道Javascript面试题
题目来自 25 Essential JavaScript Interview Questions.闲来无事,正好切一下. 一 What is a potential pitfall with usin ...
- 44道JavaScript送命题
很久以前看过一个老外写的帖子,JavaScript Puzzlers!,直译就是JavaScript难题,里面列举了100道JavaScript选择题,大部分都是让人摸不着头脑的题目,需要仔细琢磨一番 ...
- Javascript题库
一.填空题 JavaScript有两种引用数据类型 :__数组___.__对象__. Javascript通过__setTimeout___延迟指定时间后,去执行某程序. Javascript里Str ...
- 【转】POJ百道水题列表
以下是poj百道水题,新手可以考虑从这里刷起 搜索1002 Fire Net1004 Anagrams by Stack1005 Jugs1008 Gnome Tetravex1091 Knight ...
- CF上的3道小题(2)
CF上的3道小题(2) T1:CF630K Indivisibility 题意:给出一个数n,求1到n的数中不能被2到9中任意一个数整除的数. 分析:容斥一下,没了. 代码: #include < ...
- 刷14道leetcode的总结
引子 为什么我要刷leetcode?换工作?不是!那是?玩!巴菲特的双目标清单系统,基本方法是列两个清单,一个是职业生涯最重要的目标(不超过5个),另一个是比较重要的目标.对于比较重要的目标,要像躲避 ...
- 各位大佬Python的第一部分道基础题已经整理好了,希望大家面试的时候能用的上。
Python的第一部分道基础题,希望大家面试的时候能用的上. 1.为什么学习Python? Python是目前市面上,我个人认为是最简洁.最优雅.最有前途.最全能的编程语言,没有之一. 2.通过什么途 ...
- [2]十道算法题【Java实现】
前言 清明不小心就拖了两天没更了-- 这是十道算法题的第二篇了-上一篇回顾:十道简单算法题 最近在回顾以前使用C写过的数据结构和算法的东西,发现自己的算法和数据结构是真的薄弱,现在用Java改写一下, ...
随机推荐
- 【BZOJ】4025: 二分图
题解 lct维护一个结束时间作为边权的最大生成树,每次出现奇环就找其中权值最小的那条边,删掉的同时还要把它标记上,直到这条边消失 如果有标记则输出No 边权通过建立虚点来维护 代码 #include ...
- Codeforces 466E Information Graph
Information Graph 把询问离线之后就能随便搞了, 去check一下是不是祖先, 可以用倍增也能用dfs序. #include<bits/stdc++.h> #define ...
- mysql 账号授权
一.移除权限 revoke all privileges on py_bond_2_1.* from pycf@"%"; flush privileges; 二.添加用户并授权 g ...
- 【Vue实战之路】二、路由使用基础,六步搞定Vue-router
vue-router的出现是为了解决路由与视图(实际项目中的单文件组件)的对应关系.若单单为了实现交互时对相应组件的渲染,则通过vue的基础操作完全可以实现,那么为什么要是用vue-router呢,个 ...
- 关于Android4.X的Alertdialog对话框
最近在做Android4.0的开发,发现AlertDialog相比较以前有了较大变化,就是在触摸对话框边缘外部,对话框消失 于是研究其父类发现,可以设置这么一条属性,当然必须先AlertDialog. ...
- Xtreme9.0 - Block Art 线段树
Block Art 题目连接: https://www.hackerrank.com/contests/ieeextreme-challenges/challenges/block-art Descr ...
- CAP原则(CAP定理)、BASE理论
CAP原则又称CAP定理,指的是在一个分布式系统中, Consistency(一致性). Availability(可用性).Partition tolerance(分区容错性),三者不可得兼. CA ...
- spring-boot 速成(11) - 单元测试
一.添加依赖项: testCompile 'org.springframework.boot:spring-boot-starter-test:1.5.2.RELEASE' 二.单元测试代码示例 im ...
- GET POST方法长度限制(转)
1. Get方法长度限制 Http Get方法提交的数据大小长度并没有限制,HTTP协议规范没有对URL长度进行限制.这个限制是特定的浏览器及服务器对它的限制. 如:IE对URL长度的限制是20 ...
- RC4加密算法的原理及实现
RC4于1987年提出,和DES算法一样.是一种对称加密算法,也就是说使用的密钥为单钥(或称为私钥). 但不同于DES的是.RC4不是对明文进行分组处理,而是字节流的方式依次加密明文中的每个字节.解密 ...
