opencv2.4.13.7的resize函数使用(c++)
先来看一下resize函数的原型,如下。
C++: void resize(InputArray src, OutputArray dst, Size dsize, double fx=0, double fy=0, int interpolation=INTER_LINEAR )
输入是要改变的图,输出是改变后的图片。
通常使用时,像笔者都是计算好输出图片的尺寸,然后直接在dsize里面设置。比如输入图片是1280*960分辨率的,输出图片要设置为640*480,那么dsize就是Size(640,480)。
设置尺寸也可以不用dsize,而是使用fx和fy。fx和fy这两个参数分别表示x方向和y方向的resize比例。
我们要不设置dsize,要不设置fx和fy,不可以两个同时都为0。
输出图片的类型和尺寸不由输入图片dst这个变量来决定,而是,类型保持跟src的类型一致,尺寸由输入图片src的尺寸和dsize(或者fx和fx)共同决定。
参数类型有五种,具体可以参考opencv官方文档,默认的是双线性插值。
下面说下笔者犯的一个错误,可以给同学们借鉴下。
笔者想把一个(4,4)的矩阵缩放到(2,2),想采用最近邻插值法,而不是默认的双线性插值。
代码如下。(错误代码)
int main()
{
Mat a(4, 4, CV_32F);
int count = 0;
for (int i = 0; i < 4; i++)
{
for (int j = 0; j < 4; j++)
{
a.at<float>(i, j) = count;
count++;
}
}
Mat dst;
resize(a, dst, Size(2, 2), INTER_NEAREST);
cout << a << endl;
cout << dst << endl;
return 0;
}
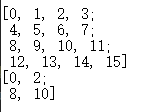
上述代码在resize的时候,选用了INTER-NEAREST,但是输出结果却如下所示。

这就有点奇怪了,这是双线性插值的结果,不应该是最近邻插值的结果。
后来看到resize函数的声明,才突然明白过来。
resize函数的声明在hpp里面如下。
CV_EXPORTS_W void resize( InputArray src, OutputArray dst,
Size dsize, double fx = 0, double fy = 0,
int interpolation = INTER_LINEAR );
大家发现没有,后面的fx、fy和interpolation都有默认值,假如按照笔者上面代码的写法,其实我输入的INTER_NEAREST对应的是fx,而不是interpolation。
所以改成下面这种方法就可以了,resize的输出就对了。
int main()
{
Mat a(4, 4, CV_32F);
int count = 0;
for (int i = 0; i < 4; i++)
{
for (int j = 0; j < 4; j++)
{
a.at<float>(i, j) = count;
count++;
}
}
Mat dst;
resize(a, dst, Size(2, 2), 0, 0, INTER_NEAREST);
cout << a << endl;
cout << dst << endl;
return 0;
}
输出如下。

opencv2.4.13.7的resize函数使用(c++)的更多相关文章
- windows7 64位机上配置支持GPU版(CUDA7.5)的OpenCV2.4.13操作步骤
很久之前在windows7 32位上配置过GPU版的opencv,可参考http://blog.csdn.net/fengbingchun/article/details/9831837 Window ...
- resize函数有五种插值算法
转自http://blog.csdn.net/fengbingchun/article/details/17335477 最新版OpenCV2.4.7中,cv::resize函数有五种插值算法:最近邻 ...
- OpenCV2.4.13+Qt5.6.2配置方法
[1.环境变量] D:\Soft\OpenCV2\MinGW_build\bin; C:\Qt\Qt5.6.2\Tools\mingw492_32\bin; D:\Soft\Programming\C ...
- VS2015上OpenCV-2.4.13安装与Hi35xx .jpg/.bmp格式转.bgr格式开发
因为Hi3559AV100后期深度学习开发需要用到.bgr格式的图片,而目前在手的一般为.jpg或.bmp格式的图片,下面随笔将给出基于OpenCV-2.4.13的格式转换,实现Hi35xx .jpg ...
- OpenCV2.4.13+VS2013开发环境配置
List1:完成 写在前面:之前电脑很杂乱的装了OpenCV的2个版本,在配置OpenCV和VS2013环境时死活配不好.但是接下来的工作要用到,没有办法,还是得好好做.今天重新装了OpenCV2.4 ...
- Ubuntu中Qt5.7.0的安装及opencv2.4.13配置
去官网下载qt-opensource-linux-x64-5.7.0.run,到"下载"目录 Ctrl+Alt+T打开终端 cd /home/jv/下载sudo mv qt-ope ...
- CentOS7配置OpenCV2.4.13
以管理员身份运行su root输入密码 安装依赖包 yum install gcc gcc-c++ gtk2-devel gimp-devel gimp-devel-tools gimp-help-b ...
- ubuntu 14.04 opencv2.4.13 安装
1.下载然后解压安装压缩包 unzip opencv-2.4.13.zip 2. 进入刚解压的文件夹,建立release文件夹 cd opencv-2.4.13 mkdir release 3. 安装 ...
- ubuntu 16.04下安装使用OpenCV2.4.13
本来项目是在Windows下写的,结果对接的时候发现要在Linux下实现,没办法只能重新移植了.以前在ubuntu上使用过OpenCV,可惜系统已经重新安装过,只能重新来一遍了,索性就记录一下安装过程 ...
随机推荐
- 2018.06.27 POJ3281 Dining(最大流)
Dining Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 21578 Accepted: 9545 Description C ...
- Oracle 数据库 dbConsole 配置笔记
Oracle安装后,DBConsole有时安装会失败,这时可以通过以下命令恢复: set oracle_sid=orclemca -repos recreateemca -config dbcontr ...
- 【转】Javascript基本类型和引用类型的区别
根据[转贴]进一步补充 今天明白了一个困扰很久的问题:引用类型和基本类型的区别与联系要明白这个问题,首先需要理解堆栈的概念.那什么又是堆栈,有什么区别和联系呢?堆:首先堆是动态分配的,JVM并不会自动 ...
- DS8800后端的光纤通道交换式互连方式
DS8800 使用SAS 硬盘.使用了FC 到SAS 转换,光纤通道交换技术被用于DS8800 后端. FC 技术是普遍用于在一个光纤通道仲裁环路(Fibre Channel Arbitrated L ...
- 1143 Lowest Common Ancestor
The lowest common ancestor (LCA) of two nodes U and V in a tree is the deepest node that has both U ...
- Android学习指南之三十八:Android手势操作编程[转]
手势操作在我们使用智能设备的过程中奉献了不一样的体验.Android开发中必然会进行手势操作方面的编程.那么它的原理是怎样的呢?我们如何进行手势操作编程呢? 手势操作原理 首先,在Android系统中 ...
- 关于windows10的使用
关于windows10的使用 个人习惯设置 打开我的电脑之后,不是定位到此电脑,而是定位到快速访问. [解决办法] 用win + 箭头 快捷键将窗口靠边之后,另一边出现多个窗口 [解决办法] win ...
- 【repost】DOM CRUD
//DOM 的 CRUD // c 创建create // 1.直接往body中动态的添加标签(可以是任意类型)document.write('helloWorld');document.write( ...
- JAVA作业之动手动脑
1.枚举类型是引用类型,但例子输出结果引用的不是同一个类型.枚举类型可以有自己的属性(参数)和方法,枚举类型可以以独立的文件存在. 2.第一个"X+Y="+X+Y的运行结果是默认为 ...
- Python 7步机器学习
http://python.jobbole.com/84108/ 由于我们要使用机器学习和科学计算的 packages ,这里建议安装 Anaconda.Anaconda 是一个可在 Linux , ...
