Nginx 负载均衡和反向代理实践
nginx 以哪个配置文件启动



Nginx 负载均衡和反向代理实践
环境介绍
192.168.1.50 在这台主机上配置Nginx 的反向代理,负载均衡,和web1,web1使用的81号端口
192.168.1.51 web2 80
192.168.1.251 web3 80 , 在这台主机搭建了DNS服务器,把www.x8.com --》192.168.1.50
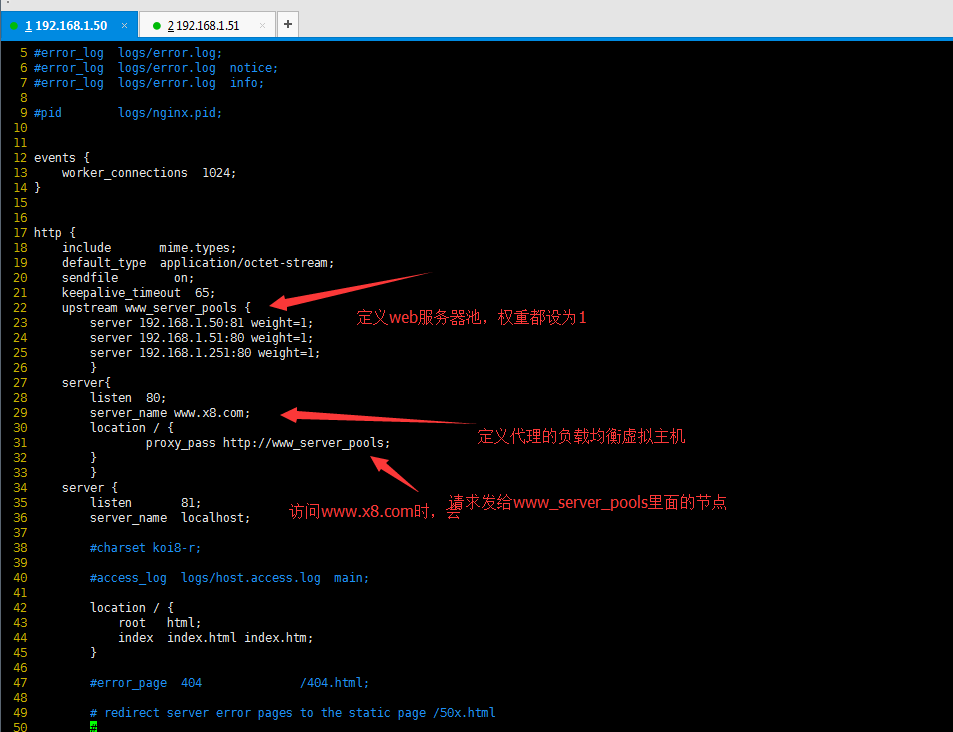
1,在192.168.1.50上安装nginx ,配置proxy 和负载均衡

weight是权重,如果不写,默认是1,值越大,权重越大。
server指令主要用于指定服务器的名称和参数。
2,启动三台机器的nginx
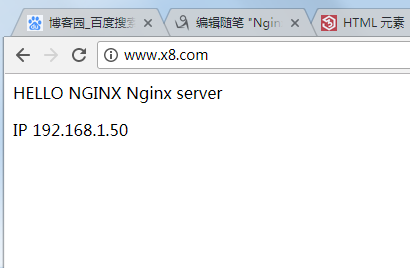
3,测试效果



Nginx 负载均衡和反向代理实践的更多相关文章
- 【架构师之路】Nginx负载均衡与反向代理—《亿级流量网站架构核心技术》
本篇摘自<亿级流量网站架构核心技术>第二章 Nginx负载均衡与反向代理 部分内容. 当我们的应用单实例不能支撑用户请求时,此时就需要扩容,从一台服务器扩容到两台.几十台.几百台.然而,用 ...
- CentOS中实现Nginx负载均衡和反向代理
一.安装必要软件 负载均衡服务器:IP设置为192.168.1.10 Web服务器1:安装Apache或者Nginx,IP设置为192.168.1.11: Web服务器2:安装Apache或者Ngin ...
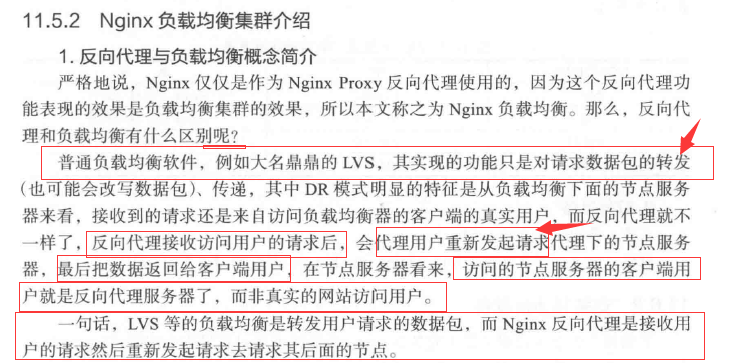
- nginx负载均衡和反向代理有什么区别
近在研究nginx的负载均衡和反向代理,先看下这两个简单的配置吧! 负载均衡 worker_processes 1; events { worker_connections 1024; } http{ ...
- Nginx负载均衡和反向代理设置
Nginx负载均衡: 格式: upstream 别名 { #别名一般要有意义,能看出是做什么的 server ip:端口; #要实现负载的服务器的ip.端口号} 例: upstream ...
- Nginx负载均衡和反向代理的配置和优化
负载均衡 负载均衡是由多台服务器以对称的方式组成一个服务器集合,每台服务器都具有等价的地位, 反向代理 是指以代理服务器来接受internet上的请求,然后将请求转给内部的服务器 常见的负载均衡 1. ...
- CentOS中nginx负载均衡和反向代理的搭建
1: 修改centos命令行启动(减少内存占用): vim /etc/inittab :initdefault: --> 修改5为3 若要界面启动使用 startx 2:安装jdk )解压:jd ...
- Nginx负载均衡与反向代理—《亿级流量网站架构核心技术》
当我们的应用单实例不能支撑用户请求时,此时就需要扩容,从一台服务器扩容到两台.几十台.几百台.然而,用户访问时是通过如http://www.XX.com的方式访问,在请求时,浏览器首先会查询DNS服务 ...
- nginx 负载均衡及反向代理
Nginx简介 Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器.由俄罗斯的程序设计师开发,官方测试nginx能够支支撑5万并发链接,并且cpu.内存 ...
- Nginx负载均衡与反向代理的配置实例
user www www; worker_processes 10; error_log /data1/logs/nginx_error.log crit; pid /usr/local/webser ...
随机推荐
- tensorflow下识别手写数字基于MLP网络
# coding: utf-8 # In[1]: import tensorflow as tf import tensorflow.examples.tutorials.mnist.input_da ...
- 2019.02.09 codeforces451 E. Devu and Flowers(容斥原理)
传送门 题意简述:给出n堆花,对于第j堆,有f[j]朵花,每堆花的颜色不同,现在要从中选出s朵,求方案数. 思路: 假设所有花没有上限直接插板法,现在有了上限我们用容斥扣掉多算的 状压一下再容斥:fi ...
- 2019.01.22 bzoj2874: 训练士兵(主席树)
传送门 题意简述:给出一个n∗mn*mn∗m的矩阵n,m≤1e8n,m\le1e8n,m≤1e8,支持矩形加,矩形求和,强制在线. 思路:第一眼二维动态开点线段树,上网去搜有没有这种做法发现会被卡时空 ...
- 2019.01.19 bzoj3653: 谈笑风生(长链剖分优化dp)
传送门 长链剖分优化dpdpdp水题. 题意简述:给一棵树,mmm次询问,每次给一个点aaa和一个值kkk,询问满足如下条件的三元组(a,b,c)(a,b,c)(a,b,c)的个数. a,b是c的祖先 ...
- 假期训练七(hdu-2845 dp,hdu-1846,2188 巴什博奕)
题目一:传送门 思路:动态规划,从每一行来看,每次更新求出这一点的最大值,dp[i]=MAX(dp[i-1],dp[i]+dp[i-2]),不会出现 两个数字相邻的情况:先对行进行更新,再对列进行更新 ...
- C语言常用数据类型说明
1.取值范围: short一般占两个字节,取值范围:-32768 - 32767 int一般占两个或四个字节,取值范围:-2147483648 - 2147483647 unsigned int ...
- 范围for循环(c++11)
1.概念 1)c++11新标准下用范围for循环来遍历序列 2)使用范围for循环时,如果要修改序列中的元素,则必须把循环变量定义成引用类型: int main() { string s = &quo ...
- 【王者荣耀之IT大神版】比赛制度说明(匹配赛、排位赛、赏金赛)
匹配赛(30分钟): 所得金币=6金币/分钟 经验(挂机:玩手机超过30秒): 名次 经验值 胜利条件 失败条件 1 5 提前10min 超出1min 2 4 提前8min 超出3min 3 4 提前 ...
- 基于S2AFCM的子主题划分
http://sztsg.czlib.net:8088/interlibSSO/goto/2/=jmr9bmjh9mds/KXReader/Detail?dbcode=CJFD&filenam ...
- Linux批量远程命令和上传下载工具
https://github.com/eyjian/mooon/releases/tag/mooon-tools mooon_ssh:批量远程命令工具,在多台机器上执行指定命令 mooon_uploa ...
