Vue 项目配置
配置Vue的app项目首先需要配置本地环境。
1.下载node.js并且安装。(根据自己电脑参数进行选择)
打开cmd,检查是否安装成功。
分别输入:
node -v
npm -v
结果如图正确显示出版本号表示安装成功。

接下来通过CLI配置项目
1.全局安装 vue-cli
在命令行输入npm install --global vue-cli进行安装

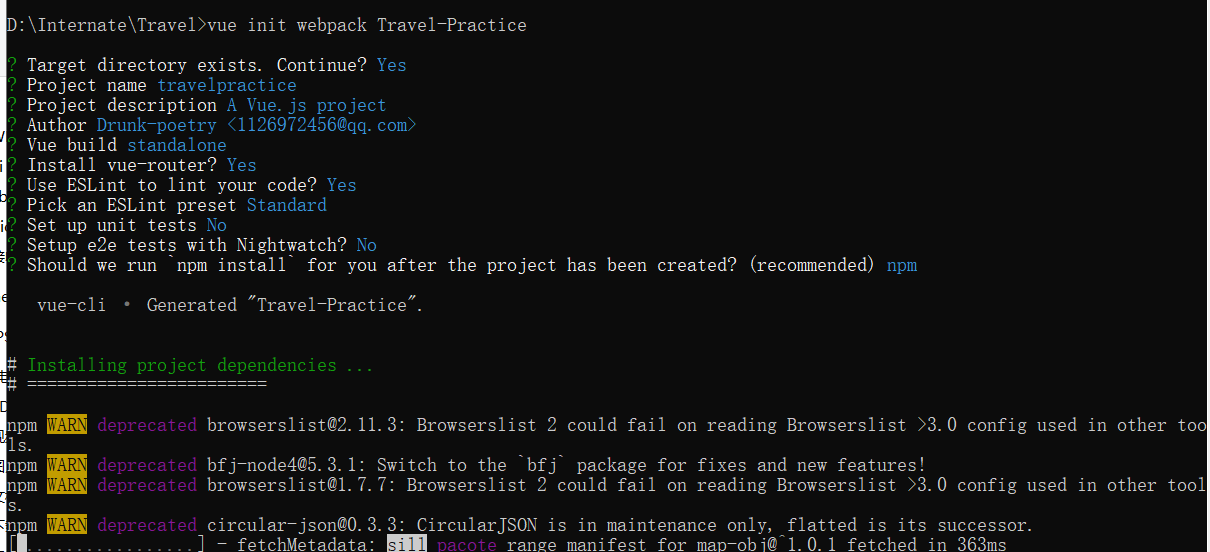
2.创建一个基于 webpack 模板的新项目 init webpack my-project (项目名)
会有很多询问Yes/No的根据需要选择吧。(下面时我的)

接下里就是等待安装(时间较长,如果较慢请用手机热点)
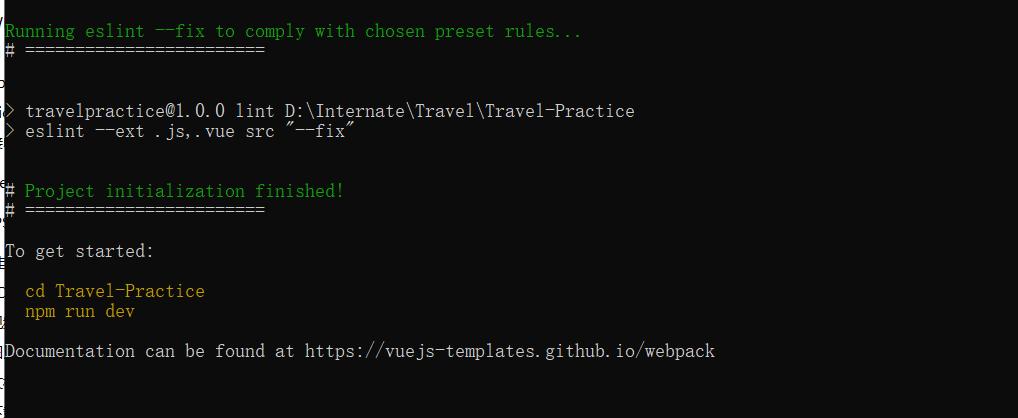
当出现如图所示,表示安装完成

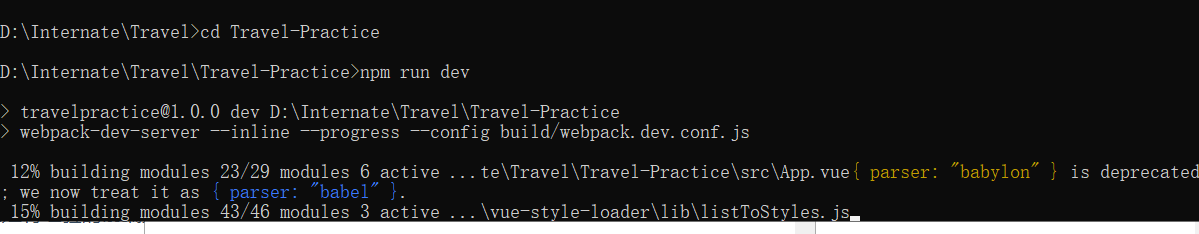
3.进入到项目的文件夹(cd Travel-Practice),然后运行项目(npm run dev)

显示如图,表示运行成功。

最后打开浏览器进入 http://localhost:8080进行查看

OK,大功告成,接下来就去编辑你的项目吧。
当然,推荐大家把代码于GitHub同步,避免丢失。
Vue 项目配置的更多相关文章
- 如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库 ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- 基于Typescript的Vue项目配置国际化
基于Typescript的Vue项目配置国际化 简介 使用vue-i18n插件对基于Typescript的vue项目配置国际化,切换多种语言, 配合element-ui或者其他UI库 本文以配置中英文 ...
- vue项目配置Mock.js
扯在前面 最近一直在忙跳槽的事情,博客也好久没有更新了,上次更新还是去年,不出意外的话,从今天起继续今年的博客之旅. 今天继续完善我之前的项目架构,从零开始搭建vue移动端项目到上线,有需要的同学可以 ...
- vue项目配置及项目初识
目录 Vue项目环境搭建 Vue项目创建 重构项目依赖 1.需要转移的文件 2.重构依赖 pycharm配置并启动vue项目 vue项目目录结构分析 vue组件(.vue文件) 全局脚本文件main. ...
- vue项目配置多入口多出口【转载】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/localhost_1314/article ...
- vue项目配置 `webpack-obfuscator` 进行代码加密混淆
背景 公司代码提供给第三方使用,为了不完全泄露源码,需要对给出的代码进行加密混淆,前端代码虽然无法做到完全加密混淆,但是通过使用 webpack-obfuscator 通过增加随机废代码段.字符编码转 ...
- vue项目配置及代理解决跨域
axios数据请求 1.下载模块:npm install axios 2.axios特点: 1.支持在浏览器当中发起XMLHttpRequest请求 2.支持Promise 3.自动转换json数据 ...
- vue项目配置vuex
在vue项目中各组件之间传值非常的好用,但是当组件数量多的时候,就会感觉到多个组件之间传值就会变的非常痛苦.因此就需要使用vuex来管理数据值,这样在任何页面不需要传值过来的情况下就可以拿到我们想要的 ...
随机推荐
- 核心一:IoC
IoC 1.中文名称:控制反转 2.英文名称:(Inversion of Control) 3.IoC是什么? 3.1 IoC 完成的事情原先由程序员主动通过new 实例化对象事情,转交给Spring ...
- python里面的数学
一.基本运算符 1.算数运算 2.比较运算 特殊情况:!= 不等于 新版本不支持 <> 不等号 3.赋值运算 4.逻辑运算 not : 非 非真即假,非假即真. - and : 并 ...
- Java中List与数组互相转化
问题的提出: 今天在完成一个小功能的时候,需要把存放在List中的数据转化成字符串数组.想当然地用了List的一个方法toArray(),它的返回值是Object[]类型,于是用强制类型转换.代码如下 ...
- Win7 qt-windows-x86-msvc2015-5.6.0 DLL依赖库打包
今天开始系统的学习QT,第一个测试的问题就是在纯净的系统中如何正常运行,也就是找出QT生成的exe的依赖库问题 网上搜了下可以简单粗暴的用 D:\Qt\Qt5.6.0\5.6\msvc2015\bin ...
- centos6上安装jenkins
一.安装jdk 1.下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html ...
- SpringBoot2.0.2 Application调用的三种方式
一.注解 @SpringBootApplication 点开查看源码是由多个注解合成的注解,其中主要的注解有: @SpringBootConfigurati ...
- Java编程从头开始---老妪能解
思想导向: 今天想要分享的是最基础的东西就是如何写一个简单的代码,很多人都是小白,需要的其实并不是很高端的理论,框架和思维模式啊,设计方法啊,这些对于一个新人来说实在是好高骛远,说的那么高端,结果要学 ...
- 手机布局rem的使用(rem)
最后一堆代码是举例的全码. 一 直接<head>标签里套用以下,其他都不用 <script> document.documentElement.style.fontSize = ...
- php输出语句
看不懂? 抄一遍代码吧. echo 和 print 在 PHP 中有两个基本的输出方式: echo 和 print echo 和 print 区别: echo - 可以输出一个或多个字符串 print ...
- vs和vim
vs:win+R键 输入DEVENV(DEV代表development,ENV代表environment)可以召唤vs,但是有的时候召唤不出来,是因为你的vs安装在c盘program里也就是默认安装, ...
