06 Vue路由简介,原理,实现及嵌套路由,动态路由
路由概念
路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源。
那么url地址和真实的资源之间就有一种对应的关系,就是路由。
路由分为前端路由和后端路由
/*
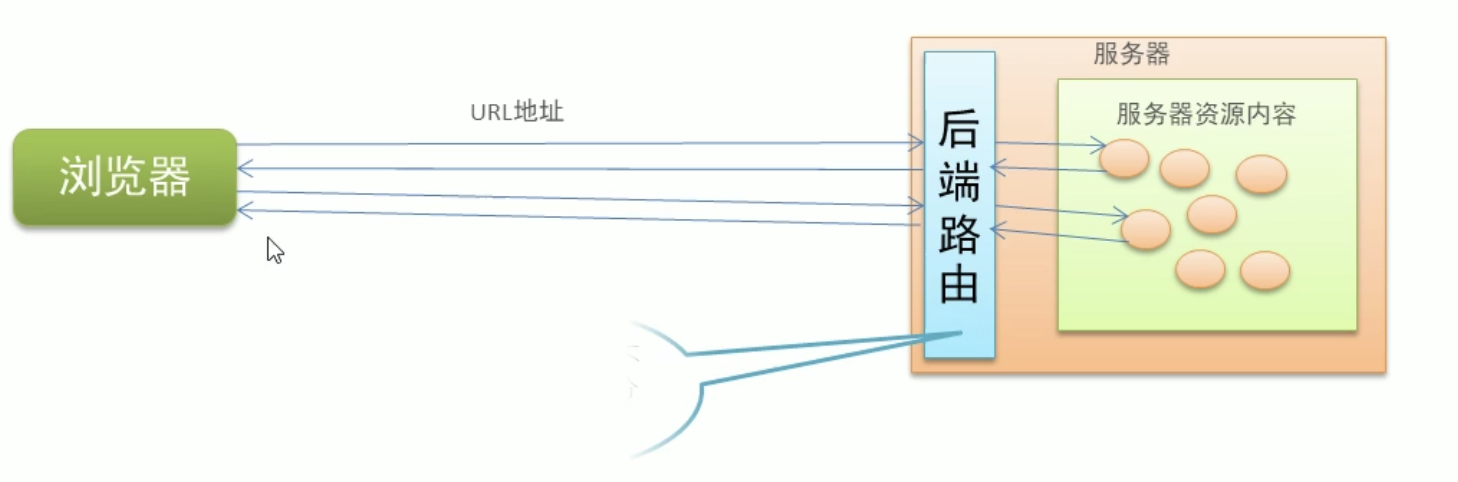
1).后端路由是由服务器端进行实现,并完成资源的分发.
概念: 根据不同的URL请求,返回不同的内容
本质: URL请求地址与服务器资源之间的对应关系
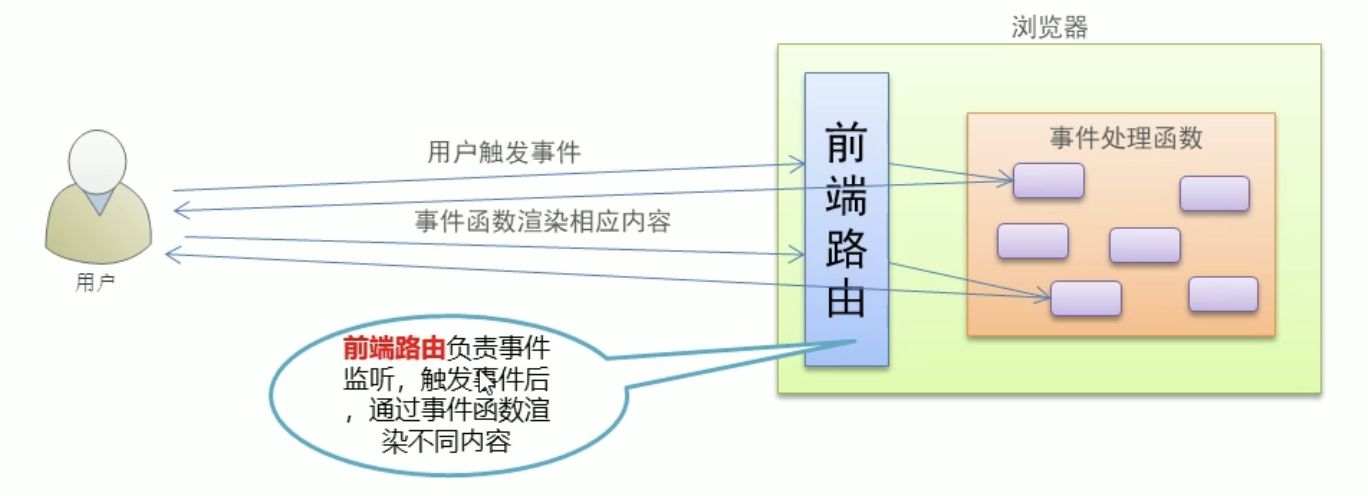
2).前端路由是依靠hash值(锚链接)的变化进行实现
概念: 根据不同的事件显示不同的页面内容,即事件与事件处理函数之间的对应关系.
前端路由主要做监听事件并分发执行事件处理函数
后端路由性能相对前端路由来说较低
*/

SPA
Single Page Application
/*
后端渲染(存在性能问题)
Ajax前端渲染(前端渲染提高性能,但是不支持浏览器的前进后退操作)
SPA(Single Page Applicationn) 单页面应用程序:
整个网站只有一个页面,内容的变化通过Ajax局部更新实现,同时支持浏览器地址栏的前进和后退操作.
SPA实现原理之一: 基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化,但是hash的变化不会触发新的URL请求)
在实现SPA的过程中,最核心技术点就是前端路由
*/
前端路由
前端路由是基于hash值的变化进行实现的(比如点击页面中的菜单或者按钮改变URL的hash值,根据hash值的变化来控制组件的切换)
核心实现依靠一个不同的用户事件,即监听hash值变化的事件,显示不同的页面内容.
本质: 用户事件与事件处理函数之间的对应关系

实现简易前端路由
基于URL的hash实现(点击菜单的时候改变URL的hash,根据hash的变化控制组件的切换)
模拟路由
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="./js/vue_2.5.22.js"></script>
</head>
<body>
<!-- 被 vue 实例控制的 div 区域 -->
<div id="app">
<!-- 切换组件的超链接 -->
<a href="#/zhuye">主页</a>
<a href="#/keji">科技</a>
<a href="#/caijing">财经</a>
<a href="#/yule">娱乐</a>
<!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 -->
<!-- 可以把 component 标签当做是【组件的占位符】 -->
<component :is="comName"></component>
</div>
<script>
// #region 定义需要被切换的 4 个组件
// 主页组件
const zhuye = {
template: '<h1>主页信息</h1>'
}
// 科技组件
const keji = {
template: '<h1>科技信息</h1>'
}
// 财经组件
const caijing = {
template: '<h1>财经信息</h1>'
}
// 娱乐组件
const yule = {
template: '<h1>娱乐信息</h1>'
}
// #endregion
// #region vue 实例对象
const vm = new Vue({
el: '#app',
data: {
comName: 'zhuye'
},
// 注册私有组件
components: {
zhuye,
keji,
caijing,
yule
}
})
// #endregion
// 监听 window 的 onhashchange 事件,根据获取到的最新的 hash 值,切换要显示的组件的名称
window.onhashchange = function () {
// 通过 location.hash 获取到最新的 hash 值
console.log(location.hash);
switch (location.hash.slice(1)) {
case '/zhuye':
vm.comName = 'zhuye'
break
case '/keji':
vm.comName = 'keji'
break
case '/caijing':
vm.comName = 'caijing'
break
case '/yule':
vm.comName = 'yule'
break
}
}
</script>
</body>
</html>
核心思路
在页面中有一个vue实例对象,vue实例对象中有四个组件,分别是tab栏切换需要显示的组件内容
在页面中有四个超链接,如下:
<a href="#/zhuye">主页</a>
<a href="#/keji">科技</a>
<a href="#/caijing">财经</a>
<a href="#/yule">娱乐</a>
当我们点击这些超链接的时候,就会改变url地址中的hash值,当hash值被改变时,就会触发onhashchange事件
在触发onhashchange事件的时候,我们根据hash值来让不同的组件进行显示:
window.onhashchange = function() {
// 通过 location.hash 获取到最新的 hash 值
console.log(location.hash);
switch(location.hash.slice(1)){
case '/zhuye':
//通过更改数据comName来指定显示的组件
//因为 <component :is="comName"></component> ,组件已经绑定了comName
vm.comName = 'zhuye'
break
case '/keji':
vm.comName = 'keji'
break
case '/caijing':
vm.comName = 'caijing'
break
case '/yule':
vm.comName = 'yule'
break
}
}
Vue Router简介
它是一个Vue.js官方提供的路由管理器。是一个功能更加强大的前端路由器,推荐使用。
Vue Router和Vue.js非常契合,可以一起方便的实现SPA(single page web application,单页应用程序)应用程序的开发。
Vue Router依赖于Vue,所以需要先引入Vue,再引入Vue Router
Vue Router特性
/*
支持H5历史模式或者hash模式
支持嵌套路由
支持路由参数
支持编程式路由
支持命名路由
支持路由导航守卫
支持路由过渡动画特效
支持路由懒加载
支持路由滚动行为
*/
Vue Router的使用
步骤
/*
1. 引入相关的库文件
2. 添加路由链接
3. 添加路由填充位
4. 定义路由组件
5. 配置路由规则并创建路由实例
6. 把路由挂载到Vue根实例中
补充:
路由重定向:可以通过路由重定向为页面设置默认展示的组件
在路由规则中添加一条路由规则即可,如下:
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
//path设置为/表示页面最初始的地址 / ,redirect表示要被重定向的新地址,设置为一个路由即可
{ path:"/",redirect:"/user"},
{ path: "/user", component: User },
{ path: "/login", component: Login }
]
})
*/
A.导入js文件
<script src="lib/vue_2.5.22.js"></script>
<script src="lib/vue-router_3.0.2.js"></script>
B.添加路由链接:<router-link>是路由中提供的标签,默认会被渲染为a标签,to属性默认被渲染为href属性, to属性的值会被渲染为#开头的hash地址
<router-link to="/user">User</router-link>
<router-link to="/login">Login</router-link>
C.添加路由填充位(路由占位符)
<!-- 路由填充位(也叫路由占位符) -->
<!-- 将来通过路由规则匹配到的组件, 将会被渲染到router-view所在的位置 -->
<router-view></router-view>
D.定义路由组件
var User = { template:"<div>This is User</div>" }
var Login = { template:"<div>This is Login</div>" }
E.配置路由规则并创建路由实例
var myRouter = new VueRouter({
//routes是路由规则数组
routes:[
//每一个路由规则都是一个对象,对象中至少包含path和component两个属性
//path表示 路由匹配的hash地址,component表示路由规则对应要展示的组件对象
{path:"/user",component:User},
{path:"/login",component:Login}
]
})
F.将路由挂载到Vue实例中
new Vue({
el:"#app",
//通过router属性挂载路由对象
router:myRouter
})
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User 组件</h1>'
}
const Register = {
template: '<h1>Register 组件</h1>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
{path: '/user', component: User},
{path: '/register', component: Register}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
路由重定向
路由重定向指的是: 用户在访问A的时候,强制用户跳转到地址c,从而展示特定的组件页面;
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便的设置路由重定向.
// 创建路由实例对象
var router = new VueRouter({
// 所有的路由规则
routes: [
// 其中,path表示需要被重定向的原地址, redirect表示将要被重定向到的新地址
{path: '/', redirect: '/User'},
{path: '/user', component: '/User'},
{path: '/register', component: Register}
]
})
嵌套路由
嵌套路由功能
/*
点击父级路由链接显示模板内容
模板内容中又有子级路由链接
点击子级路由链接显示子级模板内容
*/
嵌套路由的概念
当我们进行路由的时候显示的组件中还有新的子级路由链接以及内容。
嵌套路由最关键的代码在于理解子级路由的概念:
比如我们有一个/login的路由
那么/login下面还可以添加子级路由,如:
/login/account
/login/phone
参考代码如下
var User = { template: "<div>This is User</div>" }
//Login组件中的模板代码里面包含了子级路由链接以及子级路由的占位符
var Login = { template: `<div>
<h1>This is Login</h1>
<hr>
<router-link to="/login/account">账号密码登录</router-link>
<router-link to="/login/phone">扫码登录</router-link>
<!-- 子路由组件将会在router-view中显示 -->
<router-view></router-view>
</div>` }
//定义两个子级路由组件
var account = { template:"<div>账号:<input><br>密码:<input></div>"};
var phone = { template:"<h1>扫我二维码</h1>"};
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
{ path:"/",redirect:"/user"},
{ path: "/user", component: User },
{
path: "/login",
component: Login,
//通过children属性为/login添加子路由规则
children:[
{ path: "/login/account", component: account },
{ path: "/login/phone", component: phone },
]
}
]
})
var vm = new Vue({
el: '#app',
data: {},
methods: {},
router:myRouter
});
嵌套路由用法
父路由组件模板
/*
父级路由链接
父组件路由填充位
*/
<p>
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
</p>
<div>
<!-- 控制组件的显示位置 -->
<router-view></router-view>
</div>
子级路由模板
/*
子级路由链接
子级路由填充位
*/
const Register = {
template: `<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">Tab1</router-link>
<router-link to="/register/tab2">Tab2</router-link>
<!-- 子路由填充位置 -->
<router-view/>
</div>
}
父路由通过children属性配置子级路由
const router = new VueRouteer({
routes: [
{ path: '/user',component: User},
{
path: '/register',
component: Register,
// 通过children属性,为/register添加子路由规则
children: [
{path: '/',redirect: '/user'},
{path: '/user', component: User},
{path: '/register', component: Register}
]
}
]
})
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User 组件</h1>'
}
const Register = {
template: `
<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">tab1</router-link>
<router-link to="/register/tab2">tab2</router-link>
<router-view/>
</div>`
}
const Tab1 = {
template: '<h3>tab1 子组件</h3>'
}
const Tab2 = {
template: '<h3>tab2 子组件</h3>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
{path: '/', redirect: '/user'},
{path: '/user', component: User},
// children 数组表示子路由规则
{
path: '/register', component: Register, children: [
{path: '/register/tab1', component: Tab1},
{path: '/register/tab2', component: Tab2}
]
}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
动态路由
动态路由匹配
var User = { template:"<div>用户:{{$route.params.id}}</div>"}
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
//通过/:参数名 的形式传递参数
{ path: "/user/:id", component: User },
]
})
注意
// 如果使用$route.params.id来获取路径传参的数据不够灵活。
// 1.我们可以通过props来接收参数
var User = {
props:["id"],
template:"<div>用户:{{id}}</div>"
}
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
//通过/:参数名 的形式传递参数
//如果props设置为true,route.params将会被设置为组件属性
{ path: "/user/:id", component: User,props:true },
]
})
// 2.还有一种情况,我们可以将props设置为对象,那么就直接将对象的数据传递给
组件进行使用
var User = {
props:["username","pwd"],
template:"<div>用户:{{username}}---{{pwd}}</div>"
}
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
//通过/:参数名 的形式传递参数
//如果props设置为对象,则传递的是对象中的数据给组件
{ path: "/user/:id", component: User,props:{username:"jack",pwd:123} },
]
})
// 3.如果想要获取传递的参数值还想要获取传递的对象数据,那么props应该设置为
函数形式。
var User = {
props:["username","pwd","id"],
template:"<div>用户:{{id}} -> {{username}}---{{pwd}}</div>"
}
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
//通过/:参数名 的形式传递参数
//如果props设置为函数,则通过函数的第一个参数获取路由对象
//并可以通过路由对象的params属性获取传递的参数
//
{ path: "/user/:id", component: User,props:(route)=>{
return {username:"jack",pwd:123,id:route.params.id}
}
},
]
})
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User 组件 -- 用户id为: {{ $route.params.id }}</h1>'
}
const Register = {
template: `
<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">tab1</router-link>
<router-link to="/register/tab2">tab2</router-link>
<router-view/>
</div>`
}
const Tab1 = {
template: '<h3>tab1 子组件</h3>'
}
const Tab2 = {
template: '<h3>tab2 子组件</h3>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
{path: '/', redirect: '/user'},
{path: '/user/:id', component: User},
// children 数组表示子路由规则
{
path: '/register', component: Register, children: [
{path: '/register/tab1', component: Tab1},
{path: '/register/tab2', component: Tab2}
]
}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
路由组件传递参数
/*
$route与对应路由形式高度耦合,不够灵活,所以可以使用props将组件和路由解耦
*/
1. props的值为布尔类型
const router = new VueRouter({
routes: [
// 如果props被设置为true, route.params将会被设置为组件属性
[ path: '/user/:id',component: User,props:true ]
]
const User = [
props: ['id'], // 使用props接受路由参数
template: '<div>用户ID: {{ id }}</div>' // 使用路由参数
]
})
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
props: ['id'],
template: '<h1>User 组件 -- 用户id为: {{ id }}</h1>'
}
const Register = {
template: `
<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">tab1</router-link>
<router-link to="/register/tab2">tab2</router-link>
<router-view/>
</div>`
}
const Tab1 = {
template: '<h3>tab1 子组件</h3>'
}
const Tab2 = {
template: '<h3>tab2 子组件</h3>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
{path: '/', redirect: '/user'},
{path: '/user/:id', component: User, props: true},
// children 数组表示子路由规则
{
path: '/register', component: Register, children: [
{path: '/register/tab1', component: Tab1},
{path: '/register/tab2', component: Tab2}
]
}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
props的值为对象类型
const router = new VueRouter({
routes: [
// 如果props被设置为true, route.params将会被设置为组件属性
[ path: '/user/:id',component: User,props: {uname:'lisi',age:12} ]
]
const User = [
props: ['uname','age'], // 使用props接受路由参数
template: '<div>用户ID: {{ uname + '----' + age }}</div>' // 使用路由参数
]
})
props的值为函数类型
const router = new VueRouter({
routes: [
// 如果props是一个函数,则这个函数接受route对象为自己的形参
[ path: '/user/:id',component: User,props: route => ({uname: 'zs',age: 20, id: route.params.id})
]
})
const User = [
props: ['uname','age','id'], // 使用props接受路由参数
template: '<h1>User 组件 -- 用户id为: {{ id }} -- 姓名为:{{ uname }} -- 年龄为: {{ age }}</h1>' // 使用路由参数
]
})
命名路由
命名路由:给路由取别名
const router = new VueRouter({
routes: [
{
path: '/user/:id',
name: 'user',
component: User
}
]
})
<router-link :to="{ name: 'user',params: {id:123}}">User</router-link>
router.push({name:'user',params: {id:123}})
Example
var myRouter = new VueRouter({
//routes是路由规则数组
routes: [
//通过name属性为路由添加一个别名
{ path: "/user/:id", component: User, name:"user"},
]
})
// 添加了别名之后,可以使用别名进行跳转
<router-link to="/user">User</router-link>
<router-link :to="{ name:'user' , params: {id:123} }">User</router-link>
// 还可以编程式导航
myRouter.push( { name:'user' , params: {id:123} } )
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<!-- 被 vm 实例所控制的区域 -->
<div id="app">
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link :to="{ name: 'user', params: {id: 3} }">User3</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
props: ['id', 'uname', 'age'],
template: '<h1>User 组件 -- 用户id为: {{id}} -- 姓名为:{{uname}} -- 年龄为:{{age}}</h1>'
}
const Register = {
template: '<h1>Register 组件</h1>'
}
// 创建路由实例对象
const router = new VueRouter({
// 所有的路由规则
routes: [
{path: '/', redirect: '/user'},
{
// 命名路由
name: 'user',
path: '/user/:id',
component: User,
props: route => ({uname: 'zs', age: 20, id: route.params.id})
},
{path: '/register', component: Register}
]
})
// 创建 vm 实例对象
const vm = new Vue({
// 指定控制的区域
el: '#app',
data: {},
// 挂载路由实例对象
// router: router
router
})
</script>
</body>
</html>
编程式导航
页面导航的两种方式
A.声明式导航:通过点击链接的方式实现的导航
B.编程式导航:调用js的api方法实现导航
Vue-Router常见导航方式
/*
Vue-Router中常见的导航方式:
this.$router.push("hash地址");
this.$router.push("/login");
this.$router.push({ name:'user' , params: {id:123} });
this.$router.push({ path:"/login" });
this.$router.push({ path:"/login",query:{username:"jack"} });
this.$router.go( n );//n为数字,参考history.go
this.$router.go( -1 );
*/
后台管理案例
点击左侧的"用户管理","权限管理","商品管理","订单管理","系统设置"都会出现对应的组件并展示内容
其中"用户管理"组件展示的效果如上图所示,在用户管理区域中的详情链接也是可以点击的,点击之后将会显示用户详情信息。
案例思路:
/*
1).先将素材文件夹中的11.基于vue-router的案例.html复制到我们自己的文件夹中。
看一下这个文件中的代码编写了一些什么内容,
这个页面已经把后台管理页面的基本布局实现了
2).在页面中引入vue,vue-router
3).创建Vue实例对象,准备开始编写代码实现功能
4).希望是通过组件的形式展示页面的主体内容,而不是写死页面结构,所以我们可以定义一个根组件:
*/
//只需要把原本页面中的html代码设置为组件中的模板内容即可
const app = {
template:`<div>
<!-- 头部区域 -->
<header class="header">传智后台管理系统</header>
<!-- 中间主体区域 -->
<div class="main">
<!-- 左侧菜单栏 -->
<div class="content left">
<ul>
<li>用户管理</li>
<li>权限管理</li>
<li>商品管理</li>
<li>订单管理</li>
<li>系统设置</li>
</ul>
</div>
<!-- 右侧内容区域 -->
<div class="content right">
<div class="main-content">添加用户表单</div>
</div>
</div>
<!-- 尾部区域 -->
<footer class="footer">版权信息</footer>
</div>`
}
5).当我们访问页面的时候,默认需要展示刚刚创建的app根组件,我们可以
创建一个路由对象来完成这个事情,然后将路由挂载到Vue实例对象中即可
const myRouter = new VueRouter({
routes:[
{path:"/",component:app}
]
})
const vm = new Vue({
el:"#app",
data:{},
methods:{},
router:myRouter
})
补充:到此为止,基本的js代码都处理完毕了,我们还需要设置一个路由占位符
<body>
<div id="app">
<router-view></router-view>
</div>
</body>
6).此时我们打开页面应该就可以得到一个VueRouter路由出来的根组件了
我们需要在这个根组件中继续路由实现其他的功能子组件
先让我们更改根组件中的模板:更改左侧li为子级路由链接,并在右侧内容区域添加子级组件占位符
const app = {
template:`<div>
........
<div class="main">
<!-- 左侧菜单栏 -->
<div class="content left">
<ul>
<!-- 注意:我们把所有li都修改为了路由链接 -->
<li><router-link to="/users">用户管理</router-link></li>
<li><router-link to="/accesses">权限管理</router-link></li>
<li><router-link to="/goods">商品管理</router-link></li>
<li><router-link to="/orders">订单管理</router-link></li>
<li><router-link to="/systems">系统设置</router-link></li>
</ul>
</div>
<!-- 右侧内容区域 -->
<div class="content right">
<div class="main-content">
<!-- 在 -->
<router-view></router-view>
</div>
</div>
</div>
.......
</div>`
}
然后,我们要为子级路由创建并设置需要显示的子级组件
//建议创建的组件首字母大写,和其他内容区分
const Users = {template:`<div>
<h3>用户管理</h3>
</div>`}
const Access = {template:`<div>
<h3>权限管理</h3>
</div>`}
const Goods = {template:`<div>
<h3>商品管理</h3>
</div>`}
const Orders = {template:`<div>
<h3>订单管理</h3>
</div>`}
const Systems = {template:`<div>
<h3>系统管理</h3>
</div>`}
//添加子组件的路由规则
const myRouter = new VueRouter({
routes:[
{path:"/",component:app , children:[
{ path:"/users",component:Users },
{ path:"/accesses",component:Access },
{ path:"/goods",component:Goods },
{ path:"/orders",component:Orders },
{ path:"/systems",component:Systems },
]}
]
})
const vm = new Vue({
el:"#app",
data:{},
methods:{},
router:myRouter
})
7).展示用户信息列表:
A.为Users组件添加私有数据,并在模板中循环展示私有数据
const Users = {
data(){
return {
userList:[
{id:1,name:"zs",age:18},
{id:2,name:"ls",age:19},
{id:3,name:"wang",age:20},
{id:4,name:"jack",age:21},
]
}
},
template:`<div>
<h3>用户管理</h3>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr :key="item.id" v-for="item in userList">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td><a href="javascript:;">详情</a></td>
</tr>
</tbody>
</table>
</div>`}
```
8.当用户列表展示完毕之后,我们可以点击列表中的详情来显示用户详情信息,首先我们需要创建一个组件,用来展示详情信息
const UserInfo = {
props:["id"],
template:`<div>
<h5>用户详情</h5>
<p>查看 {{id}} 号用户信息</p>
<button @click="goBack">返回用户详情页</button>
</div> `,
methods:{
goBack(){
//当用户点击按钮,后退一页
this.$router.go(-1);
}
}
}
然后我们需要设置这个组件的路由规则
const myRouter = new VueRouter({
routes:[
{path:"/",component:app , children:[
{ path:"/users",component:Users },
//添加一个/userinfo的路由规则
{ path:"/userinfo/:id",component:UserInfo,props:true},
{ path:"/accesses",component:Access },
{ path:"/goods",component:Goods },
{ path:"/orders",component:Orders },
{ path:"/systems",component:Systems },
]}
]
})
const vm = new Vue({
el:"#app",
data:{},
methods:{},
router:myRouter
})
再接着给用户列表中的详情a连接添加事件
const Users = {
data(){
return {
userList:[
{id:1,name:"zs",age:18},
{id:2,name:"ls",age:19},
{id:3,name:"wang",age:20},
{id:4,name:"jack",age:21},
]
}
},
template:`<div>
<h3>用户管理</h3>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr :key="item.id" v-for="item in userList">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td><a href="javascript:;" @click="goDetail(item.id)">详情</a></td>
</tr>
</tbody>
</table>
</div>`,
methods:{
goDetail(id){
this.$router.push("/userinfo/"+id);
}
}
}
06 Vue路由简介,原理,实现及嵌套路由,动态路由的更多相关文章
- vue路由使用踩坑点:当动态路由再使用路由name去匹配跳转时总是跳转到根路由的问题
闲话少说,直接问题: 之前我的路由时这么写的 { path:'/serverInfo/:id', name:'serverInfo', component:() => import('@/vie ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
- Spring Cloud 网关服务 zuul 三 动态路由
zuul动态路由 网关服务是流量的唯一入口.不能随便停服务.所以动态路由就显得尤为必要. 数据库动态路由基于事件刷新机制热修改zuul的路由属性. DiscoveryClientRouteLocato ...
- Spring Cloud gateway 网关四 动态路由
微服务当前这么火爆的程度,如果不能学会一种微服务框架技术.怎么能升职加薪,增加简历的筹码?spring cloud 和 Dubbo 需要单独学习.说没有时间?没有精力?要学俩个框架?而Spring C ...
- spring cloud 2.x版本 Gateway动态路由教程
摘要 本文采用的Spring cloud为2.1.8RELEASE,version=Greenwich.SR3 本文基于前面的几篇Spring cloud Gateway文章的实现. 参考 Gatew ...
- 动态路由 - OSPF 一文详解
动态路由 在之前的文章中,介绍了基于距离矢量的路由协议.而在今天这这一部分中会主要讲解链路状态的路由协议,对于动态的路由协议来说,需要具备如下的能力: 发现远端网络 路由器可以直接获得直连路由,这是由 ...
- 动态路由与RIP协议
动态路由与RIP协议 目录 动态路由与RIP协议 一.动态路由(Dynamic Route) 1.动态路由概述 2.动态路由特点 3.动态路由协议 (1)动态路由协议概述 (2)度量值 (3)收敛 4 ...
- 网络工程实训_4RIP路由(动态路由)
实验4:RIP路由.包括RIPv1:RIPv2 动态路由协议包括距离向量路由协议和链路状态路由协议.RIP(Routing Information Protocol,路由信息协议)是使用最广泛的距离向 ...
- Cisco动态路由(rip)
接Cisco静态路由,讨论一下Cisco动态路由. 实验环境布置 命令布置动态路由 Router0: Router>enable Router#configure terminal Router ...
随机推荐
- Django ORM Queryset 的缓存机制, 惰性查询简述
在Django的ORM中 必须注意由于QuerySet的 cache导致的数据获取不正确的问题 在哪些情况下不会出发QuerySet缓存? 隐式存储QuerySet(查询语句没有显示赋值给变量而直接进 ...
- spring与struts2整合出现错误HTTP Status 500 - Unable to instantiate Action
在进行spring和struts2整合的时候因为大意遇到了一个问题,费了半天神终于找到了问题所在,故分享出来望广大博友引以为戒!! 我们都知道在spring和struts2整合时,spring接管了a ...
- 3号随笔,搭建web环境
创建数据库可能会遇到的问题 数据库语法错误: 如果写错了就会报错. 搭建web项目,我采用了MVC结构搭建 模型层写数据包装,controller层写业务代码,service写数据库内容,创建之后就搭 ...
- Hive Sql的窗口函数
date: 2019-08-30 11:02:37 updated: 2019-08-30 14:40:00 Hive Sql的窗口函数 1. count.sum.avg.max.min 以 sum ...
- Hexo相关配置
date: 2018-11-16 18:27:14 updated: 2018-11-16 20:06:16 1.配置Hexo基本信息 title: 猫熊小才天の书院 #博客标题 subtitle: ...
- nio DirectByteBuffer如何回收堆外内存
概述 使用了nio框架的应用,比如服务框架,利用nio建立长连接通信,他们会使用DirectByteBuffer来分配堆外内存,也就是本地直接内存,这个内存的回收不由gc直接维护,我们通常所说的gc, ...
- Error in mounted hook: "TypeError: handlers[i].call is not a function" 原因
Error in mounted hook: "TypeError: handlers[i].call is not a function" 百度翻译 安装钩子中的错误:" ...
- 免费申请HTTPS通配符证书
前言 在阿里云买了一个域名giantliu.cn 部署了自己的博客系统 https://www.giantliu.cn/ 所有用https证书是Let's Encrypt免费申请的 因为申请的免费证书 ...
- 云计算之路-出海记:蹭一张 aws 船票
出海记开篇之后,在 aws 上搭建博客园海外站的出海计划今天开始迈出第一步 -- 注册一个 aws 海外区域账号. aws 现在针对新注册用户提供12个月免费套餐(正在园子里推广并提供了专属注册通道) ...
- 面试时说Redis是单线程的,被喷惨了!
Redis是单线程的,这话搁以前,是横着走的,谁都知道的真理.现在不一样,Redis 变了.再说这句话,多少得有质疑的语气来跟你辩驳一番.意志不坚定的,可能就缴械投降,顺着别人走了. 到底是什么样的, ...
