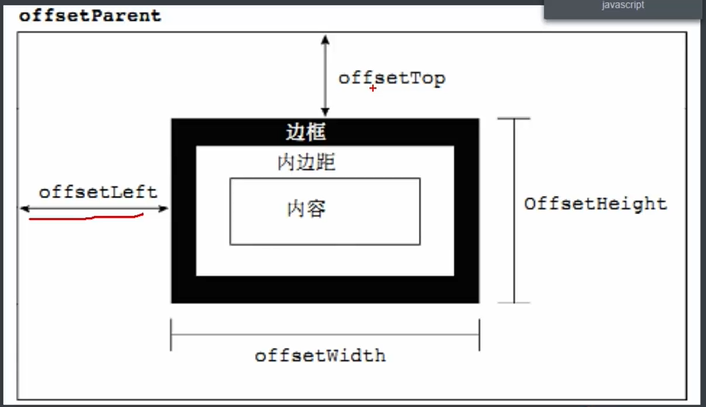
JavaScript——六
magin和padding的区别:https://www.cnblogs.com/zxnn/p/8186225.html
magin:兄弟之间的
padding:父子关系

body和网页边框左右距离上的magin为8(固定的)

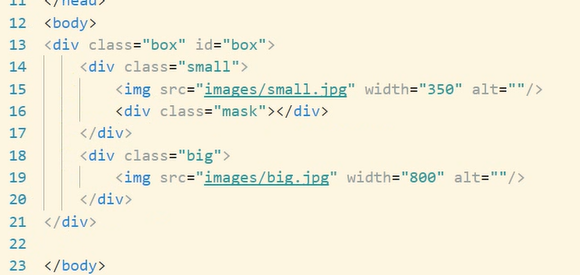
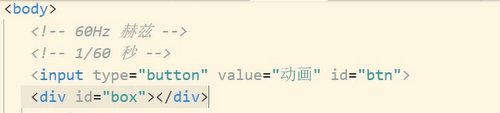
实验:(以下为基本代码)
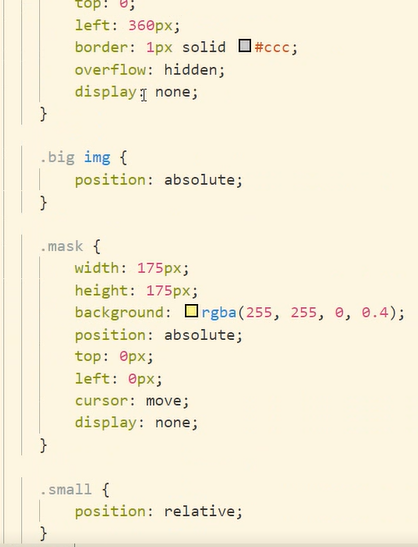
实验所用样式:



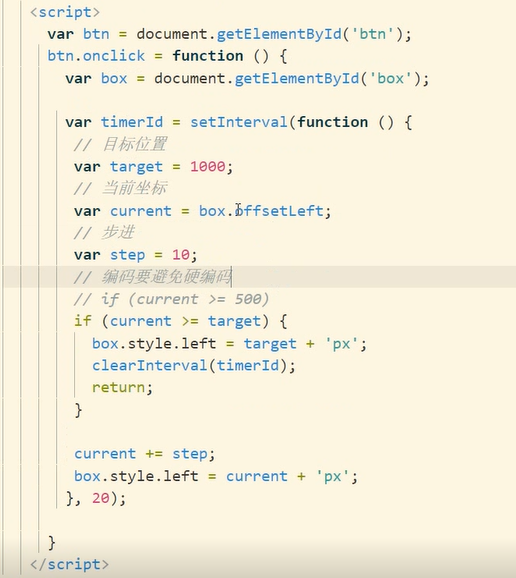
script:




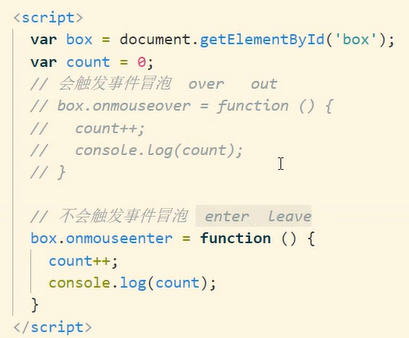
这个放大效果前提是有一个大图片还有一个小图片,而不是我们操作使它变大,是它本来就大着咧!
还要注意的是我们使用onmouseover和onmouseout的时候会触发冒泡,此时那个显示图片的操作会执行多次,这时我们可以使用onmouseenter和onmouseleave来代替,这两个方法不会触发这个冒泡反应

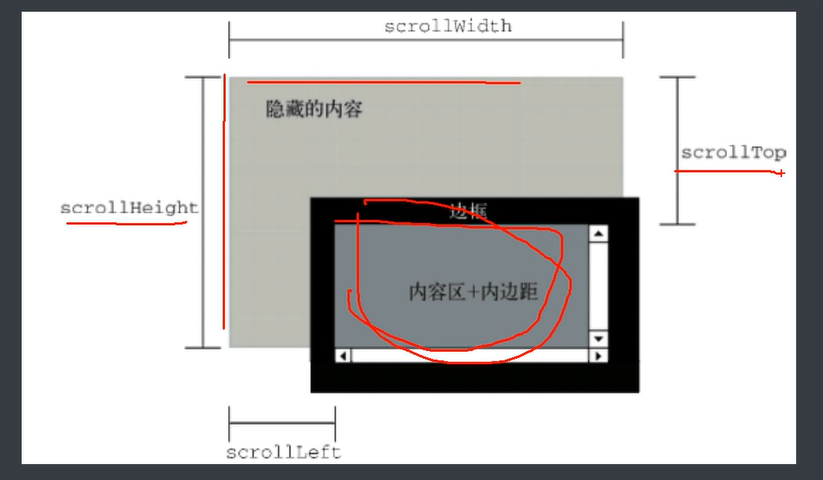
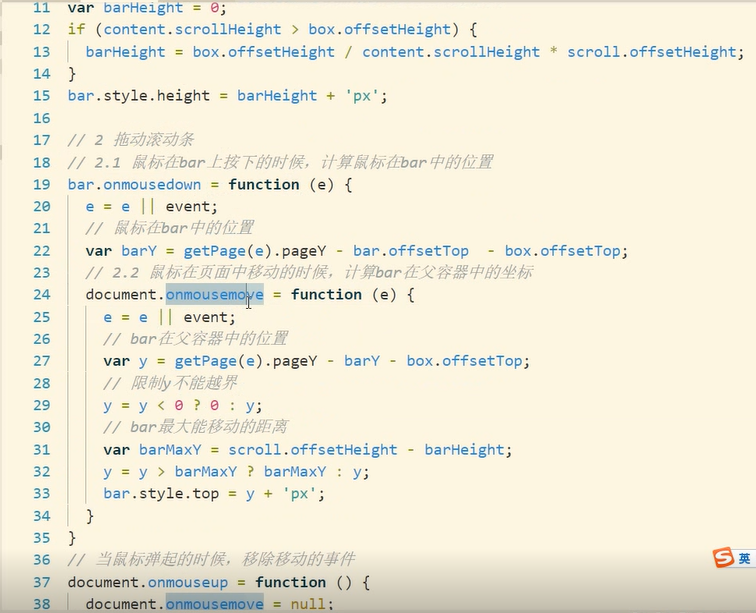
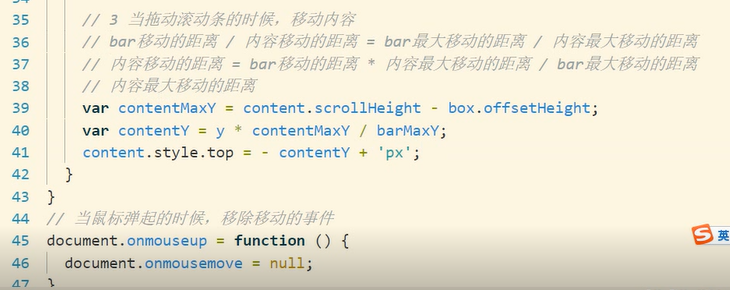
模拟滚动条:

红色的是我们写的,灰色的是我们用overflow:auto系统自己配的










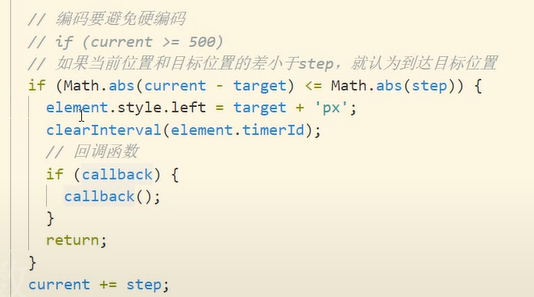
将动画封装成一个函数这样可以方便以后使用


上一个如果点击多次按钮移速会加快(每点一次就又创一个定时器),为了避免


这样的话可以给多个盒子制造动画
如果在一个盒子进行动画的时候你想知道他的位置,那你就要设置一个定时器来隔一段时间查看一次
回调函数使用,让两个盒子相继到达目的地,一个到了另一个才开始走



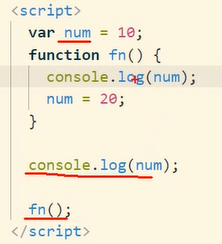
输出两个10
函数在后面才调用

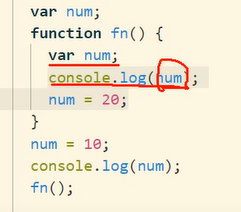
10 undefine
变量预解析:先把声明语句提前,但是赋值语句位置不变,再按顺序执行代码

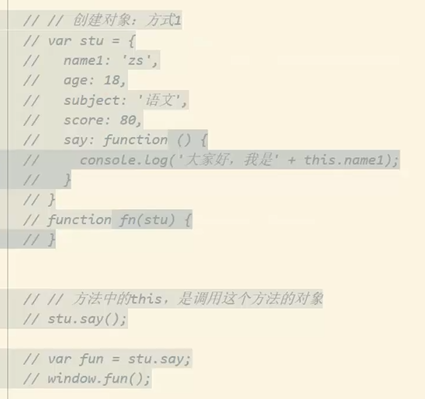
方法中的this,是调用这个对象的对象
如果把方法给了一个函数,再用“函数名()”则此时this代表的是window






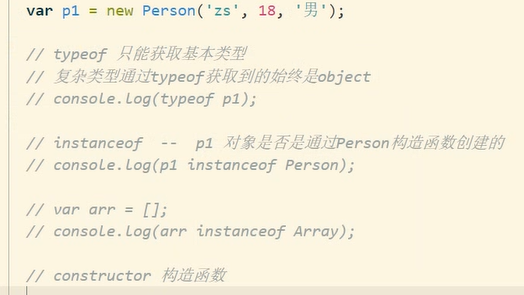
constructor这个属性不是对象的而是构造函数的

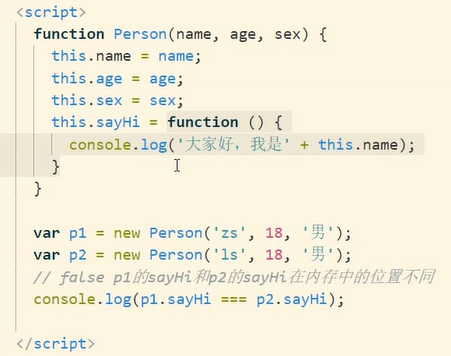
但是如果把sayHi这个函数写在外面那他们的地址就一样了,此时再比较它们的值就是true

优点:节省内存
缺点:可能出现命名冲突
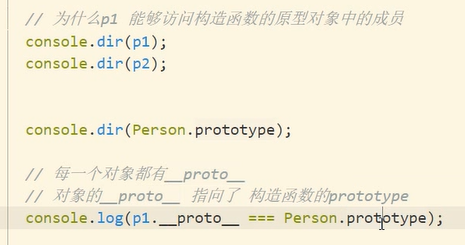
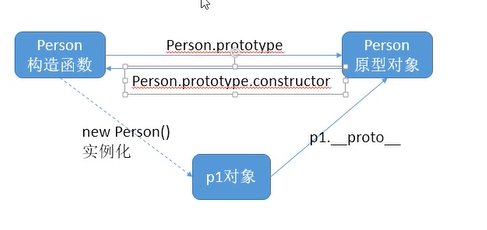
prototype:构造函数的原型对象


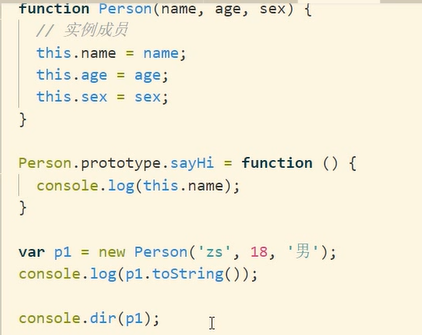
一旦使用prototype对构造函数增添东西,那么这个东西在内存中的地址只有一个,尽管你创造了多个对象

访问对象的成员时先找对象的成员,如果没有那就再去找原型对象的成员
他们之间是通过_proto_----> prototype相连接
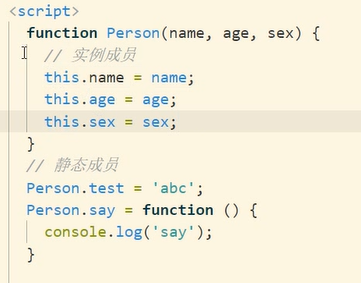
实例成员:通过对象能够访问到的,上述中在构造函数中定义的sayHi也是实例成员


包含的关系用实线来表示
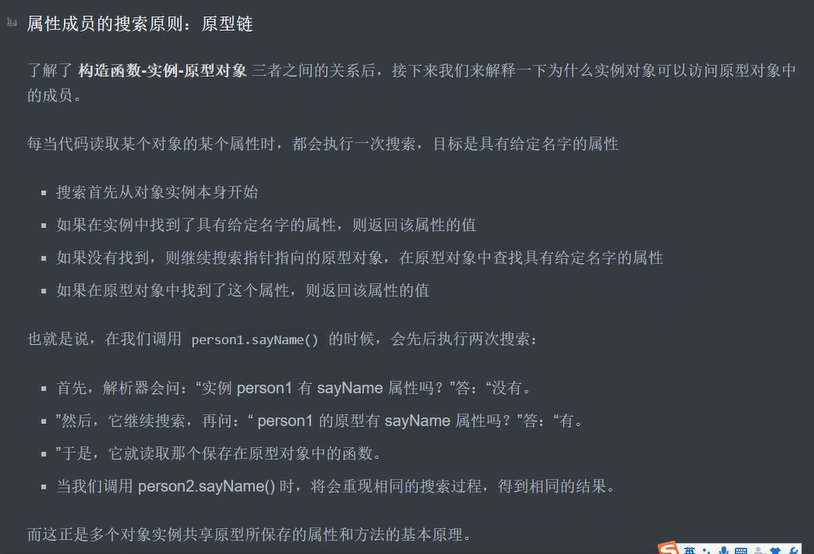
原型链:




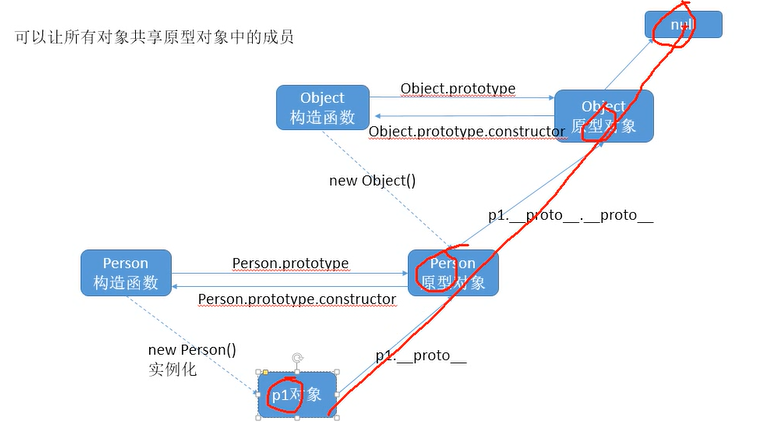
原型链:对象---->原型对象---->原型对象的原型
调用对象的某个属性时,就按照这个顺序找,找到了就停止,找不到接着按这个链找
从下到上原型链:





但是这个样子的话会出现bug,此时 的属性construct和之前的不一样,指向发生了错误,而且你这样写原来里面的函数也会没有,相当于你对他进行了重置
的属性construct和之前的不一样,指向发生了错误,而且你这样写原来里面的函数也会没有,相当于你对他进行了重置
解决错误;设置construct的值指向这个构造函数

系统提供的构造函数:
对象提供的一些函数都定义在原型对象里面,这样可以共享

不能这样写,所以系统对他进行了限制,你这样写是无用的,因为系统对他提供的许多函数,你要是重新赋值清空里面的东西肯定不行

JavaScript——六的更多相关文章
- 从头开始学JavaScript (六)——语句
原文:从头开始学JavaScript (六)--语句 一.条件分支语句:if 基本格式: if (<表达式1>){ <语句组1>}else if (<表达式2> ...
- javascript六难题
1.下面代码的运行效果是什么?为什么? <html> <head> <meta charset="utf-8"> <title>DO ...
- javascript(六)运算符
运算符概述 JavaScript中的运算符用于算术表达式. 比较表达式. 逻辑表达式. 赋值表达式等.需要注意的是, 大多数运算符都是由标点符号表示的, 比如 "+" 和" ...
- Web前端基础(12):JavaScript(六)
1. JS中的面向对象 创建对象的几种常用方法: 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 1.1 使用Object或对象字面量创 ...
- JavaScript (六) js的基本语法 - - - Math 及 Date对象、String对象、Array对象
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.Math 1.Math对象的案例 var result= Math.max(10,20,30,40) ...
- 技术分享|JavaScript的前世今生
目录 一.什么是JavaScript 二.JavaScript的功能 三.JavaScript可以做什么 四.JavaScript框架 五.HTML,CSS和JavaScript 六.JavaScri ...
- ApacheCN JavaScript 译文集(二) 20211123 更新
使用 Meteor 构建单页 Web 应用 零.前言 一.制作 Meteor 应用 二.构建 HTML 模板 三.存储数据和处理集合 四.控制数据流 五.使我们的应用与路由通用 六.保持会话状态 七. ...
- ApacheCN JavaScript 译文集 20211122 更新
JavaScript 编程精解 中文第三版 零.前言 一.值,类型和运算符 二.程序结构 三.函数 四.数据结构:对象和数组 五.高阶函数 六.对象的秘密 七.项目:机器人 八.Bug 和错误 九.正 ...
- bootstrapru软件官网
一 bootstrap:http://v3.bootcss.com/ 二 起步:http://v3.bootcss.com/getting-started/ 三 全局css样式:htt ...
随机推荐
- Linux Bash Shell常用快捷键
Linux Bash Shell常用快捷键 table { margin: auto } 快捷键 功能 tab 补全 ctrl + a 光标回到命令行首 ctrl + e 光标回到命令行尾 ctrl ...
- Oracle获取session的IP方法
方法1 创建触发器: create orreplace trigger login_on alfterlogon on database begin dbms_application_info ...
- 【Linux】大于2T的磁盘怎么分区?
环境CentOS7.1 2.9t磁盘 fdisk 只能分区小于2t的磁盘,大于2t的话,就要用到parted 1,将磁盘上原有的分区删除掉: 进入:#parted /dev/sdb 查看:(par ...
- python—打开图像文件报错
今天使用python打开一张图像文件的时候报错了 UnicodeDecodeError: 'gbk' codec can't decode byte 0xff in position 0: illeg ...
- 爬虫+django,打造个性化API接口
简述 今天也是同事在做微信小程序的开发,需要音乐接口的测试,可是用网易云的开放接口比较麻烦,也不能进行测试,这里也是和我说了一下,所以就用爬虫写了个简单网易云歌曲URL的爬虫,把数据存入mysql数据 ...
- 手机QQ空间自动点赞登录
学以致用~使用 Appium 模拟人类操控手机行为 V2.0在手机上运行,目前实现以下功能: 1.小黑屋模式,一分钟内给好友发100条消息然后进了好友的小黑屋 2.定时发消息提醒对象多喝热水~ 3.对 ...
- JS获取本机地址,生成地图
dome代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- Python干货:了解元组与列表的使用和区别
元组是 Python 对象的集合,跟列表十分相似.下面进行简单的对比. 列表与元组 1.python中的列表list是变量,而元组tuple是常量. 列表:是使用方括号[],元组:则是使用圆括号() ...
- 笔记 | 吴恩达新书《Machine Learning Yearning》
这本书共112页,内容不多,偏向于工程向,有很多不错的细节,在此记录一下. 0 书籍获取 关注微信公众号"机器学习炼丹术",回复[MLY]获取pdf 1 测试集与训练集的比例 2 ...
- zabbix客户端监控脚本shell
zabbix客户端监控脚本shell #!/bin/sh sleep 3 zabbixdir=`pwd` zabbix_version=4.2.5 ###指定版本,最好和server端吻合版本,可以自 ...
