element-ui的el-progress组件增加修改status状态
需求:实现进度条增长中呈现百分比,达到100%后将el-progress的status设置为“success”
想法:element对于status只给出了'success', 'exception', 'warning'三种状态,且都不会呈现百分比,只有修改element代码增加一个状态,于是便给el-progress增加“loading”状态,修改element代码,发现只用修改两条代码即可。
在node_modules--->element-ui---->lib----->progress.js,修改element代码
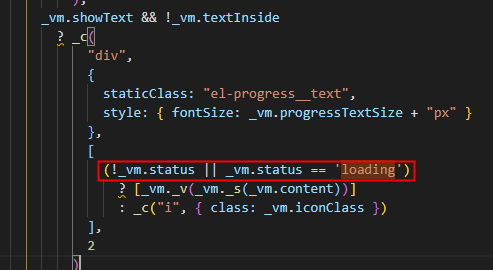
1、当status不存在或status为“loading”时,让进度条以百分比形式呈现

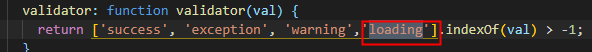
2、在验证中增加“loading”验证,不然会报错

element-ui的el-progress组件增加修改status状态的更多相关文章
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- 基于element ui的级联选择器组件实现的分类后台接口
今天在做资产管理系统的时候遇到一个分类的级联选择器,前端是用的element的组件,需要后台提供接口支持. 这个组件需要传入的数据结构大概是这样的,详细的可参考官方案例: [{ value: ...
- 饿了么element UI<el-dialog>弹出层</el-dialog>修改默认样式不能在<style scoped>修改
如果在非scoped下,修改el-dialog自动添加的DIV类名的style加上important,可以覆盖原来的width,但这样会让整个项目的样式都乱套. 如果在scoped下修改style.所 ...
- Element ui 中使用table组件实现分页记忆选中
我们再用vue和element-ui,或者其他的表格的时候,可能需要能记忆翻页勾选,那么实现以下几个方法就ok了 示例如下 <el-table :data="tableData&quo ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- Vue+Element UI 实现视频上传
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传AP ...
- 封装Vue Element的upload上传组件
本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢.卧槽你妈,当场就把我吓了一 ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
随机推荐
- base64格式的图片上传阿里云
base64格式的图片上传阿里云 上传图片的时候,除了普通的图片上传,还有一张图片信息是以base64格式发送到后台的. 后台接受base64格式的图片,上传至阿里云代码:(主要是将base64转化成 ...
- Scala创建SparkStreaming获取Kafka数据代码过程
正文 首先打开spark官网,找一个自己用版本我选的是1.6.3的,然后进入SparkStreaming ,通过搜索这个位置找到Kafka, 点击过去会找到一段Scala的代码 import or ...
- C# 9.0 终于来了, Top-level programs 和 Partial Methods 两大新特性探究
一:背景 1. 讲故事 .NET 5 终于在 6月25日 发布了第六个预览版,随之而来的是更多的新特性加入到了 C# 9 Preview 中,这个系列也可以继续往下写了,废话不多说,今天来看一下 To ...
- python fabric安装
1 安装epel wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo 2 安装pip yum i ...
- Docker编写镜像 发布个人网站
推荐国内镜像中心:网易云镜像----> https://c.163.com/hub#/home 或者歪果镜像---> https://hub.docker.com/ 博客地址:http: ...
- P5676 [GZOI2017]小z玩游戏【Tarjan】
小z玩游戏 Tarjan算是板子题吧,但是要稍微做一些修改,建边需要多考虑,建立"虚点". 题目描述 小 z 很无聊. 小 z 要玩游戏. 小 z 有\(N\)个新游戏,第\(i\ ...
- 本地连接虚拟机db2V10.5遇到的问题
在连接虚拟机数据库时发现自己不知道db2的端口号是多少,百度上说50000,60000的都有,所以还是决定自己试一下,并记录下这个过程 # 首先切换到db2inst1的用户 su - db2inst1 ...
- MACOS使用VScode进行C语言编程
[B站有同步视频教程] 安装VScode 从官网下载vscode安装https://code.visualstudio.com/ 安装code runner插件 配置code runner从终端输出 ...
- 利用CSS变量实现炫酷的悬浮效果
最近,我从 Grover网站 上发现以一个好玩儿的悬停动画,这个动画是将鼠标移动到订阅按钮上移动光标,会跟随光标实现相应的彩色渐变. 这个想法很简单,但是它能使这个按钮脱颖而出,人们一下子就注意到它了 ...
- go实现爬虫
条件:1.第三方包github.com/tebeka/selenium,selenium自动化测试工具2.google驱动chromedriver.exe,要与本地浏览器的版本号对应,下载:http: ...
