使用 Azure Blob Stoage 实现一个静态文件服务器
什么是Azure Blob Stoage
Azure Blob Stoage 是微软Azure的对象存储服务。国内的云一般叫OSS,是一种用来存储非结构化数据的服务,比如音频,视频,图片,文本等等。用户可以通过http在全球任意地方访问这些资源。这些资源可以公开访问,也可以私有访问。看到这些描述立马就想到这这个服务可以用来做静态文件服务。

如果你有免费账户那么可以使用5G的免费额度,用来存一些图片跟JavaScript等小文件也足够了。

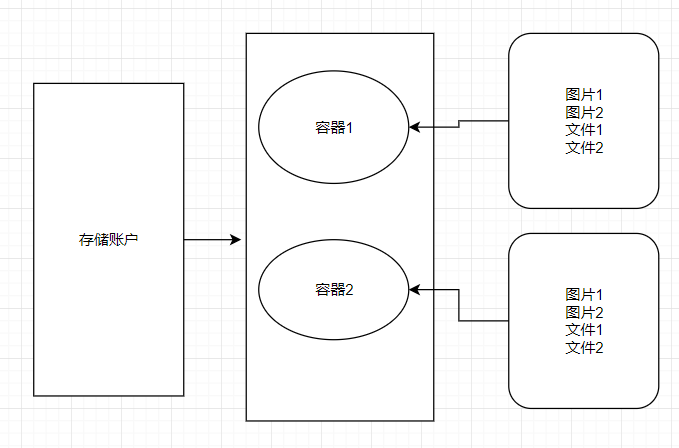
Azure Blob Stoage的存储结构。
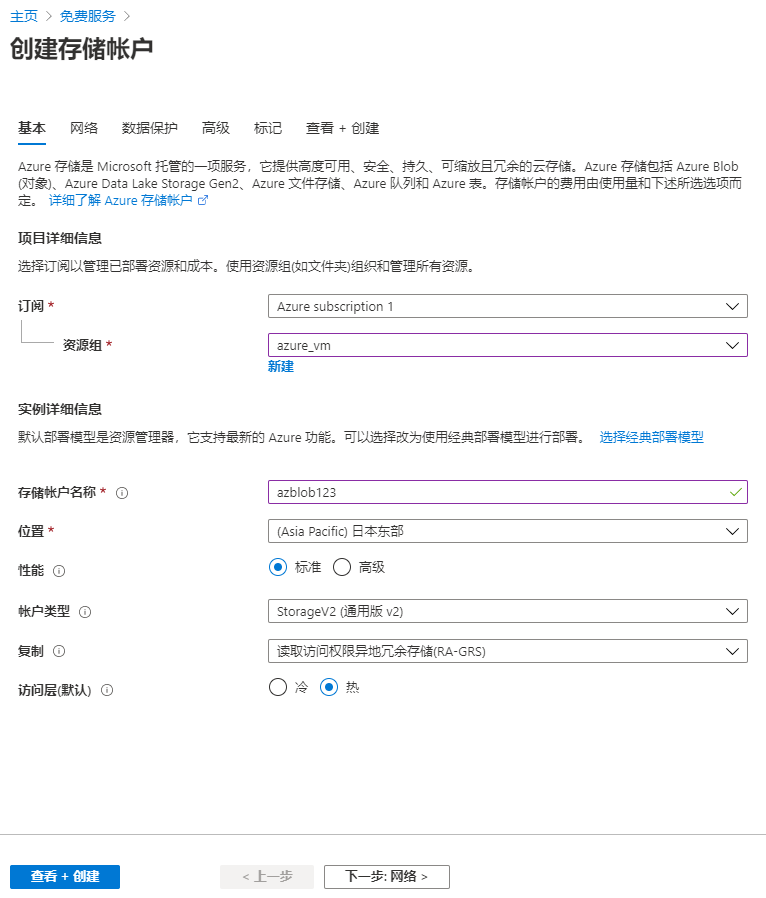
创建存储账户

创建账户跟其他服务类似,取个实例的名称,选区域,还是那个套路哪个区域离你近就选哪个。

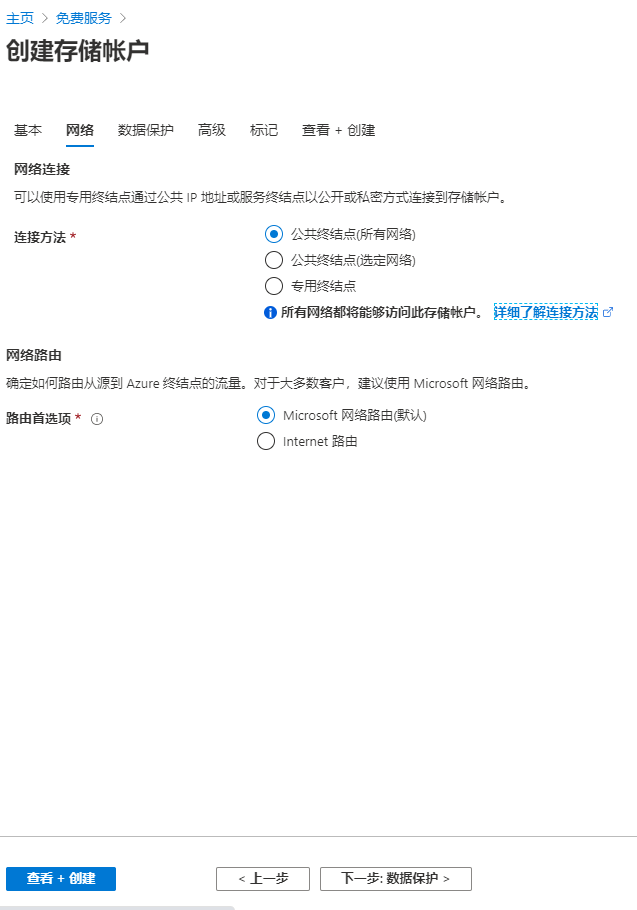
设置网络,默认设置即可。

高级设置,把“需要安全传输”禁用,为了测试方便咱不走https。

点击“创建”就开始部署实例,等待一会就可以完成了。


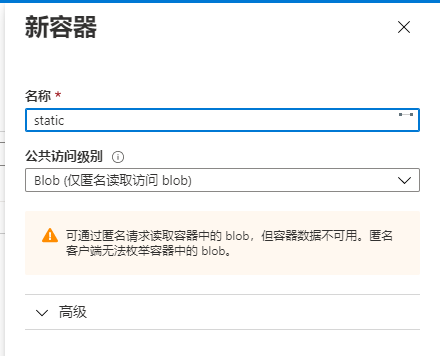
回到资源主界面开始新建容器,取个名字“static”,公共访问级别选择“Blob仅匿名访问blob”。

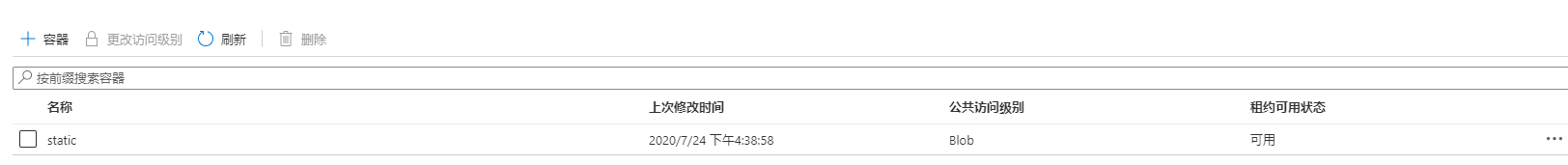
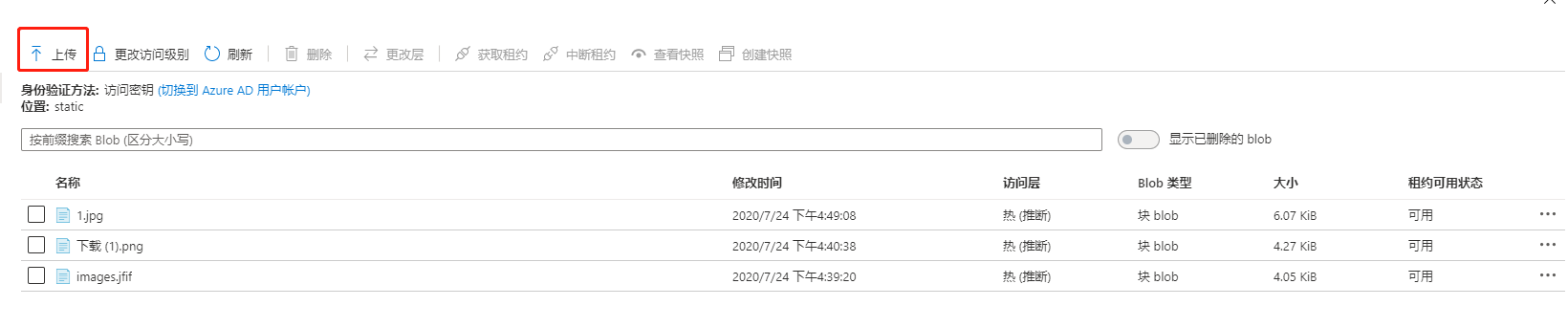
点击新建的容器,可以查看容器里的资源文件,可以上传删除文件。

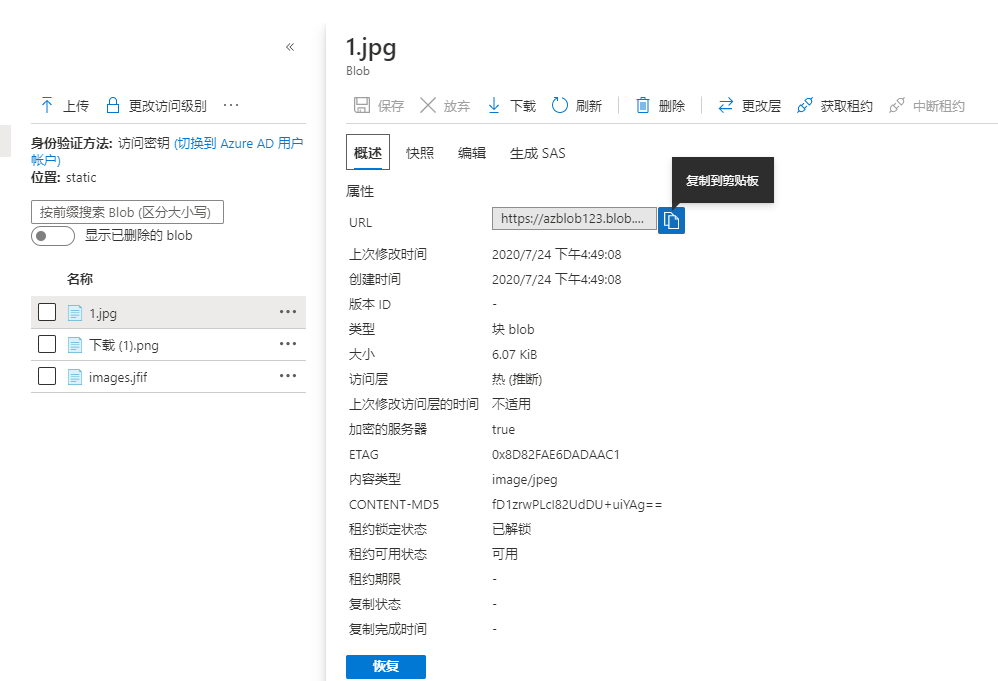
每个上传上去的文件,都会对应一个url,通过这个url可以直接进行访问。

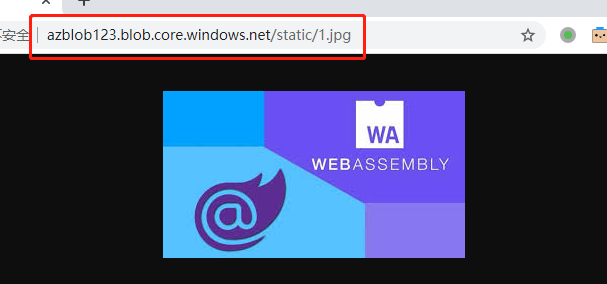
在浏览器里访问一下这张图片,可以在浏览器里显示出来。
分析一下这个url:https://azblob123.blob.core.windows.net/static/1.jpg
https://azblob123.blob.core.windows.net代表帐户实例地址
static代表容器
1.jpg代表文件
自定义域名
到这我们的文件可以上传,可以访问,已经做为静态文件服务器使用了。但是这个域名不太友好,让我们来给它换个自己的域名访问。

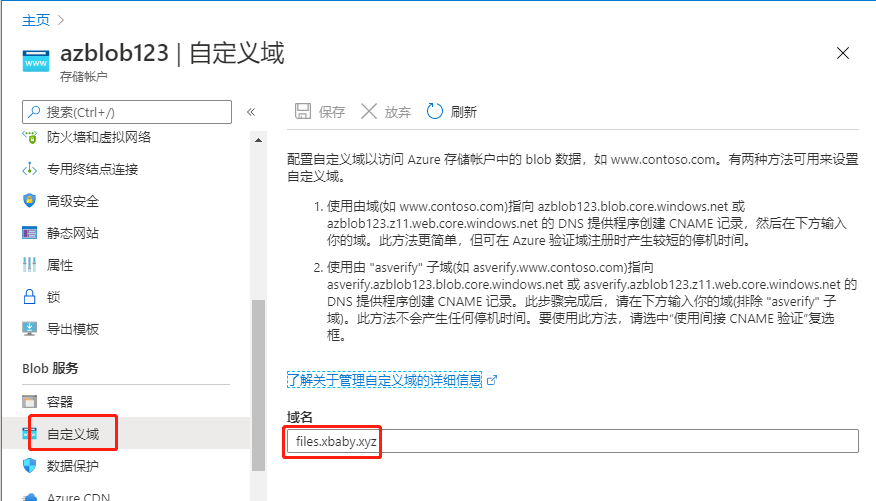
选择左边菜单“自定义域”。界面上提示有两种方式可以设置自定义域名,我们使用CNAME来实现以下。

这里使用dnspod来管理域名。
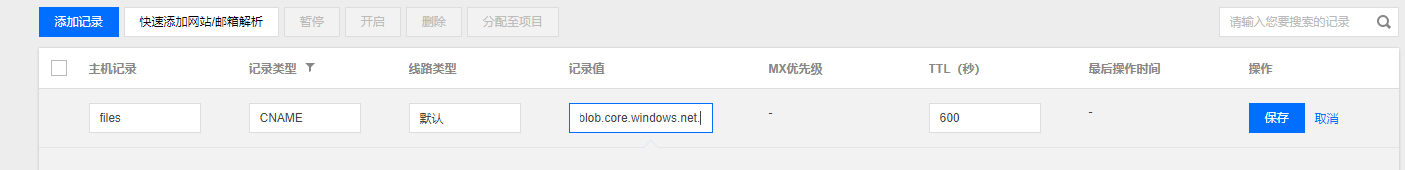
添加一条记录:
主机记录:files
记录类型:cname
记录值:azblob123.blob.core.windows.net
这有配置之后,访问我自己的域名files.xbaby.xyz其实指向的是azblob123.blob.core.windows.net

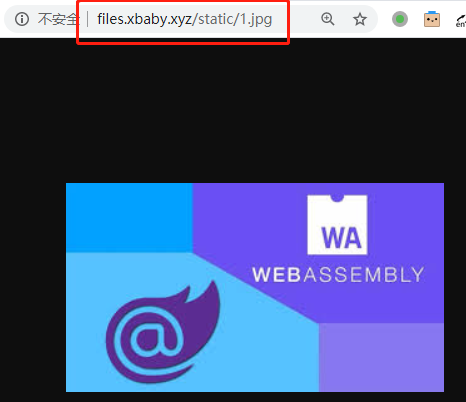
我们使用新域名访问下 http://files.xbaby.xyz/static/1.jpg 浏览器里出现了对应的图片,表示我们的自定义域名起作用了。
使用SDK上传文件
显然每次上传文件都要登录到Azure的管理平台太麻烦了,我们可以使用Azure Blob提供的.net sdk来制作一个小工具来方便上传文件。
新建一个winform项目
新建一个winform项目,一个框放一个按钮用来选择文件,选择后进行上传。

从nuget上安装AzureBlobStorage的sdk
Install-Package Azure.Storage.Blobs -Version 12.4.4
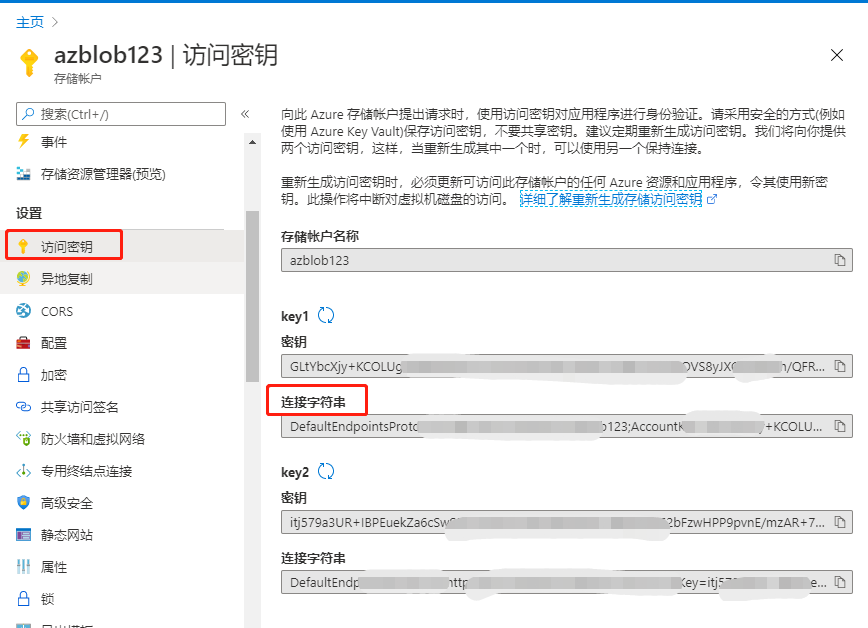
使用sdk上传文件需要一个连接串

实现上传代码:
private void btnSelectfiles_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
var path = openFileDialog1.FileName;
var fileName = path.Split("\\").Last();
string connectionString = "DefaultEndpointsProtocol=https;AccountName=azblob123;AccountKey=GLtYbcXjy+KCOLUgIbdRoEPeWA+esNF/DWDNR7jABJuJrh46SuXfc7EOVS8yJXGXpZej3h/QFR9zzFrIAtuqrw==;EndpointSuffix=core.windows.net";
var container = new BlobContainerClient(connectionString, "static");
using (var file = File.OpenRead(path))
{
container.UploadBlob(fileName, file);
MessageBox.Show($"{fileName}上传成功!");
}
}
}
使用工具选择一张图片稍等一会图片就会上传上去拉。

总结
使用Azure Blob Storage可以方便的上传跟管理各种图片、文本、音视频等文件。上传的每个文件都有一个唯一的url对应,可以方便的通过http在全球访问内进行访问。使用这些特性我们可以轻松的把它当做静态文件服务器来用。我们还可以通过定义域名跟自己的域名结合起来使用,获得更加友好的使用体验。Azure Blob Storage还提供了各种语言的sdk方便使用代码来管理数据。
关注我的公众号一起玩转技术

使用 Azure Blob Stoage 实现一个静态文件服务器的更多相关文章
- 从零开始,在windows上用nodejs搭建一个静态文件服务器
从零开始,在windows上用nodejs搭建一个静态文件服务器 首先安装nodejs: 新建一个node文件夹 下载node.exe到该文件夹 下载npm然后解压到该文件夹 现在node文件夹是这样 ...
- Node.js静态文件服务器实战[转]
p.s. 在下面这篇文章的指导下,做了一个静态文件服务器,见:https://github.com/walkerwzy/node_static_server ==== 这是一篇阐述得比较详细的文章,从 ...
- ASP .Net Core 中间件的使用(一):搭建静态文件服务器/访问指定文件
前言 随着Asp .Net Core的升级迭代,很多开发者都逐渐倾向于.net core开发. .net core是一个跨平台的应用程序,可以在windows.Linux.macOS系统上进行开发和部 ...
- nginx配置静态文件服务器的一个特殊需求的探索和分享, nginx处理不同路径返回统一文件,nginx改写,跳转请求.
最近在做一个前后端分离的个人博客,在做自己博客的时候有个想法,本来是打算用nginx作为静态文件服务器使用,django做后端程序. 我的前端页面用vue写的,结果用组件用嗨了,发现页面列表和 详情都 ...
- 一个使用微软Azure blob实现文件下载功能的实例-附带源文件
Running the sample Please follow the steps below. Step 1: Open the CSAzureServeFilesFromBlobStorage. ...
- Azure Blob Storage 基本用法 -- Azure Storage 之 Blob
Azure Storage 是微软 Azure 云提供的云端存储解决方案,当前支持的存储类型有 Blob.Queue.File 和 Table. 笔者在<Azure Table storage ...
- [AWS vs Azure] 云计算里AWS和Azure的探究(6) - Amazon Simple Storage Service 和 Microsoft Azure Blob Storage
这几天Nasuni公司出了一份报告,分析了各个云厂商的云存储的性能,包括Amazon S3,Azure Blob Storage, Google Drive, HP以及Rackspace.其中性能上A ...
- [New Portal]Windows Azure Storage (14) 使用Azure Blob的PutBlock方法,实现文件的分块、离线上传
<Windows Azure Platform 系列文章目录> 相关内容 Windows Azure Platform (二十二) Windows Azure Storage Servic ...
- Azure Blob Storage从入门到精通
今天推荐的是一个系列文章,让读者阅读完成后可以对Azure Blob Storage的开发有一个全面的了解,可谓是从入门到精通. Azure在最初的版本里面就提供了非结构化数据的存储服务,也即Blob ...
随机推荐
- 入门大数据---Flume的搭建
一.下载并解压到指定目录 崇尚授人以渔的思想,我说给大家怎么下载就行了,就不直接放连接了,大家可以直接输入官网地址 http://flume.apache.org ,一般在官网的上方或者左边都会有Do ...
- 线上redis问题修复:JedisConnectionException: Unexpected end of stream.
经过: 项目上线后经常报 Unexpected end of stream.; nested exception is redis.clients.jedis.exceptions.JedisConn ...
- win中mysql安装
mysql安装: https://www.mysql.com/>官网 下载 [DOWNLOADS]----[MySQL Community Server]社区版---5.6---No thank ...
- Python中的错误和异常
前言 错误是程序中的问题,由于这些问题而导致程序停止执行.另一方面,当某些内部事件发生时,会引发异常,从而改变程序的正常流程. python中会发生两种类型的错误. 语法错误 逻辑错误(异常) 语法错 ...
- 收藏 | 14张思维导图-构建Python核心体系!Python语法总结!
今天在看Python时,ZOE的Python思维导图总结的很好,分享一下 链接: https://pan.baidu.com/s/1s6Gtptp-pJS0UliNeRIvjg 提取码: mrfz
- css实现1px 像素线条_解决移动端1px线条的显示方式
使用CSS 绘制出 1px 的边框,在移动端上渲染的效果会出现不同,部分手机发现1px 线条变胖了,这篇文章整理2种方式实现1px 像素线条. 1.利用box-shadow + transform & ...
- 「疫期集训day2」高地
硝烟从凡尔登高地的东方升起...我只知道这里会发生世界上前所未有的一次战役------凡尔登的法军士兵 今天运气挺好,早自习刚复习完数论和二分图,考试时又复习了状压和Tarjan 于是乎成绩惨不忍睹 ...
- Java基础笔记05-06-07-08
五.今日内容介绍 1.方法基础知识 2.方法高级内容 3.方法案例 01方法的概述 * A: 为什么要有方法 * 提高代码的复用性 * B: 什么是方法 * 完成特定功能的代码块. 02方法的定义格式 ...
- unity vscode 断点问题
困扰了很久的vscode老莫名其妙的断到网络通信那里. 后来发现是因为起来了一个线程并且调用的unity API 导致. unity 线程中是禁止调用unity API 的. 删掉用 DateTime ...
- linux环境下安装 openOffice4并启动服务
一.背景故事 openOffice是用来做office文档在线预览功能,把office文档转换成pdf交给前端显示. 之前系统开发过程一直没有将springboot服务怼上服务器,所以只安装了wind ...
