操作DOM对象
操作DOM对象
DOM:文档对象模型

1. 核心
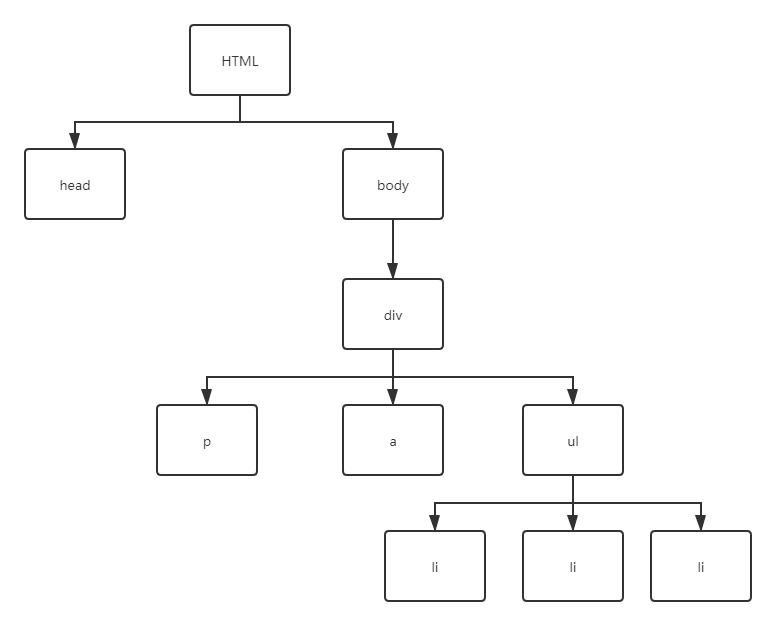
浏览器网页就是一个Dom树形结构
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
2. 获得Dom节点
要操作一个Dom节点,就必须要先获得这个Dom节点
//对应CSS选择器
let h1 = document.getElementsByTagName('h1');
let p1 = document.getElementById('p1');
let p2 = document.getElementsByClassName('p2');
let father = document.getElementById('father');
let children = father.children; //获取父节点下的所有子节点
// father.firstChild;
// father.lastChild;
这是原生代码,之后我们尽可能使用jQuery
3. 更新节点
<div id="id1">
123
</div>
<script>
let id1 = document.getElementById('id1');
</script>
1. 操作文本
id1.innerText='改变后' ; //修改文本的值
id1.innerHTML='<strong>123</strong>' ;//可以解析HTML文本标签
2. 操作CSS
id1.style.color = 'red';
id1.style.fontSize = '200px'; //注意此处为驼峰命名,并不是CSS中的下划线命名
id1.style.padding = '2em';
4. 删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let self = document.getElementById('p1'); //要删除的当前节点
let father = p1.parentElement; //找到其父节点
father.removeChild(self); //通过父节点(father)删除该节点(self)
//删除是一个动态的过程:
//以下的操作是错误的
father.removeChild(father.children[0]);
father.removeChild(father.children[1]);
father.removeChild(father.children[3]);
</script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意!
5. 插入节点
我们获得了某个DOM节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素了。但是这个DOM节点已经存在元素时,我们就不能这么干了,会产生覆盖
1. 追加(将已存在的节点移到后面)
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
let
js = document.getElementById('js');
list = document.getElementById('list');
list.appendChild(js); //追加到后面
</script>
2. 创建一个新的标签,实现插入
<script>
let
js = document.getElementById('js'); //已存在的节点
list = document.getElementById('list');
//通过JS 创建一个新的节点
let newP = document.createElement('P'); //创建一个P标签
newP.id = 'newP';
newP.innerText = 'Hello, administrator!';
list.appendChild(newP);
//创建一个标签节点 (通过这个属性,可以设置任意的值)
let myScript = document.createElement('script');
myScript.setAttribute('type', 'text/javascript');
//可以创建一个style标签
let myStyle = document.createElement('style'); //创建了一个空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color: red;}'; //设置标签内容
document.getElementsByTagName('head')[0].appendChild(myStyle); //将设置好的标签插入到head节点下,注意,TagName返回的是一个数组!
</script>
3. insertBefore
let ee = document.getElementById('ee');
let js = document.getElementById('js');
//要包含的节点.insertBefore(newNode,targetNode)
let list = document.getElementById('list');
list.insertBefore(js,ee);
操作DOM对象的更多相关文章
- JavaScript操作DOM对象
js的精华即是操作DOM对象 [1]先看代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- js操作DOM对象
js操作DOM对象 (Document Object Model)文档对象模型 nodeType返回值 1:元素节点 2:属性节点 3:文本节点 8:注释节点 9: 文档节点 nodeName 节点 ...
- JavaScript 操作DOM对象
1)JavaScript 操作DOM對象 1.DOM:是Document Object Model 的缩写,及文档对象模型 2.DOM通常分为三类:DOM Core(核心).HTML-DOM 和 ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- 使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象
一.DOM操作分类 使用JavaScript操作DOM时通常分为三类:DOM Core.HTMl--DOM和CSS-DOM 二.访问节点 节点属性 三.节点信息 四.操作节点的属性 语法: ge ...
- JS操作DOM对象——JS基础知识(四)
一.JavaScript的三个重要组成部分 (1)ECMAScript(欧洲计算机制造商协会) 制定JS的规范 (2)DOM(文档对象模型)重点学习对象 处理网页内容的方法和接口 (3)BOM(浏览器 ...
- accp8.0转换教材第7章JavaScript操作DOM对象理解与练习
程序调试,chrome开发人员工具,DOM操作,节点和节点间的关系,节点信息,操作节点,获取元素 一.单词部分 ①alert警告②prompt提示③parentNode父节点④childNode子节点 ...
随机推荐
- 洛谷 P4198 楼房重建
思路 此题可转化为以下模型 给定序列\(a[1...n]\),支持单点修改,每次求区间单调栈大小 \(n,Q\le 10^5\) 区间单调栈是什么呢?对于一个区间,建立一个栈,首先将第一个元素入栈,从 ...
- NoisyStudent:
- C#开发笔记之01-为什么开源框架会大量的使用protected virtual?
C#开发笔记概述 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/957 访问. 我们在很多开源框架中会经常看到prote ...
- Python多进程队列间传递对象
前言 在python 需要在队列中传递对象, 会出现进程不能正常退出的情况. 其原因是因为 在父进程 向子进程传入的Queue对象不对, Queue对象正常是子进程之间的信息传递, 而当我在父进程 创 ...
- 02树莓派4B—C语言编程——PWM
01树莓派直接输出PWM波 —— 硬件PWM程序 (推荐使用) #include <stdio.h> #include <wiringPi.h> #include <s ...
- golang bool值
目录 前言 1.基本介绍 2.类型转换 3.使用: 跳转 前言 不做文字的搬运工,多做灵感性记录 这是平时学习总结的地方,用做知识库 平时看到其他文章的相关知识,也会增加到这里 随着学习深入,会进行知 ...
- ldap登录验证的通用步骤
和利用数据库进行验证类似,LDAP中也是利用登陆名和密码进行验证,LDAP中会定义一个属性password,用来存放用户密码,而登陆名使用较多的都是mail地址.那怎么样才能正确的用LDAP进行身份验 ...
- Vue在v-for中给css传递一个数组参数
需求就是将很多个数据,以进度条的形式展示在页面上,形成一个可视化. 接下来是html代码 <!DOCTYPE html> <html> <head> <tit ...
- 多次调用Promise的then会返回什么?
//做饭 function cook(){ console.log('开始做饭.'); var p = new Promise(function(resolve, reject){ //做一些异步操作 ...
- 【笔记】springCloud--Alibaba--nacos介绍----启动报错解决方案
Nacos介绍 · 欢迎来到 Nacos 的世界! · Nacos 致力于帮助您发现.配置和管理微服务.Nacos 提供了一组简单易用的特性集,帮助您快速实现动态服务发现.服务配置.服务元数据及流量管 ...
