css3系列之伪类选择器
Pseudo-Classes Selectors(伪类选择器)
E:first-child E:last-child E:only-child E:nth-child(n) E:nth-last-child(n)
这上面一行的选择器,都会考虑其他元素的的影响。
E:first-of-type E:last-of-type E:only-of-type E:nth-of-type(n) E:nth-of-last-type(n)
这上面的选择器,不会考虑其他元素的的影响。
E:empty E:checked E:enabled E:disabled
E:read-only E:read-write
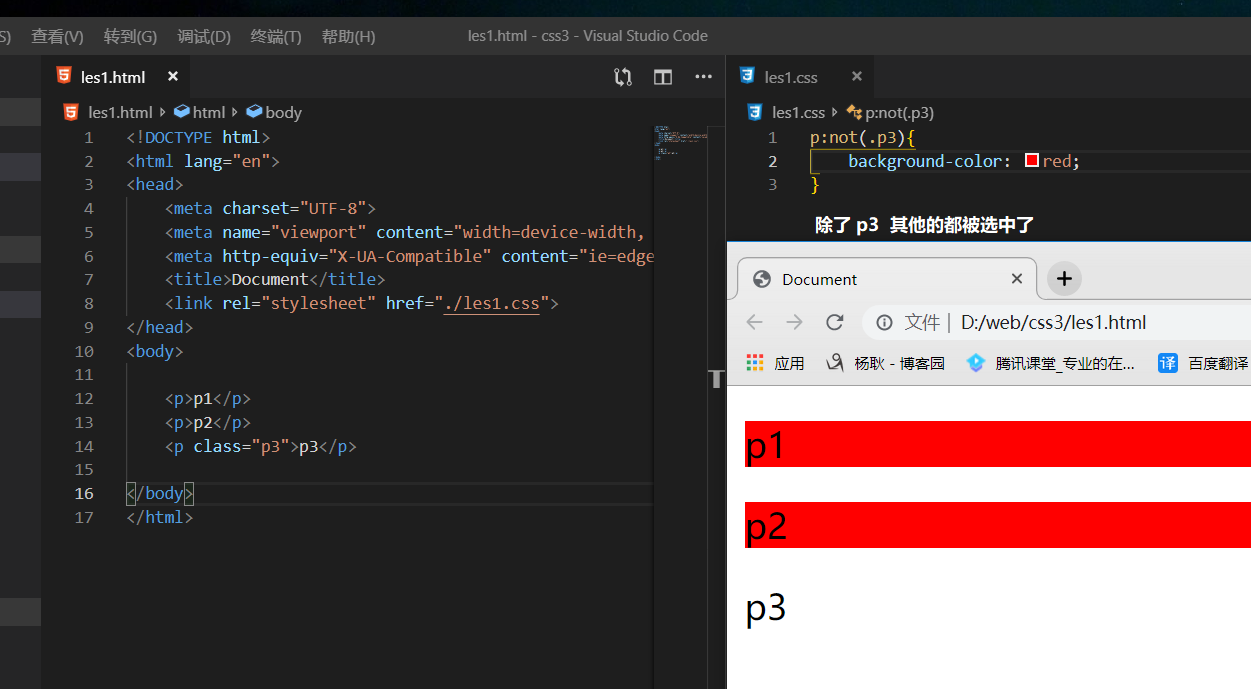
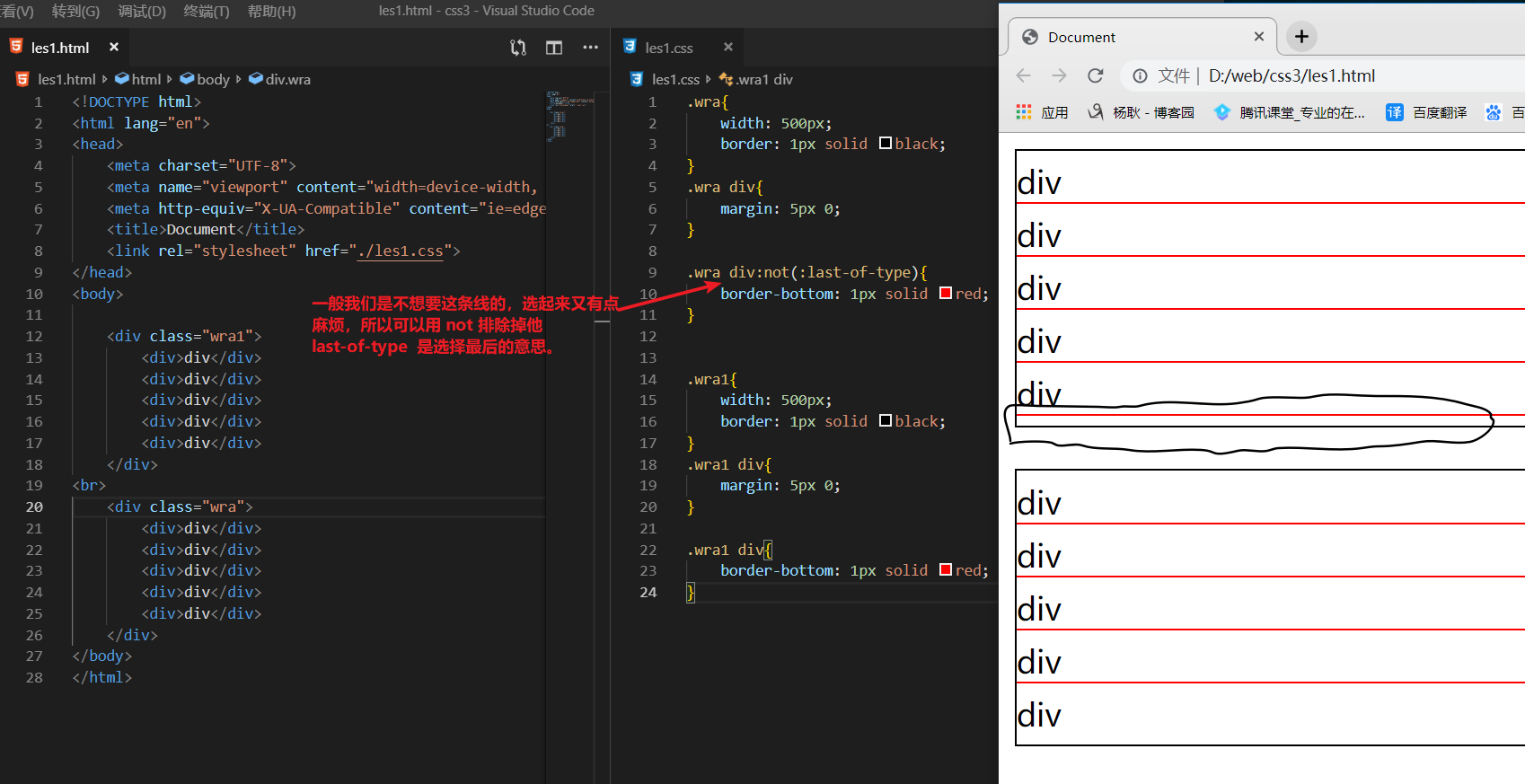
E:not()
这个选择器的意思是,选中除了谁。 ()里面填条件,也就是选择器。

一般的最常见的应用场景呢,添加下划线的时候

E:root
选择根目录的意思,在我们的html文件里面,他是选 html标签 也就是 html标签选择器。但是呢,如果换成xml呢,他的根目录就不一定是 html了吧。所以有人说 root就是html,那是错误的
要用的话,直接写 :root{ background-color:red;} 即可 相当于 html:{ background-color:red;}
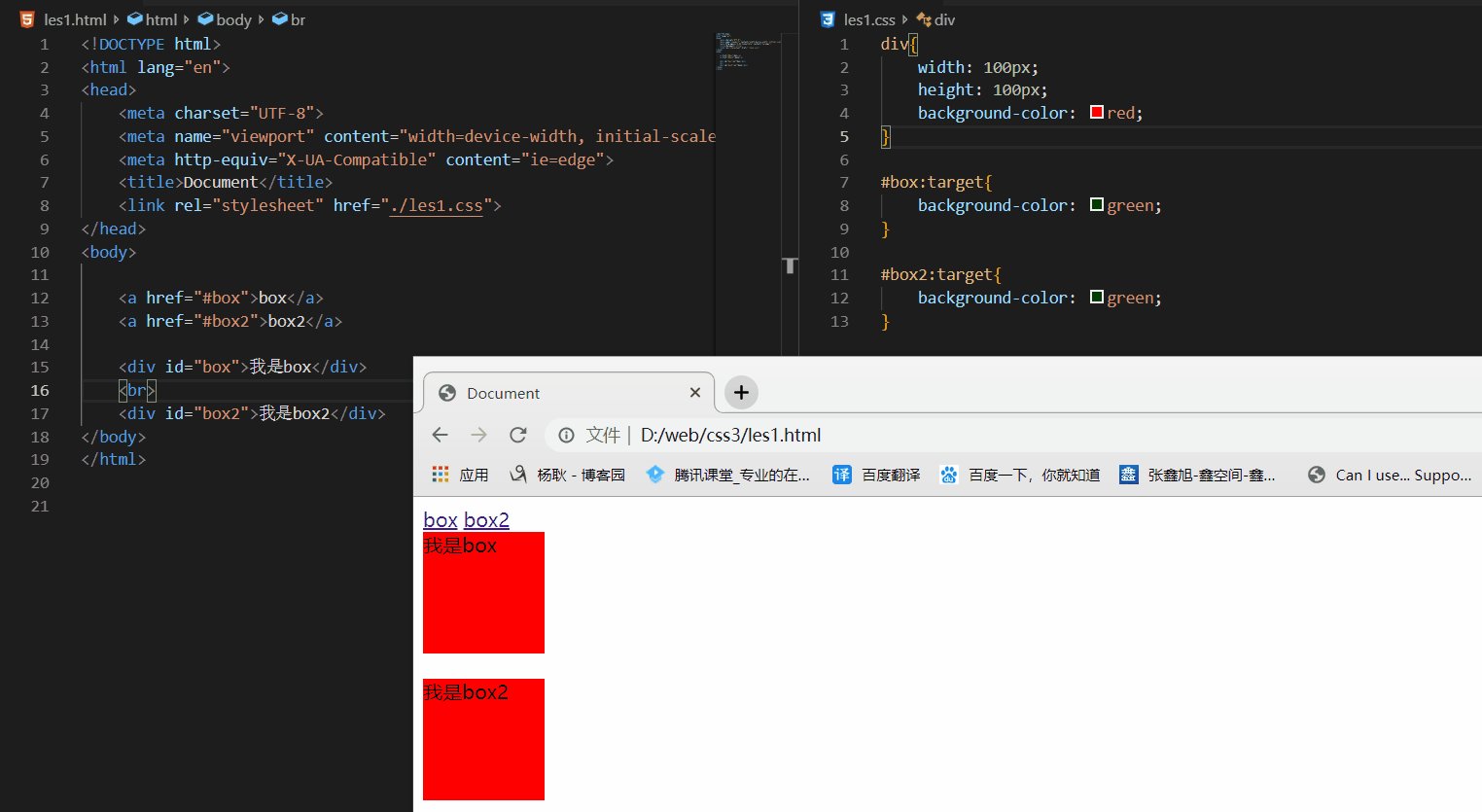
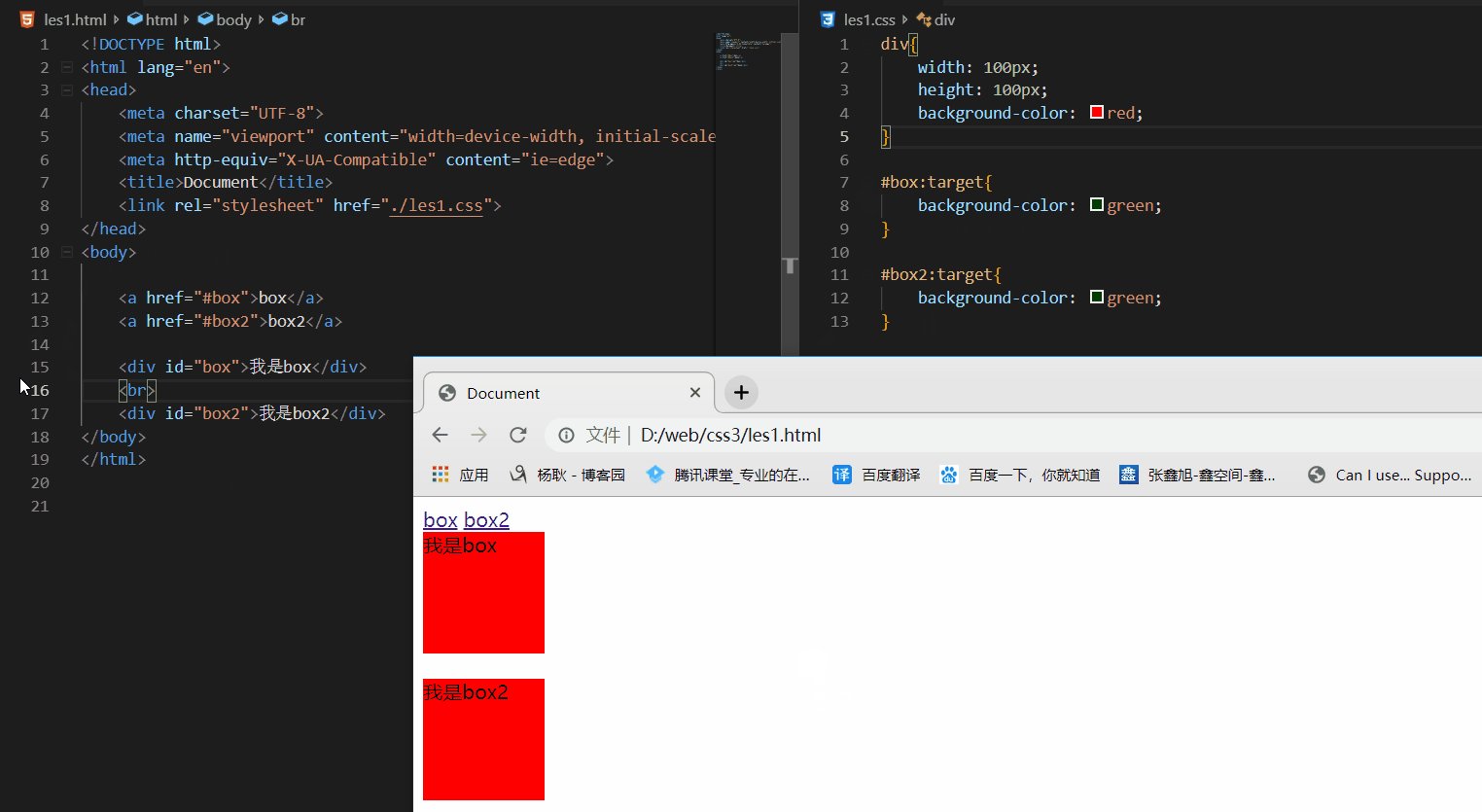
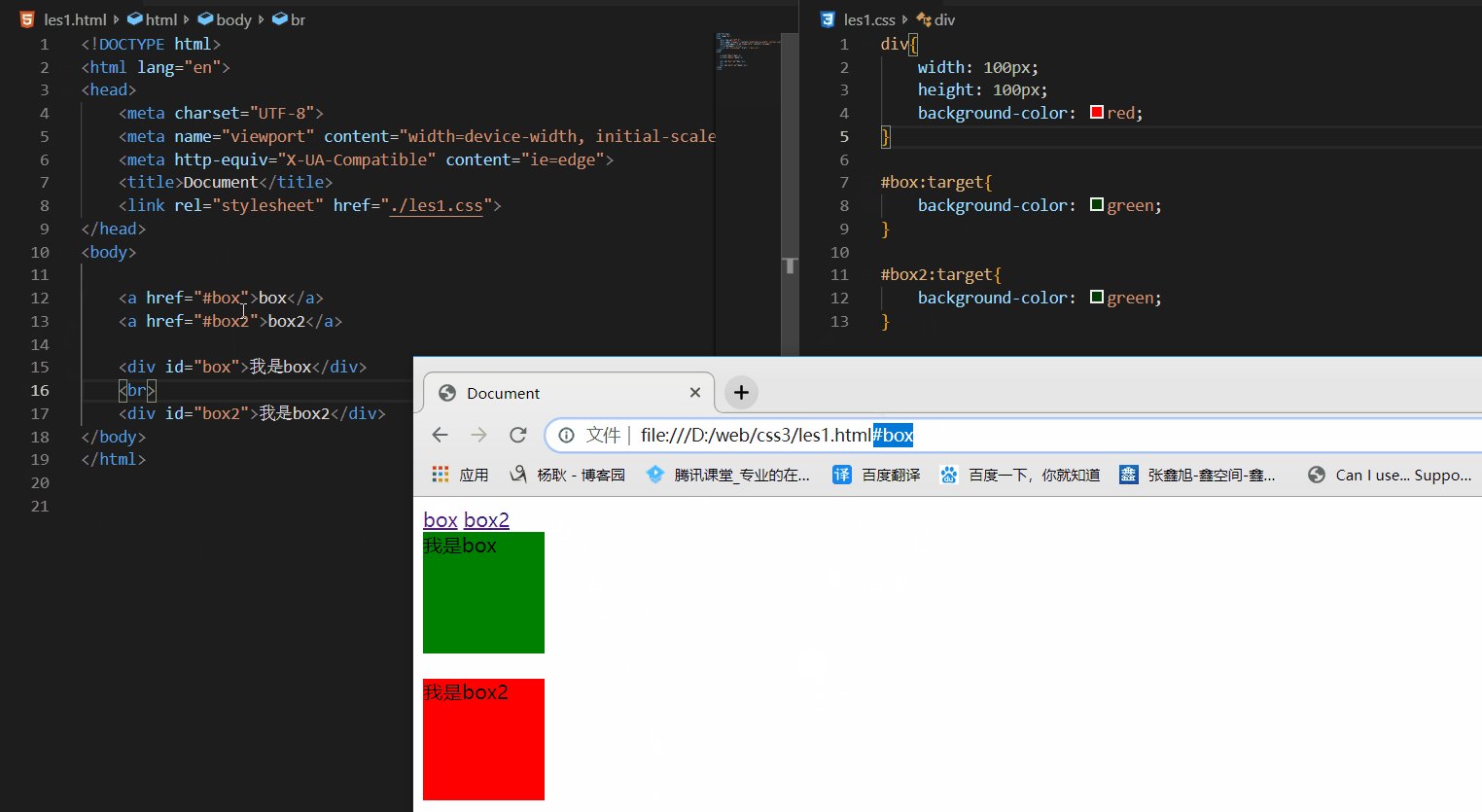
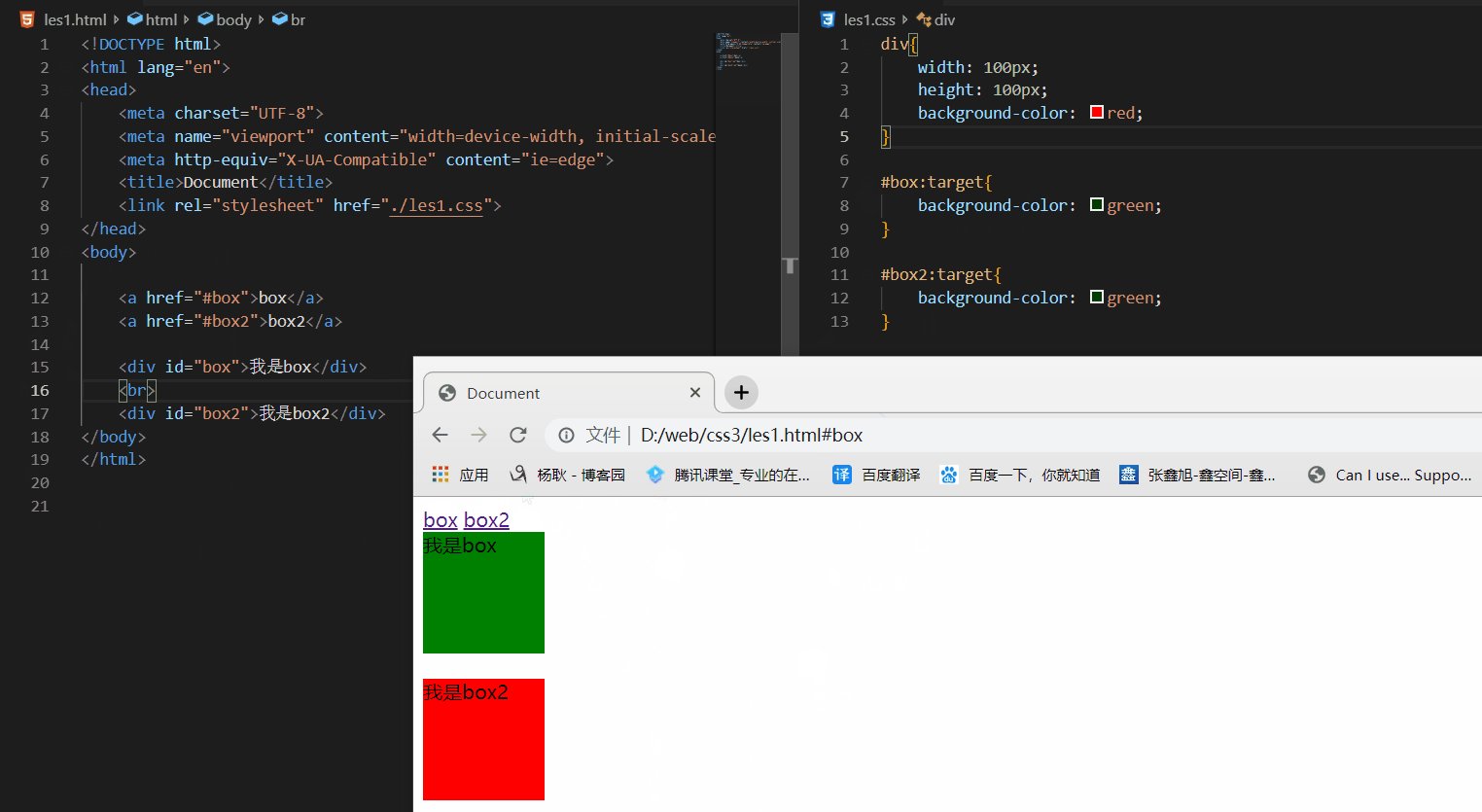
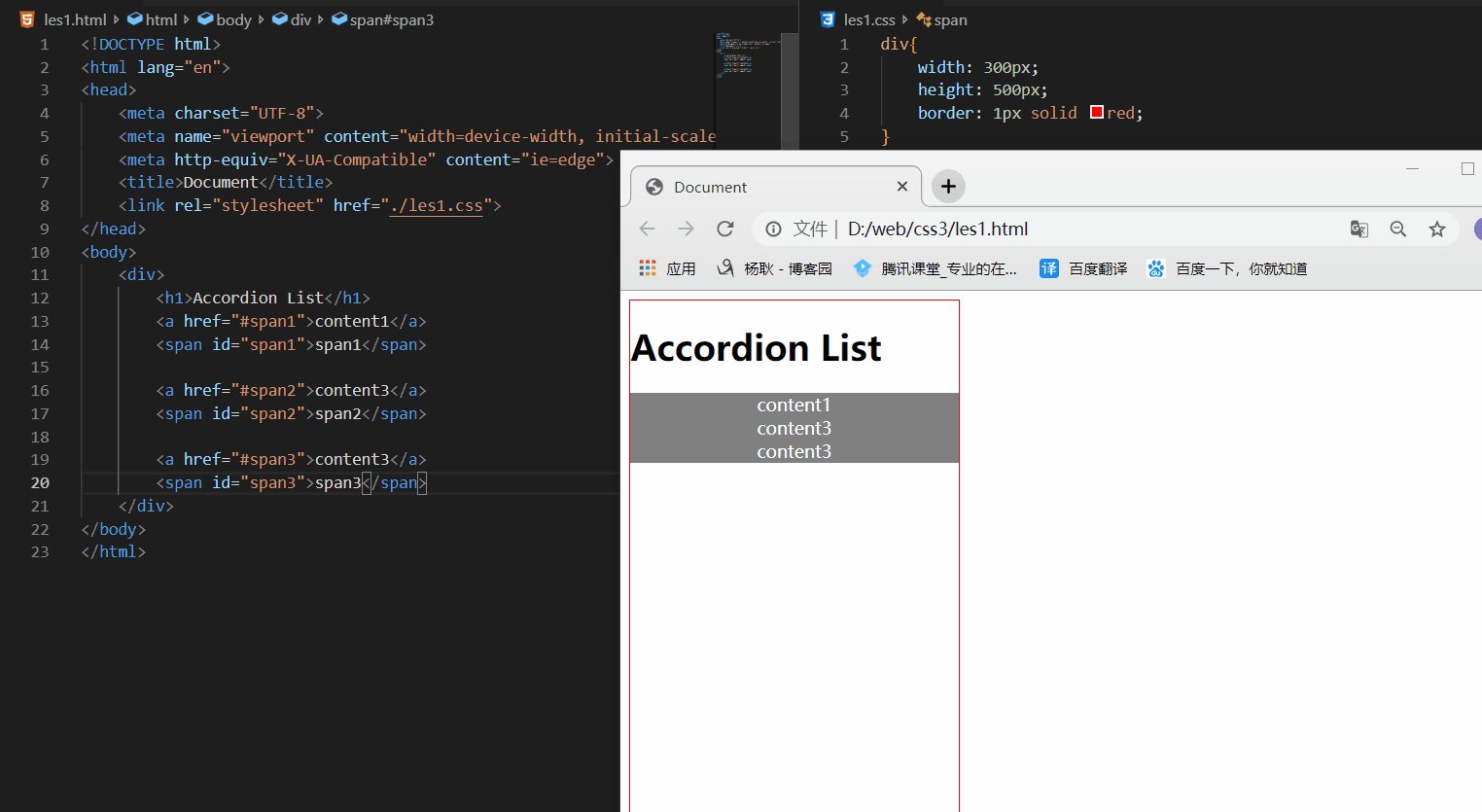
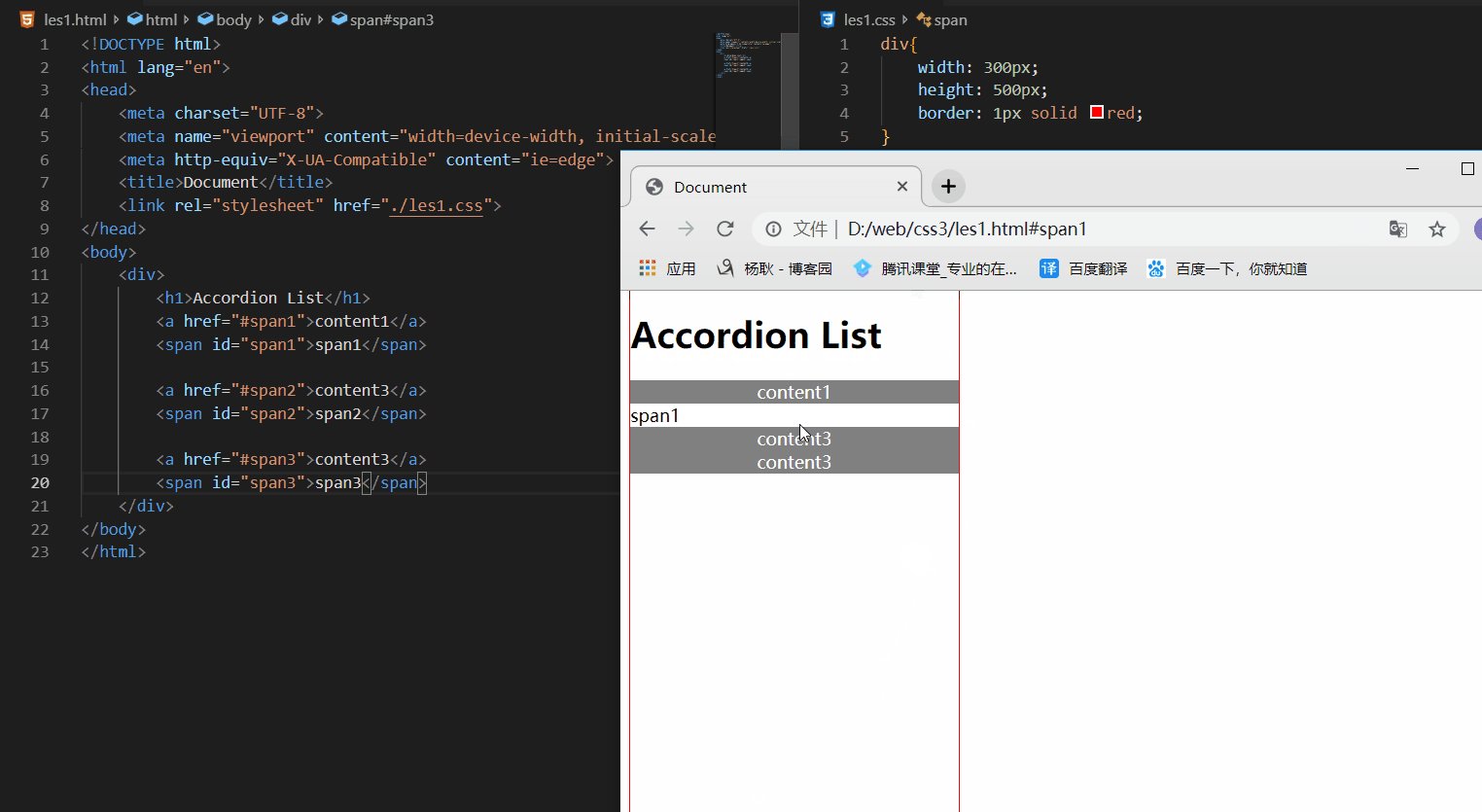
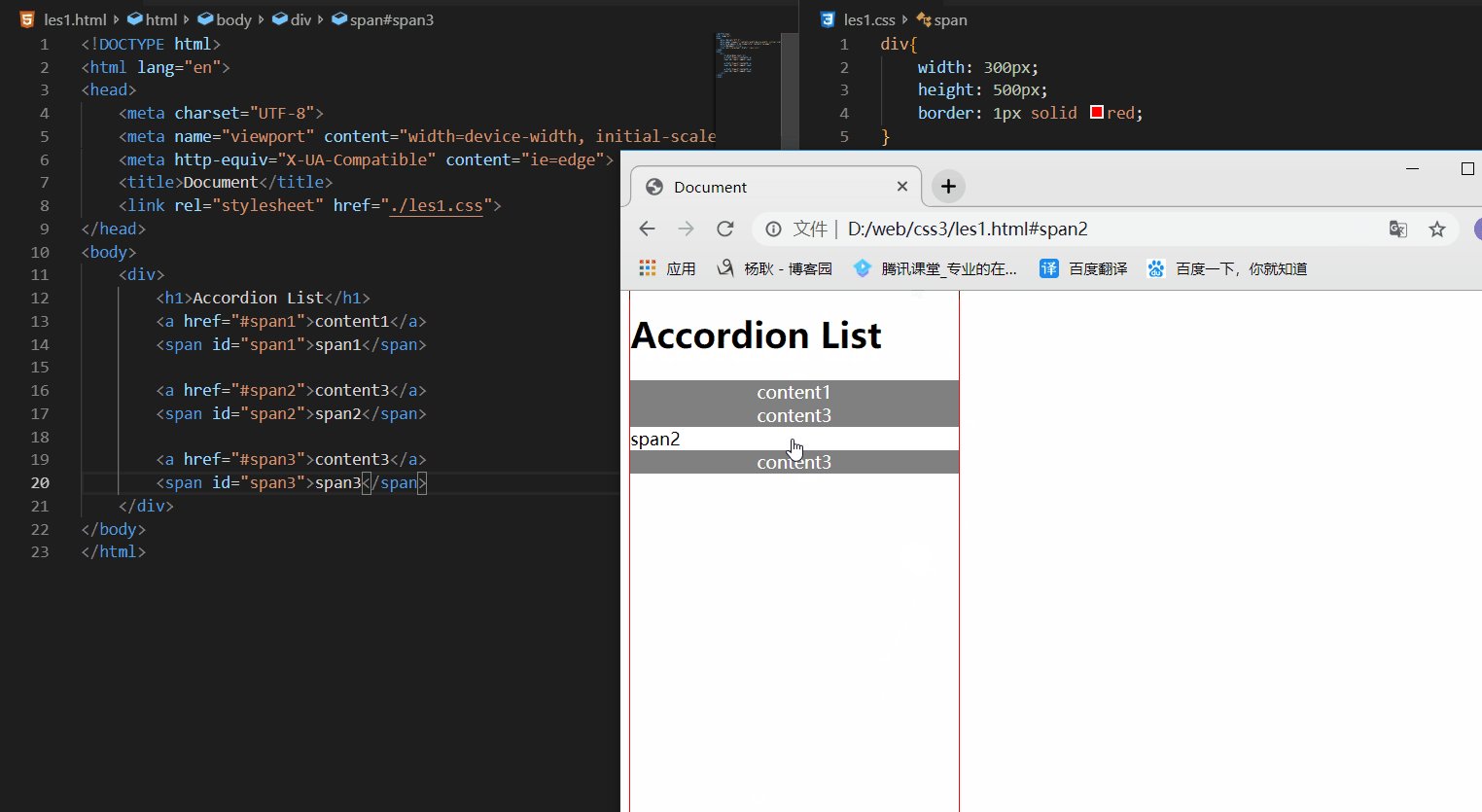
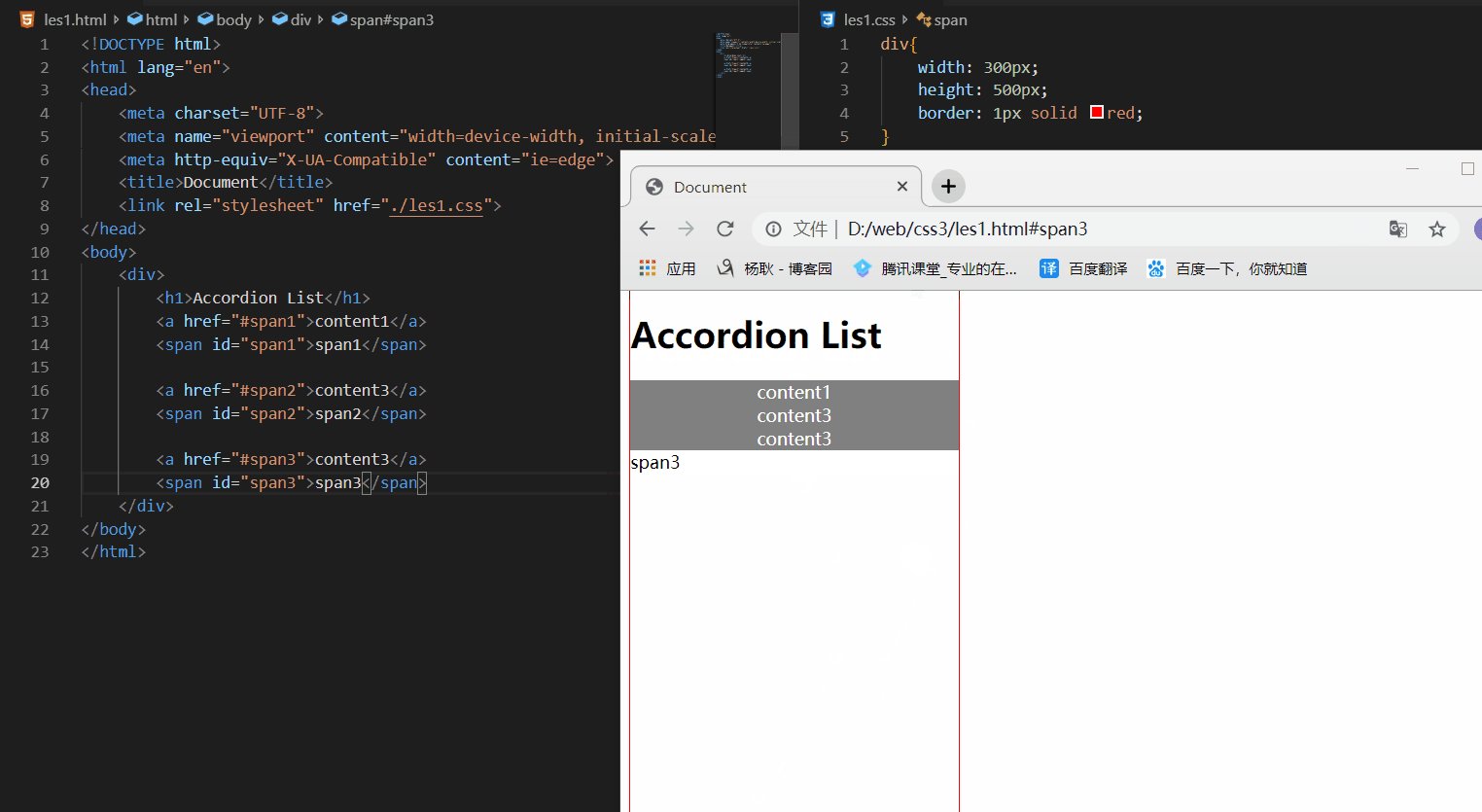
E:target
URL后面跟锚点#,指向文档内某个具体的元素。 也就是说,url后面的锚点,指向 某个元素, 那么该元素就会触发 target

下面一个小demo


E:first-child E:last-child
E:first-child选择父元素下的第一个子元素, 和E:last-child选择父元素下最后一个子元素,看到这句话,可能会有点误解。 前提是, 他必须有父元素,最高层是body
<div>
<p></p>
<p></p>
</div>
看到上面的代码, 如果你想选 div下面的第一个p 的话, 不应该这么写。
div:first-child{
background-color: red;
}
/* 应该是写成下面的 */
p:first-child{
background-color: red;
}
why? 因为填的是你要选择的本身,也就是你要选择p 他是会在 p的父元素找, 你这个p标签,是不是父元素下的 第一个。
下面的代码你还是会选不到
<div>
<span></span>
<p></p>
<p></p>
</div> p:first-child{ //因为现在的 p的父元素, 第一个子元素, 是span 所以你选不到
background-color: red;
}

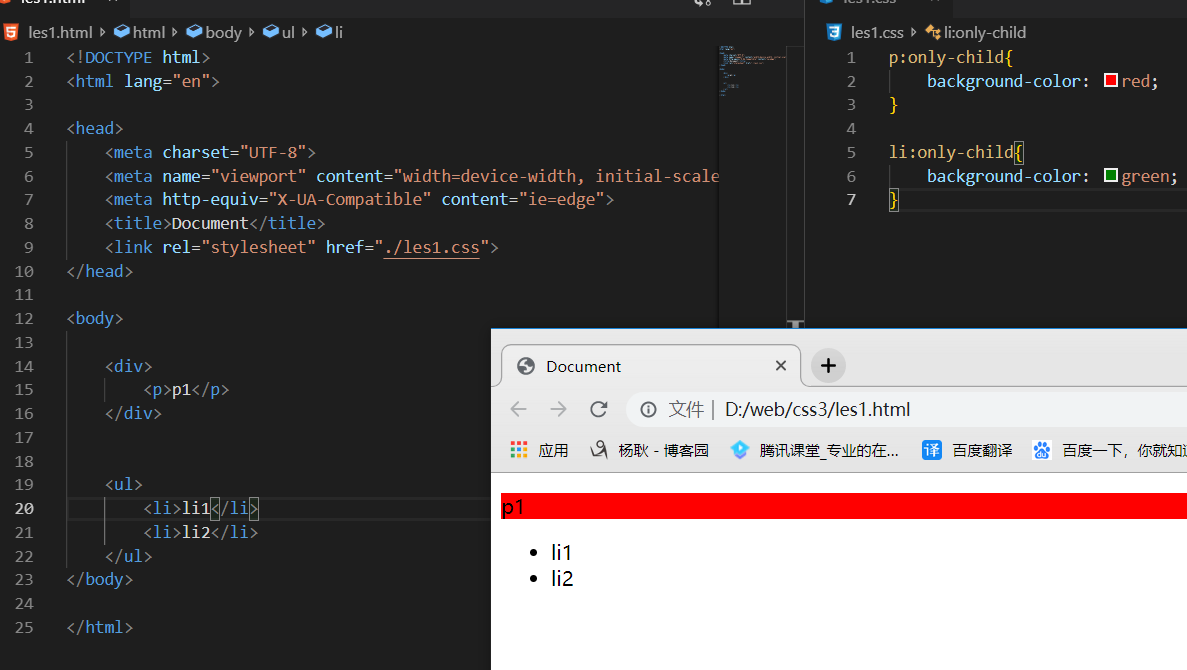
E:only-child
选择,父元素下的 独生子,也就是说,看父元素下面的子元素,是不是仅有一个。是的话,那就选中

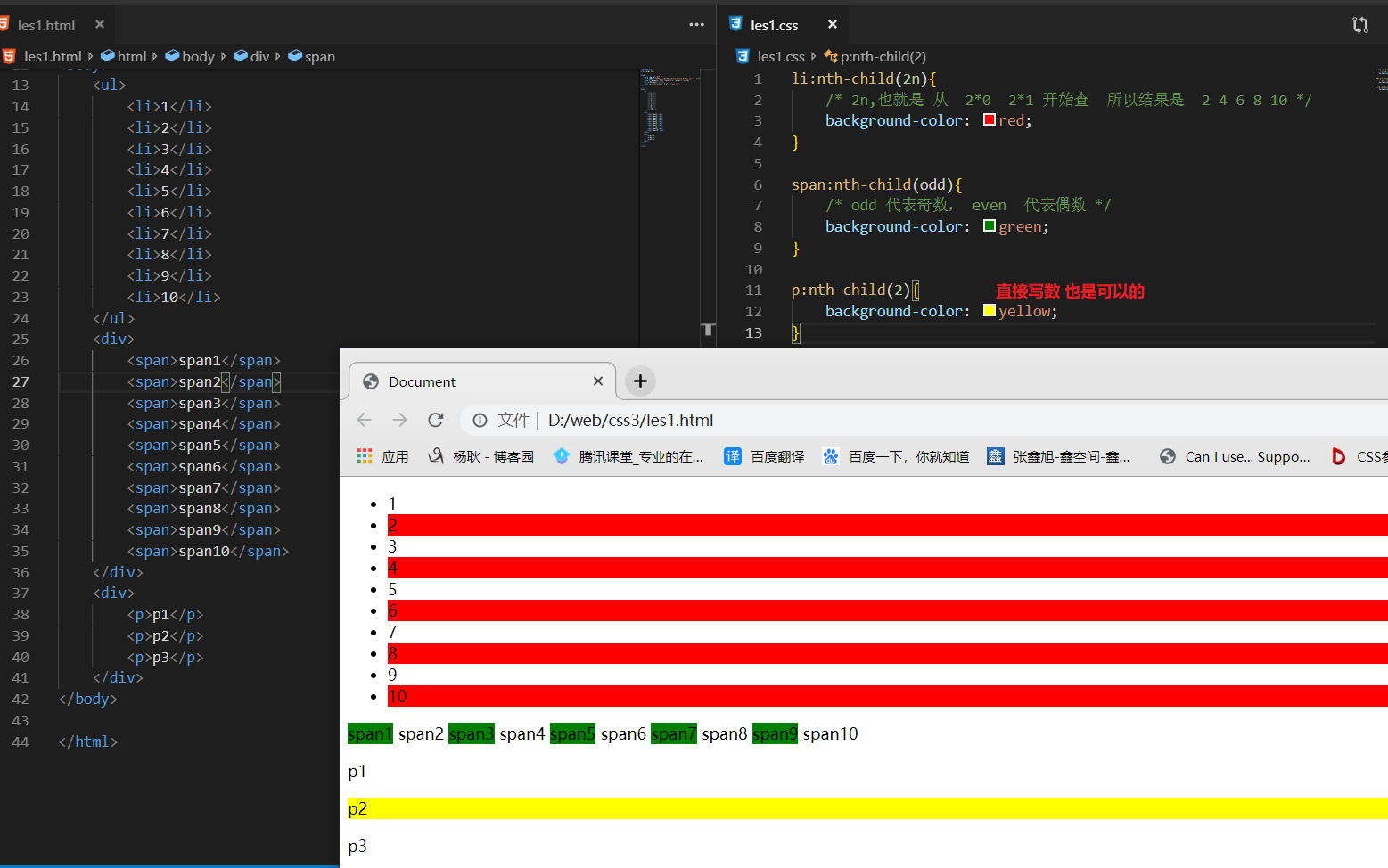
E:nth-child(n)
选择父元素下面的 第几个子元素,(n) 可以计算, n是从0 开始的, 但是 css里面的索引是从1 开始的, js的数组什么是从0. 但是css不是

E:nth-last-child(n)
跟上面的选择器大同小异, 只不过人家是从 最后一位开始查数。 填(1) 选的是最后一位。
以上的这5个选择器都会受到 其他元素的影响, 例如父元素下面第一个不是他的话,就选不了。
但是以下五个选择器,不会受到其他元素的影响。
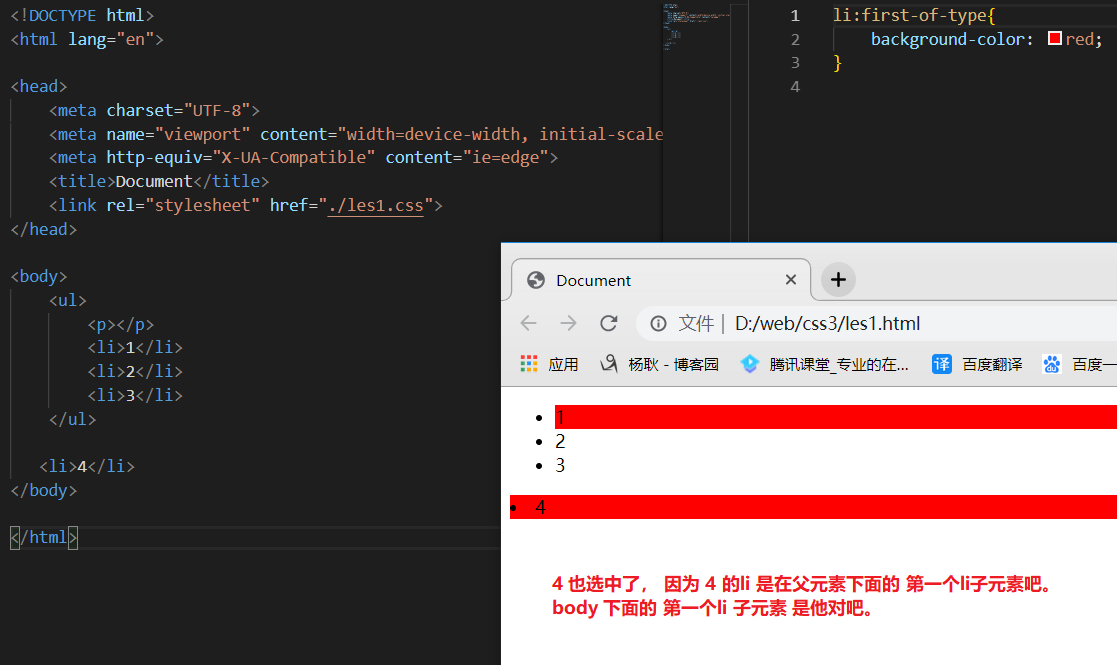
E:first-of-type
意思是,在父元素下面寻找 第一个所匹配的子元素。 下面的ul 和li,在ul 里面找到第一个li


E:last-of-type
在有父元素的里面找最后一个 E 跟上面的选择器一样, 他选的是第一个, 这个选的是最后一个
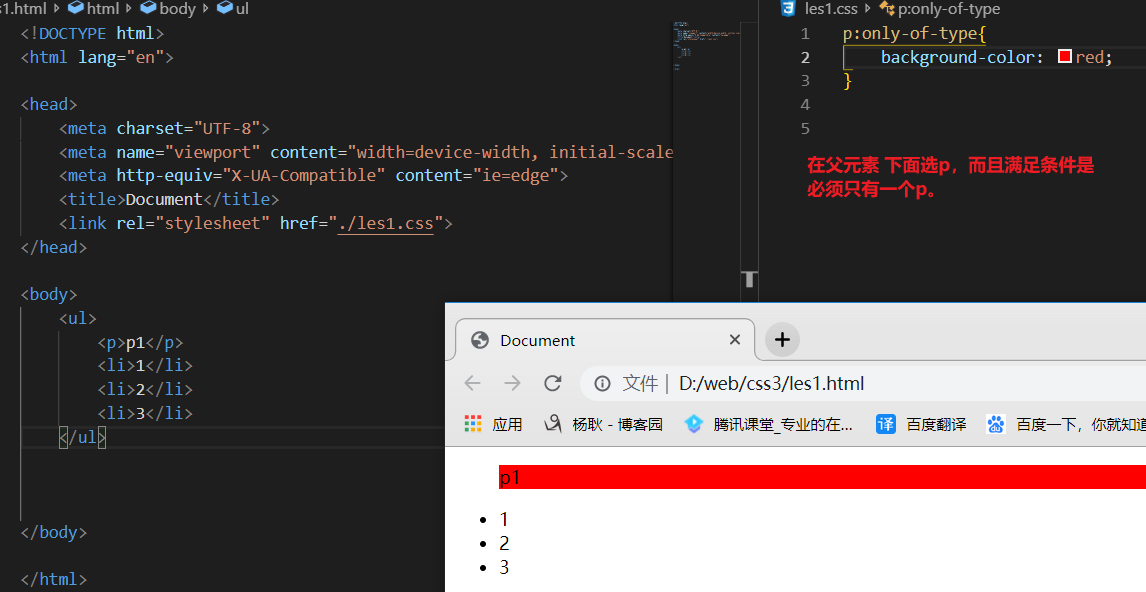
E:only-of-type
匹配父元素的所有子元素中唯一的那个子元素

E:nth-of-type(n)
匹配父元素的第n个子元素,跟 E:nth-child(n) 差不多。 不过 nth-child 会受到其他元素影响, 而nth-of-type 不会 怎么回事的,看下面例子

E:nth-of-last-type(n)
跟 E:nth-of-type(n) 相反的, E:nth-of-type(n)是按照 第一个开始查, 这个是按照倒数第一位查
E:empty
匹配里面没有任何东西的元素。也就是说,你选择的那个元素,里面不要有东西才可以选中。

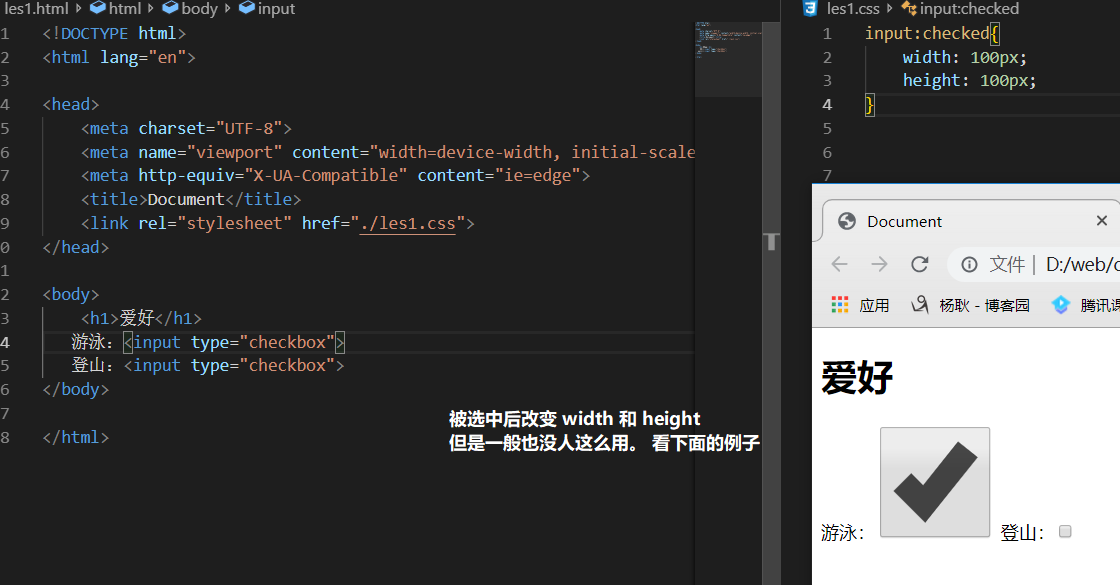
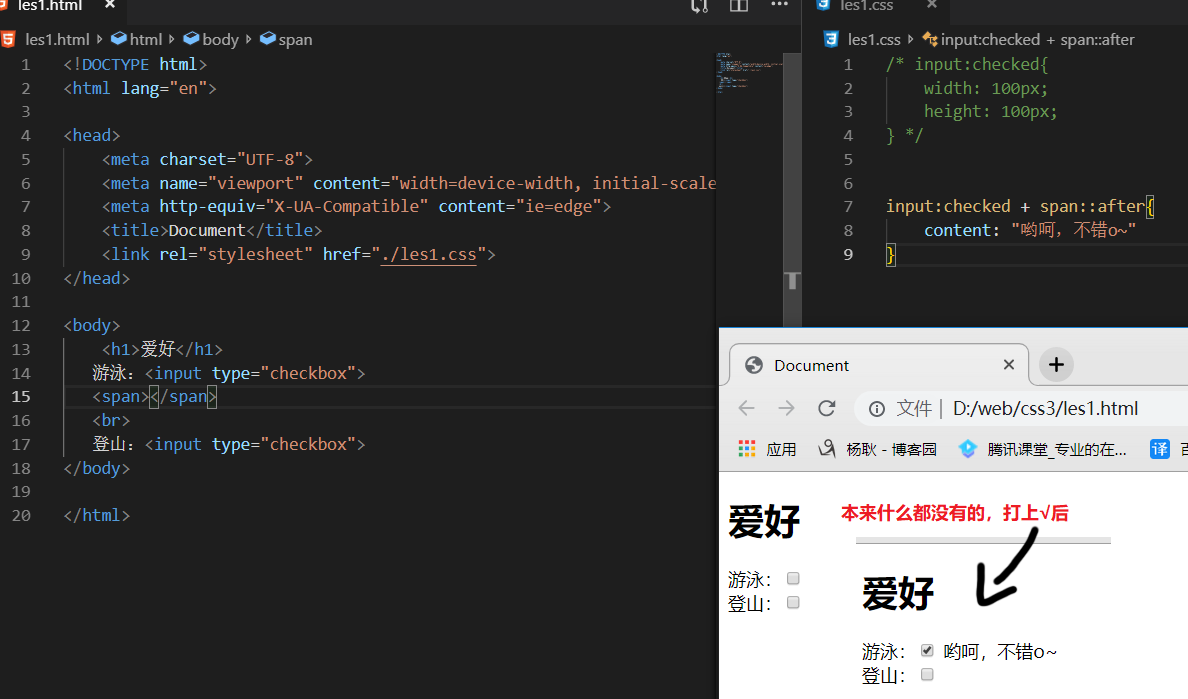
E:checked
匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)


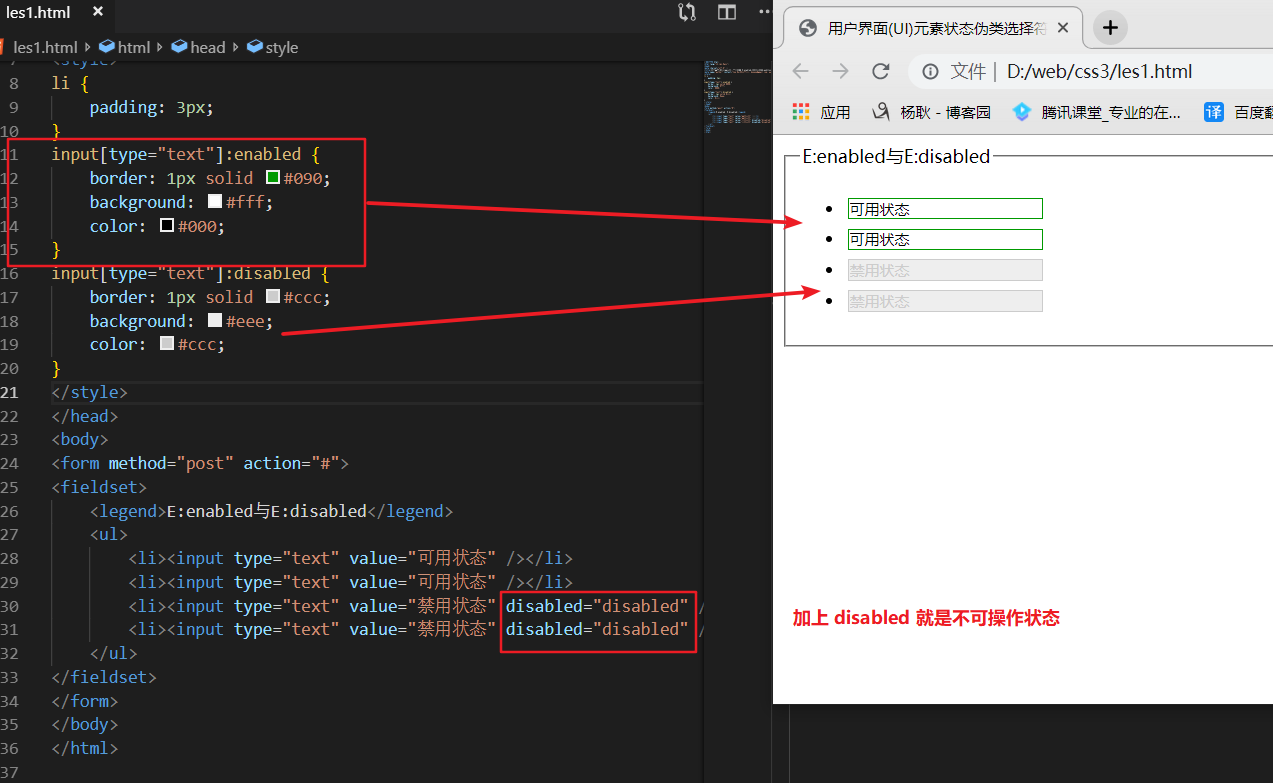
E:enabled 和 E:disabled
用于选择 input的 正常状态,和 不可操作状态。 没设置disabled 属性的 input 就是正常状态

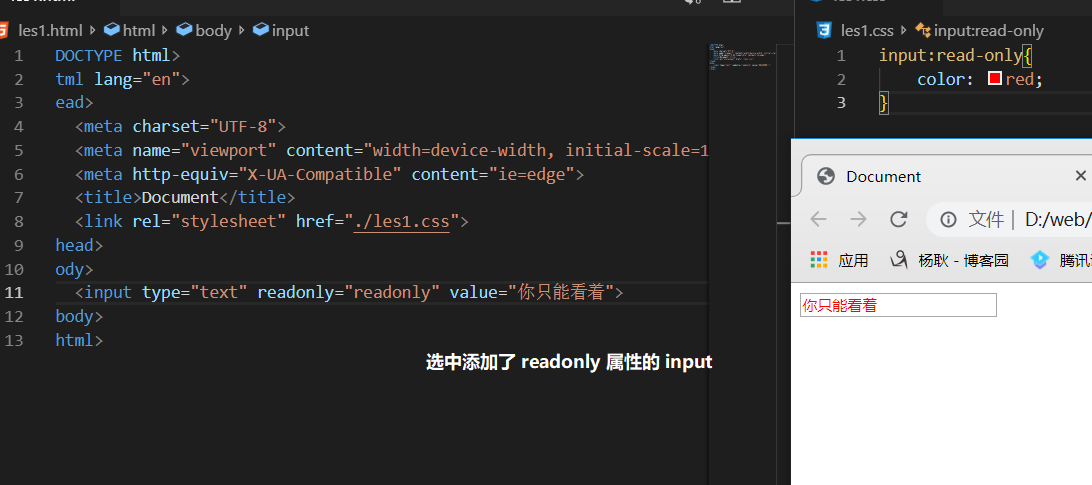
E:read-only E:read-write
readonly 呢 是input 标签上的属性, 设置了这个属性后,就是不可以填写,也不可以操作
E:read-write:也就是选中没有设置readonly。用处不大

css3系列之伪类选择器的更多相关文章
- CSS3的一个伪类选择器:nth-child()
CSS3的一个伪类选择器“:nth-child()”. Table表格奇偶数行定义样式: 语法: :nth-child(an+b) 为什么选择她,因为我认为,这个选择器是最多学问的一个了.很可惜,据我 ...
- CSS3中的伪类选择器详解
类选择器和伪类选择器区别 类选择器我们可以随意起名,而伪类选择器是CSS中已经定义好的选择器,不可以随意起名. 伪类选择器以及伪元素 我们把它放到这里 p.aaas{ text-align: le ...
- 【CSS3】---结构性伪类选择器—nth-child(n)+nth-last-child(n)
结构性伪类选择器—nth-child(n) “:nth-child(n)”选择器用来定位某个父元素的一个或多个特定的子元素.其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n ...
- 【CSS3】---结构性伪类选择器-first-child+last-child
结构性伪类选择器—first-child “:first-child”选择器表示的是选择父元素的第一个子元素的元素E.简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素. 示例演示 ...
- 【CSS3】---结构性伪类选择器-root+not+empty+target
结构性伪类选择器—root :root选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素.在HTML文档中,根元素始终是<html>. 示例演示: 通 ...
- CSS3新增的伪类选择器
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤.CSS 3提供的伪类选择器主要分为以下三类: 结构性伪类选择器 UI元素状态伪类选择器 其他伪类选择器 1.结构性 ...
- css3中的伪类选择器
一.动态伪类 动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",&qu ...
- css3系列之伪元素选择器
Pseudo-Element Selectors(伪元素选择器) E::placeholder E::selection E::placeholder 这个选择器是选啥的呢, 是选 input 里面的 ...
- css3 UI元素状态伪类选择器
选择器 说明 例子/备注 E:hover 当鼠标移到元素上元素所使用的样式 :hover{}或input:[type="text"]:hover{} E:active 当元素被激活 ...
随机推荐
- 去重想到set,排序想到Arrays.sort
package test; import java.util.Arrays; import java.util.Scanner; import java.util.Set; import java.u ...
- 用 Span 对 C# 进程中三大内存区域进行统一访问 ,太厉害了!
一:背景 1. 讲故事 前段时间写了几篇 C# 漫文,评论留言中有很多朋友多次提到 Span,周末抽空看了下,确实是一个非常
- 关于查看本机ssh公钥以及生成公钥
1.查看本机公钥: 打开git bush,执行 cd ~/.ssh 进入.ssh文件夹(C:\Users\Administrator\.ssh) 执行 ls 命令,查看列表 执行 cat id ...
- Java踩坑记系列之Arrays.AsList
java.util.Arrays的asList方法可以方便的将数组转化为集合,我们平时开发在初始化ArrayList时使用的比较多,可以简化代码,但这个静态方法asList()有几个坑需要注意: 一. ...
- 考场(NOIP/ICPC)沙雕错误锦集(大赛前必看,救命提分良药)
记住,无论什么测试,一定要先打三题暴力(至少不会被屠得太惨) 2018.10.4 1.记得算内存.(OI一年一场空,没算内存见祖宗) 2018.10.6 1.在二分许多个字符串时(二分长度),要以长度 ...
- twoSum问题的核心思想
Two Sum 系列问题在 LeetCode 上有好几道,这篇文章就挑出有代表性的几道,介绍一下这种问题怎么解决. TwoSum I 这个问题的最基本形式是这样:给你一个数组和一个整数 target, ...
- linux 安装部署
[smb] service smb restart vim /etc/selinux/config systemctl stop firewalld.service(centos7 64) seten ...
- Mybatis 批量更新遇到的小问题
小问题 记一个开发过程中因为小细节的遗漏而引发的 "莫名其妙",公司中有个2B(to B)供应链项目,持久层用的是 JPA,这里我就不吐槽 JPA 了,这种 SQL 嵌入在代码里的 ...
- c#分割习题
2.从一个记录了学生成绩的文本文档,每个学生成绩是一行,每行是用 | 分割的数据,用 | 分割的域分别是姓名.年龄.成绩.年级,写程序取出各个年级成绩最高学生的成绩.年级放到集合中.提示:(1)使用 ...
- 10 XSRF和XSS
10 XSRF和XSS CSRF(Cross-site request forgery)跨站请求伪造 XSS(Cross Site Scripting)跨站脚本攻击 CSRF重点在请求,XSS重点在脚 ...
